流程图怎么做?
更新时间:2026-01-15 16:05:46
流程图,常见于产品经理或者 UE、UX、UI 设计师的日常工作中,通常用于梳理思路或者表明操作的过程和类型,能够方便进行团队内的开发协作。流程图主要由一些图框和流程线组成,其中图框表示操作的类型,而图框中的文字和符号表示操作的内容,流程线表示操作的先后次序。因此,对于设计师以及产品经理来说,掌握流程图的制作方法就变得十分重要。接下来,本文也将具体介绍流程图以及相应的绘制方法。
导读
1、流程图是什么
2、流程图怎么做
👇点击下图,使用即时设计免费提供的交互流程设计元素
1、流程图是什么
通俗来说,流程图是一种通过图形化来表示过程的工具,可以帮助人们更好地理解一个复杂的过程。一般来说,流程图的绘制分为这 6 个步骤:确定流程、确定符号、绘制主要节点、连接节点、描述节点、完善图表,最终绘制出的流程图应当易于理解的同时不要过度复杂,对于连线和箭头要做到清晰有序。流程图对于设计和产品思路规划而言能够起到很好的思路梳理作用,能够让团队成员对工作流程更加清楚,方便工作的顺利推进与开发协作的顺利展开。
2、如何绘制流程图
流程图最主要的绘制目的就是传达清楚设计意图以及相应的设计思路,因此不需要太多的艺术设计,将信息清晰、准确地传达出来才是最重要的。接下来,本文将为大家讲解一种非常简单的流程图绘制方法,那就是通过即时设计来完成流程图的绘制。
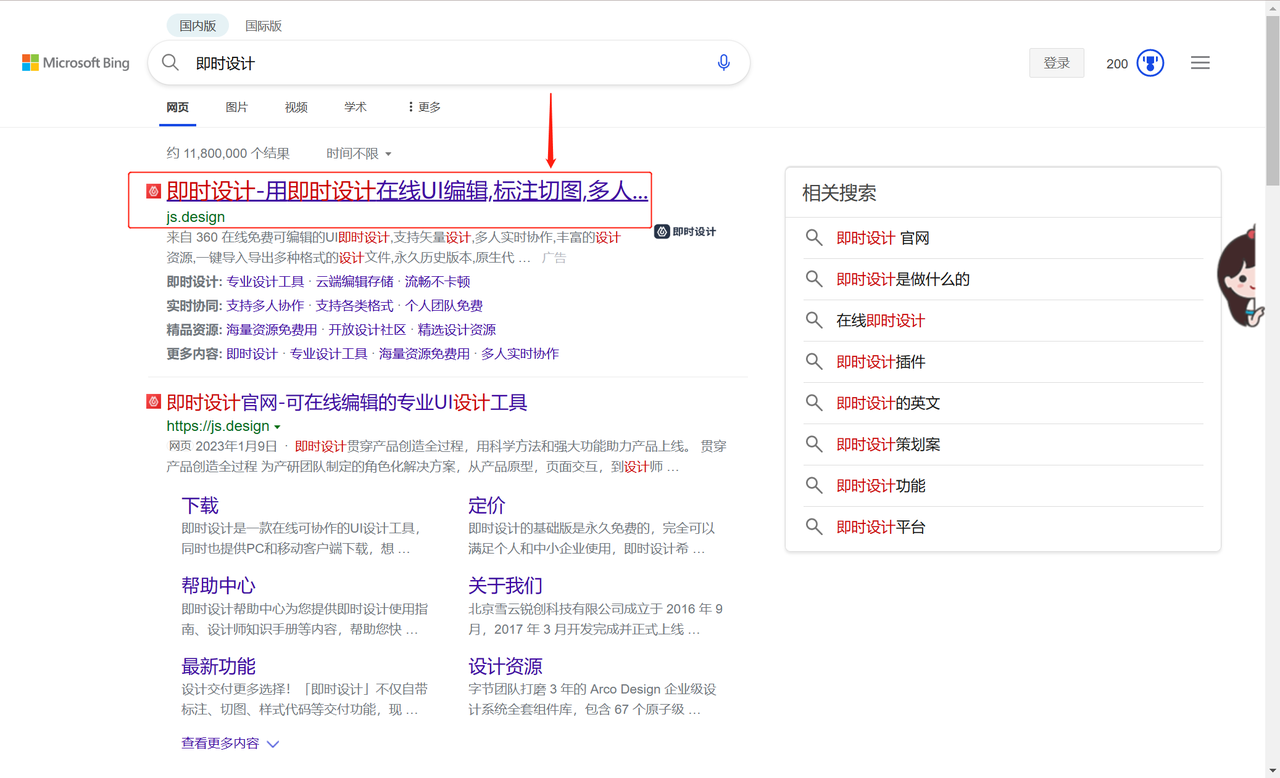
