加载进度指示器如何设计?一文搞定!
更新时间:2024-01-16 12:06:56
当状态“可控”,时间就不难熬了。在用户与数字产品的互动过程中,加载进度指示器扮演着至关重要的角色。加载进度指示器如何设计?本文将深入探讨加载进度指示器的设计原则,包括不同类型的指示器选择以及如何根据不同的加载时间来优化用户体验。我们将从 “不确定指示器” 和 “确定指示器” 的区别入手,分析旋转指示器、骨架加载器、进度环与进度条、动态图标与插画指示器、文本加载信息以及混合指示器等多种类型,并提供实用的设计建议,让你一文搞定加载进度指示器设计!
点击图片即可免费获取加载进度指示器的设计资源,一键套用更便捷👇
(即时设计-加载页面)
1、关于加载进度指示器:
- 加载:用户在界面操作时,指令会发送请求至服务器,服务器进行请求处理,然后反馈数据并呈现给用户,这个过程就是加载,也就是用户与产品交互的等待时间。加载是被动的,而缓存是主动的。
- 加载进度指示器:是加载状态的设计样式,也是 UI/UX 设计中的基础控件,用来辅助用户在交互等待时间里了解加载进度,保持互动的参与感。软件系统一直在为提升响应速度不断努力,但这个速度与效率始终有一定极限,那么如何让用户在等待加载时不焦虑不急躁,就是友好用户体验设计的要点。
2、「不确定指示器」和「确定指示器」
对于不同的场景处理,需要设计不同类型的指示器状态。
- 针对无法确定时间量场景:
「不确定指示器」当用户进行的操作流程时间 / 进度无法预估控制时,建议使用不确定指示器的设计状态,即没有具体的时间、进度条状态呈现,这样设计的好处在于可以让用户知道系统正在正常运行,防止用户将过度延迟误判为指令错误或系统故障。

(即时设计 - 不确定指示器界面)
- 针对可用精确时间/进度呈现场景:「确定指示器」
