设计师必备的vue组件库,超赞!
更新时间:2024-06-06 17:00:38
Vue 的组件库是一套预先定义好的、可复用的 Vue 组件集合,用于快速构建 Vue 应用程序。组件库包含了各种常用的 UI 组件、功能组件和布局组件,开发者可以直接引入这些组件,提高开发效率。今天来介绍一个设计师必备的 Vue 组件库——即时设计,里面有丰富的 Vue 组件库资源,用过的设计师都说好!今天选用即时设计中 2 个最为常用的 Vue 组件库资源来给大家分享,分别是 Ant Design Vue 和 Element Ul Kit(vue3.0),快一起往下看吧!
1、即时设计
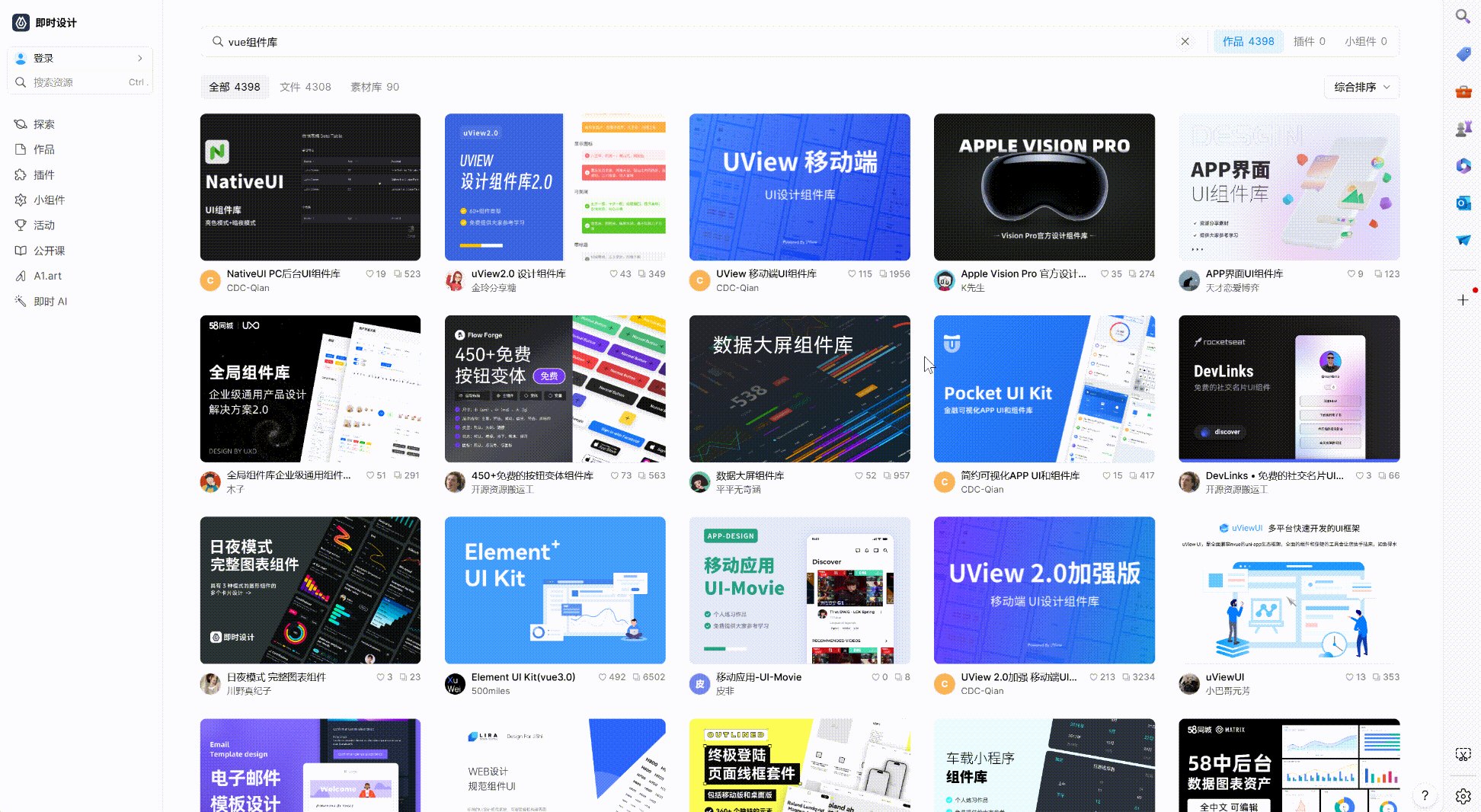
