毛玻璃设计教程,手把手教你轻松 Get 毛玻璃质感!
更新时间:2024-11-26 11:24:48
毛玻璃设计层次质感通透,给人一种似有似无、若隐若现的朦胧美, 2007 年微软将毛玻璃设计设计运用于 UI 中,随后的 2013 年苹果开始运用毛玻璃设计并推动了这个设计风格的大加流行。毛玻璃设计的开可以为设计作品带来通透的层次质感,提升视觉的品质感。话不多说,本文将为在文中为大家带来一个毛玻璃设计教程,手把手教你轻松 Get 毛玻璃设计!仅利用图层样式就创作出精致高级的毛玻璃设计,一起来看看吧!
点击图片即可进入即时设计,海量设计资源和设计教程等你来发掘👇🏻
毛玻璃设计
在开始教程之前,我们需要先了解什么是毛玻璃,在设计中毛玻璃的别名叫做「玻璃拟态」(Glass morphism)。做早是 2007 年微软运用于 UI中,苹果后来在 2013 年开始运用,推动了毛玻璃设计的设计风格大加流行。时尚是个轮回,设计也是有其轮回,如今毛玻璃设计又卷土重来。
毛玻璃设计教程
学习毛玻璃的教程,需要掌握毛玻璃设计设计的要点,毛玻璃拟态最大的一个特点是突出了凹凸质感呈现出一种通透的透明感和玻璃质感,使用鲜艳色彩作为强调色并且从半透明层中透出,更突出了模糊的透明质感。

制作「蓝色开关」
