设计B端系统的原型图设计工具有哪些?
更新时间:2024-02-26 17:57:21
系统原型图设计工具是设计师在设计原型时非常重要的一个选择,一定要选择适合自己或者适合团队使用的工具,不仅要做到在工具方面没有短板,也要做到资源的丰富等等。那么,设计 B 端系统的原型图设计工具有哪些呢?下面就来分享 4 个设计 B 端系统的原型图设计工具,分别是即时设计、Moqups 、Figma 、即时 AI ,都能帮助设计师设计出好的原型作品。
1、即时设计
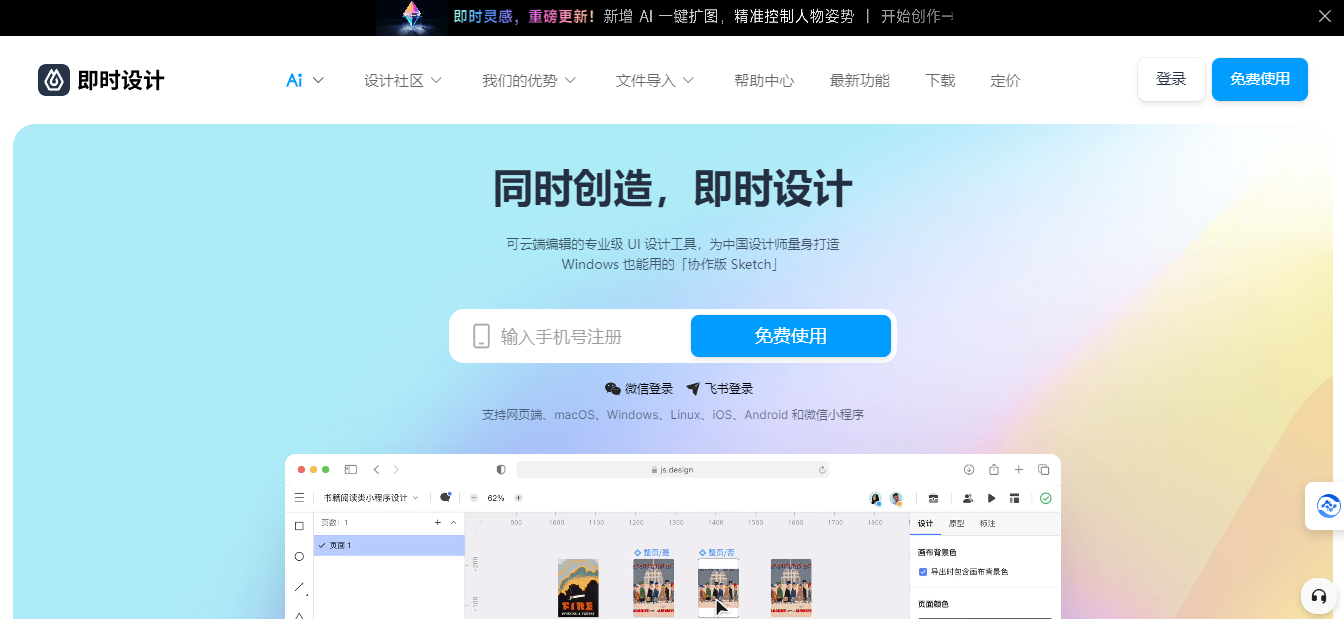
即时设计是一款专业的 B 端系统原型图设计工具,设计起原型来非常的方便和快速,在资源社区中提供了设计师在设计原型时需要用到的线框和组件库,让设计师能够一键免费使用,比自己设计更加的有效率,当然,如果想要自己设计线框也是很方便的,直接用钢笔工具就可以,而且还有很多 B 端系统案例可以参考和免费使用,为没有灵感的设计师提供了很多的例子,不会在设计时找不到头绪。即时设计也是支持成员同时在线编辑的,交付时直接用链接就可以,有修改也不用重新分享,链接会自动更新,团队交接更加有效率。
点击图片体验免费系统原型图设计工具即时设计👇
2、Moqups
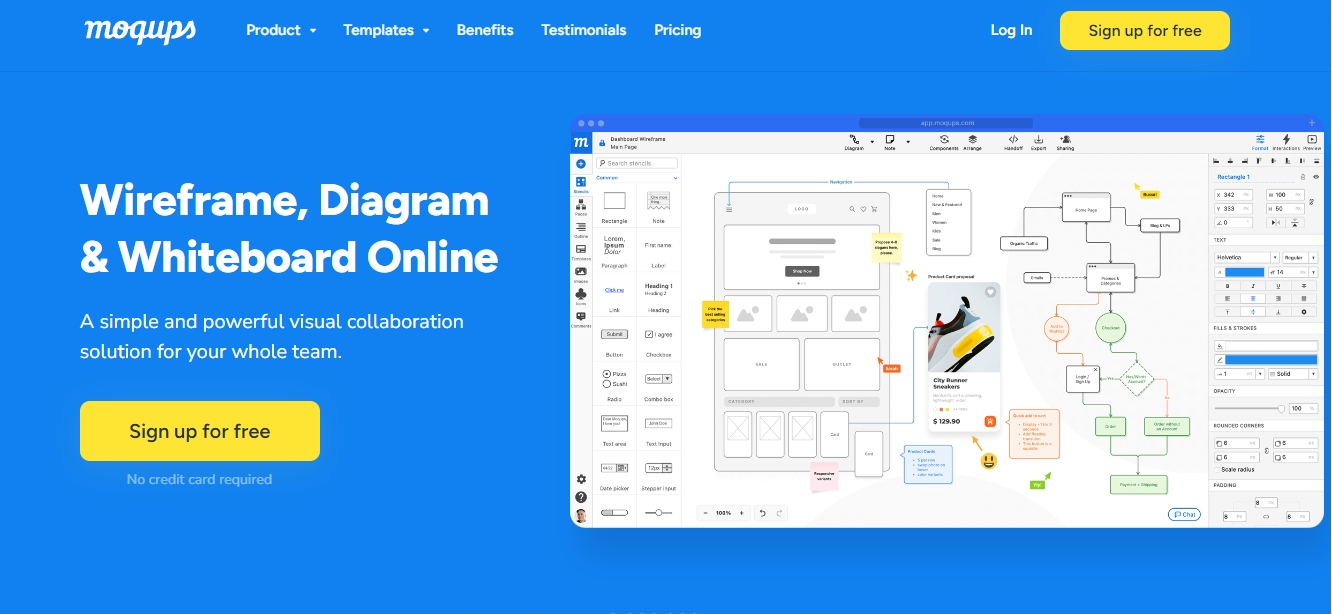
B 端系统原型设计工具 Moqups 使用起来非常简单,界面非常清晰主观,也内置了很多的模板可供使用,设计师如果没有思路的话就可以在模板中找到自己喜欢的风格来寻找灵感或者是参考一些元素、配色等等, B 端系统模板中的元素也非常丰富,有文本框、占位符等等,也是可以免费使用的哦!对设计师很友好!