(1)网页搜索即时设计,后点击进入官网首页,或者直接点击链接也可实现跳转。

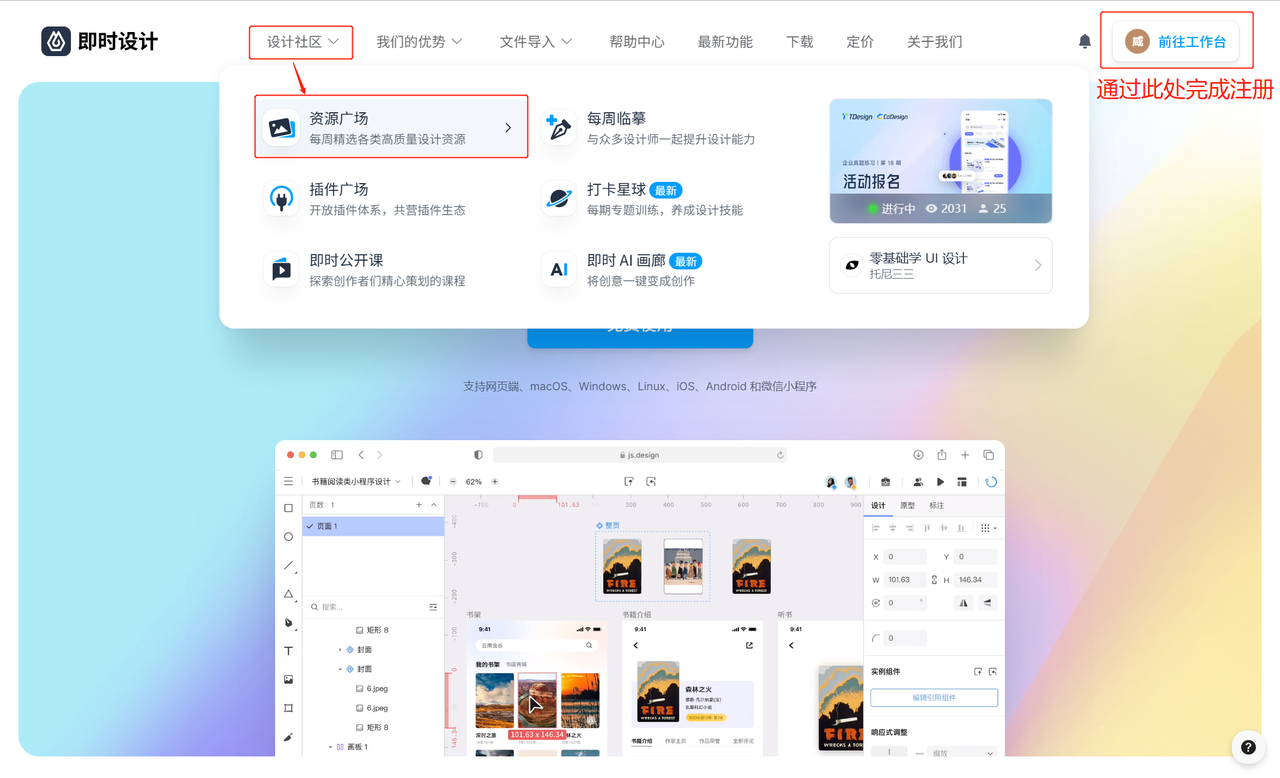
(2)进入官网后注册登录,随后点击上方菜单栏的「设计社区」,点击「资源广场」,即可进入即时设计所拥有的海量资源库当中。

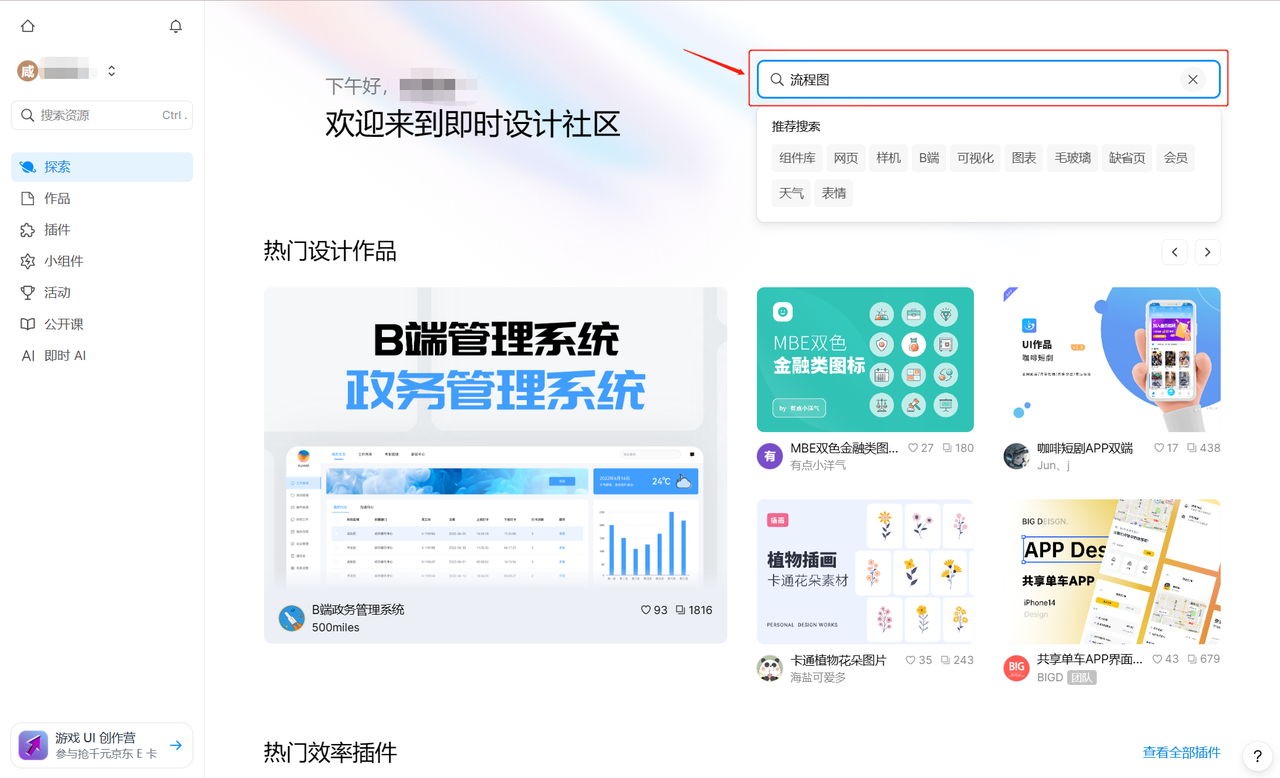
(3)在箭头指示的搜索框中输入我们所需要进行搜索的”流程图“,随后通过键盘上的「ENTER」键完成搜索,在搜索结果中选择匹配自己需求的模板或素材。

