登录注册页如何设计?
更新时间:2026-02-05 15:40:35
网站登录注册页是用户正式接触产品的第一窗口,无论是网页端、移动端还是小程序端产品,都需要一个有效的登录注册页面。这个页面是否设计的简洁美观、高效便利是用户能否对产品产生好印象的关键。那么,登录设计应该怎么做呢?今天我就用使用通用设计模板、利用高效设计工具进行个性化修改这 2 个步骤来教轻松搞定新手疑问之登录注册页如何设计?
1、找到通用登录注册页面设计模板
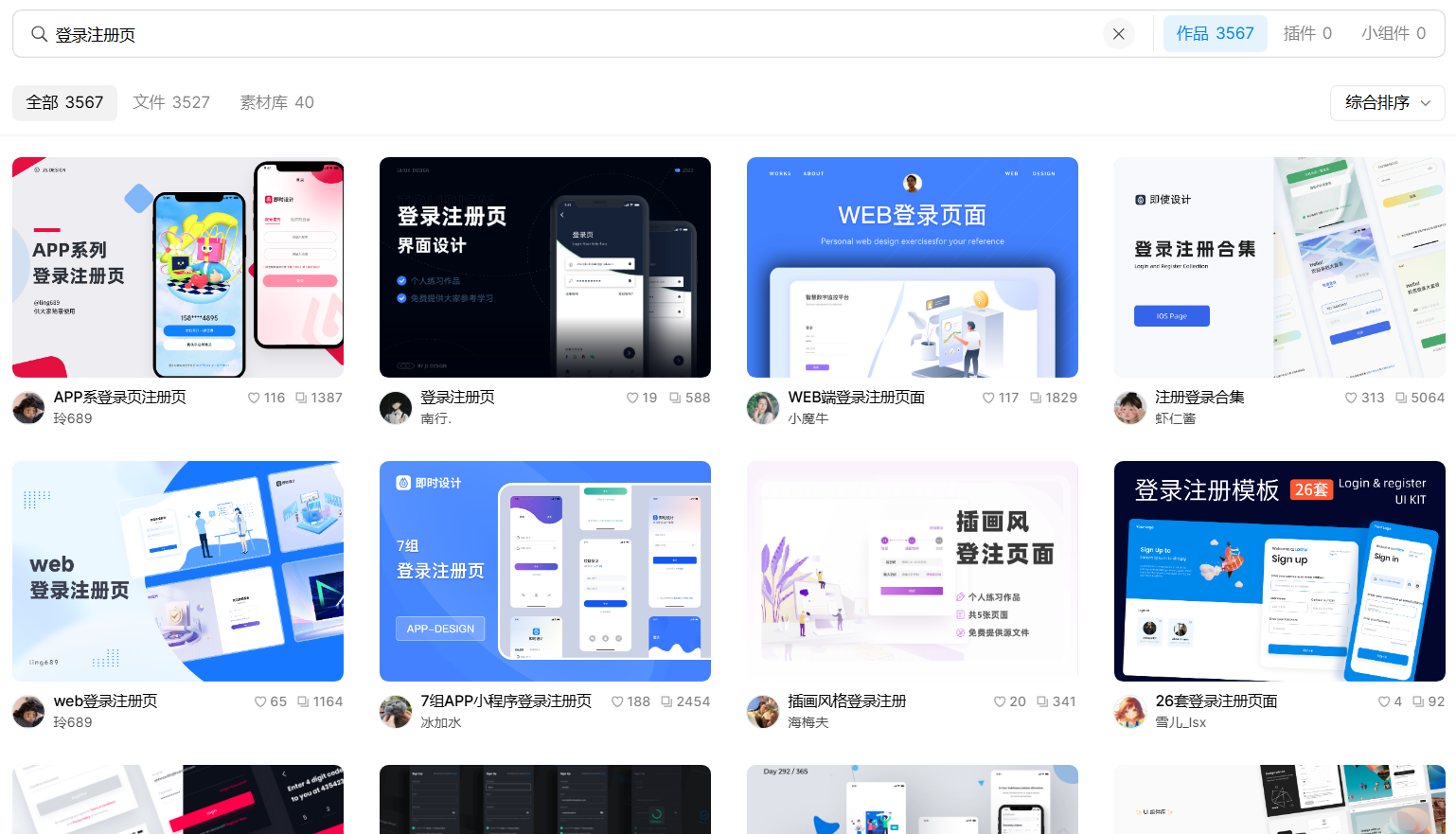
找登录注册页面设计模板,一般建议去即时设计的资源广场找。主要是这里登录注册页面模板资源不仅多还免费,大概整站有十几万的资源。这些模板覆盖了多种风格,无论是网站登录页、移动端还是小程序端的产品登录注册页,即时设计都能提供相应的模板。这些模板不仅设计精美,而且考虑到了用户体验和界面友好性,使得用户能够快速地进行登录或注册操作。
点击图片,免费下载海量登录注册页模板👇
- 网页端登录注册页模板:通常包含清晰的表单和按钮,有的还集成了表单切换功能,允许用户在登录和注册表单之间轻松切换;