当用户操作反馈过程可控或可估计时间进度时,建议可使用确定的指标,如加载百分比等。这样可以直观地向用户呈现已完成进度及剩余内容,让用户能够衡量时间进度,管理用户预期。
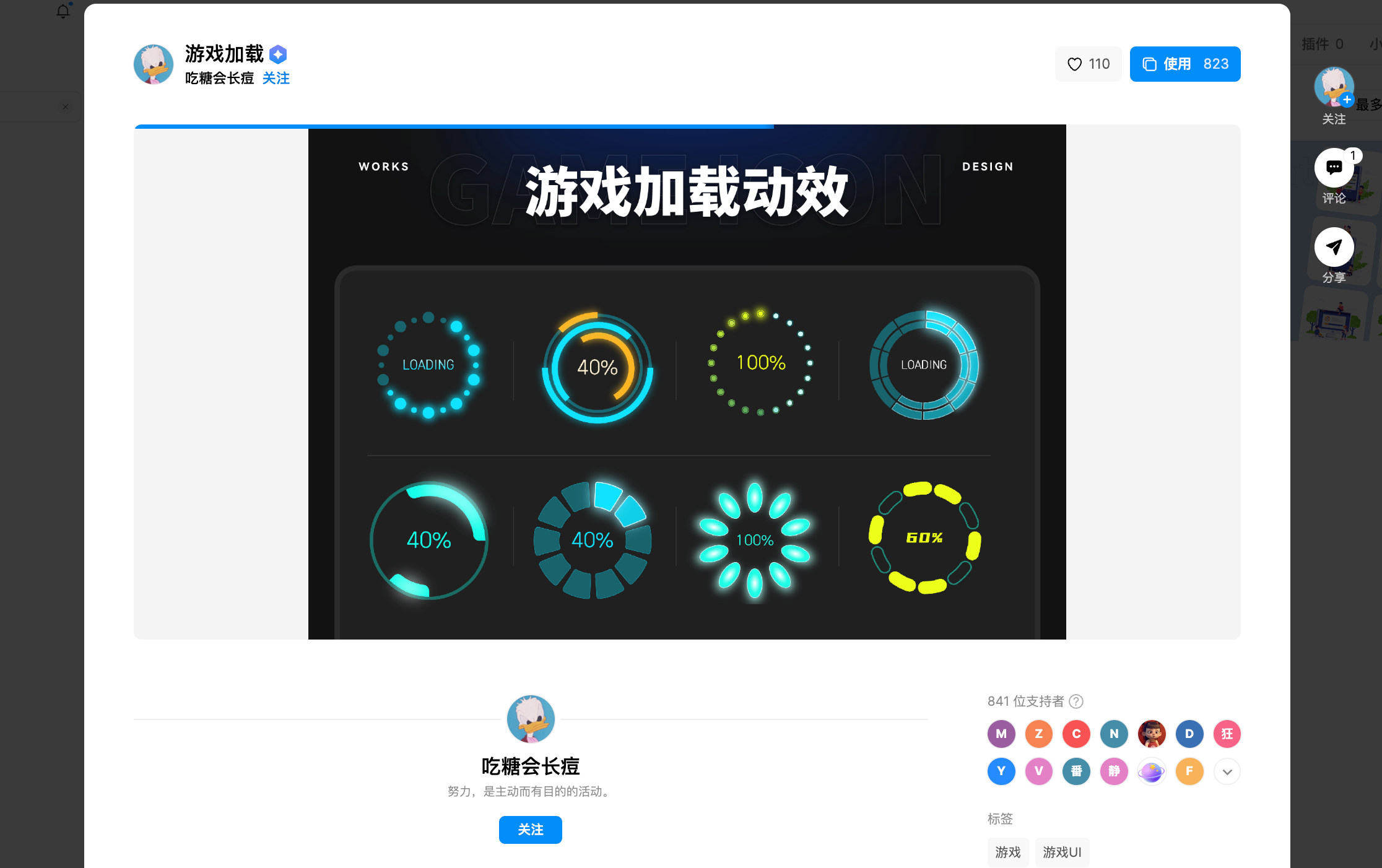
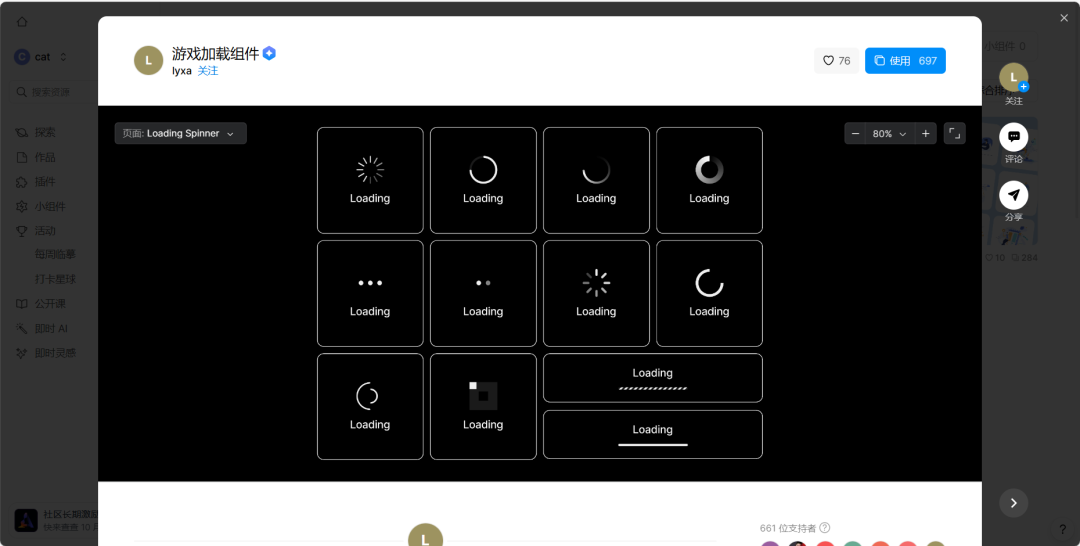
点击图片即可免费获取游戏加载动效设计资源,即拿即用👇
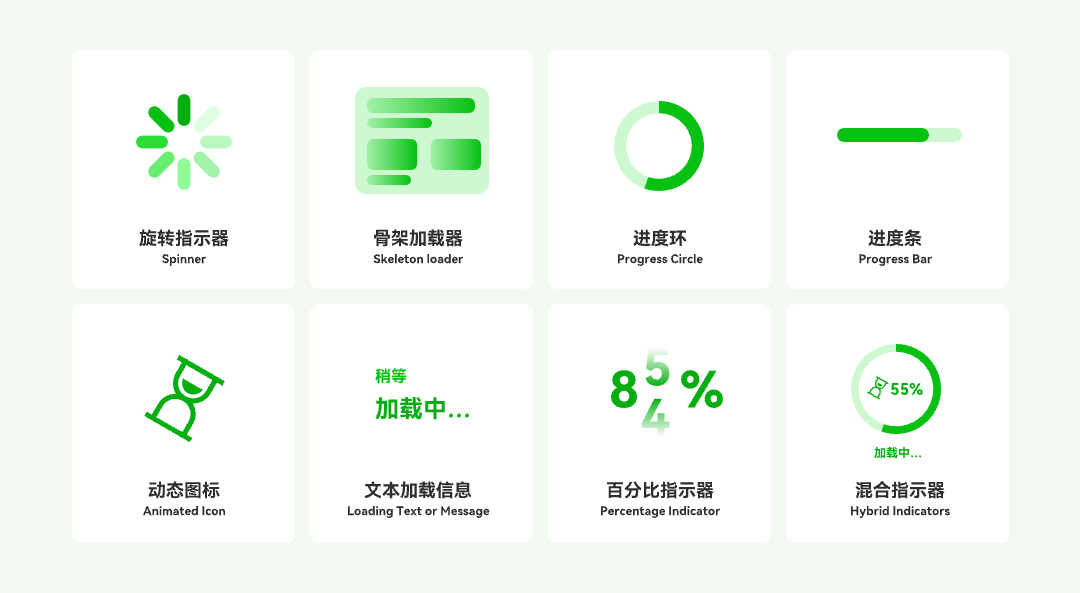
3、加载进度指示器的主要类型及变体旋转指示器
通常以简单的旋转动画图标呈现,常见于状态栏加载(网络不好时)、导航栏加载(如微信接受信息时的 “收取中”)、下拉 / 上拉刷新加载(这个应用较多,如电商 / 外卖等 APP)。
- 骨架加载器(含预设图片加载、色块加载):一般以模仿待加载内容的预期排布局面呈现,也就是即将展示内容的框架形式,多用预设图片或色块的形式,这样可以给用户基础的视觉预期,减少等待加载时的焦虑感,比如携程、小红书等 APP,此外携程还会在框架模板上放置品牌 LOGO 来加强用户对品牌的认知。
- 进度环 & 进度条:一般呈现为一个逐渐加载封闭的环或者直线条来表示加载进度,Toast(吐司)加载可以算是其中的一种,这种类型一般会悬浮于界面,通常是为了防止用户误判系统问题继续频繁操作导致数据加载失败,叠加为 Toast(吐司)加载则让用户除了选择 “返回” 上一步无法进行其他操作。
- 动态图标 / 插画指示器:有些软件加载时会变成白屏,但这种状态会加重用户等待的焦虑感,更友好的体验设计是在白屏上增加动态图标或插画告诉用户系统正在进行加载操作。
- 文本加载信息:如 “加载中……” 、“请稍后……” 、“Loading……" 等,以文字信息更直观地向用户传递系统状态。