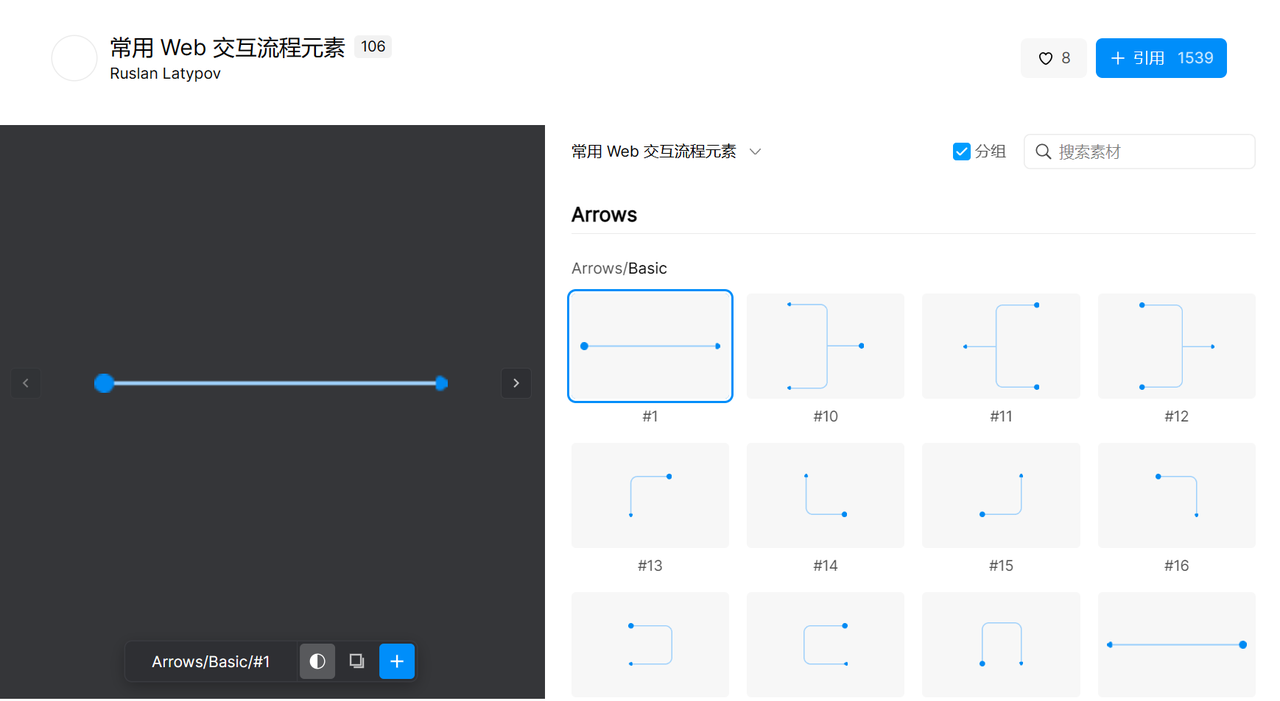
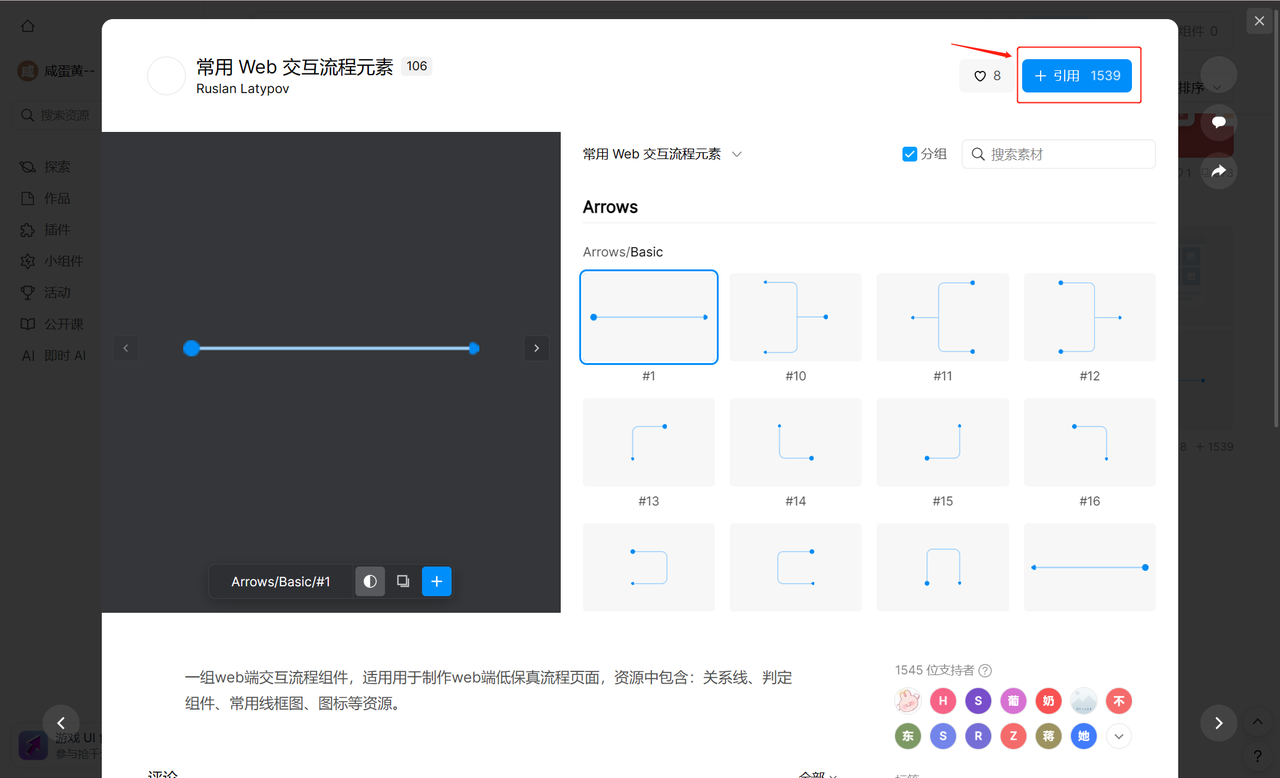
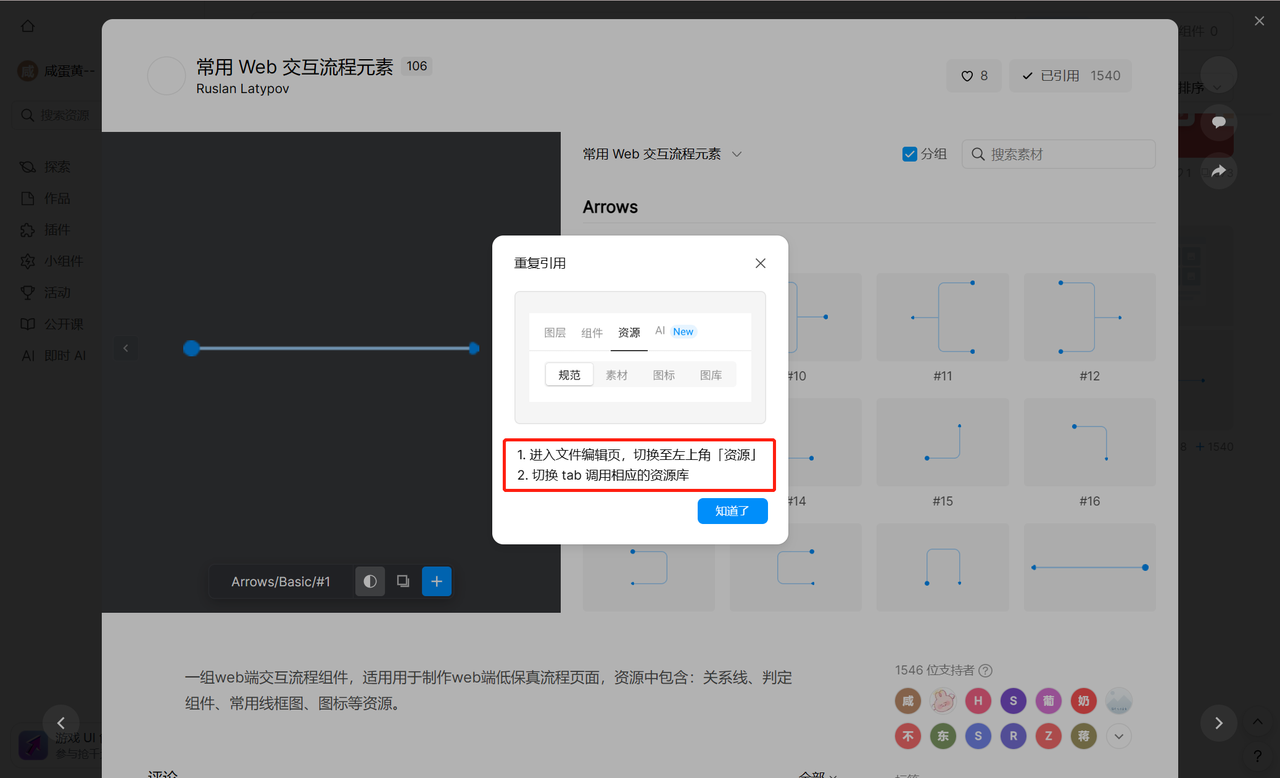
(4)点击自己选中的模板后即可进入下图所示的界面,我这里选择示范的是「常用 Web 