UI设计实战!如何制作一款移动APP界面?
更新时间:2024-09-25 15:17:58
随着数字产品和服务的不断增长,UI 设计职业越来越火爆。UI 设计师可以在多个行业工作,包括科技公司、广告机构、初创企业,尤其是在技术中心和对设计有高要求的公司,UI设计师通常享有较高的薪资待遇。那么现在入门 UI 设计晚吗?敢想敢干,就永远都不晚!本文将以实例来讲解制作一款移动 APP 界面的实战全过程,请一定要看到最后。
制作一款移动APP界面的UI设计实战全过程大致可以分为以下几个关键步骤:
1、需求分析与研究:
在设计APP UI 界面之前,我们首先要明确 APP 的目标用户、核心功能及市场定位。一款 APP 是否优秀取决于它是否能够真正为大众的生活解决相应的问题或提供更好的服务。我们需要进行竞品分析,了解同类产品的设计趋势和用户喜好,同时也要进行用户调研,可以采取定量的量性研究方法和定性的质化研究方法。对竞品进行分析,不光从设计,也要从它的体验和页面之间的跳转进行思考。这些过程的积累,能够帮助你更好得了解交互的内容,在交互中发现问题,提出自己的观点。
2、原型绘制:
使用数字工具先快速勾勒出 APP 的大致布局和页面流程,这有助于构思和初步规划。然后使用设计软件创建 APP 的静态界面设计。从首页开始,逐步设计每个功能模块和页面,考虑不同屏幕尺寸的适配。这里推荐几款原型绘制工具如 Axure、即时设计等。 Axure 是业界传统且最受欢迎的原型设计工具,能够实现高级原型功能,Axure 还提供了多样化的元件,除了自有的元件库之外, 也支持从外部导入元件库,元件使用非常自由。
即时设计是近日新晋的中国设计师最爱的原型设计工具之一,因为界面全中文且操作简单,本土化程度高。而且从草图、原型到设计、交互动效到最后的开发交互,都可以在即时设计中实现无需切换其他工具,是专为产设研而生的一款在线协作 UI 设计工具,现在许多大厂设计师也在使用。
点击下图👇了解即时设计
移动 APP 的 UI 界面一般包括这些部分:
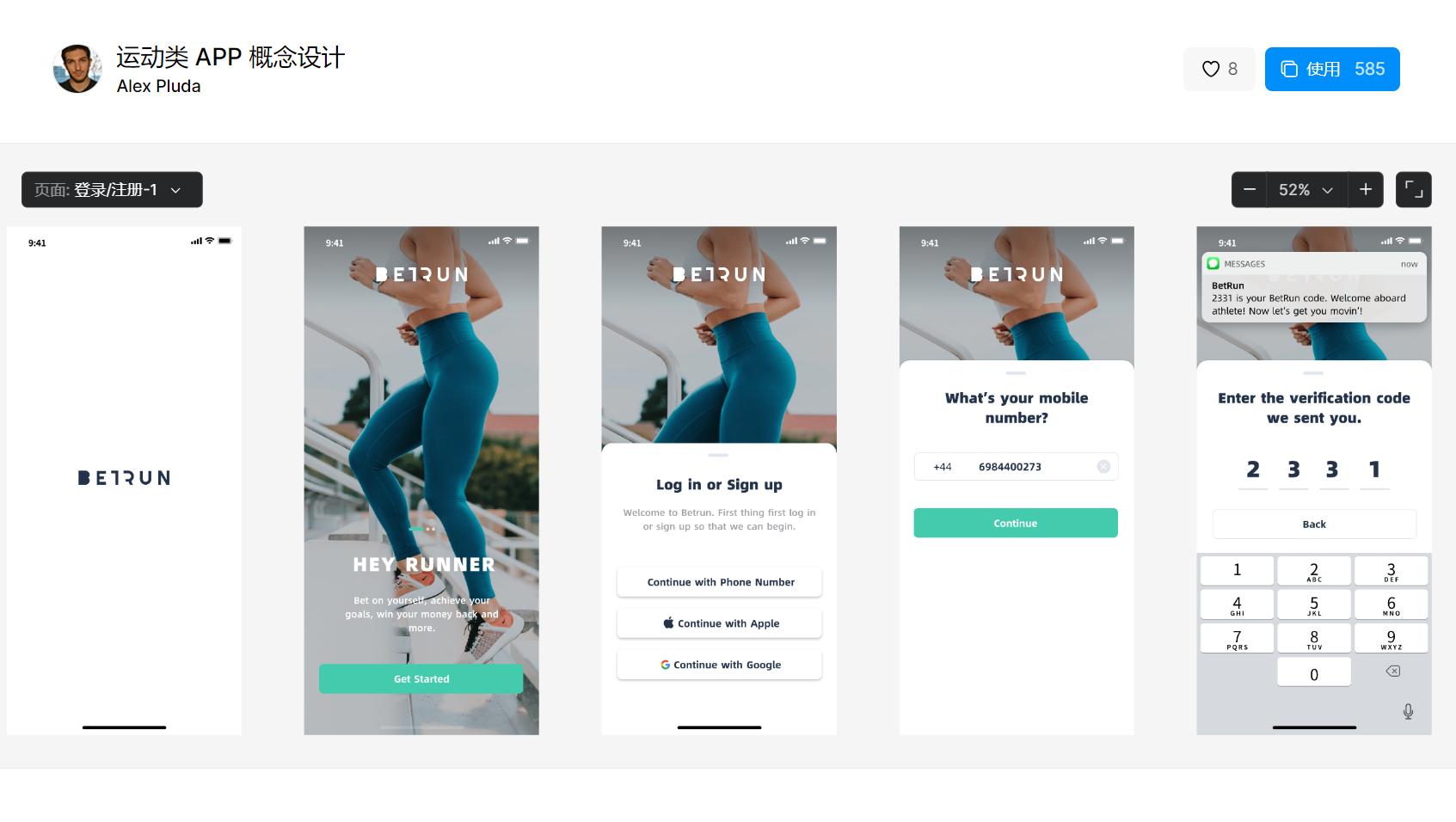
登录页: 一款 APP 启动时会短暂展示应用程序的品牌标识。接着出现登录页面,需要有清晰的指示按钮和标识引导用户注册和登录,这里可以增加社交媒体和第三方登录的选择来节省用户时间,并且确保信息的安全性。在登录页的设计上可以保持简洁,使用相应的品牌色彩,并加入微妙的动画效果。