免费但是实用的在线画图工具来啦!
更新时间:2026-01-16 11:54:13
「即时设计」是一款可以在线画图的专业设计工具,无需下载桌面客户端,通过浏览器网页便可打开使用。即时设计提供了流畅的网页原型图,流程图,UI 设计图的绘制过程,提供的多种绘图工具免费使用,在线进行绘图工作。即时设计采用的云端存储工作数据的存储方式,通过 IPad 和手机客户端可以实时浏览设计稿内容,减少了工作时的设备内存占用。接下来,围绕即时设计提供的画图功能,本文将展开详细讲解这款在线画图工具,一起往下看吧!
导语
1、通过拖拽,便可绘制网页原型图
2、流程图绘制工具,简单操作,免费使用
3、UI 设计图,通过文字描述,一键生成
👇多样功能免费使用,提供流畅的绘制过程,在线画图工具——即时设计
1、通过拖拽,便可绘制网页原型图
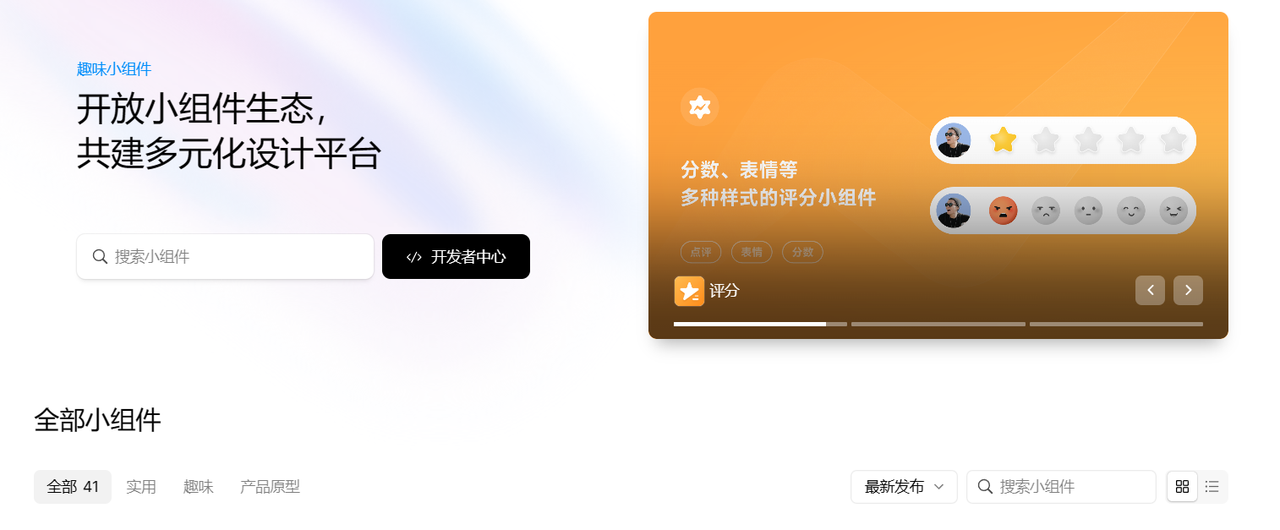
在网页原型图的绘制过程中,即时设计提供了全中文的操作界面,更易于设计师理解设计细节。在使用即时设计绘制网页原型图之前,可以前往资源广场查看即时设计提供的小组件。
