低保真原型图设计指南,史上最全
更新时间:2025-11-24 10:29:43
在当今快速发展的产品研发行业,用户体验是关键因素。原型作为设计阶段的核心,对于确保产品成功至关重要。原型图充当了产品开发的规划图,促进了设计师与开发团队之间的有效沟通。特别是"低保真原型图",在原型设计中扮演着极其重要的角色,它以低成本和快速的方式验证设计概念,制作过程简便,经济高效。今天,我为设计师们带来了史上最全的低保真原型图设计指南,包含低保真原型图是什么、低保真原型图的优点与用途、低保真原型图设计操作这 3 个方面。在文中,我还会分享即时设计中各种类型的低保真原型图设计模板,设计师们快来看看吧!
1、低保真原型图是什么
“保真度”是一个描述复制或再现某物精确度的概念。在原型设计中,它指的是原型与最终产品方案的接近程度。低保真原型图是设计初期的产物,它们以简化的形式存在,由基础的布局、结构和交互构成,省略了精细的视觉设计和复杂的功能实现,主要用于快速检验和确认设计思路,而非展示最终产品的所有细节。
低保真原型图设计的核心目标是激发用户对设计概念的认可,而非仅仅追求产品的外在吸引力。这种方法鼓励团队成员以开放的心态去倾听用户反馈,而不是试图说服用户接受既定设计。通过这种方式,原型图促进了用户需求、设计师的创意以及其他利益相关者目标之间的有效对话和共识形成。

2、低保真原型图的优点与用途
低保真原型图设计的创建手段可以是手绘草图、线框图或简易的数字化工具,因此外观上可能显得较为原始和缺乏细节。但当产品团队需要探索不同的想法并快速优化产品时,低保真原型图设计十分有用。也正是这种“粗糙”使它具有以下优势:
- 成本较低:帮助团队成员专注于设计概念的测试和改进,避免了在细节上过度投入。
- 制作速度快:低保真原型图设计是一种相对简单的技术,设计师们能在短期内快速完成设计。
- 在早期检测问题:低保真原型图能迅速捕获用户反馈,将潜在问题形象化,便于在早期解决产品的基本可用性和功能关键问题。
- 易于复用:便于设计团队复用原型组件,有利于避免繁琐而无意义的返工。
由于这些特点和优势,低保真原型图设计主要用于以下场景:
- 头脑风暴:适合快速的头脑风暴,向客户、开发和项目参与者演示设计师们的想法。