如下图的运动类移动 APP的 UI 设计 ,登录页简洁清晰,运用大量留白,而且有运动品牌图片作为背景,提供了多样的登录选择方式并且有安全验证码,是一个值得我们学习的登录界面设计案例。

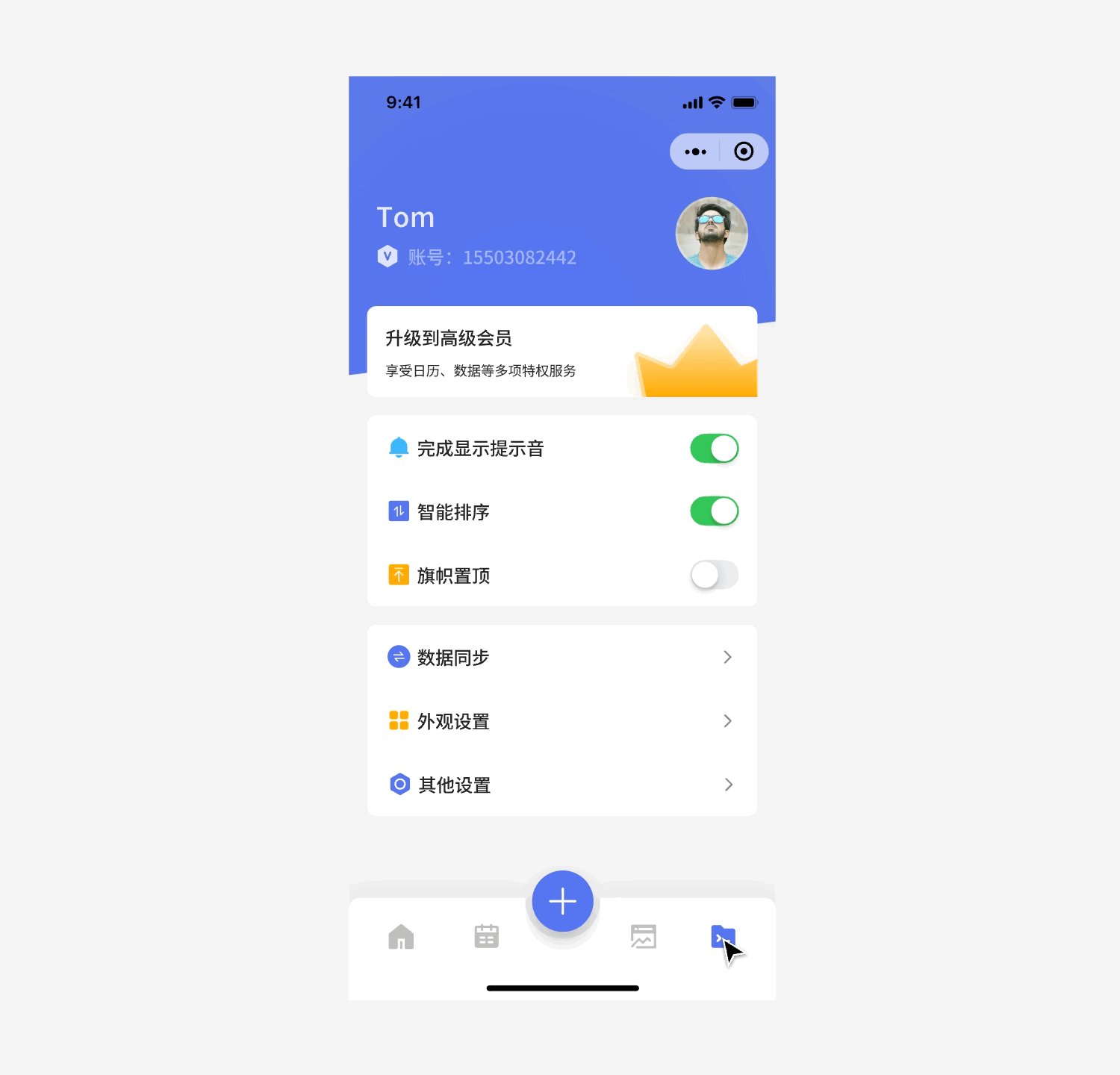
导航栏: APP 的导航栏可以提供主要的导航选项。清晰的布局、符合品牌风格的 UI 图标和色彩,以及合理的排布能增强此部分的设计感。一些 APP 的主页背景色彩为白色时,可能会和底部导航栏界限难以区分,此时可以像下图一样增加一条灰色分割线或者是增加阴影来突出层次感从而做好细节区分。


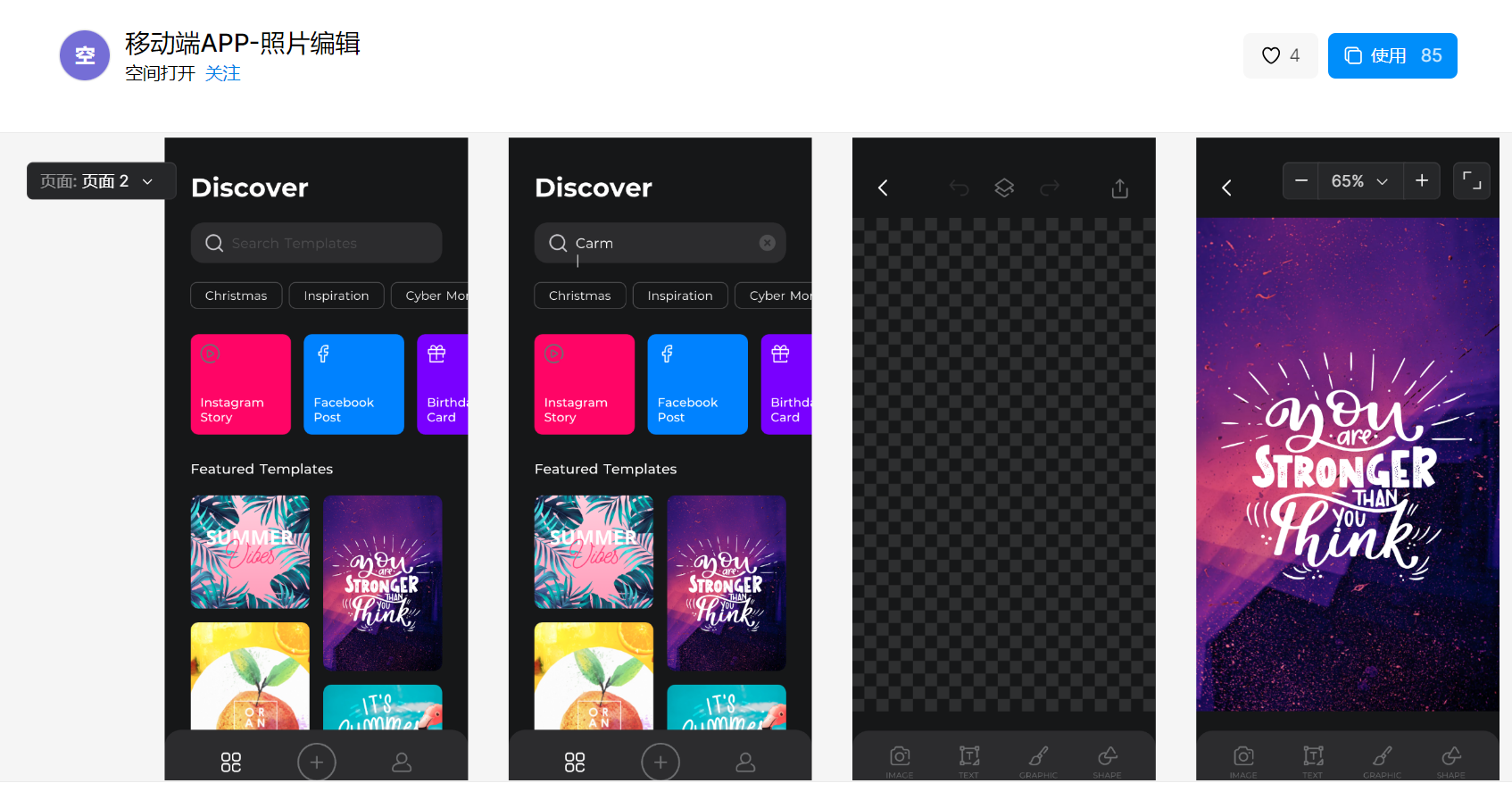
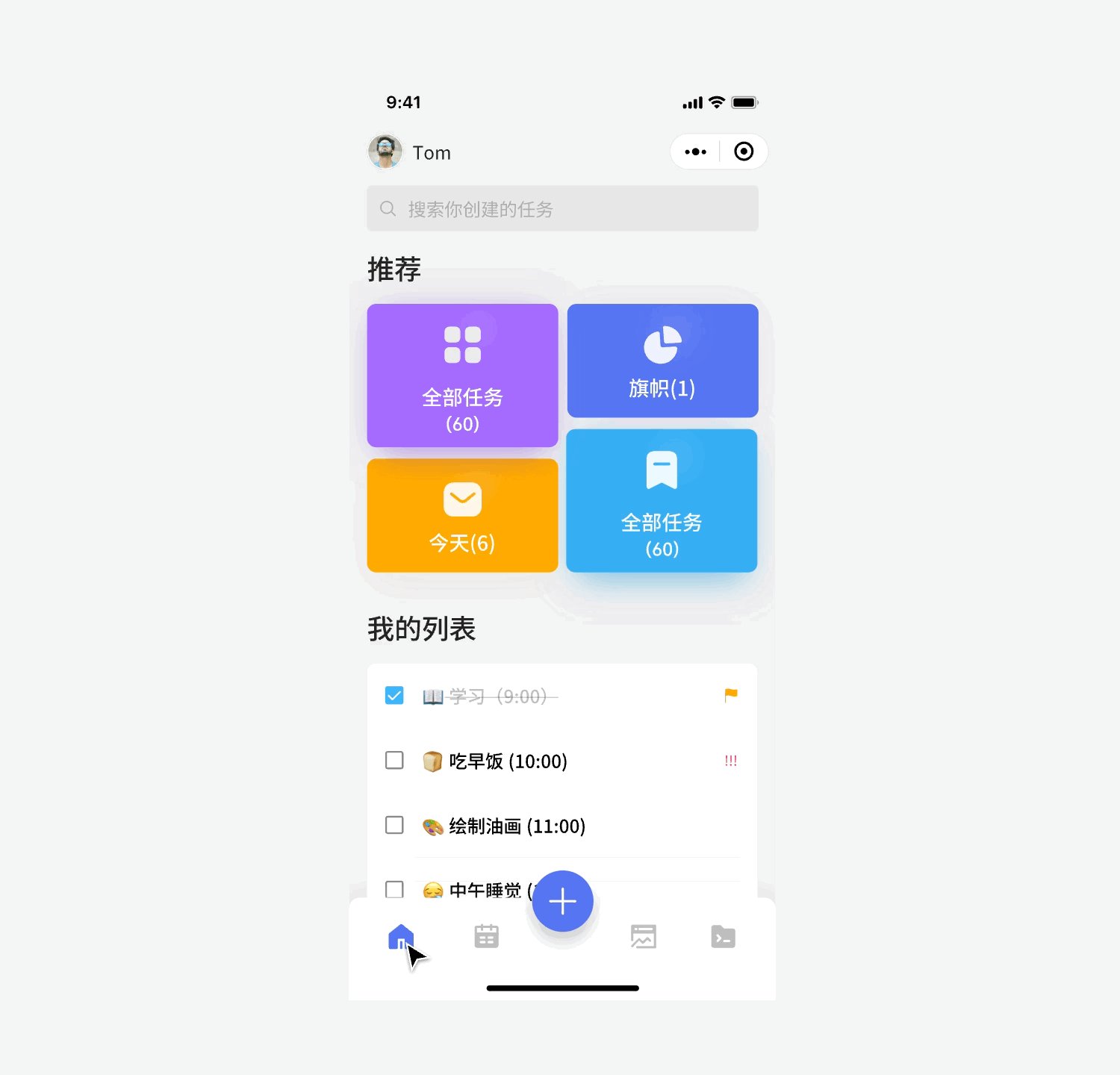
首页:移动 APP UI 界面设计的首页主要显示核心功能或内容摘要。设计应直观、信息层次分明,使用吸引人的视觉元素如高质量的图像和清晰的标题。例如下图的照片编辑 APP 的首页 UI 设计 ,采用卡片式布局将各类图片素材分类排列,便于用户浏览和使用资源广场的图片素材。
点击下图👇获取照片编辑 APP UI 设计案例
