低保真和高保真原型图的区别是什么?
更新时间:2023-11-01 11:39:56
原型图,作为 UI 与 UX 设计中最重要的部分之一,是设计师设计思路的具象化表达,对于最终产品呈现的形态起着重要的影响。对于设计师来说,如何选择最恰当的方式完成原型图的设计,并且能够方便地达成开发与客户之间的双向沟通是需要思考的重要问题。大体来看,原型图可以分为草图、低保真原型图以及高保真原型图 3 类,其中草图基本上只是思路的简单勾勒,低保真原型图和高保真原型图的实际运用更多。那么两者之间到底有什么区别?什么情况下我们才会使用低保真原型图而不是高保真原型图呢?接下来本文为大家详细讲解。
1.低保真原型图:快速、清晰但含义有限
(1)低保真原型图的定义
低保真原型图通常运用在产品设计的初步阶段,通常用以将文字描述的设计概念和想法转换为可视的、有形的原型图,能够进行页面布局的设计以及简单交互功能的添加,具备测试产品技能性能的能力。在低保真原型图设计后,往往还会经过多次的修改,最终的定稿与最初的版本可能存在很大的差别。

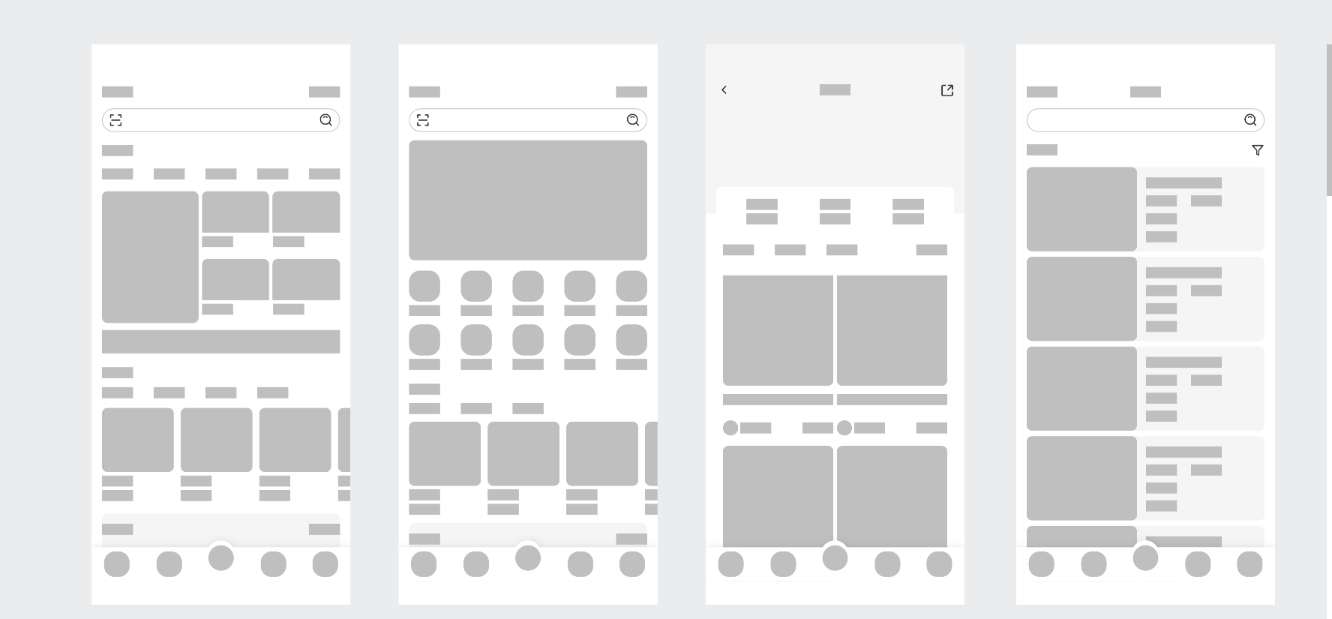
(旅游类 APP 低保真原型图模板,即时设计免费提供)
(2)低保真原型图的优点
低保真原型图设计速度快、制作成本低、能清晰地传递出产品的基本架构状态,而且能够呈现出一部分的视觉设计元素以及内容布局元素,也能体现出交互效果,是团队沟通的利器。
(3)低保真原型图的缺点
低保真原型图相对来说能够表达出的内容是有限的,所呈现出的视觉设计以及交互动效等都是简化的版本,且在前期的测试过程中测试效果存在不稳定,后期仍旧需要比较大的调整。
2.高保真原型图:逼真、详细但成本较高
(1)高保真原型图的定义
高保真原型图所呈现出的产品样态已经无限接近于最终发布的实际产品了,能够完整呈现出完整的产品界面,常用于最终的产品测试或者发布前的设计批准,获取产品相关的使用测试数据,帮助产品朝更具可用性的角度发展,在面对客户以及相关团队时也往往具有更强的可说服性。