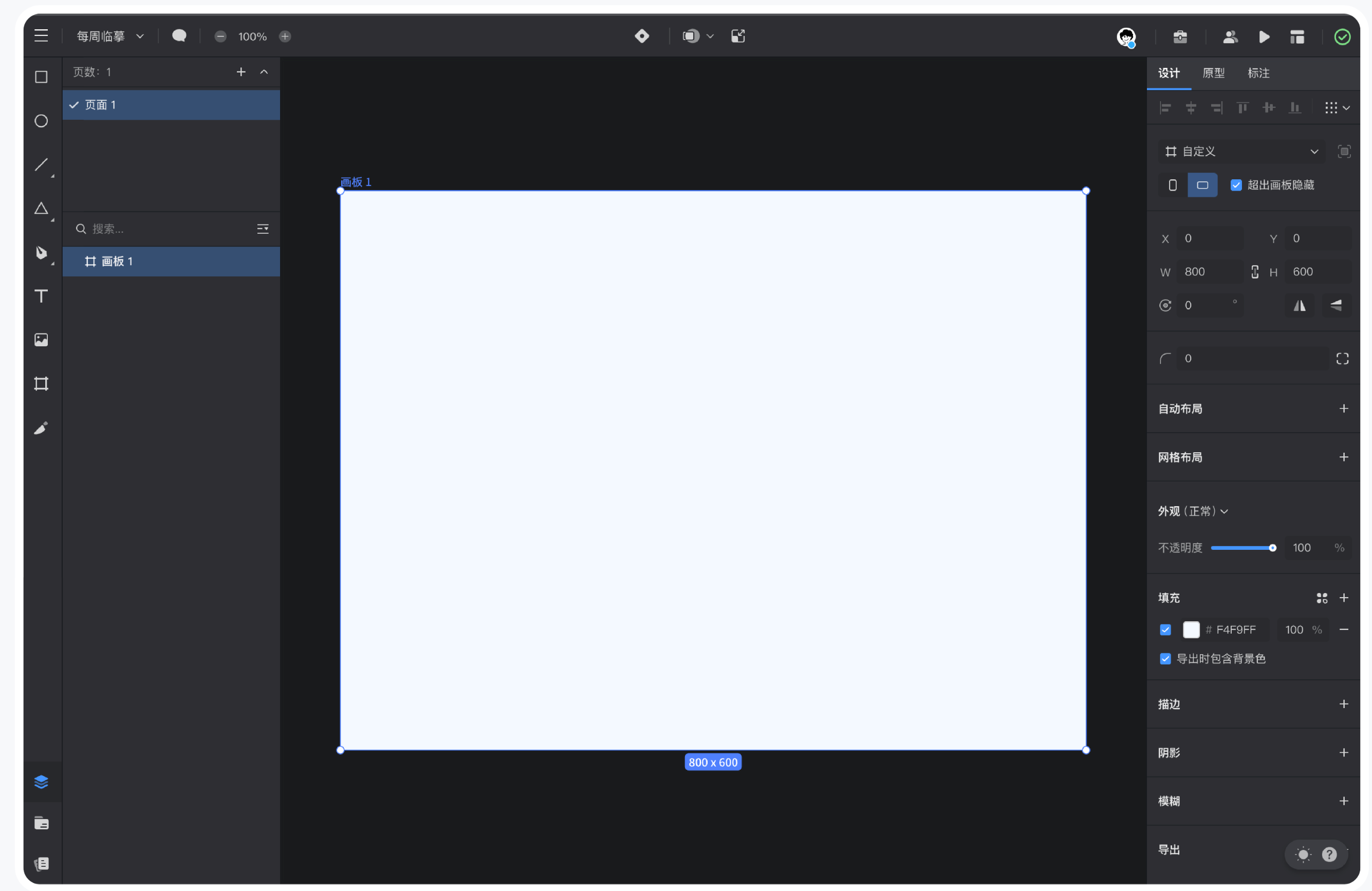
打开“即时设计”,进入工作台后创建新文件;
使用【画板工具】(快捷键 A/F),创建尺寸为 800*600px 的画板,将【填充】颜色设置为 #F4F9FF;

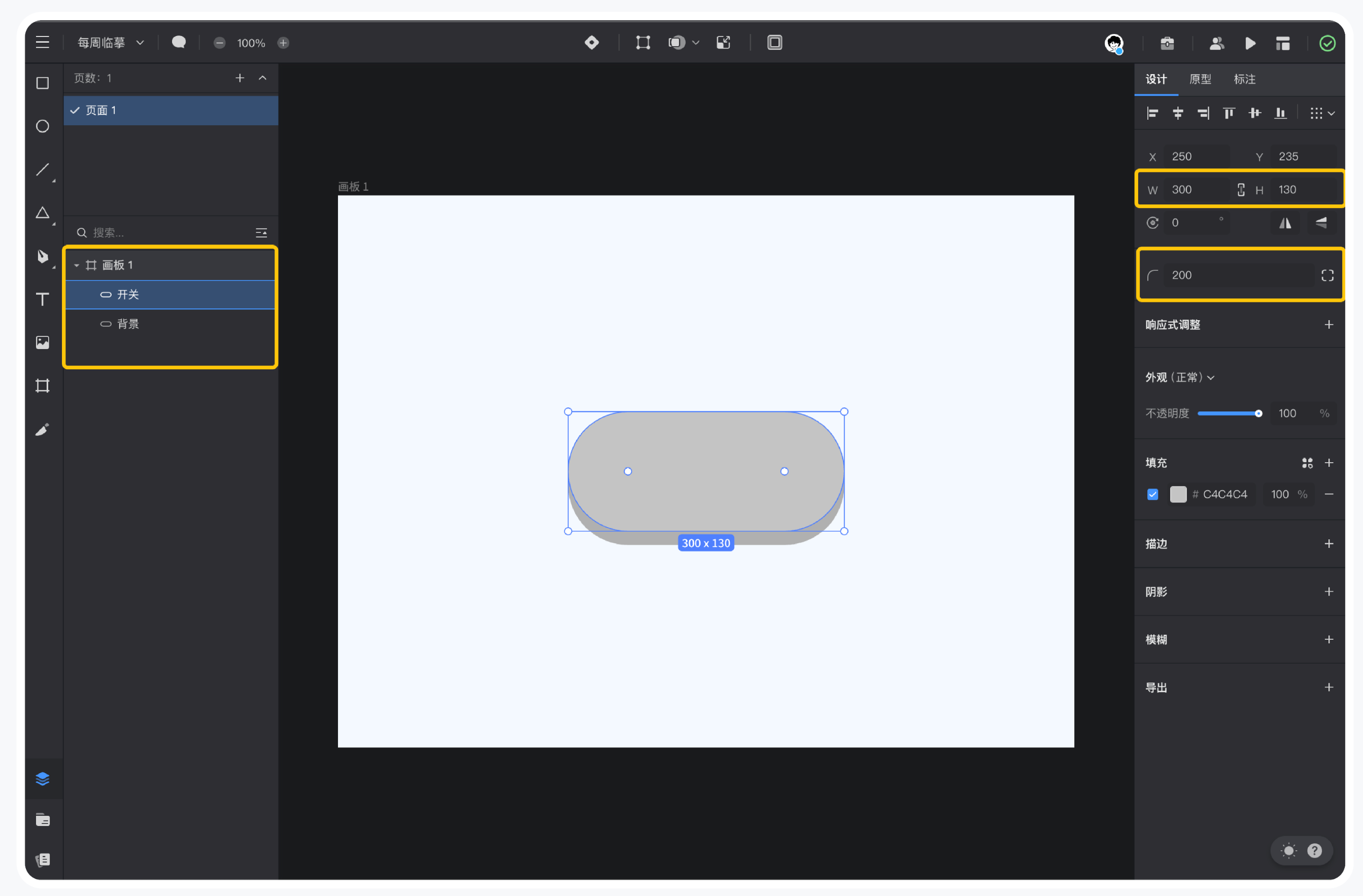
使用【矩形工具】(快捷键 R),绘制一个 300*130px 的矩形(开关图层),并设置圆角 65px ;
复制(快捷键 Ctrl+D)一个相同的圆角矩形图层(背景图层),将底下的背景图层往下移动位置 15px(小技巧:按住 shift + ↓ 可以 10px 的位置步进),营造出 3D 按钮的感觉;