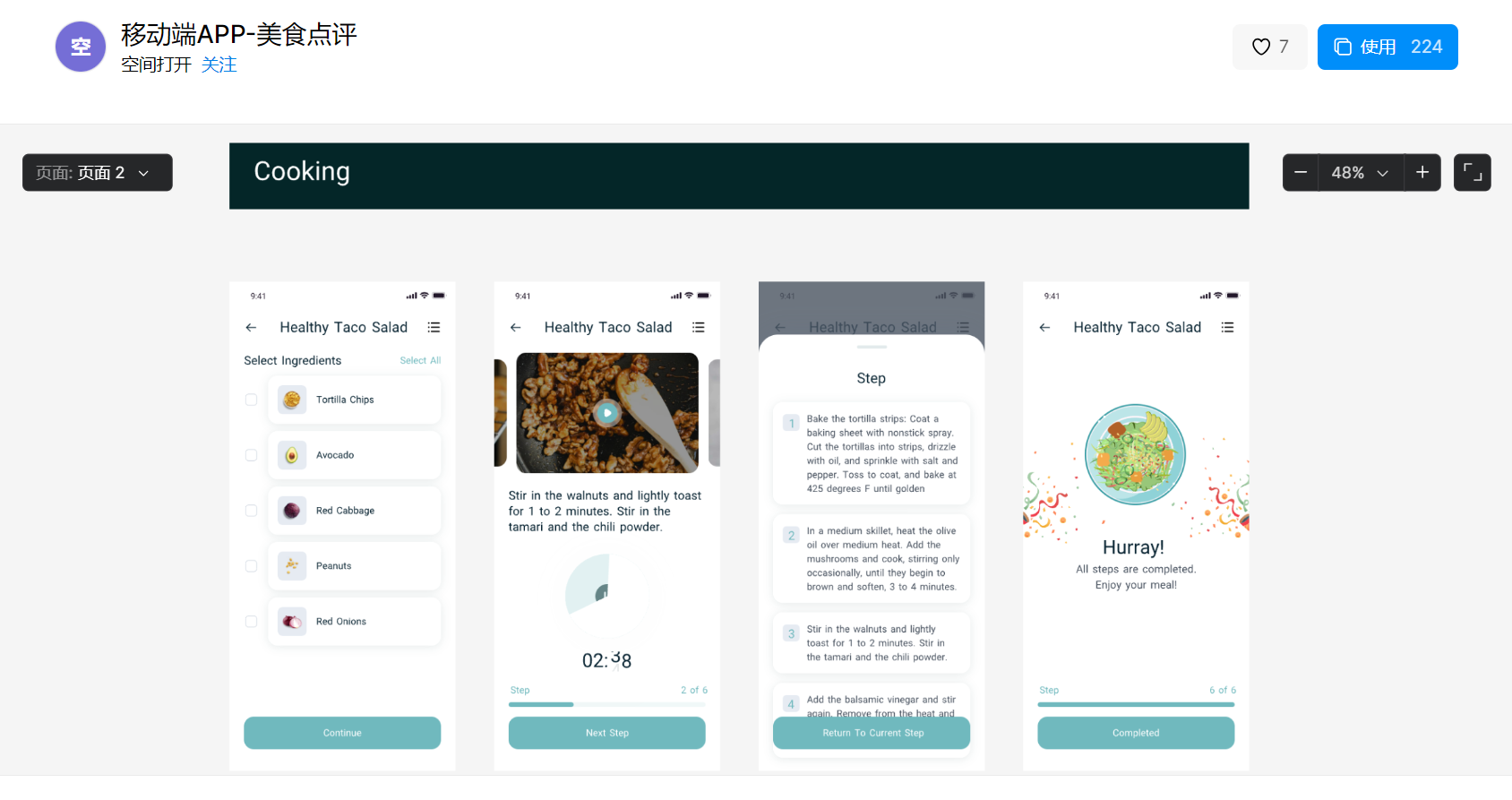
功能页面: APP UI 设计中的功能页面是指实现特定功能的页面。为每个功能定制设计,保持视觉一致性的同时,强调功能的独特性,使用适当的组件和布局。下图的美食点评 APP 还做了美食搜寻、美食制作食谱和计时功能,提高了美食类移动应用的实用性。
点击下图👇获取美食点评 APP UI设计 案例

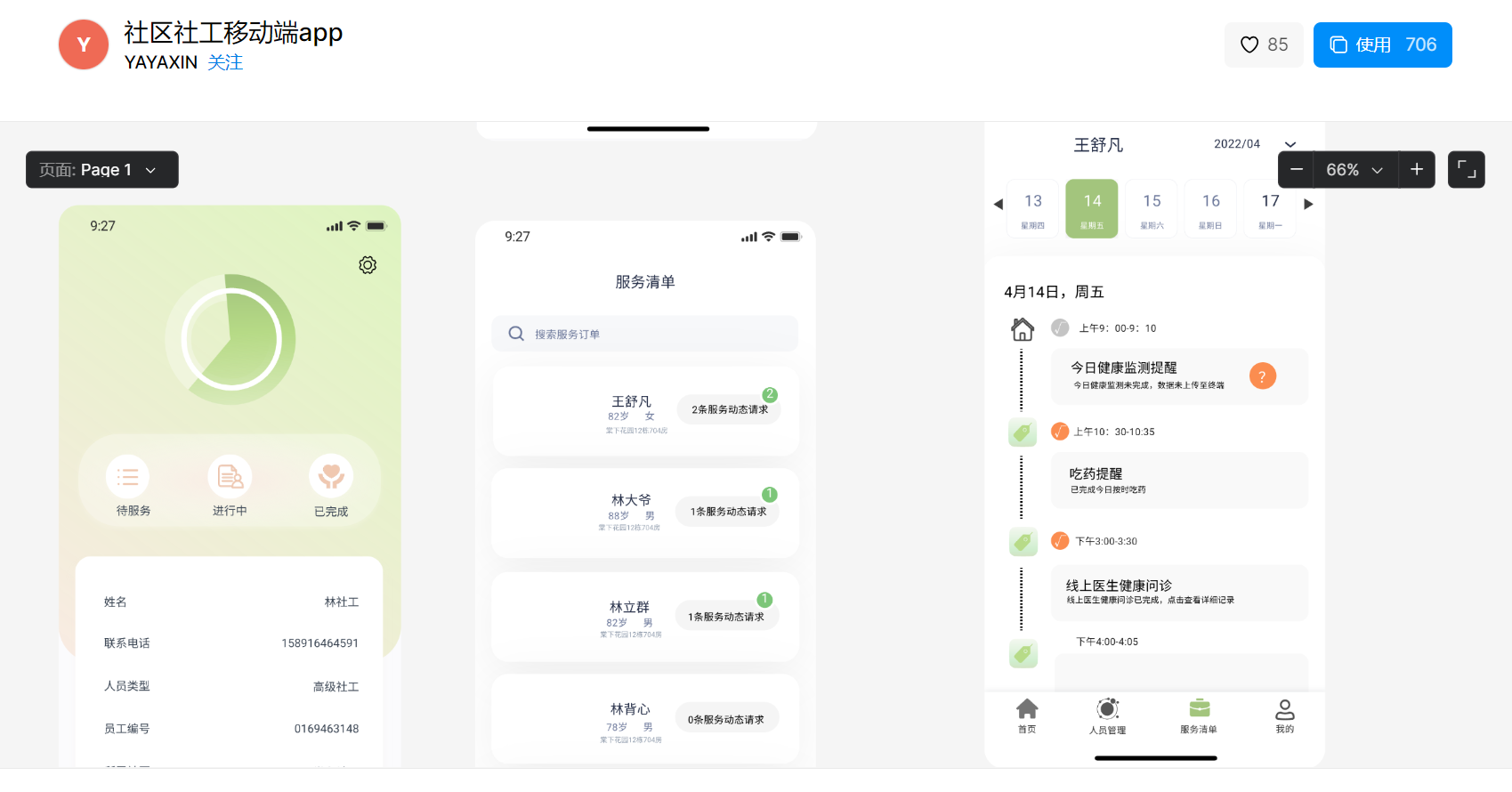
列表/网格视图: 一些 APP 会使用数据图表、流程图等来展示多个条目。这时可以通过间距、对齐和分组提升清晰度,使用不同的视觉样式区分重要信息。如下图的社区社工移动端 APP,服务i清单里不仅列出了需要帮助的老人的动态请求,而且还有具体的流程图展示帮助老人完成的各个环节进度,信息展示非常清晰,规划性强。
点击下图👇获取社区社工移动端 APP 案例
模态窗口与对话框:用户交互的临时界面。保持内容聚焦,设计简洁,易于操作关闭,使用适当大小和位置。

3、交互设计:
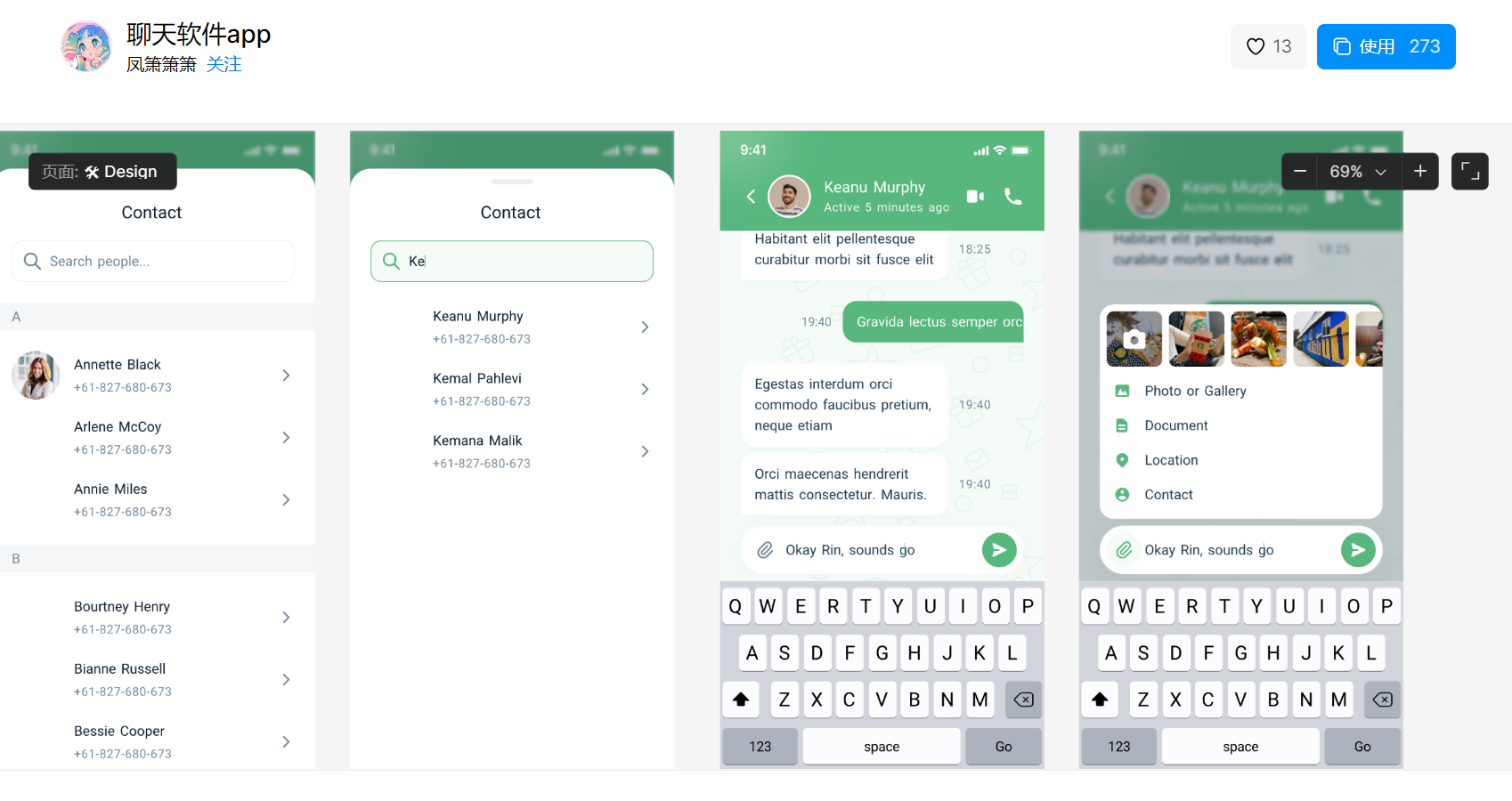
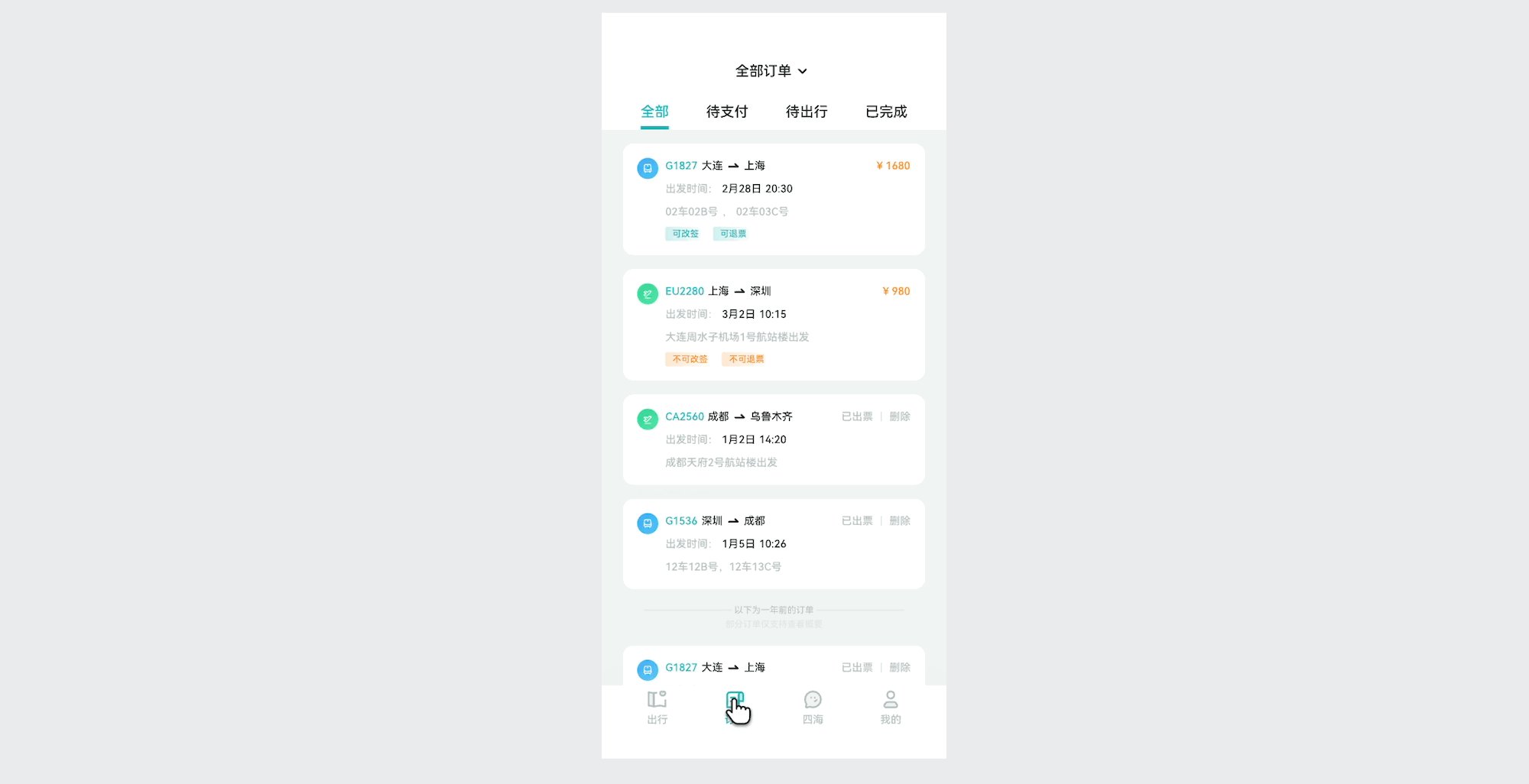
