好用的原型设计工具推荐认准这3个!
更新时间:2023-10-26 16:57:40
对于产品经理来说,原型设计工具应该是工作中必不可少的设计工具。一个好用的原型设计工具,不仅可以优化原型图设计效果,也可以减少产品经理在原型设计工作中的精力投入。今天本文整理了 3 个超好用的原型设计工具与大家分享,帮助大家提高原型设计工作的生产效率。这 3 个原型设计工具分别是「即时 AI」,「即时设计」和「Axure」接下来,本文内容将分别向大家介绍,好用的原型设计工具推荐认准这 3 个,一起来 Mark 好用的原型设计工具吧!
1、即时 AI:无需手动编辑组件,直接生成原型图
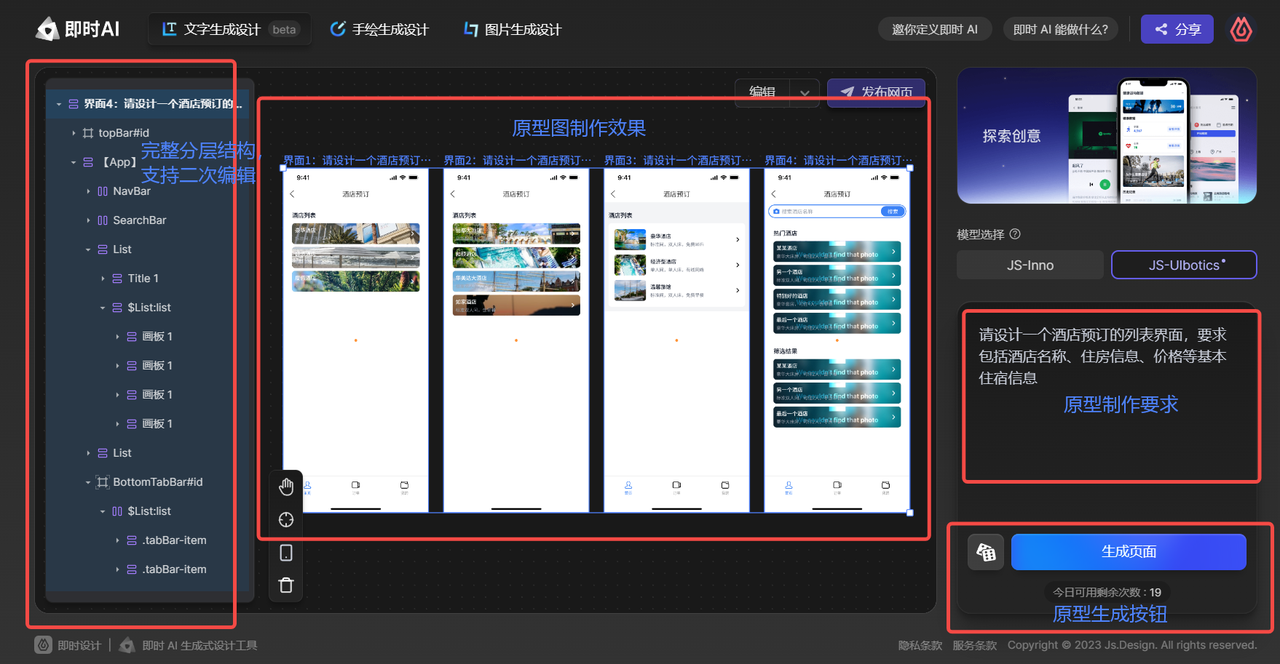
首先我们先来看「即时 AI」。作为一款专业的原型设计工具,在原型设计方式上,「即时 AI」进行创新。进入到「即时 AI」的操作界面之后,并不会看到任何原型组件,只有一个空白的画布操作界面和文本框以及“生成页面”按钮。
在「即时 AI」中,只要在文本框中提交原型制作要求,比如:请设计一个酒店预订的列表界面,要求包括酒店名称、住房信息、价格等基本住宿信息。之后点击“生成页面”按钮就能得到 4 张对应原型图,原型设计方式更加简单。除了设计方式简单之外,在原型设计速度上,「即时 AI」也进行了优化,现在的「即时 AI」只需 30 秒便能完成原型设计,大大提高了设计工作中的原型设计效率。
无需手动编辑原型组件,30 秒即可完成原型制作,点击图片前去体验新型原型设计方式
2、即时设计:组件自带交互效果,还有原型模板直接用
接着我们再来看即时设计。相比于「即时 AI」,即时设计更像是一个传统的原型设计工具,在原型设计方式中,即时设计仍然沿用“手动拖放组件”的形式来完成原型制作。
