6个色彩搭配工具推荐,设计师都在用
更新时间:2025-12-22 12:23:24
本文为大家推荐设计师都在用的 6 个色彩搭配工具,它们是即时设计、ColorHunt、WebGradients、FindGuidelin、Adobe Color 与 Coolors,内置超多种配色方案,色彩搭配不用愁。对于设计师、插画师来说,设计过程中离不开配色处理,色彩不仅可以传达不同的含义,还能够给用户带来不同的感受。但对于初学者来说,想要快速掌握色彩搭配绝非易事,搭配不当还有可能会造成 “色彩灾难”,今天就为大家推荐 6 个色彩搭配工具,零基础小白也能快速掌握色彩搭配。
1、即时设计
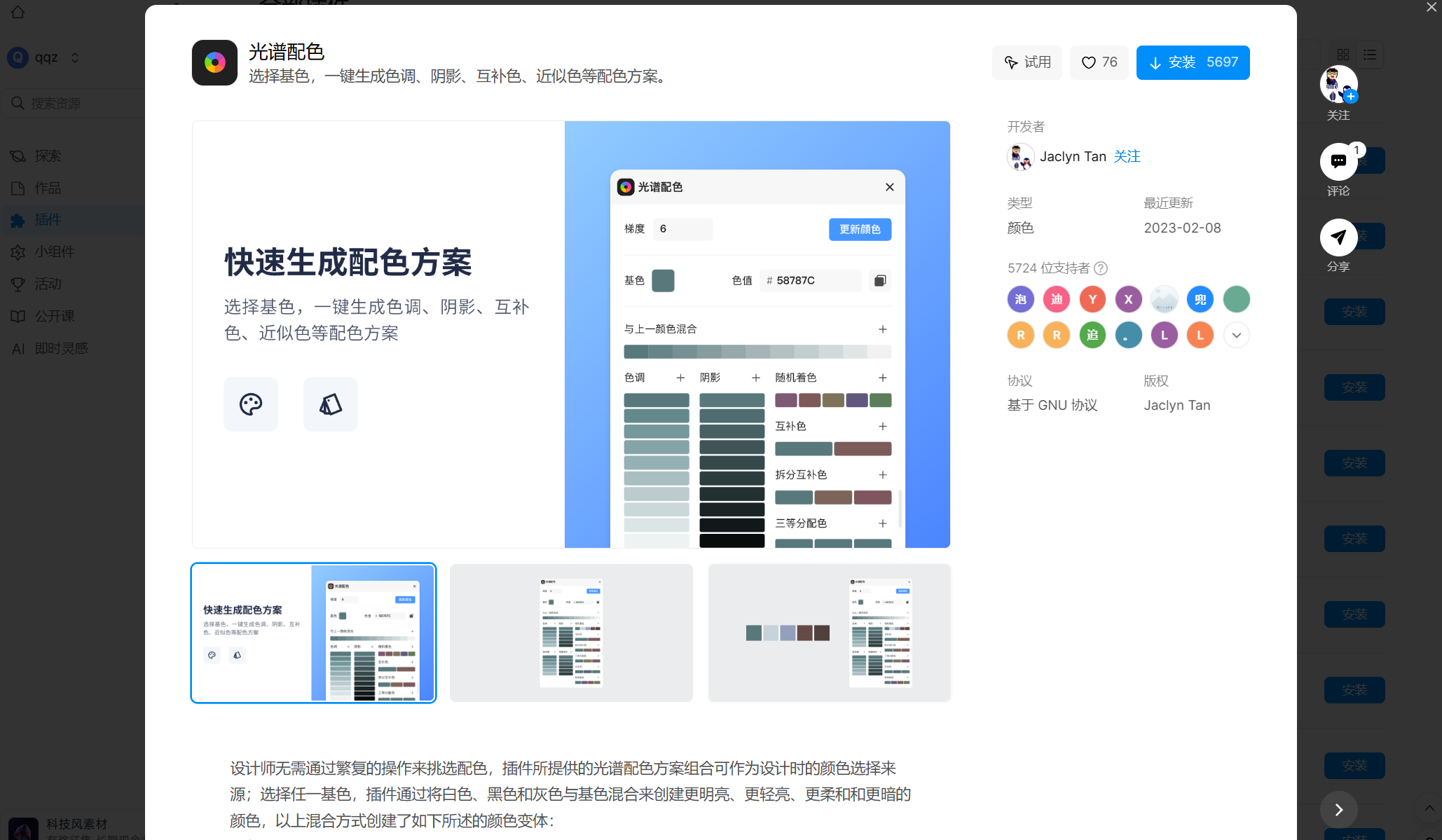
即时设计是国产的专业级 UI 设计工具,不仅设计功能齐全,它的插件功能同样强大。在即时设计的插件广场内,这里有 150+功能插件可以免费使用,色彩搭配方面更是推出了十几种在线插件,是名副其实的色彩搭配工具,包括:
- 光谱配色:设计师无需通过繁复的操作来挑选配色,插件所提供的光谱配色方案组合可作为设计时的颜色选择来源;只需选择任一基色,插件将与基色混合来创建更明亮、更轻亮、更柔和的颜色;
- 渐变色:内置 180 种渐变色方案,轻松提升设计稿配色与质感,增强视觉吸引力;
- 系统颜色:内置数 10 种系统主题色,轻松生成主流系统色卡,从成熟的系统色中汲取设计灵感或在实际项目中作为参考,完成设计需求;
除此之外还有图片取色、HSL 调色板、弥散渐变、颜色对比度测试等等超多配色方案,帮助你轻松完成色彩搭配。
点击图片立即体验 免费的色彩搭配工具👇
2、ColorHunt
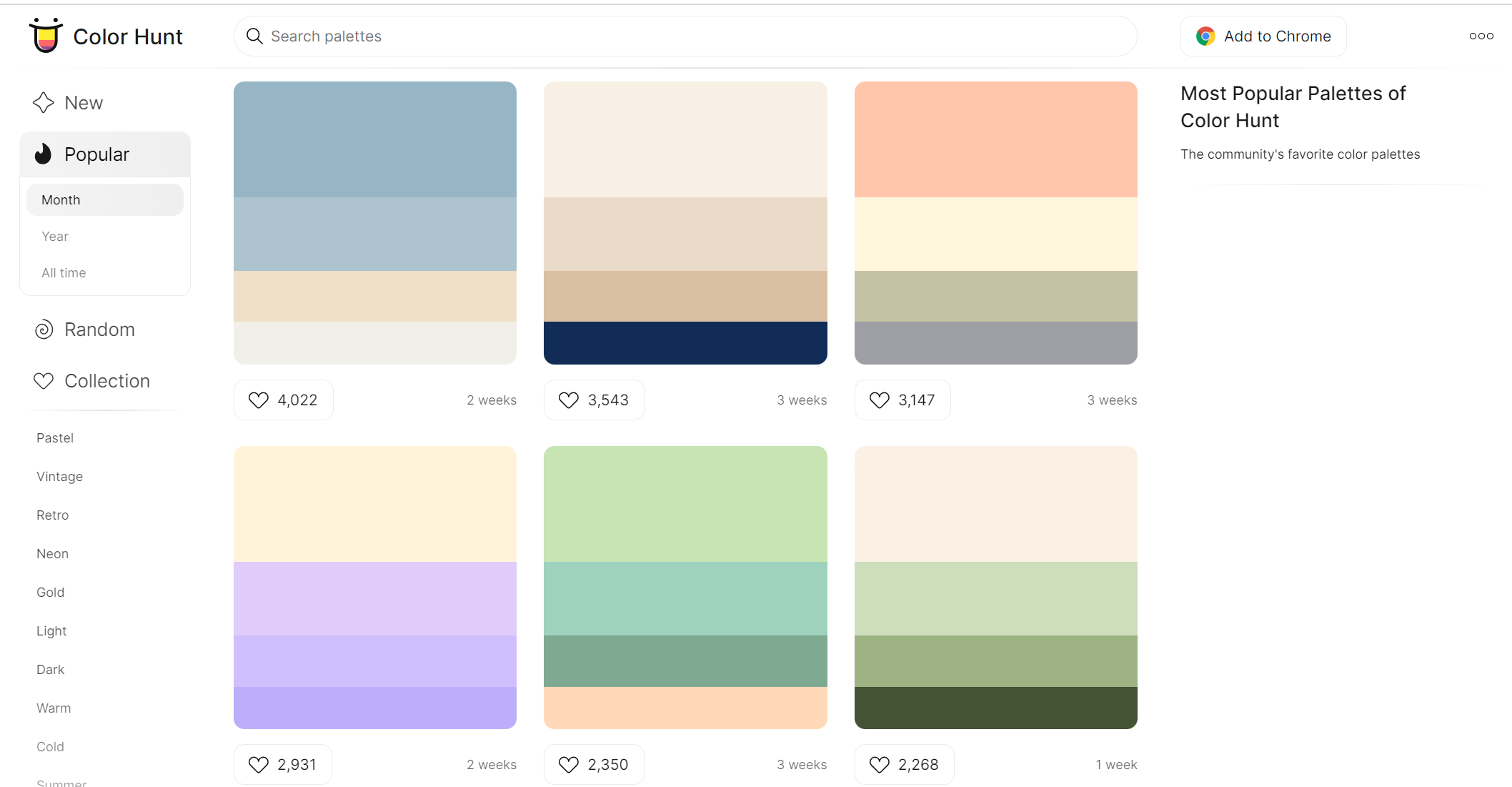
ColorHunt 是一个在线色彩搭配分享网站,这里有包含各个场景的色彩搭配方案,包括复古、优质、春夏秋冬节气、冷暖色调等等,除了可以将网站内的色彩搭配方案收藏,还可以将自己的配色方案上传。