- 移动端登录注册页模板:则更注重简洁性和操作的便捷性,例如简约登录页面 Html 模板,结合 Js 粒子动态背景特效,提升了视觉效果和用户体验;
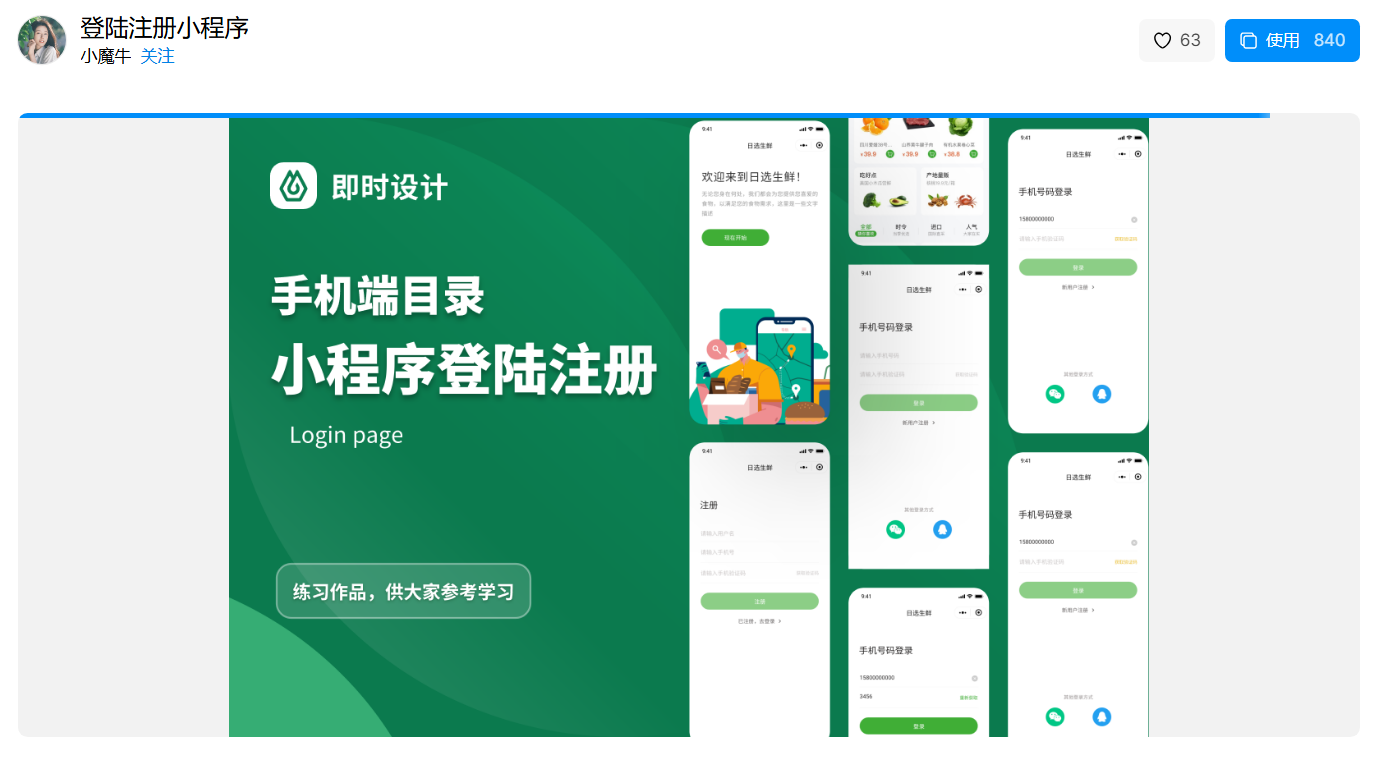
- 小程序端登录注册页模板:设计更加注重适配性和交互性,提供了多种样式和功能选择,如带注册功能的登录页模板,以及多种登录方式的集成。
点击图片,免费使用同款小程序登录注册页设计模板👇
2、利用高效设计工具进行个性化修改
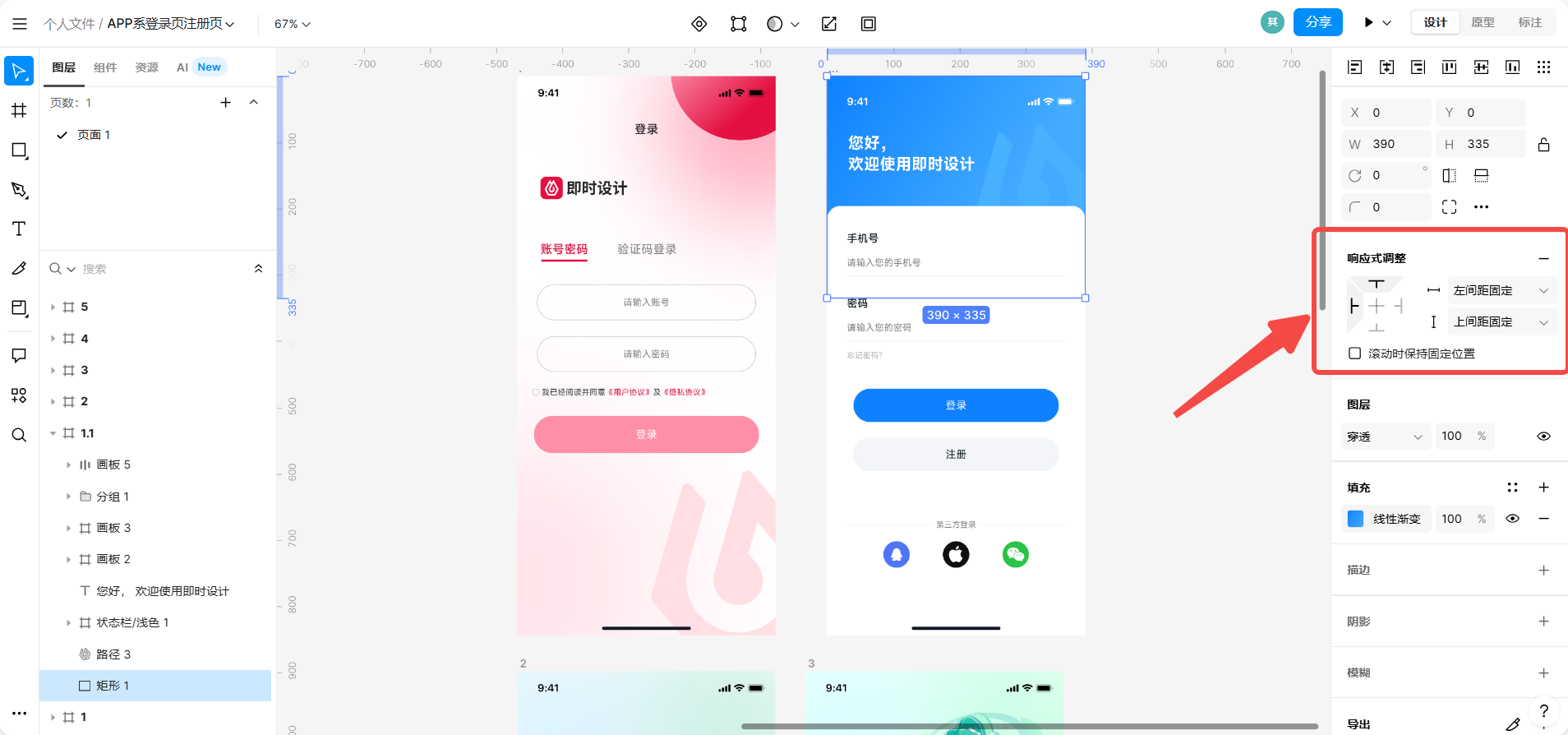
即时设计作为一款高效的设计工具,在进行登录注册页面设计时,提供了强大的设计功能,如丰富的绘图工具、高效的布局与排版功能以及出色的色彩管理与样式设置。这些功能使得设计师轻松打造出具有专业水准的注册页面设计,并且能够进行细致入微的样式调整,满足各种实用性与视觉效果的追求。
即时设计的自动布局功能允许设计师创建灵活的布局结构,其中的元素能够根据内容自动调整大小、间距和位置。在设计响应式网页界面时,这一功能尤为实用,确保设计的一致性和美观性。