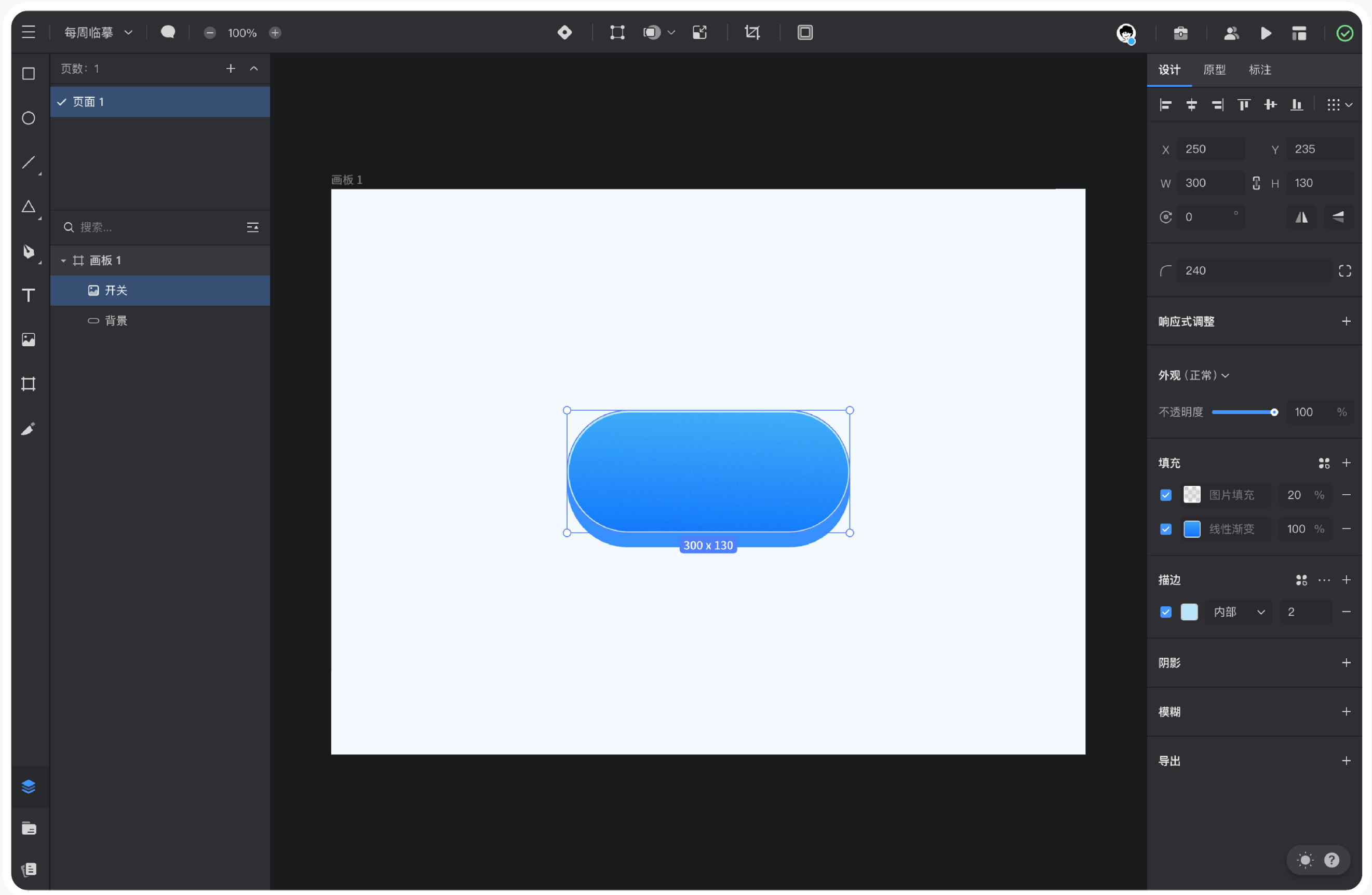
选中开关图层,【填充】颜色:点击【填充】属性中的颜色色块,展开颜色面板后,在面板顶部切换为【线性渐变】,将线性渐变方向修改为,从上到下,渐变色块修改为 #3BA6F7、#1270FC;
添加【描边】,描边属性:内部、粗细 2px,颜色 #BBE5FC;
把准备好的磨砂素材图片,【填充】到按钮开关图层中(图片素材可以通过扫描文末“课后作业”处的二维码获取),不透明度设置为 20% ;