3、WebGradients
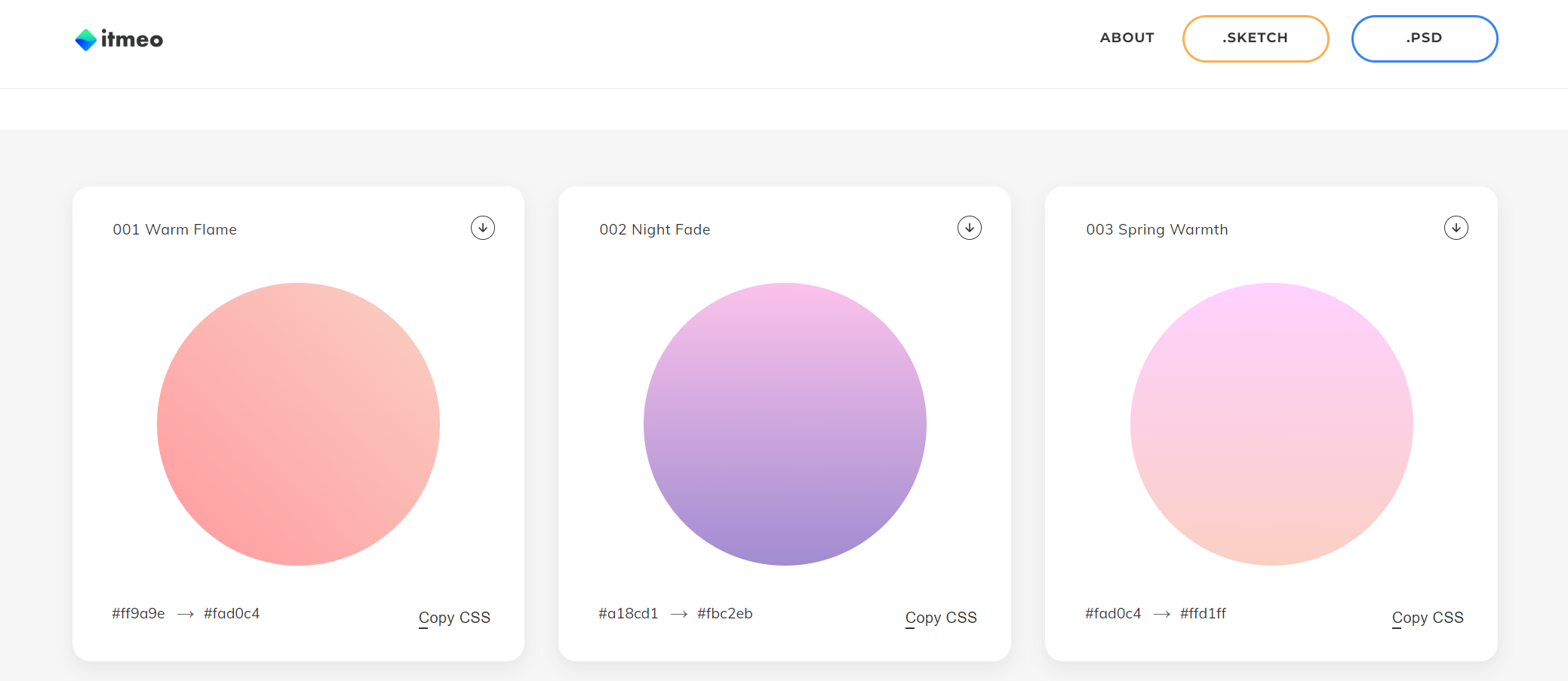
WebGradients 同样是一个色彩搭配工具,内置 180 个线性渐变的色彩搭配方案,可以将其用于网站任何部分的内容背景,可以供企业与个人免费使用,并能够通过复制 CSS3 跨浏览器代码来立即使用,是一个很方便的配色工具。

4、FindGuidelin
色彩搭配工具 FindGuidelin 中几乎包含了所有热门应用网站的色彩搭配,用户可以在 FindGuidelin 内搜索到任意网站的品牌指南并查看它的配色方案,对于想要进行 APP 色彩搭配的用户来说非常有帮助。
5、Adobe Color
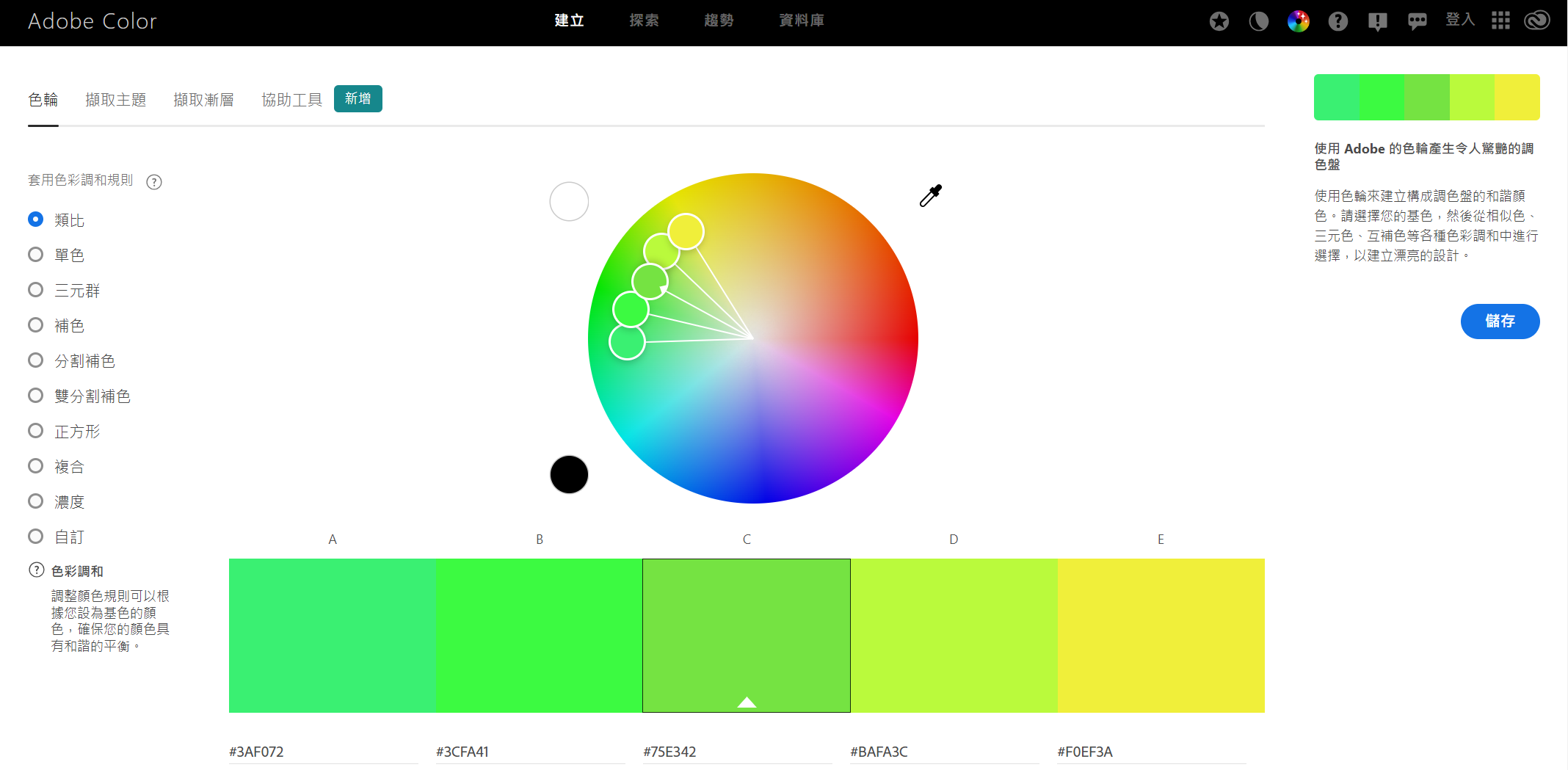
Adobe Color 是一个 Web 应用进程,可以把它看作是色彩搭配生成器。你可以在这建立你喜欢的色彩搭配并与其他设计师分享你的配色灵感,还可以随时与 Adobe 的产品搭配使用,如 Adobe Photoshop、Illustrator 和 XD 中使用。

6、Coolors
Coolors 是一个色彩搭配的必备工具,能够帮助你在几秒钟内生成完美的配色方案,即使你对色彩并没有专业的敏感度也可以生成调色板。除此之外 Coolors 还能够通过上传图片并自动识别从而生成专属于照片的调色板,使你在配色方案中获取灵感。

以上就是本文为大家推荐的 6 个色彩搭配工具了,它们是即时设计、ColorHunt、WebGradients、FindGuidelin、Adobe Color 与 Coolors。每一个工具内都具有各种各样的配色方案,帮助我们完成色彩搭配,大家可以根据自己的使用场景进行选择,其中即时设计中的配色工具比较齐全,可以优先尝试,希望能够对大家在色彩搭配的过程中有所帮助。