(新闻资讯类 APP 高保真原型图,逼真生动,接近最终产品)
(2)高保真原型图的优点
高保真原型图最大的优点就是逼真,所有的界面布局,包括间距和图形图像,都已经和最终的产品没有太多的区别,就连交互设计都已经是测试后的状态,便于使用和调整。高保真原型图能够完成涉及真实用户数据之外的所有测试需求,也能获得更多的反馈帮助产品迭代升级,因此经常被用在测试的后期。
(3)高保真原型图的缺点
高保真原型图唯一的缺点就是相较于低保真原型图的设计需要花费更多的设计成本以及人力成本,设计的时间周期也相对较长,不适用于需要进行快速设计思维沟通的情景。

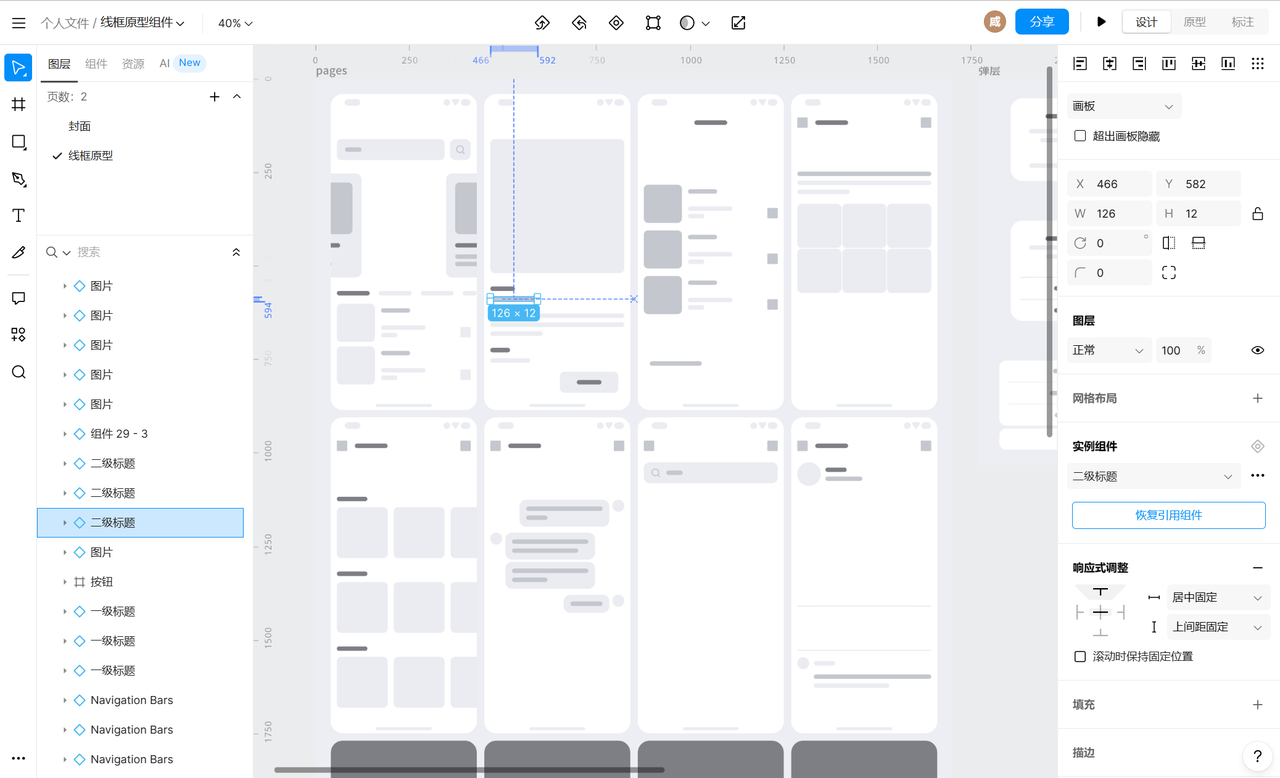
(即时设计线框原型设计工作台示例,强大设计功能为你开启)
以上就是本文对低保真原型图和高保真原型图的所有内容介绍,低保真原型图具有制作快速、基本内容表达清晰但可呈现内容有限的特点;高保真原型图则具有设计逼真、交互性能突出但成本较高的特点。两种原型图分别适用于不同的情景之下,设计师也需要根据具体的场景完成对原型图类型的选择。大家可以在即时设计中学习到更多关于原型图的设计知识,同时资源广场内也为大家提供更多的原型图设计模板与素材,快去试试吧!