交互流程元素」,点击右上方「引用」(部分模板显示「使用」)后即可将所选素材添加到云端资源库中,创建新文档后即可开始编辑。
👇点击下图,套用同款流程元素进行流程图制作

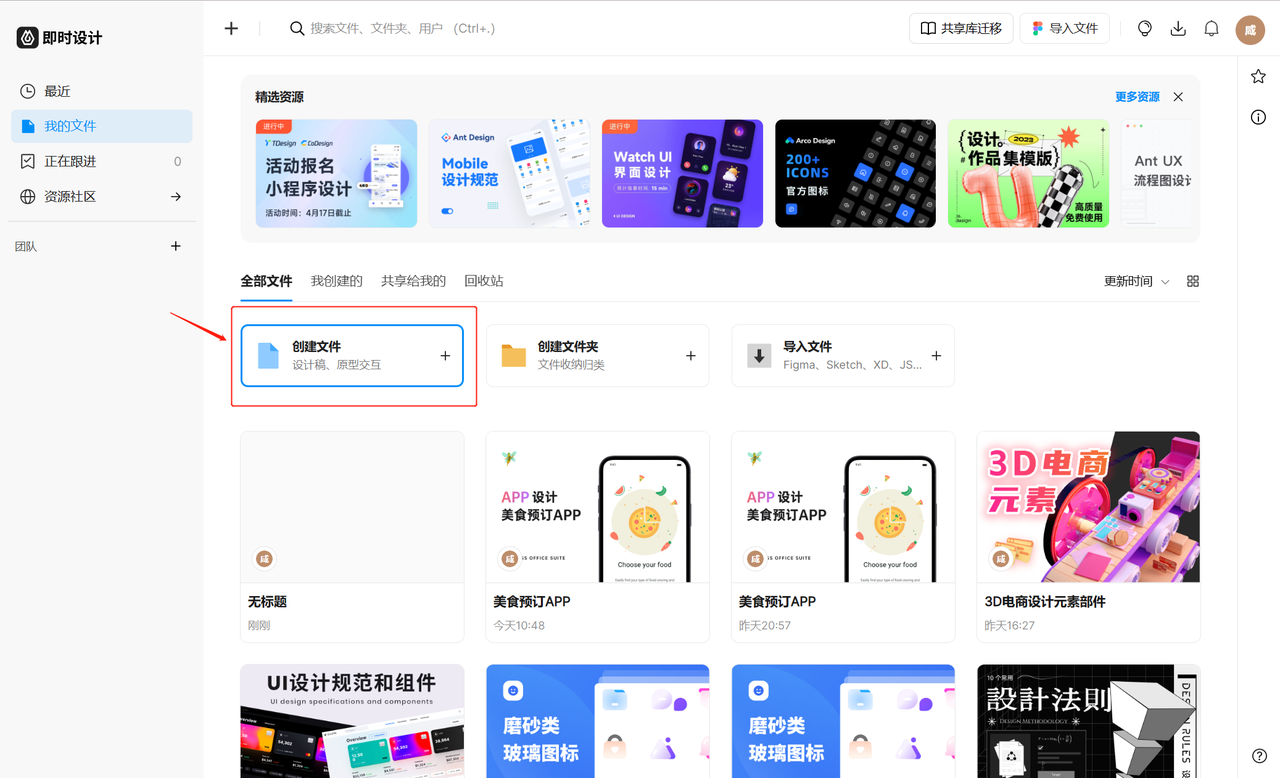
(5)点击界面左上角图标「前往工作台」后回到「我的文件」界面,选择「创建文件」,新建流程图设计文档。

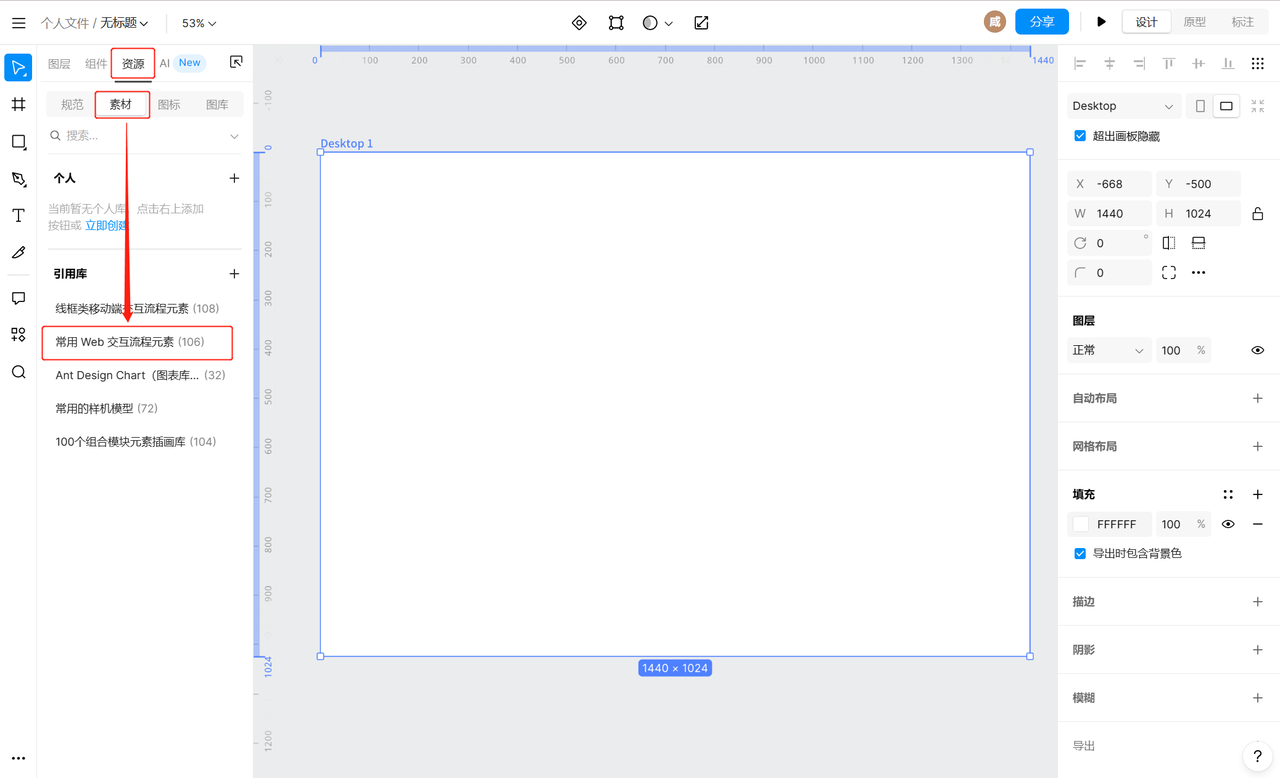
(6)新建画板后将左上方调整至「资源」界面,随后选择「素材」部分的引用库,选中我们刚刚引入的「常用 Web 交互流程元素」,展开其中包含的各式元素,根据自己的设计需求进行添加和大小的调整即可。

总结
这样一个流程图的绘制就能够顺利完成,除了用作思路沟通之外,流程图也可以用于交互效果的表达,对于界面转换的呈现也是非常清楚的。如今,制作流程图已经成为了很多岗位的必须技能,对于这一方面大家还是应该尽早掌握。即时设计提供更多的流程图设计模板与素材免费供设计师们使用,帮助大家更快地掌握岗位技能。