选中背景图层,【填充】颜色 #3690FF、不透明度 75% ,添加【外阴影】参数为 “0、30、140、0”,颜色为 #6B9AFF、不透明度设置为 100%;
使用【圆形工具】(快捷键 O),绘制一个 96*96px 的圆形,【图层】不透明度 85%,【填充】颜色 #FFFFFF ,添加【描边】:内部、2px,颜色 #FFFFFF。

制作「毛玻璃开关」
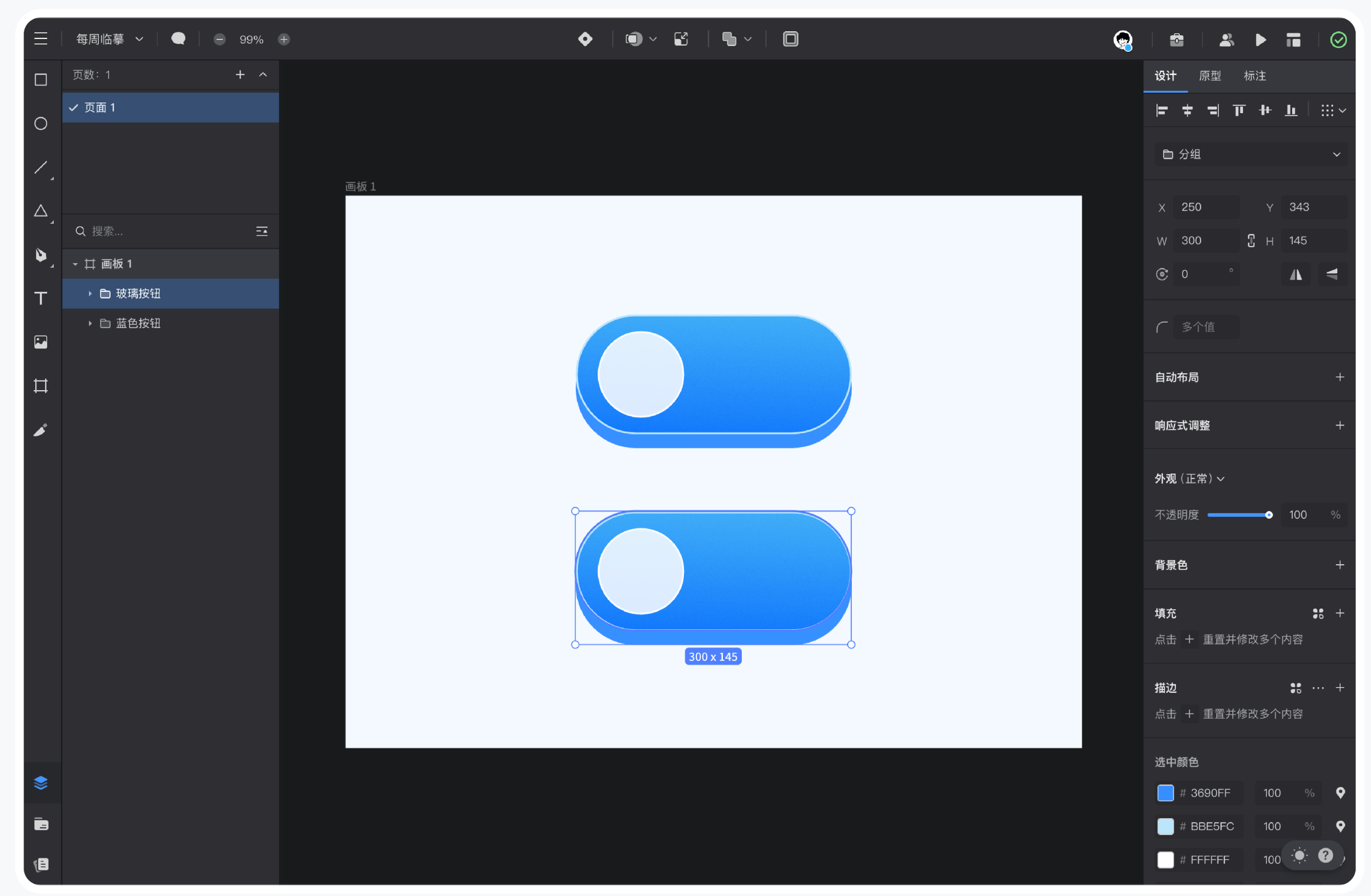
框选所有图层,给蓝色开关打一个组(快捷键 Ctrl+G),并复制(快捷键 Ctrl+D)出来一份,重命名为:毛玻璃开关,下面就通过修改参数,来制作毛玻璃开关;