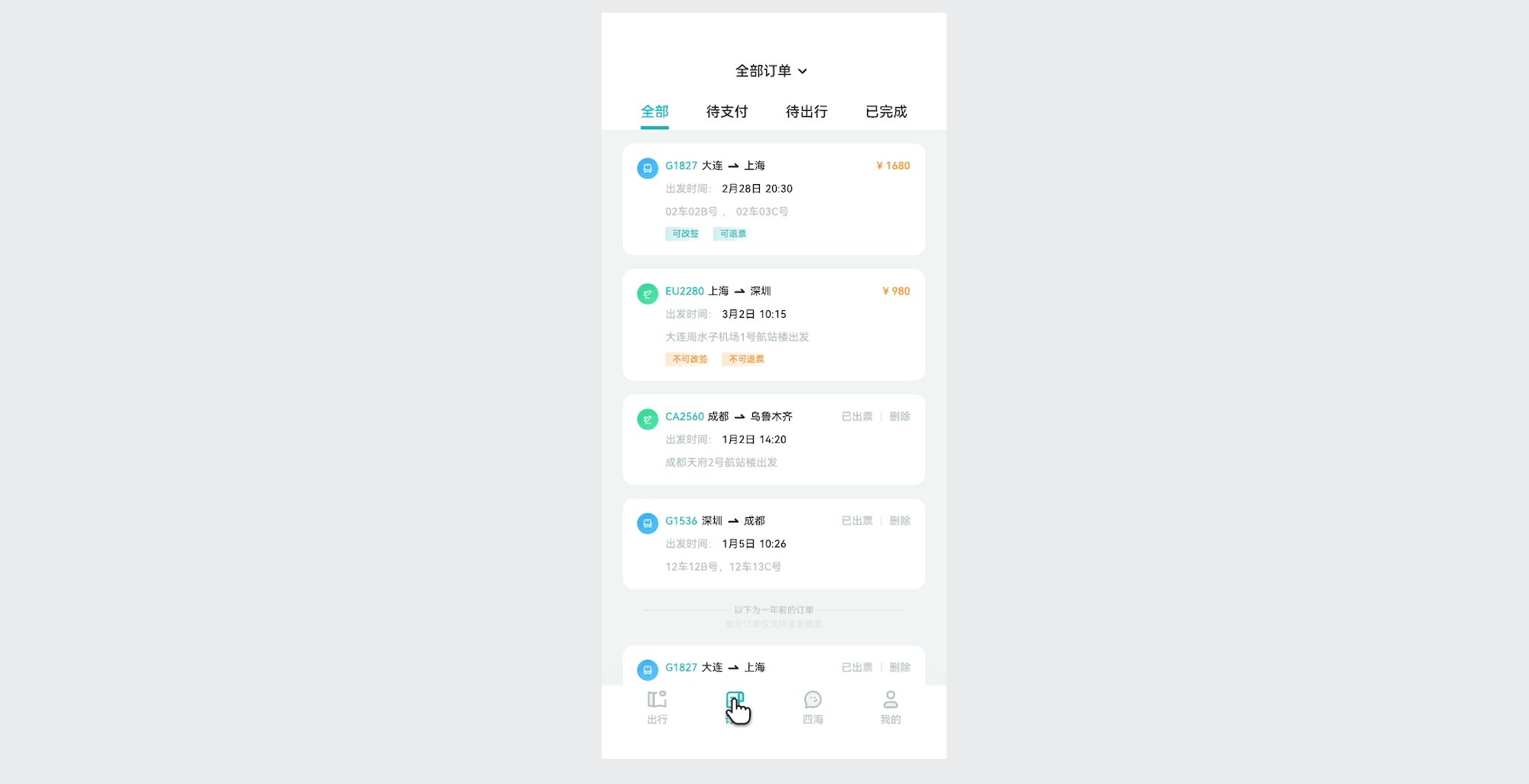
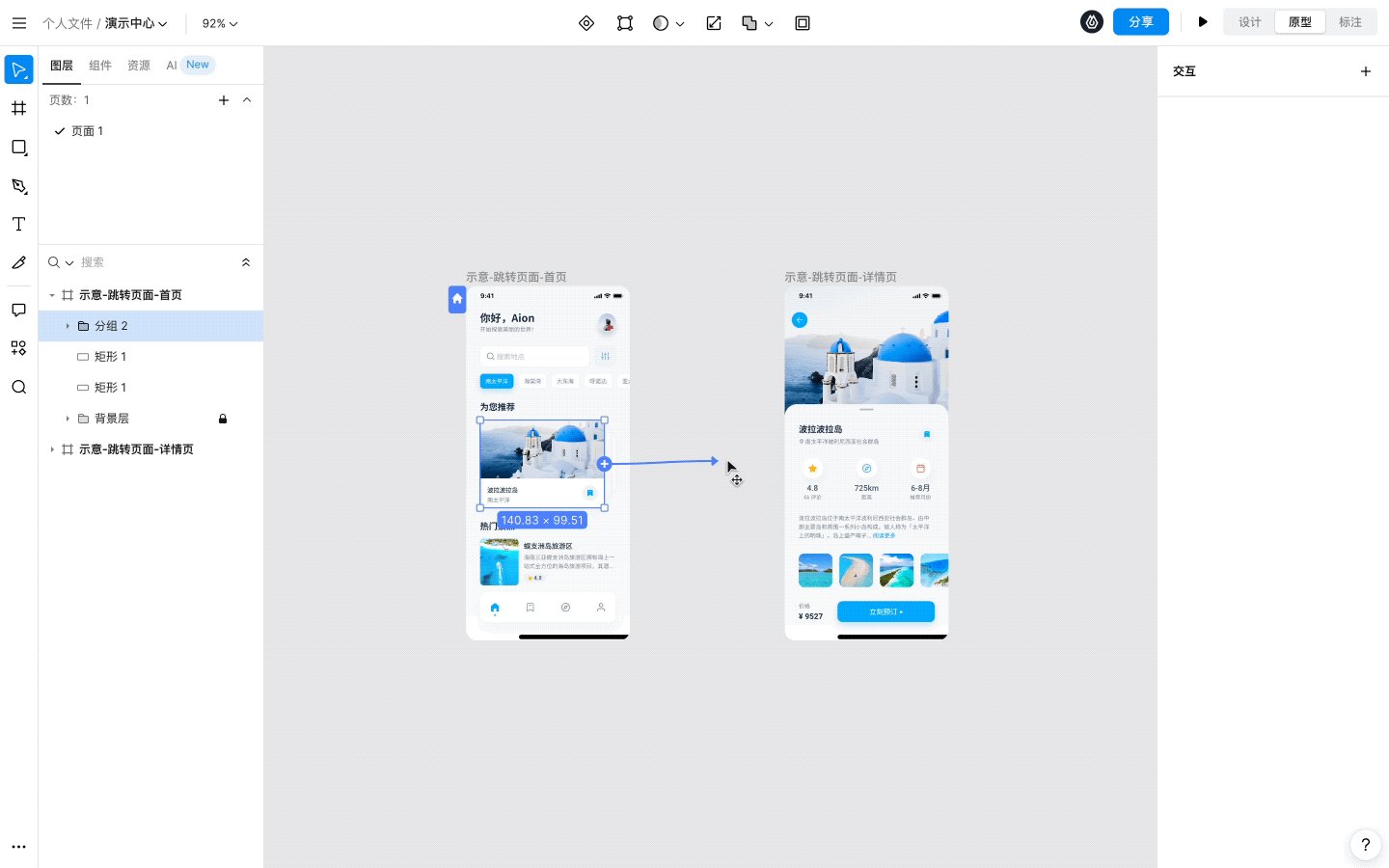
绘制好移动 APP 的各个部分的原型设计后,接下来的关键步骤就是进行 UI 交互设计。此时我们可以在即时设计中的设计稿内直接添加交互事件。常见的交互事件有:点击跳转新的画板、点击返回上一个界面、点击打开外部链接、长按打开弹层等等。例如最常用的触发类型:打开菜单、导航到另一个页面,如下图的机票购买类 APP。
打开菜单、导航到另一个页面是此交互的重要用例。

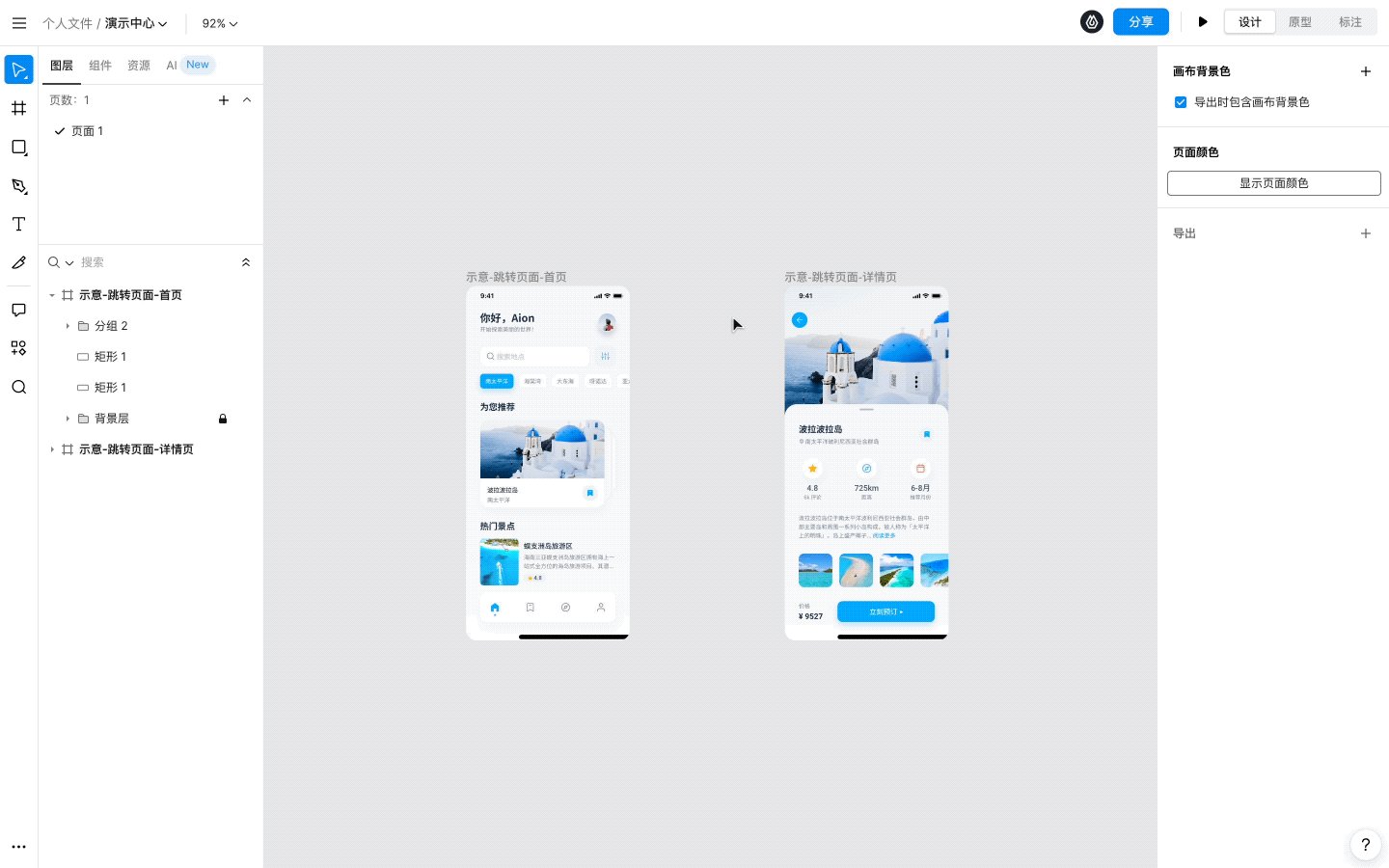
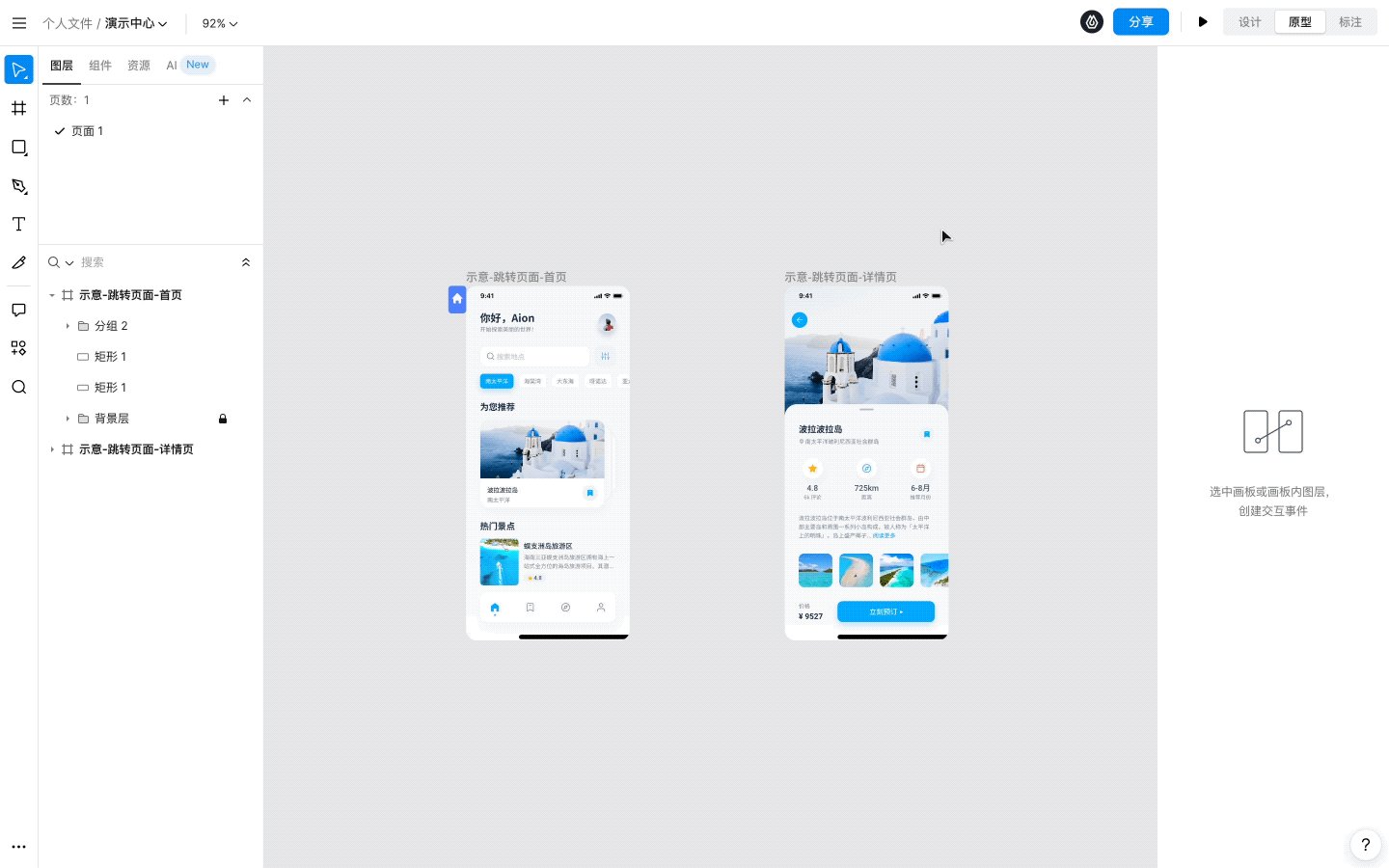
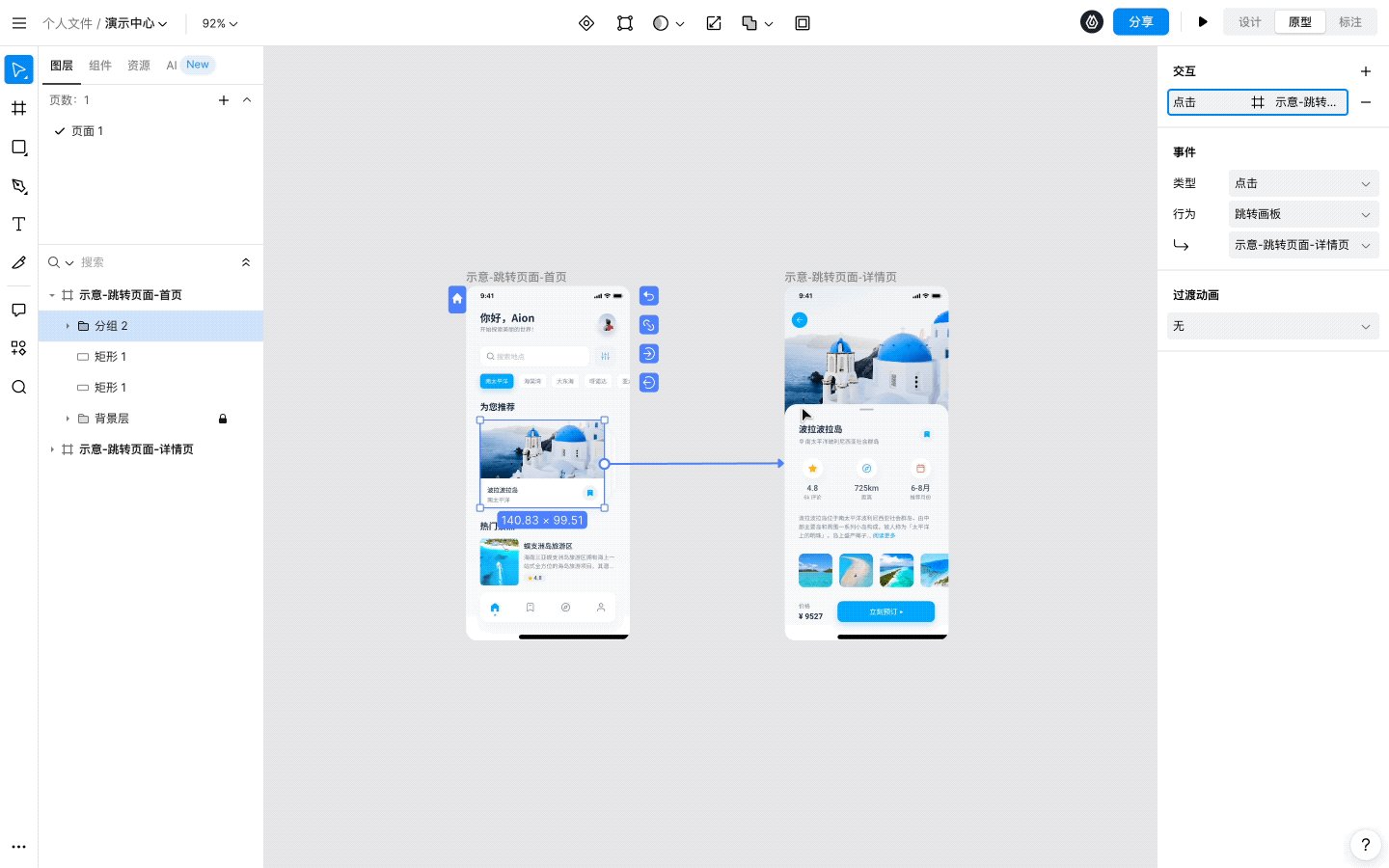
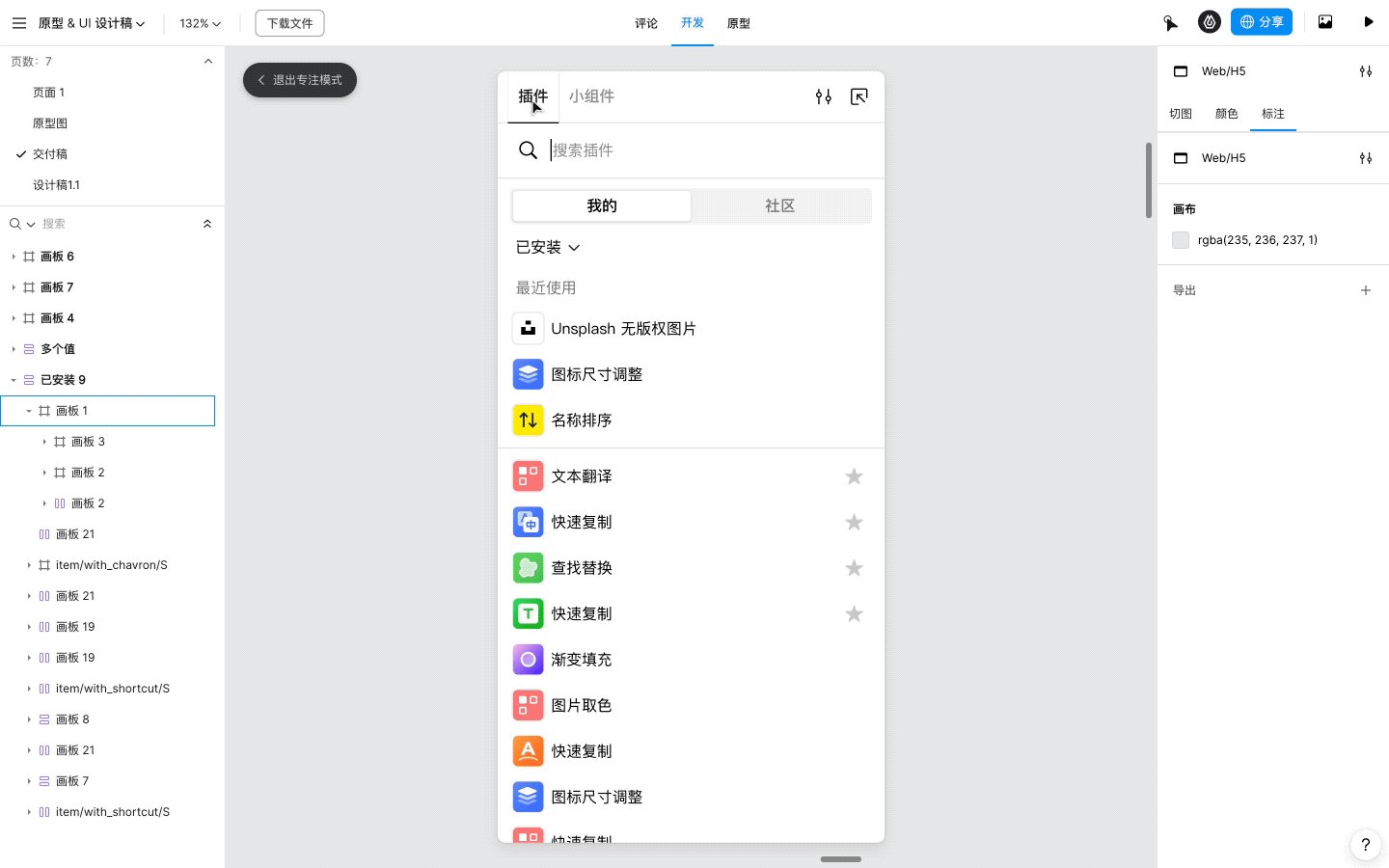
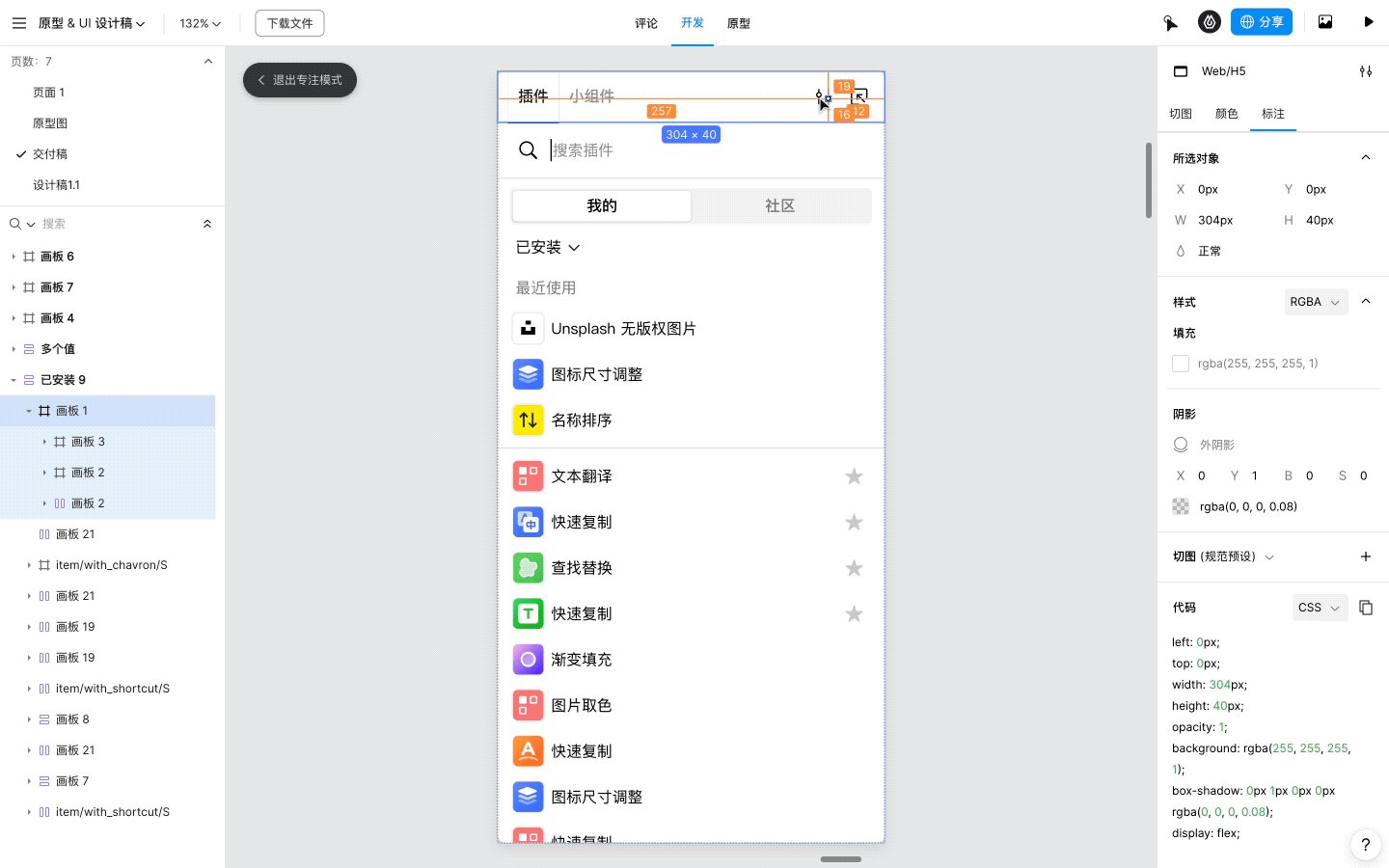