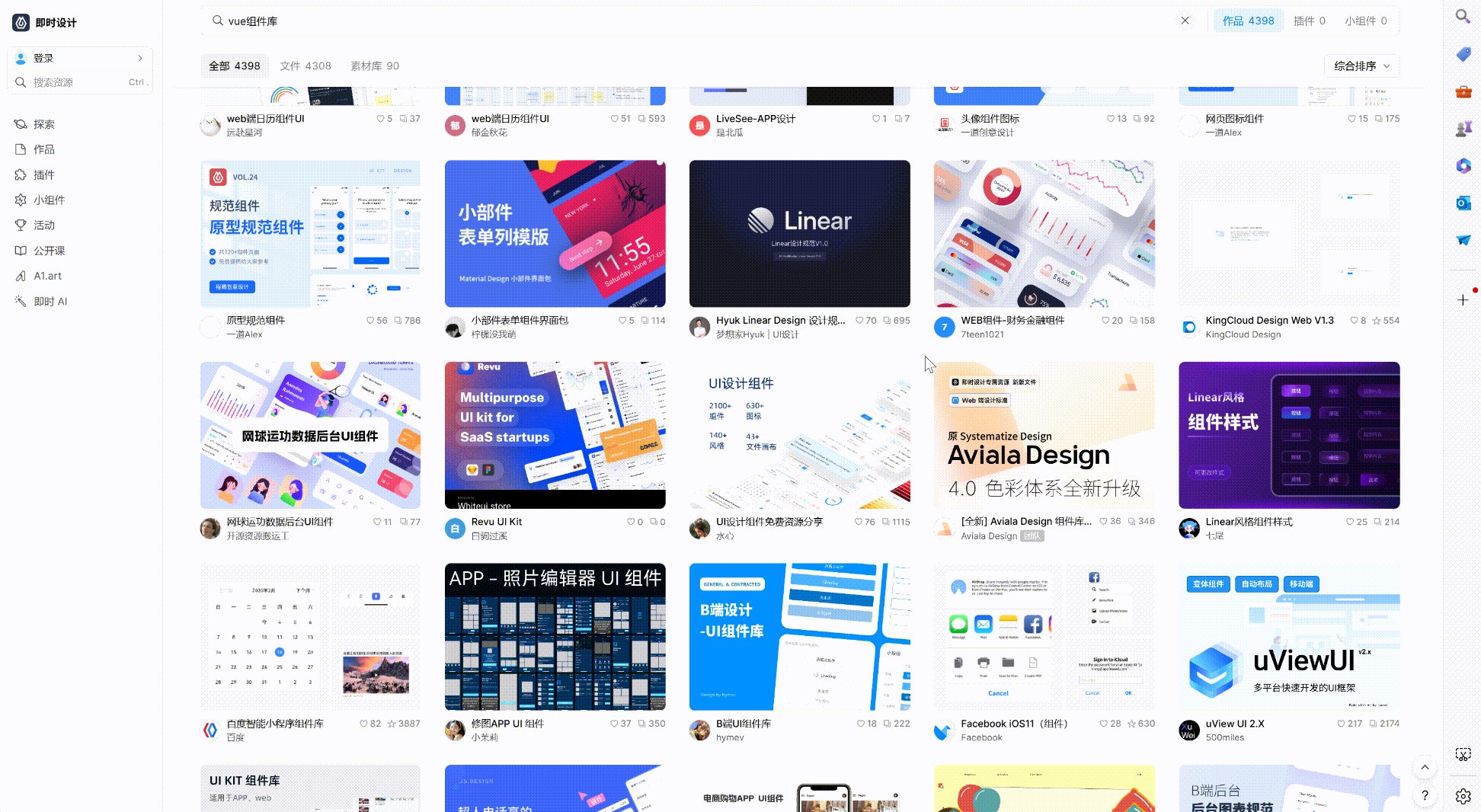
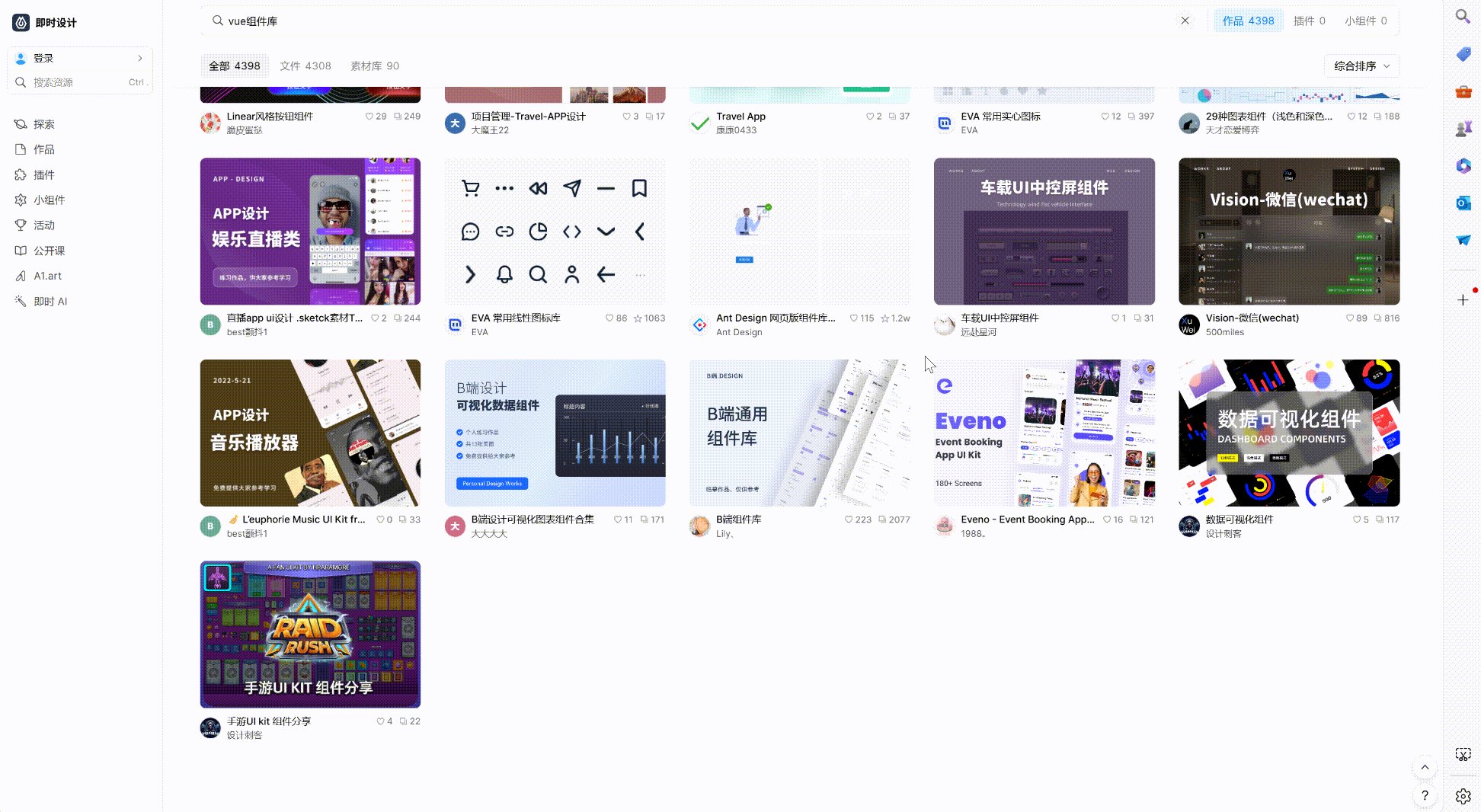
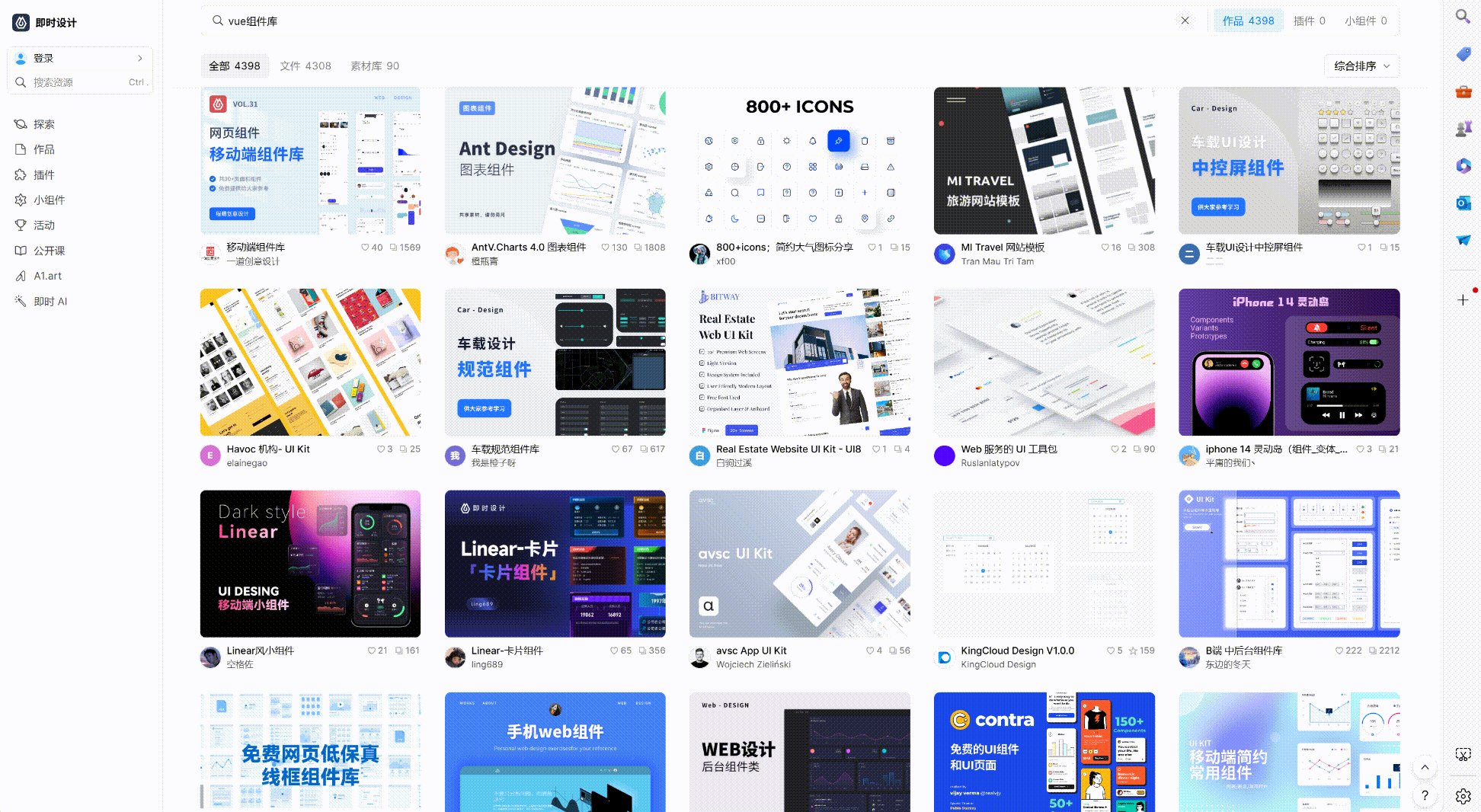
即时设计是首款国产可云端写作的 UI 设计工具,不仅拥有齐全的设计功能,也是一个资源极其丰富的 Vue 组件库。在即时设计资源社区内还有 4398+个优质 Vue 组件库设计资源,包括页面、原型、海报、组件、设计规范等等。
- 每个组件库内容全面,界面简洁规范,涵盖了所需的字体、颜色、图标以及各类组件,几乎能够覆盖当下大多数的主流场景,灵活适用于大多数的网站类型,非常实用,各种组件也是十分精致。点击注册,即可一键拿走即时设计资源社区全部免费好用的 Vue 组件库资源!