3、Figma
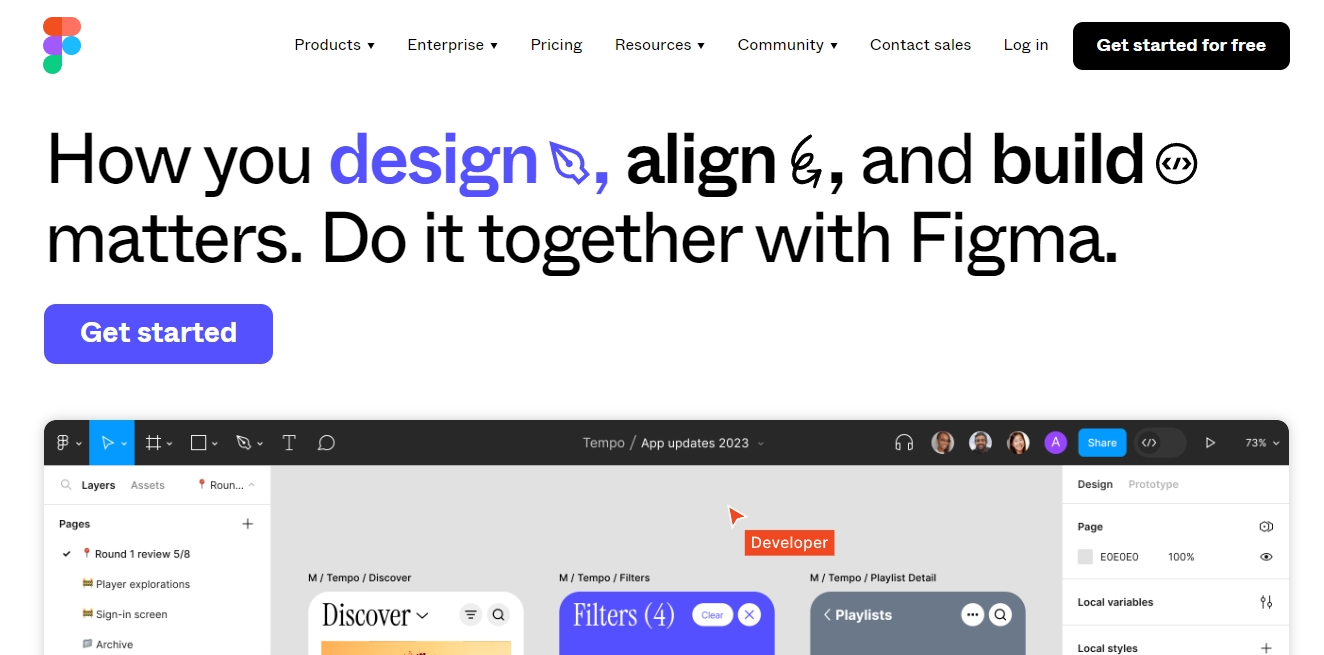
Figma 可以说是一个比较出名的 B 端系统原型图设计工具了,很多设计师都在使用,不仅能够进行原型设计,还支持网页设计和开发人员使用,对团队的适配度也很高,交互效果也很多样,同样支持团队协作,而且一整个团队都可以使用,非常的好用哦!

4、Sketch
Sketch 是一款只在 Mac 电脑上使用的 B 端系统原型设计工具,设计师可以轻松创建出低保真原型或者高保真原型,不过在交互方面可能效果会稍微没有那么的丰富,不过用来做原型设计是绰绰有余的,同样有很多的内置资源,进一步提高设计师的设计效率。

以上就是今天要分享的 4 个系统原型设计工具,都各有优点,在资源方面和工具方面都能做到兼得,不过有的是收费的,有的是免费的,如果想要使用免费的话,就可以尝试第一款系统原型设计工具即时设计,在做到专业的同时,还不收费,是很棒的选择,点击注册就能立即体验啦!