- 百分比指示器:是确定指示器的一种,个人感觉这种明确百分比数字的加载状态呈现可以很大程度提升友好体验感。
- 混合指示器:结合不同的指示器,如动态图标 + 百分比、进度条 / 环 + 文字 Loading 等,这设计上更丰富,信息呈现上也更直观具体。

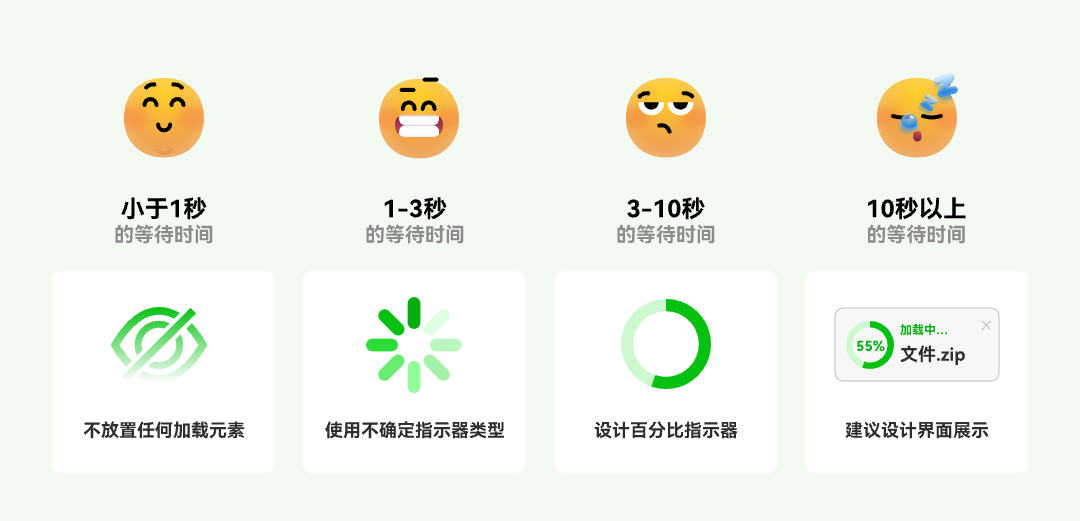
4、怎么选择合适的加载进度指示器?
建议根据不同场景测试的加载预估时间来灵活设计不同场景的加载显示器。
- 小于 1 秒的等待时间:建议不放置任何加载元素,短暂时长场景不需要增加用户的精力分散;
- 1-3 秒的等待时间:建议使用不确定指示器类型,如骨架色块加载器或进度环,且尽量避免叠加复杂动画效果或插画动画等,这种反而加大运载负荷;
- 3-10 秒的等待时间:建议设计百分比指示器,可适度添加如进度条 / 加载图标等,因为这个时长用户会有一定质疑,呈现明确时长有助于增加用户参与度并降低其等待焦虑感;
- 10 秒以上的等待时间:这种场景则建议设计界面展示,保持与用户互动来降低他们对等待的注意,可使用插画动画来讲解软件使用小故事、小贴士等待内容。

总结
总结来说,加载进度指示器的设计需要根据用户操作的预期等待时间来灵活选择。对于极短的等待时间,简洁的不确定指示器足以维持用户的注意力;而对于较长的等待时间,明确的进度展示和动态元素则能够有效减少用户的焦虑感。通过精心设计的加载指示器,我们不仅能够提升用户的等待体验,还能加强用户对品牌的认知和产品的参与度。用户友好设计说来复杂,但若拆分成一个个小节点,在每个细节点考虑用户使用状态,那么友好体验就不难啦~
更多用户友好设计分享,请戳这里点击图片即可打开👇
——————文章来源:BIGD 团队————