点击图片,进入即时设计资源社区获取海量 Vue 组件库资源👇
2、Ant Design Vue
Ant Design Vue 是 Ant Design 的 Vue 实现,Ant Design 是蚂蚁金服前端团队开发的一套设计语言和 React 组件库。提供了一系列优雅美观的 UI 组件,包括按钮、表单、导航、通知等等。Ant Design Vue 遵循 Ant Design 的设计规范,为设计师提供了丰富且优质 UI 组件库的在线工具,涵盖内容齐全,通常被使用于研发企业级的中后台产品,能够为产品提供更好的产品交互与更精致的视觉效果,是一款值得收藏使用的 Vue 组件库。
点击图片,即时设计丰富的 Ant Design Vue 资源等你来拿!👇
即时设计 Ant Design Vue5.0 发布!全新的 Design Token 模型支持多算法 Pipeline,从而大大降低开发者拓展成本。设计方面,增加了 4 类新组件和 4+变体组件,在默认样式方面,组件进行了全面升级。其中涉及到主色、圆角、文字色阶、交互反馈等多个全局样式的优化和调整,这些改变,除了能带给你焕然一新的感觉,在具体使用过程中,也更加易用。

3、Element Ul Kit(vue3.0)
Element UI 是饿了么前端团队开发的一个基于 Vue.js 的组件库,提供了丰富的 UI 组件,包括按钮、表单、表格、弹框等等。Element UI 具有简洁的设计风格和灵活的组件配置,非常适合快速构建界面。