即时设计支持原型交互功能,产品可自由地添加原型或设计稿的页面逻辑连线,并添加各种常见的交互事件和过渡动画,更清晰地表达需求意图。使用即时设计添加交互事件非常简单,只需要选中「画板内图层」或「画板」,拖拽交互连线至其他画板上,即可完成交互事件添加。

除拖拽交互连线至其他画板进行添加外,选中「画板内图层」或「画板」,选择「右侧属性面板 -> 添加事件」,并选择事件行为,也可以完成交互事件的添加,有点击、拖拽、悬停、按住等多种事件行为。

智能动画
在交互基础上,即时设计支持了更高级的智能动画,完善的自动补间动画可以让设计师创作出更精细的交互动效,在 PC 端和移动端实时预览和模拟高保真的演示效果。与其他动画形式不同,智能动画可以根据两个关键帧之间位置、颜色、形状等因素的变化自动填充补间,形成一个渐变过程。
这也意味着,你可以使用「智能动画」创建一些更高级、灵活的动画效果,比如:
- 还原用户触摸手势,例如拖动、滑动、长按
- 设计滑块、拨动和开关
- 扩展页面内容,点击展开显示更多,或折叠以显示更少
- 模仿下拉刷新
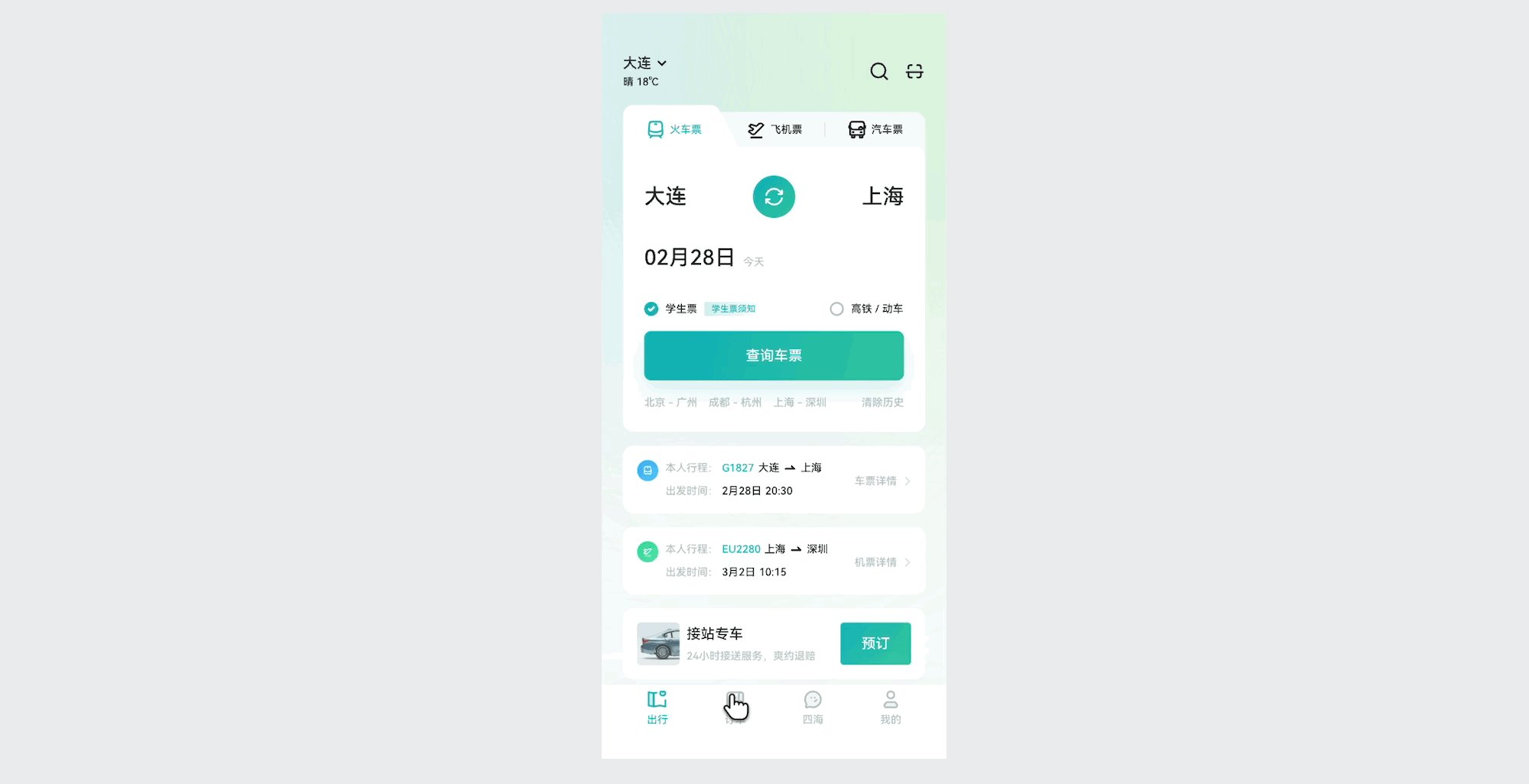
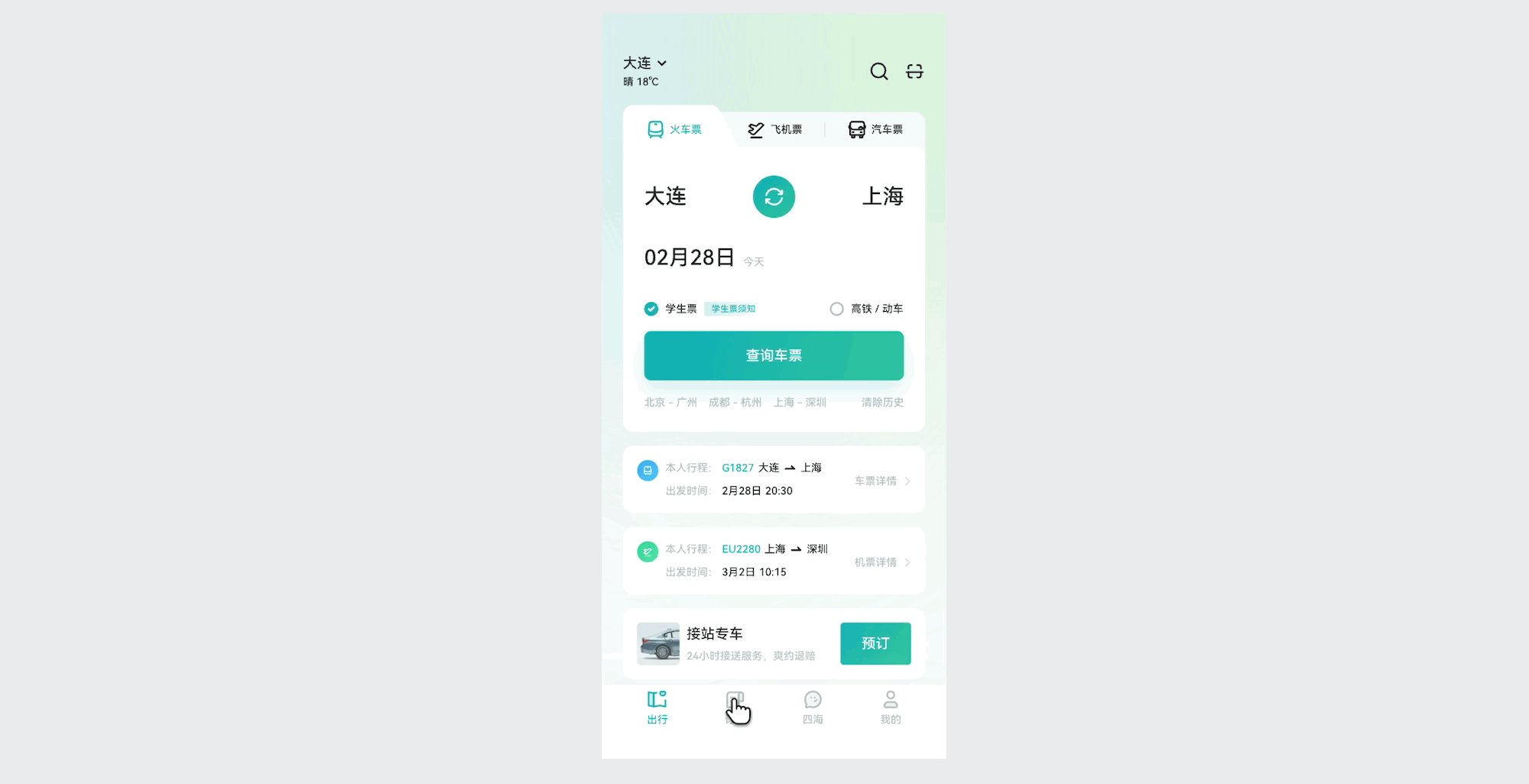