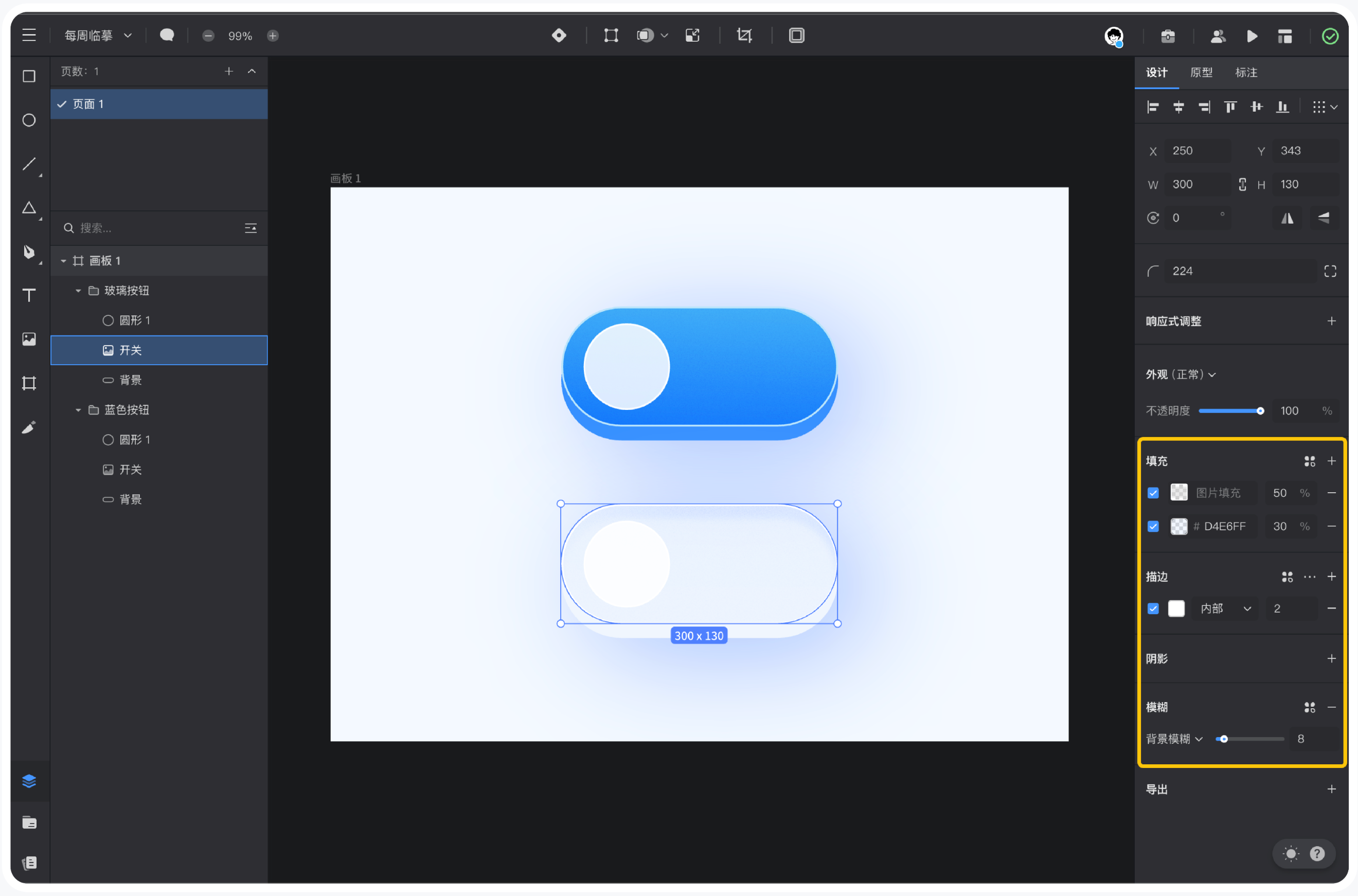
选中开关图层,【填充】颜色 #D4E6FF、不透明度 30%;
新建【填充】,将磨砂素材图片填充到图层中:设置 50% 不透明度;
添加【描边】:内部、2px,颜色 #FFFFFF;
添加【背景模糊】数值 8;

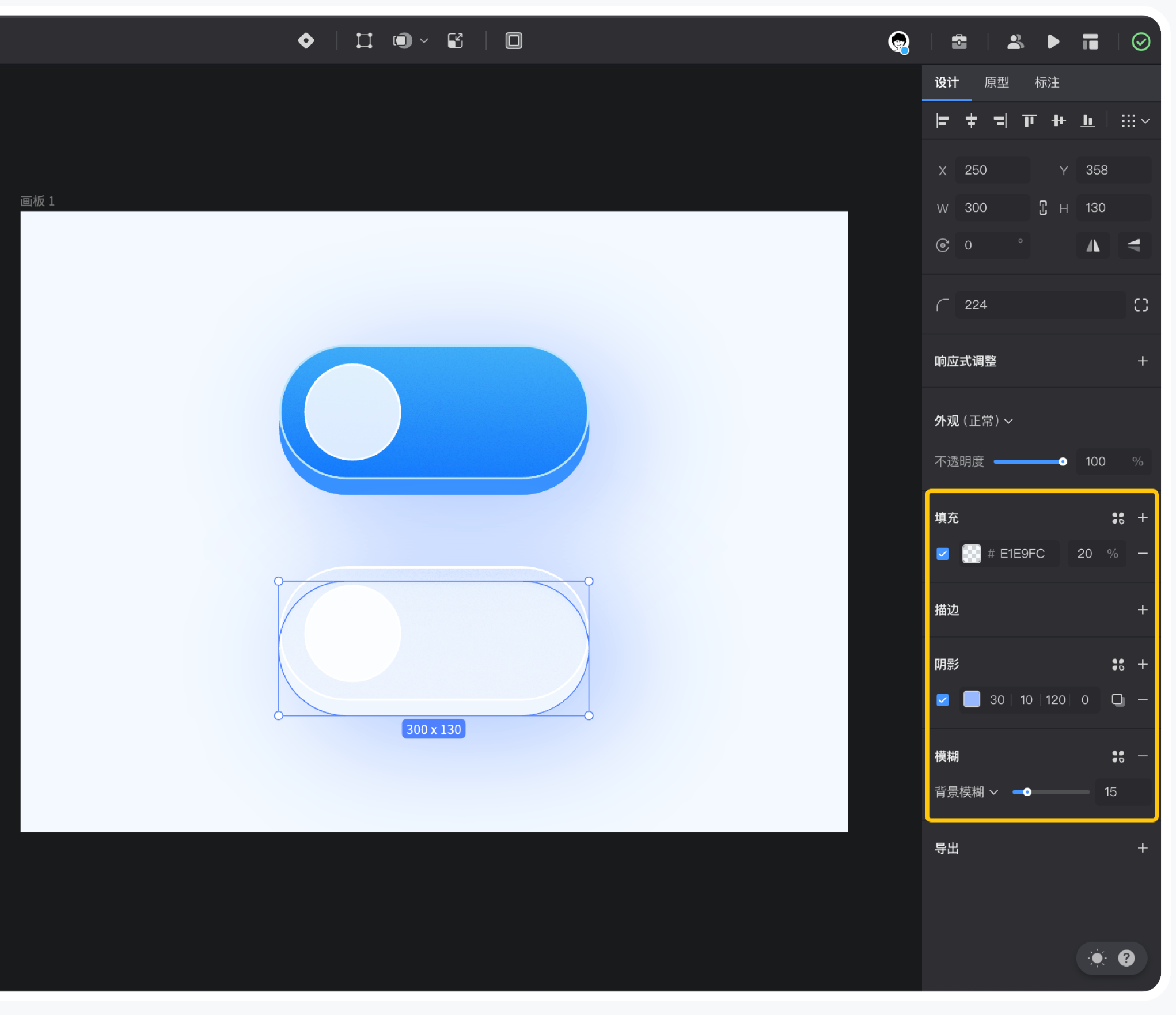
选中背景图层,【填充】颜色 #E1E9FC、不透明度 20%;
添加【外阴影】参数为 “30、30、140、0”,颜色为 #6B9AFF、不透明度设置为 50%;
添加【背景模糊】数值 15;

将蓝色开关【旋转】 -50%,并移动摆放成如图 5-2-10 所示形态,将毛玻璃开关的白色按钮移动到右侧。这样我们就可以的都一个非常优雅有着朦胧美感的毛玻璃设计开关设计啦~是不是很简单!

通过本毛玻璃设计教程的详细步骤,我们成功地创建了一个具有毛玻璃设计效果的开关设计。这种设计不仅赋予了界面元素一种独特的视觉质感,还提升了整体设计的现代感和品质感。毛玻璃设计,以其朦胧美和透明度,已经成为现代 UI 设计中不可或缺的元素。通过即时设计工具的便捷性和强大功能,我们能够轻松实现这种效果,无论是在网页设计、移动应用界面还是其他数字产品中,都能看到毛玻璃设计的广泛应用。