组件库 Element,一套为开发者、设计师和产品经理准备的桌面端组件库。Element 的 Vue 组件库由饿了么前端开源维护,更新频率还是很高的,基本一周到半个月都会发布一个新版本。组件齐全,基本涵盖后台所需的所有组件,文档讲解非常详细,例子也很丰富。Element 也是一个质量比较高的 Vue 组件库。
点击图片,即时设计海量 Vue 组件库资源等你来发现!👇
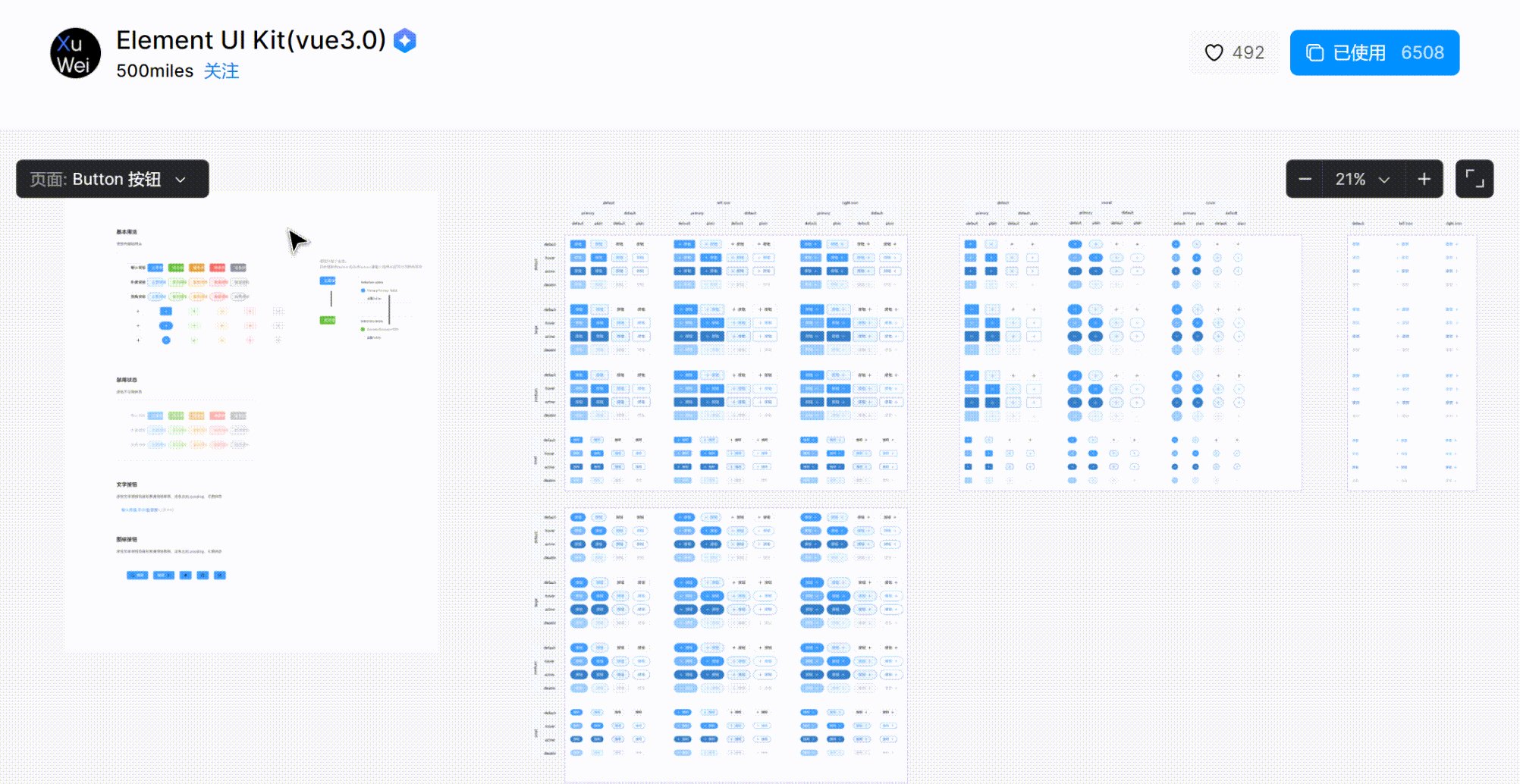
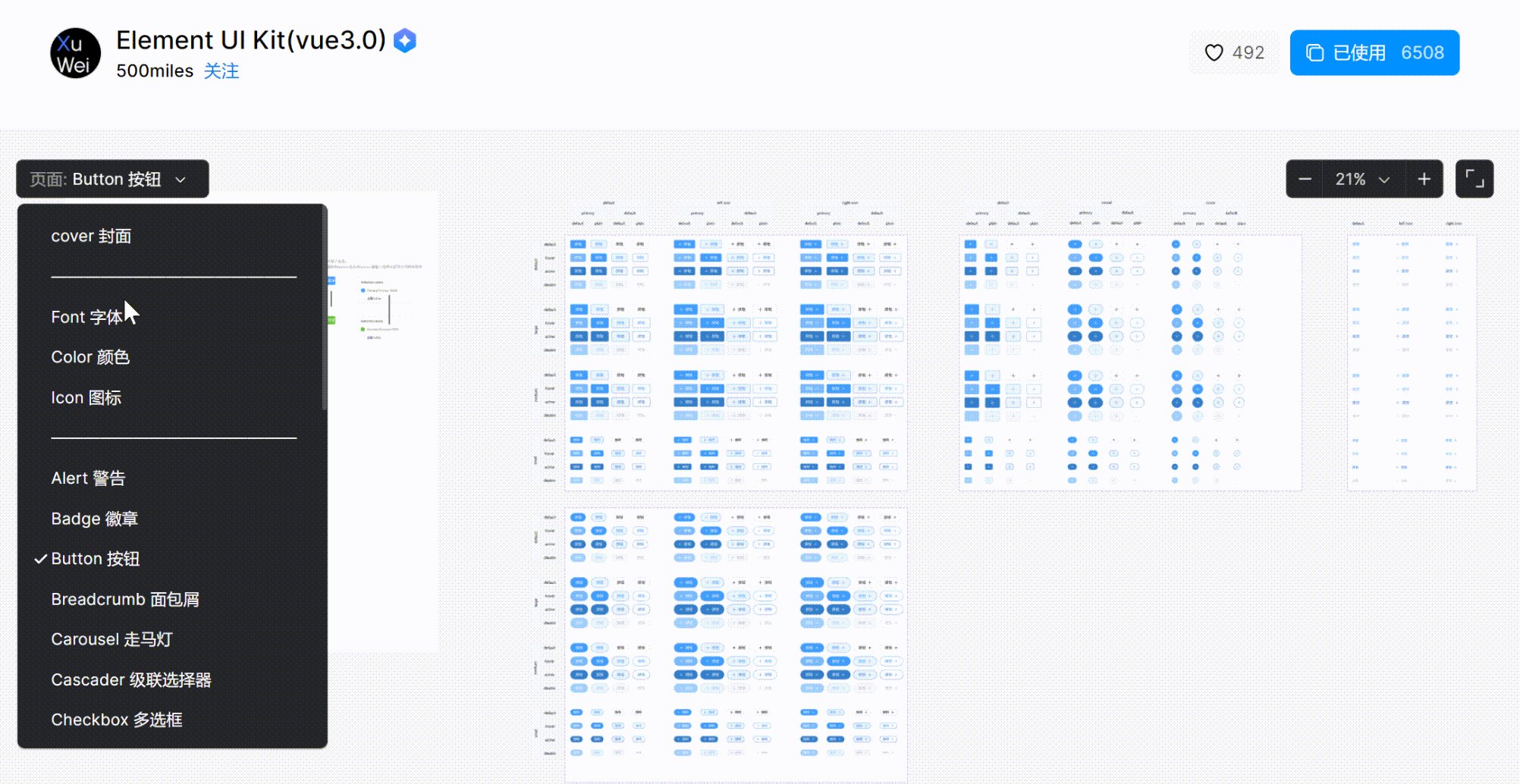
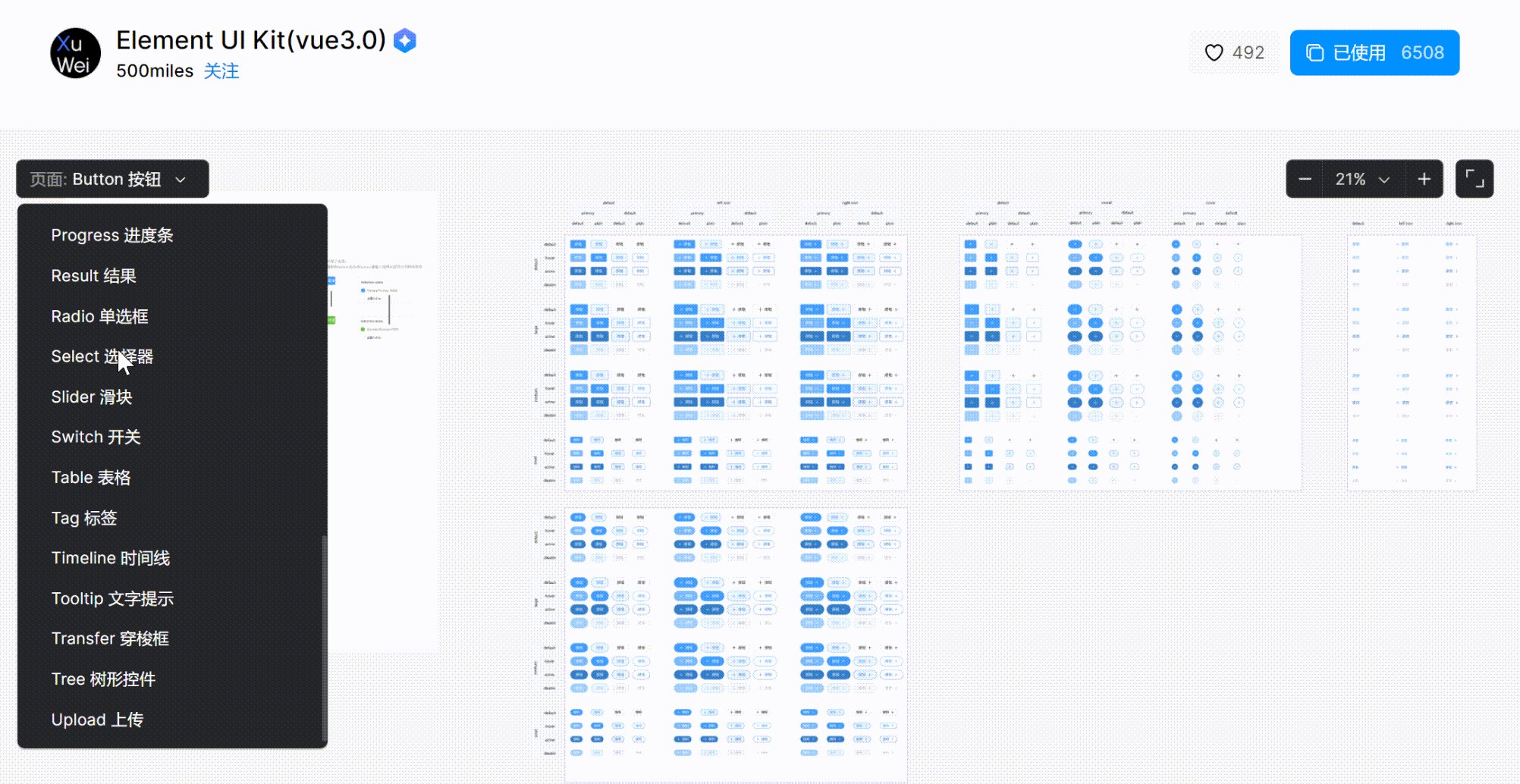