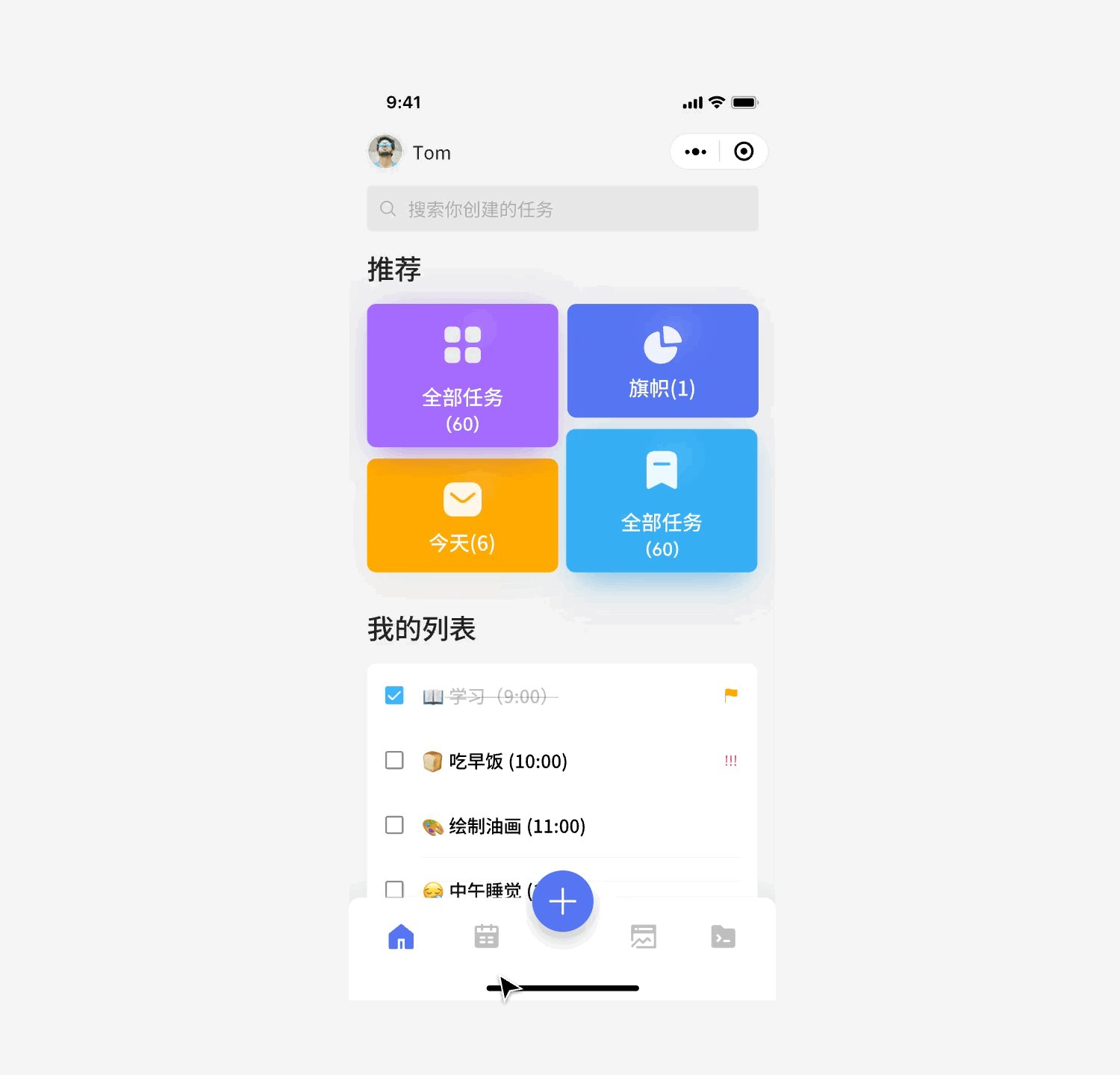
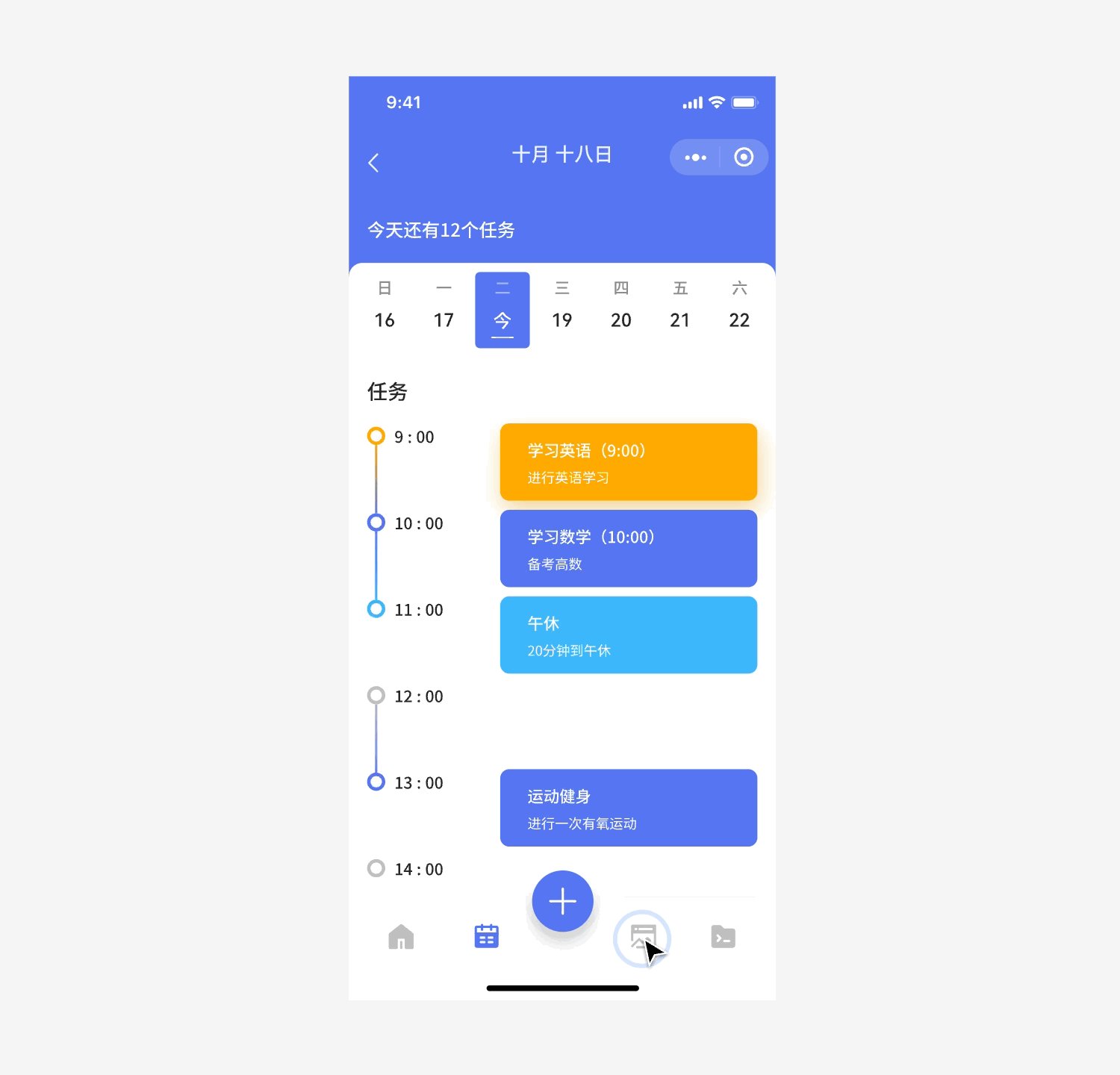
创建更流畅无缝衔接的动画效果,例如下图:
左右滑动切换 APP 页面时,底部选项卡框架保持不动,但高亮按钮随页面切换

4、用户测试:
要确保设计在不同屏幕尺寸和方向上都能良好展示,做好响应式设计。然后邀请目标用户进行测试,收集反馈以优化设计,此阶段可能需要多次迭代。
5、开发交付:
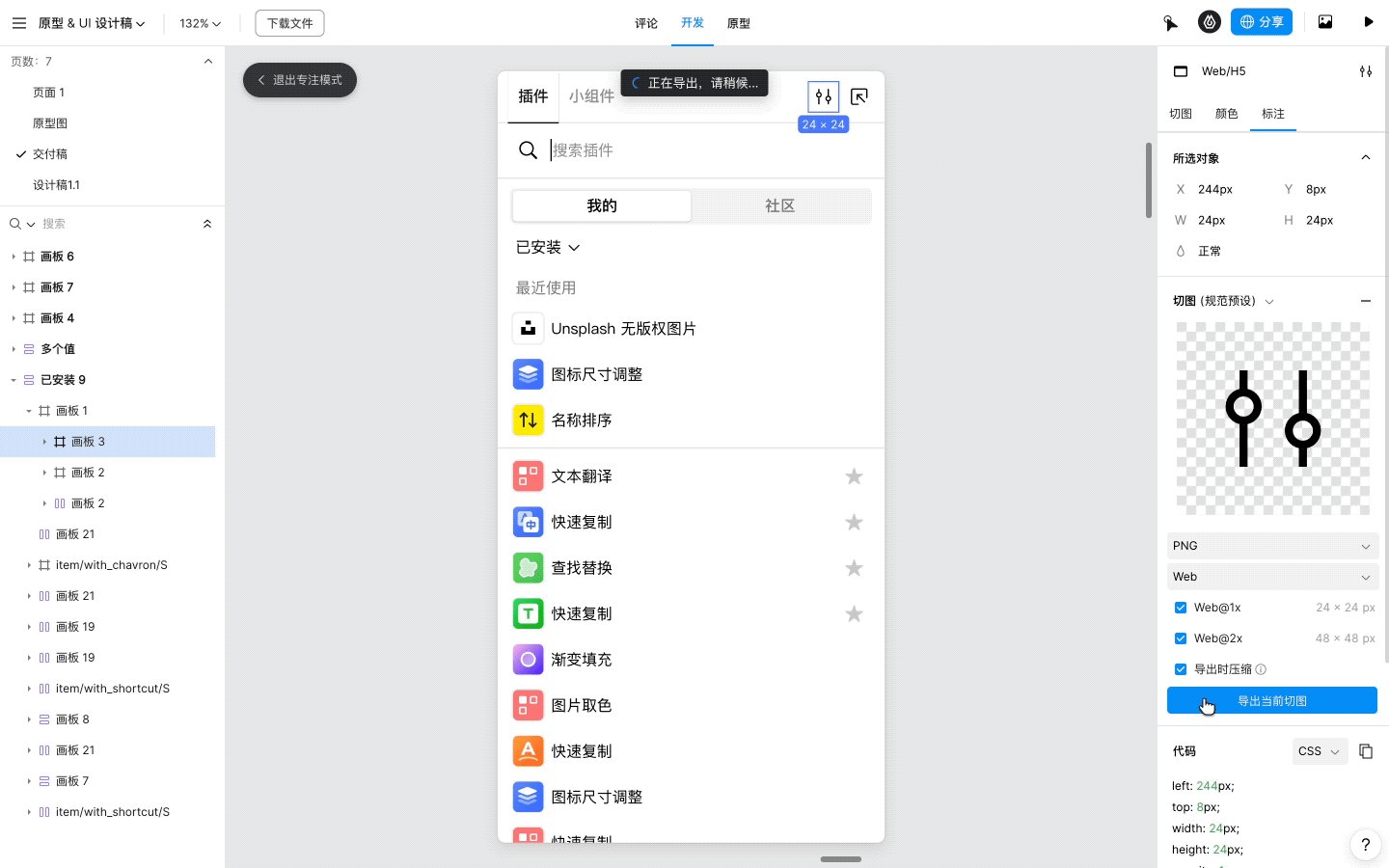
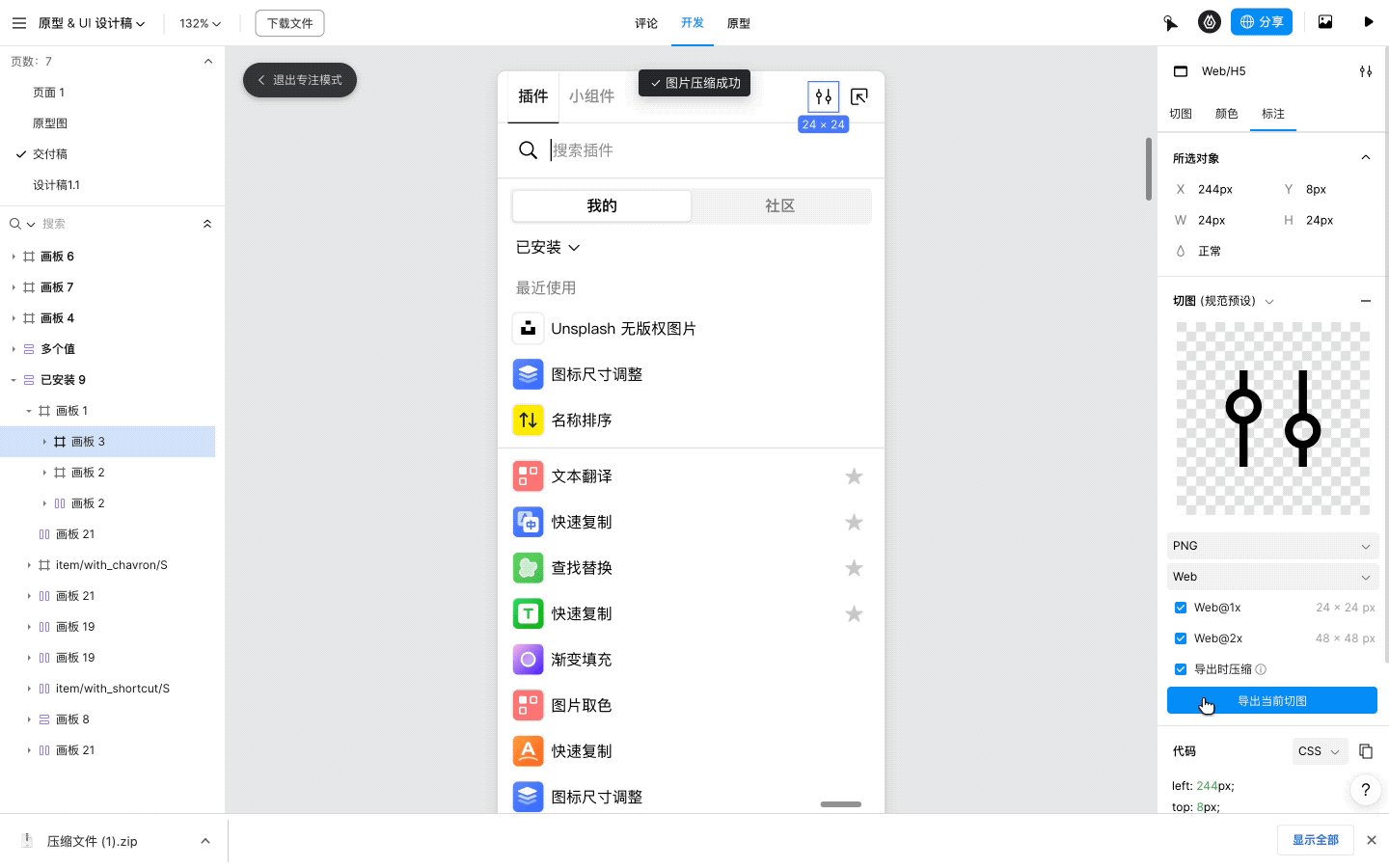
将设计稿和规范交付给开发团队,并保持沟通,解答开发过程中遇到的视觉实现问题。用即时设计分享链接交付最大的好处是 ——上手简单快速,并且省去了和团队磨合的时间。除了一键复制参数代码,切图导出功能也很实用。可以自定义倍率与格式、多选全选导出,还可以选中“导出时压缩”功能,在保证图片清晰度的前提下导出体积更小更易用的切图。

以上就是本文分享的如何制作一款移动 APP 的全部过程和案例分享 了,同时在UI设计过程中还需要注意品牌的一致性和形象、减少冗余元素,确保每个元素都有其功能性或美学价值;基于用户习惯和心理模型设计,确保易用性等细节方面。
即时设计资源广场中提供了大量精选的优质资源,大厂设计规范、不同类型的知名图标库、丰富的 UI 组件等可满足各种日常设计,开源且成熟的设计资源既能满足灵感收集,又可直接复用,减少重复的基础创作,提高工作效率,初学者可以使用这些资源来不断实践练习,无需害怕出错,因为设计规范就能够让你在 UI 设计道路上少走许多弯路。

综上所述,移动 APP的 UI 界面设计整个过程涉及从概念到实现的完整周期,需要设计师具备良好的沟通、设计和解决问题的能力。如果你还想进一步提升自己的 UI 设计审美和操作能力,那我推荐你参与即时设计的打卡星球活动。
一周打卡是由即时设计发起的周期性学习活动,每周一期,旨在帮助 UI 小白和需要练手的设计师,快速提升设计技巧。 学习制作更加完整的设计案例,比如一个 APP 的多个页面、一套海报设计、一套图标设计等等,帮助大家更加完整地练习,累积作品。每一期有详细的打卡教程,自己跟做并提交就可以,没有任何催促感和负担。同时发布自己的练习作品还可以在社区和优秀设计师进行灵感交流和技能讨论,而且有机会获得平台的实物奖励,赶快注册练习起来吧!