比如说,当我们的产品既需要在网页端上线,又需要在移动端使用网页时,设计师们不再需要劳心劳力地设计两版不同的登录注册页面,而是可以使用自动布局功能解决这一问题。现在,大多数产品都需要这一便捷功能,使用即时设计就可以很好地解决问题。
点击图片,免费使用即时设计进行登录注册页设计👇
而且吧,作为国内自研的专业在线设计工具,即时设计还支持灵活的插件扩展功能,这些插件涵盖了设计工作的各个方面,如自动切图插件、数据填充插件和动效插件,允许设计师为界面元素添加炫酷的动画效果,提升产品的交互体验和视觉吸引力。
非常值得大提特提的功能就是——即时设计的“一处修改全局生效”的样式管理功能,使得设计师在对通用模板进行个性化修改时,只需任选一处进入修改,便可以同步到所有使用该样式的图层中,极大地提升了生产力。这些优势综合起来,使得即时设计成为进行登录注册页面设计时的有力工具,能够显著提高设计效率和质量。
总结
即时设计的优势在于其登陆注册页面设计模板的多样性和高质量和作为设计工具的便捷高效性。对于个人用户来说,不仅这些模板可以永久免费下载使用,我们还可以免费使用即时设计绝大多数的设计功能,这极大地降低了设计成本。对于设计师们来说,在即时设计中找到适合自己项目需求的登录注册页面设计模板,并快速应用到自己的产品中是提高了设计效率的有力手段,快来一起尝试吧~