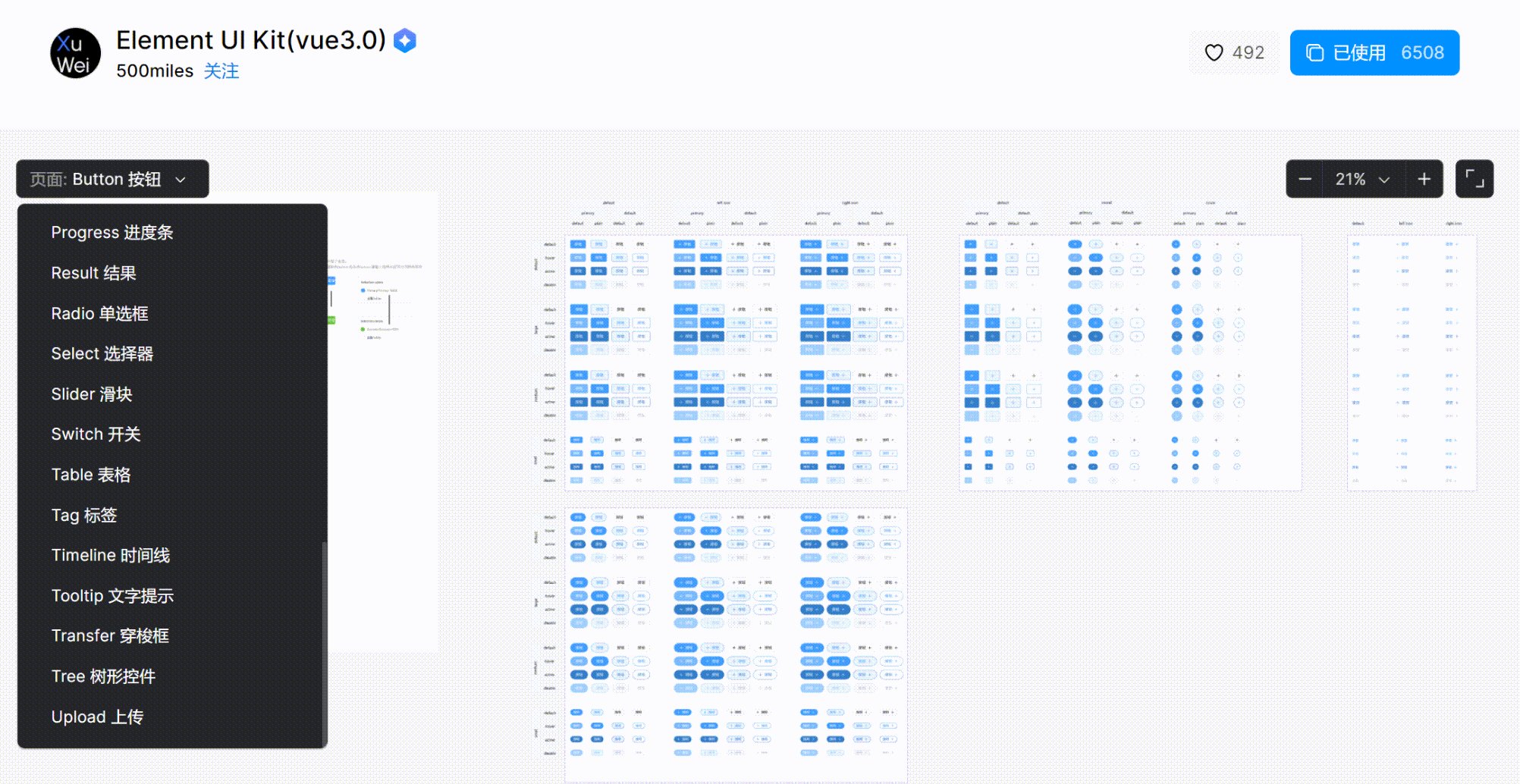
Element Ul Kit(vue3.0)组件库中有许多组件库页面,每一个页面中的组件内容都很丰富,可以满足设计师的大部分设计需求。
点击图片,立即体验即时设计 Element Ul Kit(vue3.0)资源!👇
以上就是本文与大家分享的即时设计中设计师必备的 Vue 组件库资源了,即时设计中每个组件库都有自己的特点和适用场景,开发者可以根据项目需求选择合适的组件库来使用。由于 Vue 的灵活性,开发者也完全可以根据自己的需求开发自定义的组件,或者结合多个组件库来构建自己的组件库。更多精彩内容都在即时设计资源社区,欢迎大家前往发现更多精彩!