Axure怎么导出html文件?三分钟学会
更新时间:2024-10-08 20:44:33
不知道 Axure 怎么导出导出 HTML 文件?看完这篇文章,三分钟就帮助你如何快速导出 HTML 文件。只需要五步就可以打开!第一步,选择和导出文件;第二步,选择 HTML5 和设置导出选项;第三,选择导出的位置;第四,检查文件导出的结果;第五,预览导出结果。导出 HTML 文件在产品原型设计过程一个常见的操作,也是每一个设计师和产品经理一定要会的技能。Axure RP 的直接导出为 HTML 文件的功能,使得团队成员和利益相关者能够在任何标准浏览器中查看和交互原型。如果你想知道如何在短短三分钟内掌握 Axure 的 HTML 导出技巧,本文将为你提供详尽的指导和技巧。那么,跟我一起来学习如何轻松地将你的 Axure 原型分享给他人吧~
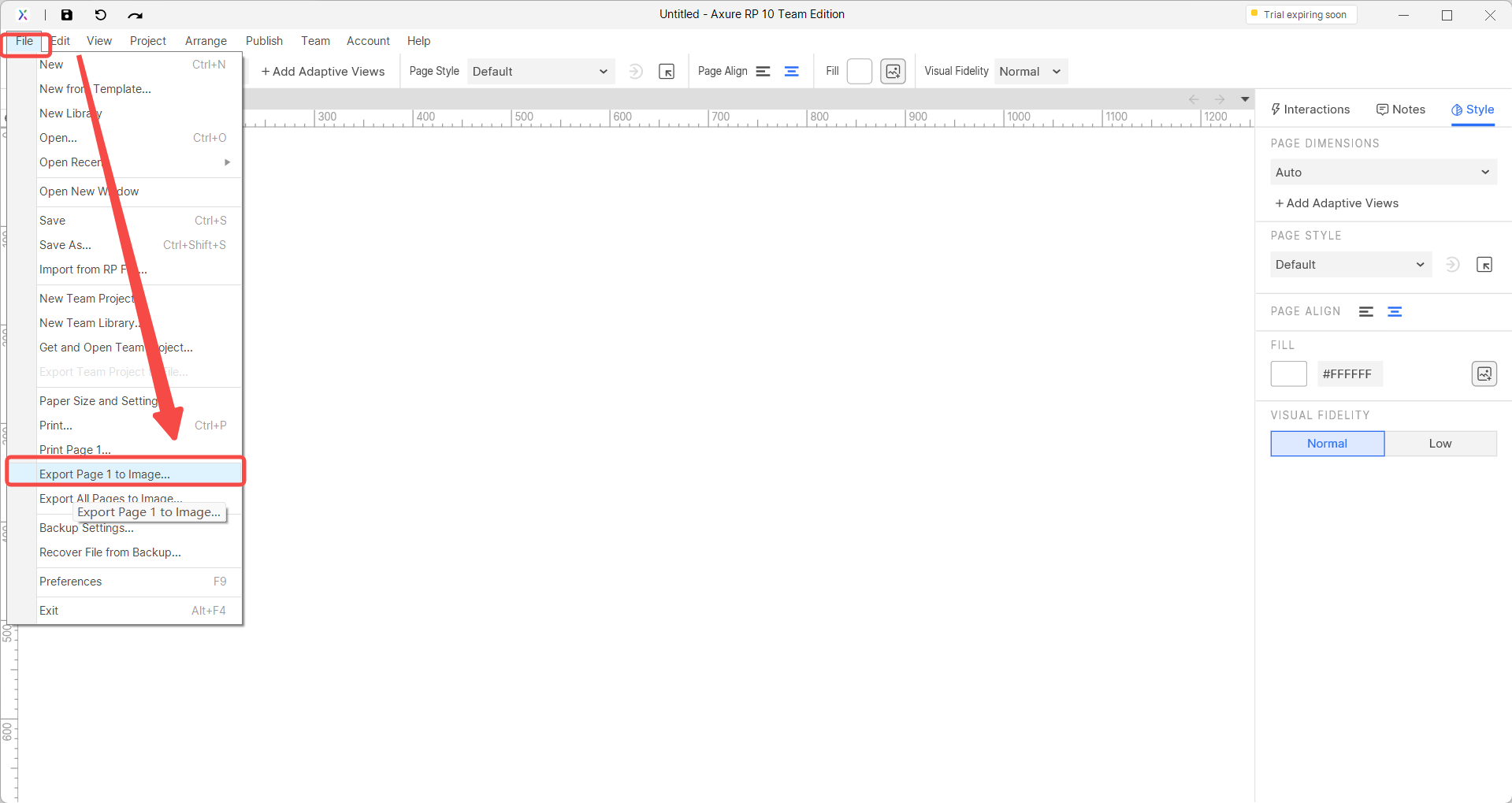
1、打开 Axure RP,选择和导出文件
导出文件之前,我们先要确保 Axure RP 是打开状态,然后再选择要导出的文件。然后顶部菜单栏的【文件】/【File】,然后选择【导出】/【Export】。

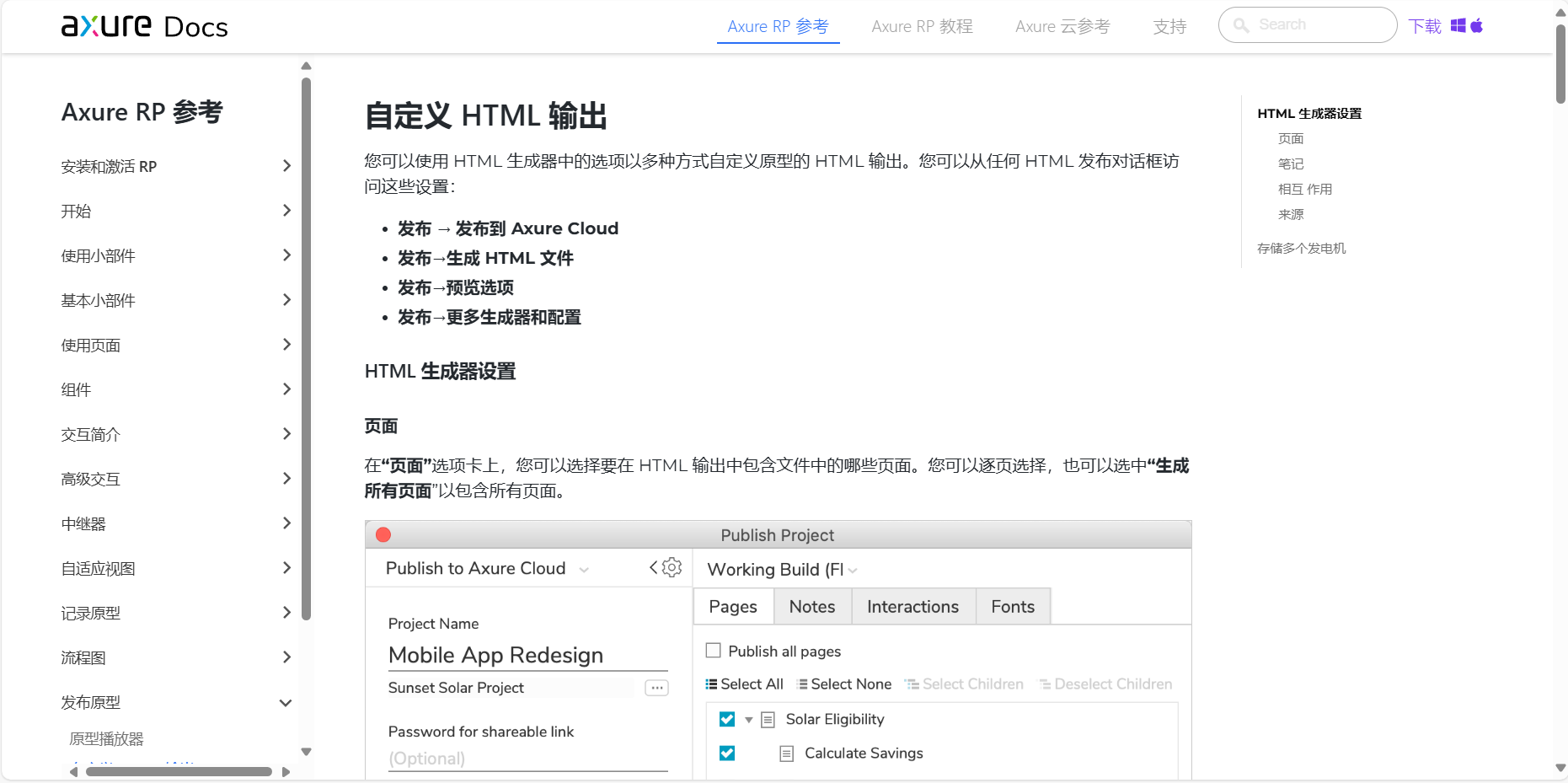
2、选择 HTML5 和设置导出选项
我们在导出选项的过程中,要选择【HTML5】,这是原型导出为 HTML 文件的前提。然后在弹出的对话框中,我们可以选择导出的页面、视图或整个项目。此外,我们还可以设置其他选项,如是否包括所有视图、是否导出注释等。

3、选择导出位置