- 早期测试:更好地定义流程、把握关键的功能、信息架构以及 UI 布局。
- 开发确认:帮助确定技术层面是否能够实现功能体验,避免后期由于技术问题无法开发。

3、低保真原型图设计操作
深度了解低保真原型图设计的相关概念后,设计师们要怎么设计出一个低保真原型图呢?
- 首先,需要设计师们确定自己所需原型的目标和重点以及想要验证哪些设计概念或功能;
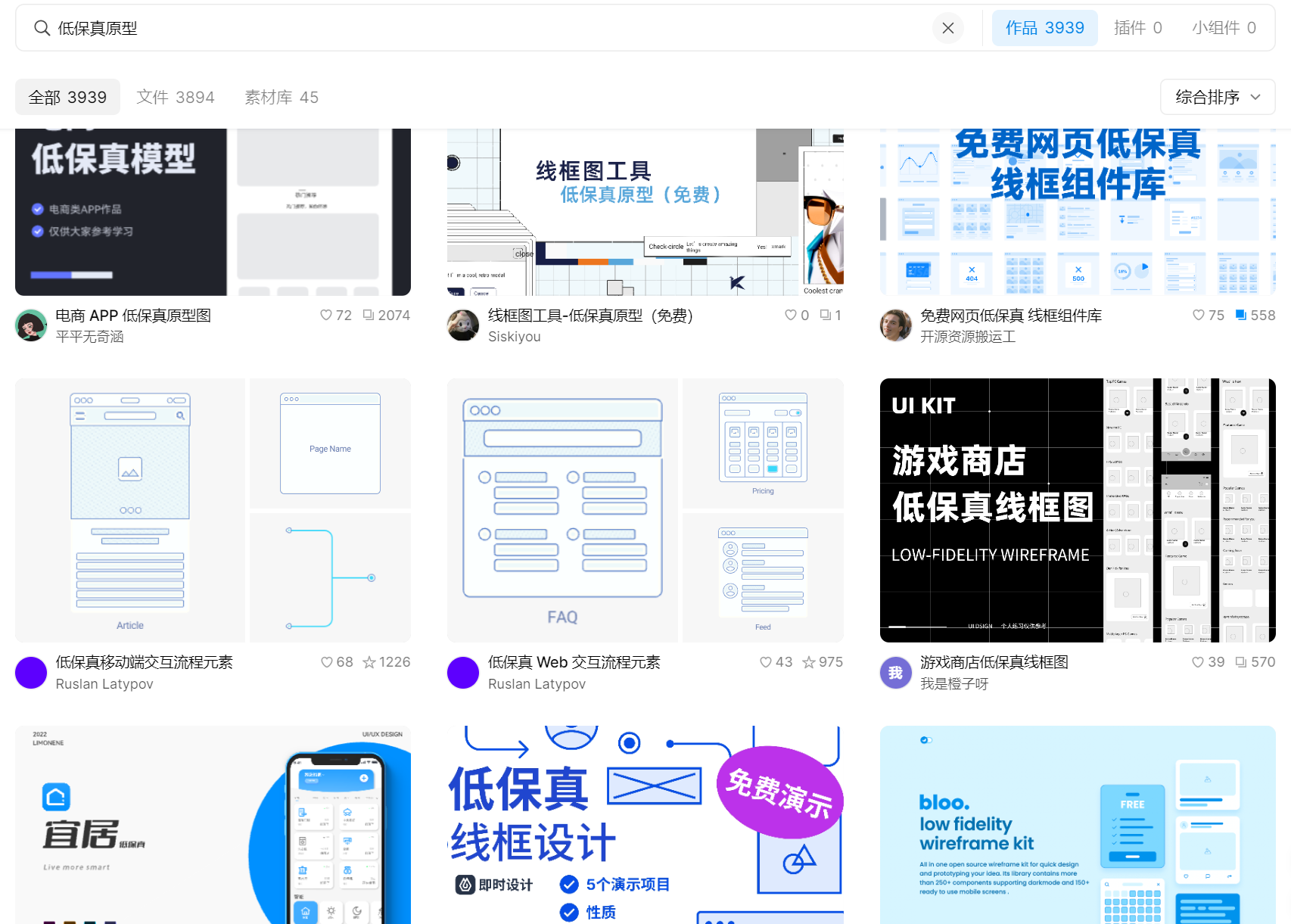
- 接着,设计师们需要寻找一个合适的设计工具来草绘自己的原型,这可以是非常基本的线框图,仅包括页面布局和主要元素。目前市场上有很多常见的原型制作工具,如 Axure、Balsamiq 等,都能用来进行低保真原型设计。Axure 能够快速创建出低保真原型,但上手难度较高,Balsamiq 是一个轻量级的原型制作工具,能够生成手绘风格的低保真原型。但在这里我更推荐设计师们使用国内设计师都在用的即时设计。即时设计的资源广场内拥有精选的低保真原型设计模板,支持免费商用,让设计师们的低保真原型图设计无需从零开始,包括 APP 低保真线框图、Web 交互流程图、成分组件等等。即时设计还支持真实模型在线预览,让设计师们的思路更加清晰!
点击图片,免费使用海量低保真原型图设计资源👇
- 然后,我们还可以为低保真原型图添加基本的用户交互,例如按钮、链接和简单的页面切换,这有助于模拟用户与产品的基本交互。
- 最后,设计师们要及时与团队成员分享低保真原型图,积极收集反馈并根据反馈进行优化,以不断改进原型,直到满足设计目标。
4、总结
以上就是一份全面的低保真原型图设计指南了,通过低保真原型图是什么、低保真原型图的优点与用途、低保真原型图设计操作这 3 个方面,相信设计师们对低保真原型图设计已经了如指掌。同时,寻找一个趁手的设计工具对于设计师们开始低保真原型图设计也十分重要。即时设计是一个强大的精细化矢量设计工具,专为国内设计师们打造,操作界面全中文,对于使用系统没有任何限制,还能直接在浏览器内在线使用,并且支持团队在线协作,对于设计师团队来说非常便捷高效,是开始低保真原型图设计的不二之选,设计师们快去体验吧~