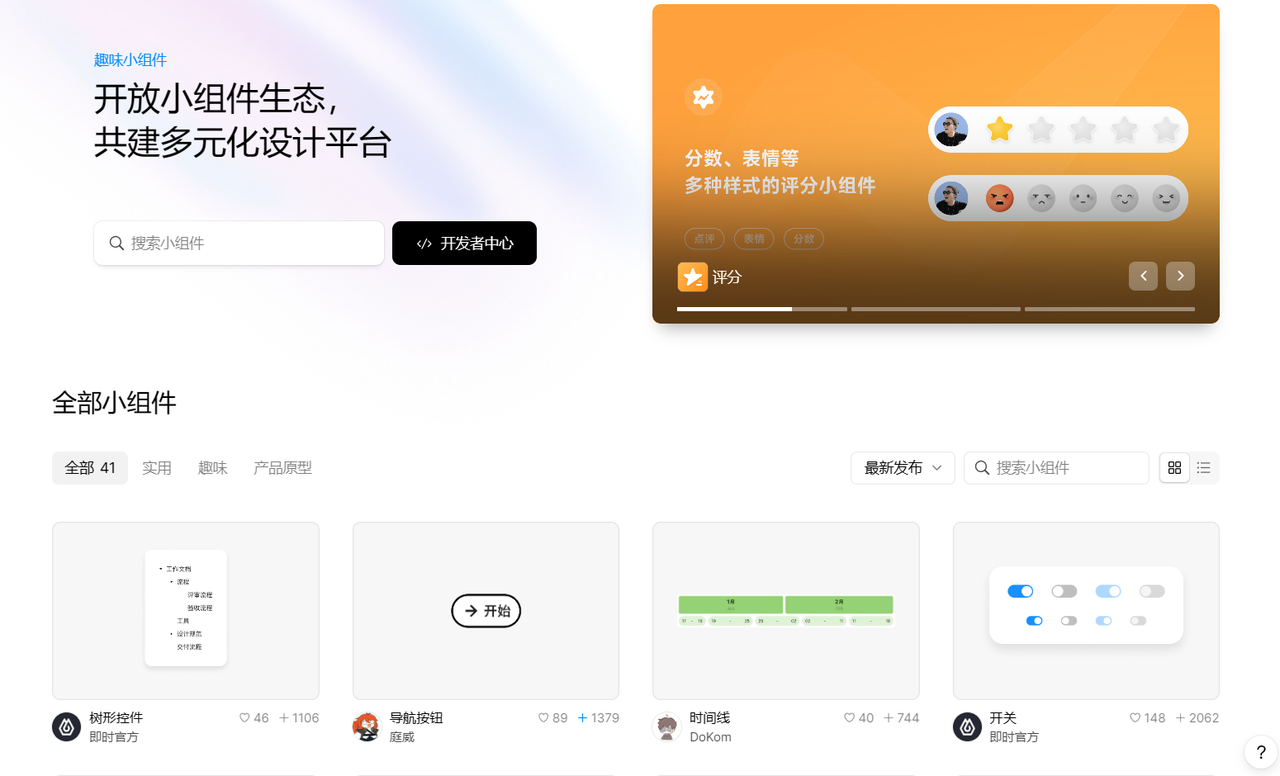
作为一款原型设计工具,即时设计使用时无需下载,在网页中搜索“即时设计”进入官网之后便可正常使用。在「小组件」版块,即时设计提供了大量自带交互效果的原型组件,点击“添加”按钮即可在画布上直接使用。
除此之外,在「资源广场」版块,即时设计也提供了现成的原型模板,点击“使用”按钮便可使用,让原型设计无需从 0 开始。

提供自带交互效果的小组件,减少设计师手动操作的步骤,还有原型模板可直接使用——即时设计
3、Auxre:传统且功能强大的原型设计工具,元件丰富
超后我们再来看看 Axure。在 Axure 中,制作原型图需要通过手动拖放元件库中的元件完成。对于原型图制作,Axure 提供了丰富的元件,除了 Axure 自有的元件库之外,Axure 也支持从外部导入元件库,元件使用非常自由。
虽然元件使用自由,但是对于元件的交互效果,目前 Axure 仍然需要设计师来手动添加。关于在 Axure 中如何为元件添加交互效果,则需要进行一定的系统学习才能成功制作。
4、总结
以上便是本文要与大家推荐的 3 个超好用的原型设计工具的全部内容,好用的原型设计工具推荐认准这 3 个哦。总的来说,在原型设计工作中,「即时 AI」是操作超简单,设计速度超快的一个原型设计工具,它不仅降低了原型制作的门槛,也提高了原型制作的速度,超推荐大家使用。而即时设计在原型设计工作中提供了自带交互效果的原型组件和一些原型制作模板,让原型制作无需从 0 开始。超后 Axure 对于原型设计工作提供了丰富的元件且使用非常自由,设计师可自由编辑原型制作效果。如果想了解更多关于原型制作的相关信息,比如原型制作要求,原型制作模板,欢迎访问即时设计的官网来操作了解。