首先,选择我们想要保存的 HTML 文件的文件夹,然后点击【发布】/【Publish】按钮就可以开始导出了,这是我们还是需要一段时间去等待 Axure RP 的导出过程。
4、检查导出结果
导出完成后,我们可以在之前选择的文件夹中找到 HTML 文件即可。通常,导出的文件会包含 HTML、CSS、JavaScript 和其他相关资源文件。
5、预览导出结果
最后,我们可以尝试使用任何标准的浏览器打开 HTML 文件,预览我们的原型就可以完成了。
注:在完成导出过程后,我们将得到一个包含所有必需资源的 HTML 文件,这使得我们的 Axure 原型可以在任何标准的网页浏览器中被访问和测试。请确保检查导出的 HTML 文件,验证所有的链接、脚本和样式是否都已正确加载,以及所有的交互是否按预期工作。如果需要进一步的分享或协作,我们可以将这些文件上传到服务器或使用 Axure Share 进行更高级的托管和协作功能。这样,我们的设计就不再局限于 Axure 环境,而是可以在 Web 上自由地展示和讨论。好啦~以上就是关于 Axure 导出 HTML 文件的介绍,还有更多关于 Axure RP 的内容就在即时设计,感兴趣的伙伴可以关注一下噢~
即时设计的优点如下:
- 全平台覆盖:它支持 Windows、macOS、iOS、Android 等多个操作系统,以及网页端,确保用户在任何设备上都能继续设计工作,保持设计流程的连续性。
- 实时协作:即时设计重视团队协作能力,允许多位设计师同时在线编辑同一个项目,实时浏览编辑过程和结果,能够提高工作效率,比较适合远程工作场景。
点击图片即可免费使用与 Axure RP 相似功能👇