省去了多余的手动操作,使用小组件可直接达成理想效果。比如要实现网页原型图中的图片轮播功能,无需再手动设置多个动态面板,直接拖拽“轮播图”小组件放到画布上,接着上传图片便可以完成。
关于小组件的调用,首先,在访问即时设计的官网之后,进入到个人工作台页面,通过“创建文件”功能即可到达画布操作界面。其次,在画布上,通过鼠标右键便可调用小组件功能,选择“管理小组件”即可查看自己已经安装的小组件和社区提供的小组件。最后,根据小组件的不同功能,依次进行设置便可完成页面原型图的绘制。
👇减少手动操作,通过拖拽动作一样可以实现网页原型图,鼠标右键便可轻松调用的小组件
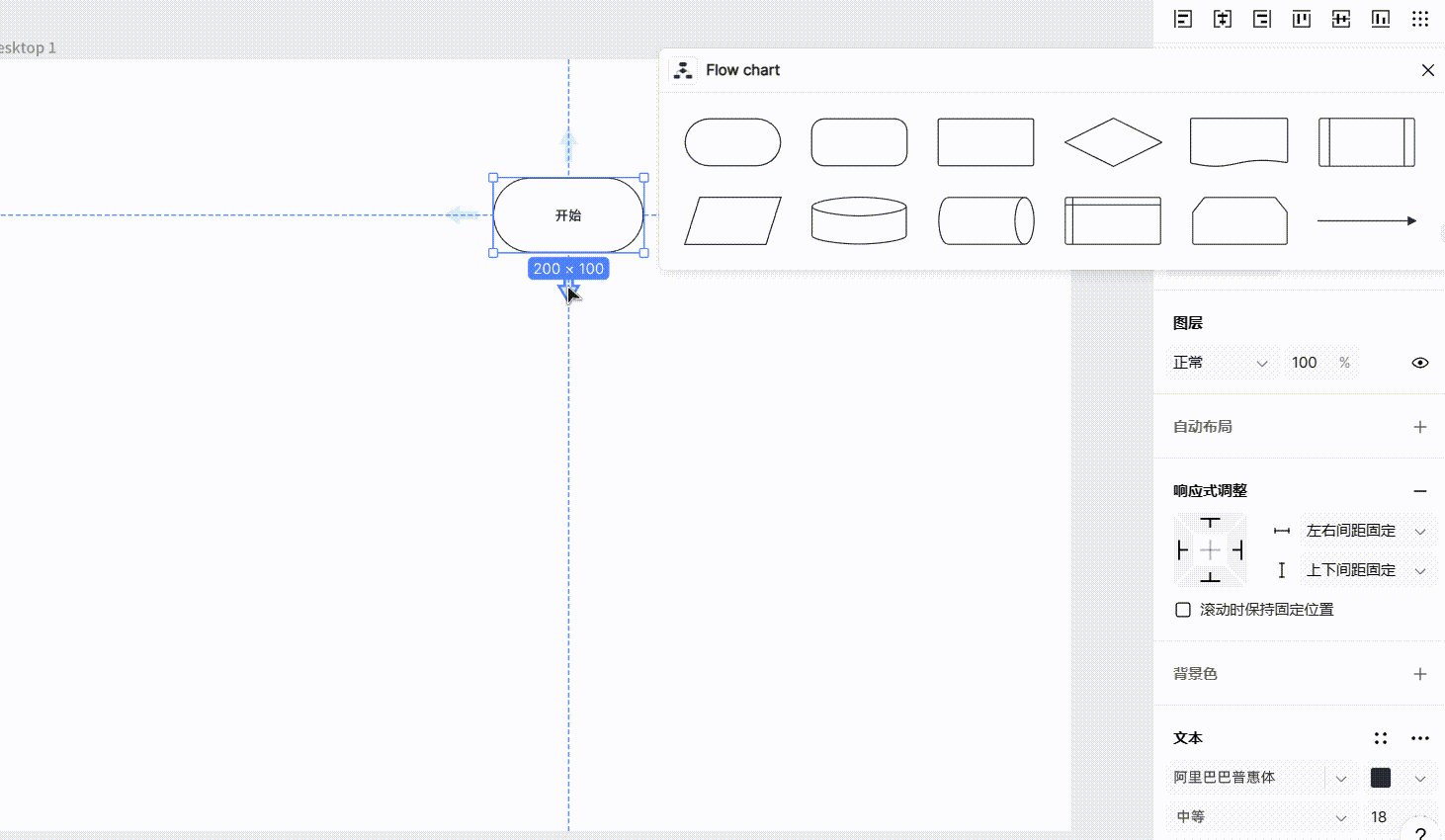
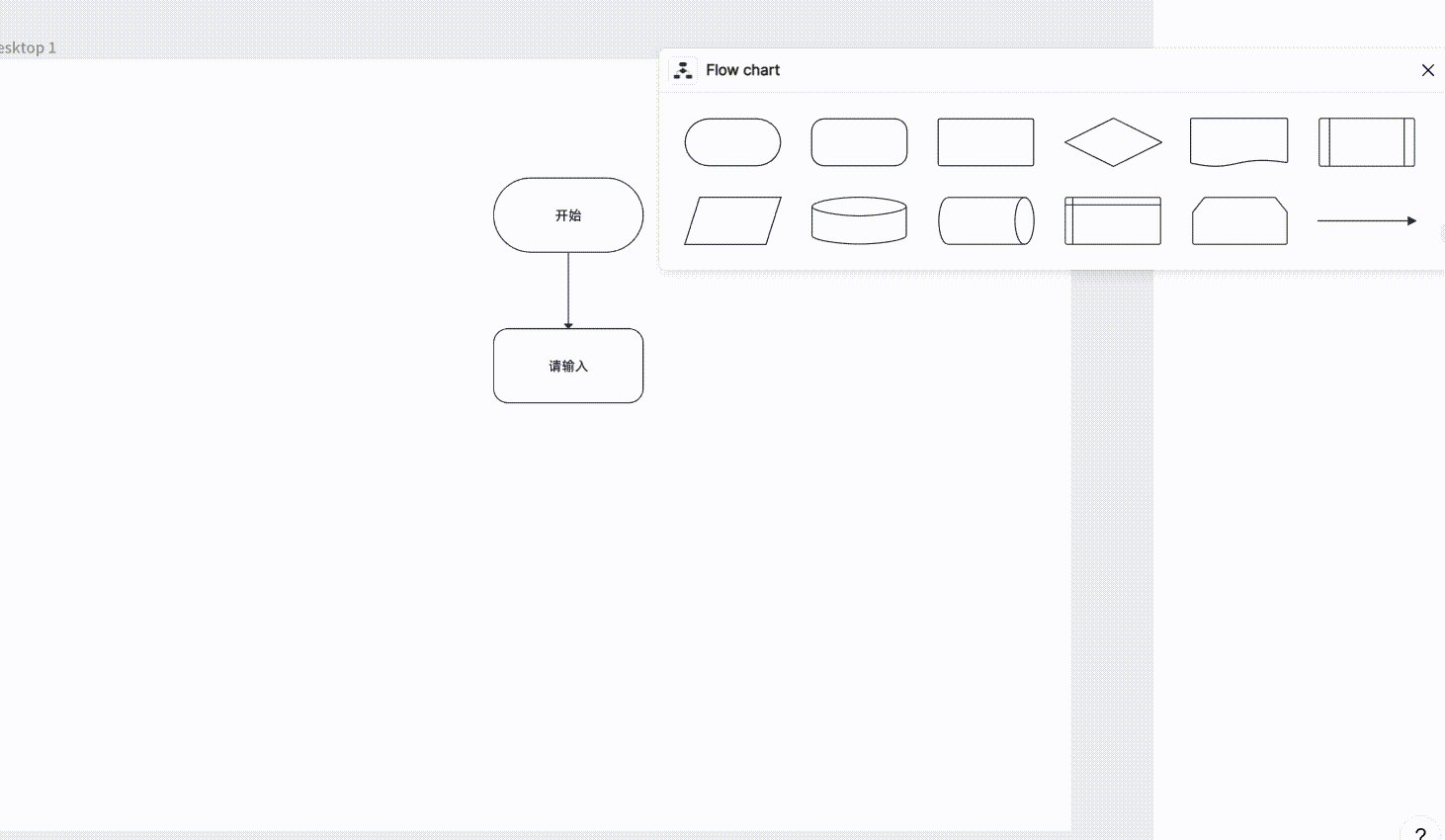
2、流程图绘制工具,简单操作,免费使用
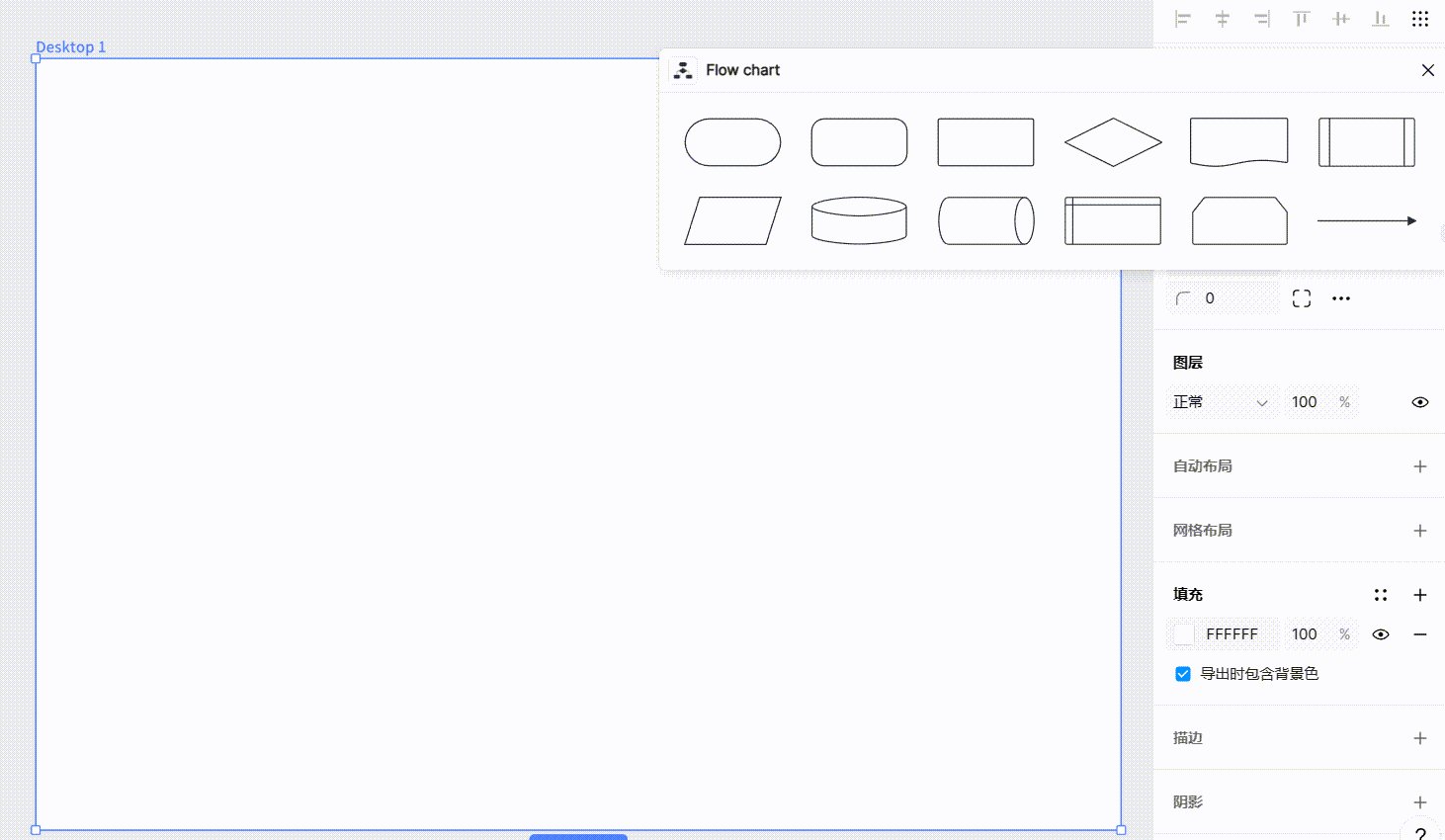
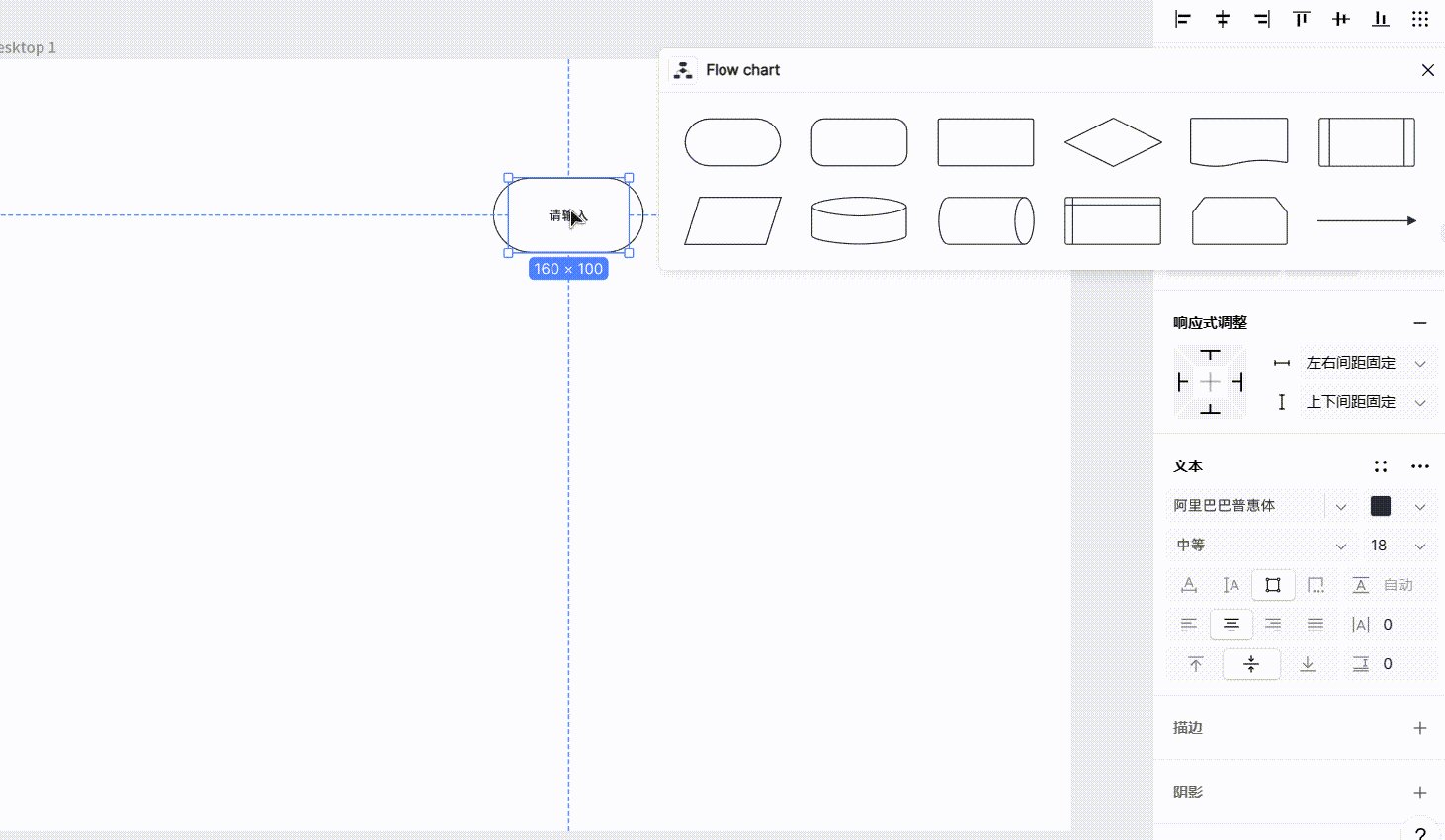
在进行流程图绘制之前,需要先前往「资源广场」安装"Flow chart"连线工具。资源广场中提供的设计工具都可以免费使用,直接进行安装便好。
在画布操作界面上,运行 Flow chart 连线工具,根据连线工具的文字提示,哪怕是新手小白,也可以轻松完成流程图的绘制。对于不同的图案形状,Flow chart 连线工具都作出了文字解释,介绍了不同图案形状的应用场景,当鼠标放在图案形状上时,便可以看到对应的文字解释。
👇提供详细的文字提示,让新手小白也可以绘制合乎规范的流程图——Flow chart 连线工具
总结
以上便是关于在线画图工具的全部内容。总的来说,即时设计除了提供流畅的绘制过程之外,还提供了更加简便的绘图操作,通过即时设计,新手小白也能绘制出合乎规范的图形。