网页的登录界面应该如何设计?附模板
更新时间:2026-01-12 11:25:08
网页的登录界面应该如何设计?登录界面是大多数网页以及应用程序都不可或缺的一个页面,常常出现在进入网站的第一个页面,虽然页面非常简洁但是想要设计好也是要下功夫的,不能盲目叠加元素。那么,网页的登录界面应该如何设计?下面就来分享登录界面Web设计工具即时设计以及登录界面Web的设计要领、模板,快来跟着我的脚步一起了解吧!
1、登录界面Web设计工具
要想设计好 Web 登录界面,首先就要选好设计工具,一般的网页设计工具都能够满足设计师对于登录界面Web的设计,设计师只需要选择自己喜欢使用的就可以,就比如即时设计,是一款很适合设计师使用的工具。即时设计能够同时满足设计师对于工具和资源的需求,不像其它的工具只专注于设计,需要用到的素材只能另找,即时设计的资源都是供用户免费使用的,有超过 1000+ 的设计资源。除此之外,即时设计能够支持原型和网页设计,所有的功能都是在线免费的。
👇点击注册,开始你的设计之旅
2、登录界面Web 设计要领和模板
2.1 界面布局
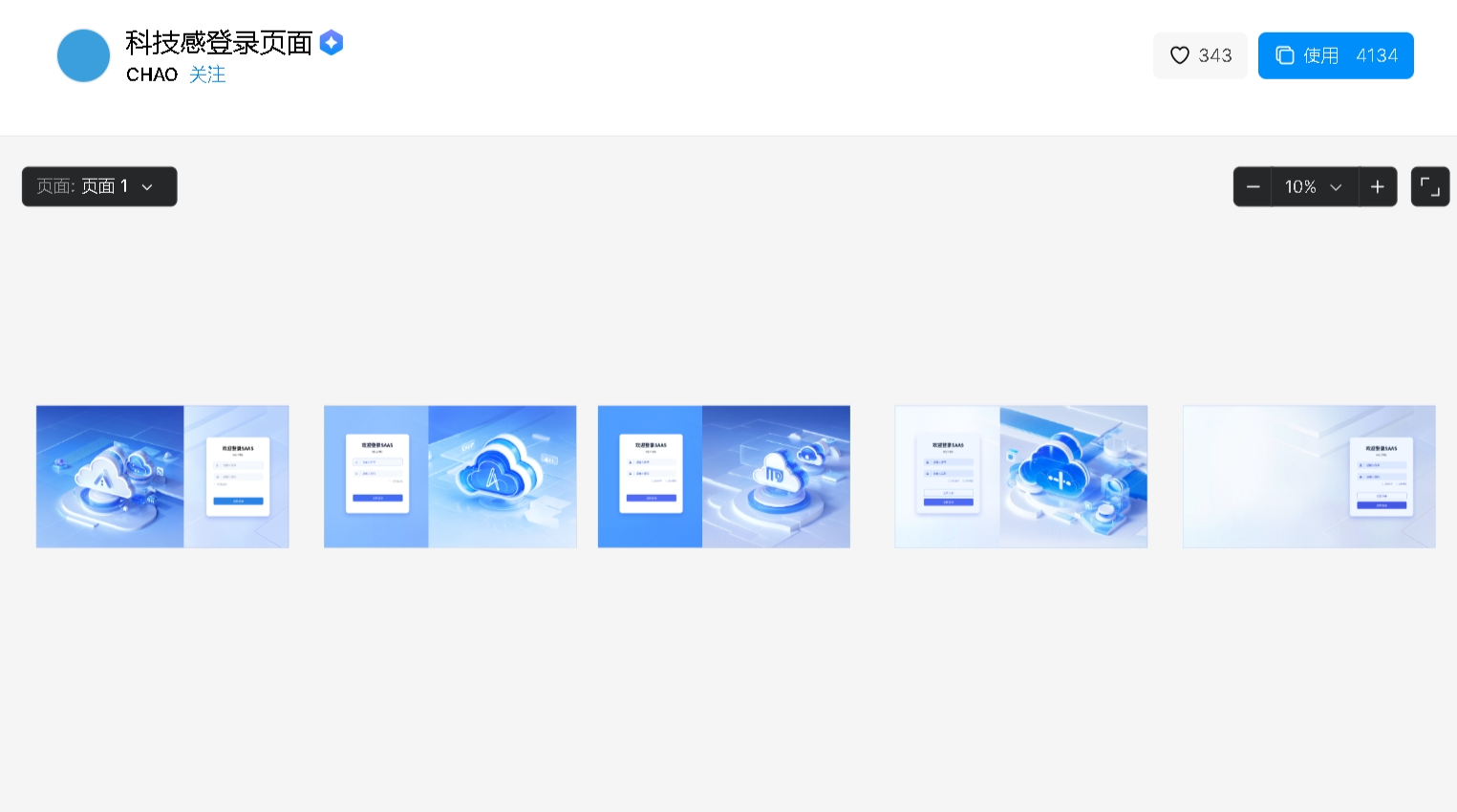
登录界面Web 设计在界面的布局上要尽量简洁,因为登录界面的目的只有一个,那就是引导用户进入网站,所以过于繁杂的界面反而会让页面无法突出重点。下面分享的这套科技感 Web 登录页面就很简洁,主要的文字都集中在左侧或者右侧,让人能一眼找到重点。
点击图片免费使用科技感 Web 登录页面模板👇
2.2 错误提示
用户在输入账号和密码时,偶尔会出现输入错误的情况,这时就一定要有鲜明的错误提示来提醒用户,及时给到用户反馈,如果提示不明显的话,很容易让用户错过,然后以为自己无法登录到网站,从而产生用户流失的情况。
2.3 响应式设计
不同的网页或者设备尺寸是不同的,所以设计师在设计 Web 登录页面时一定要注意响应式设计,也就是让页面布局和元素能适应多种屏幕,为用户提供良好的使用效果和视觉感不要出现由于屏幕尺寸不一而导致的界面元素混乱的情况。
2.4 保存规范
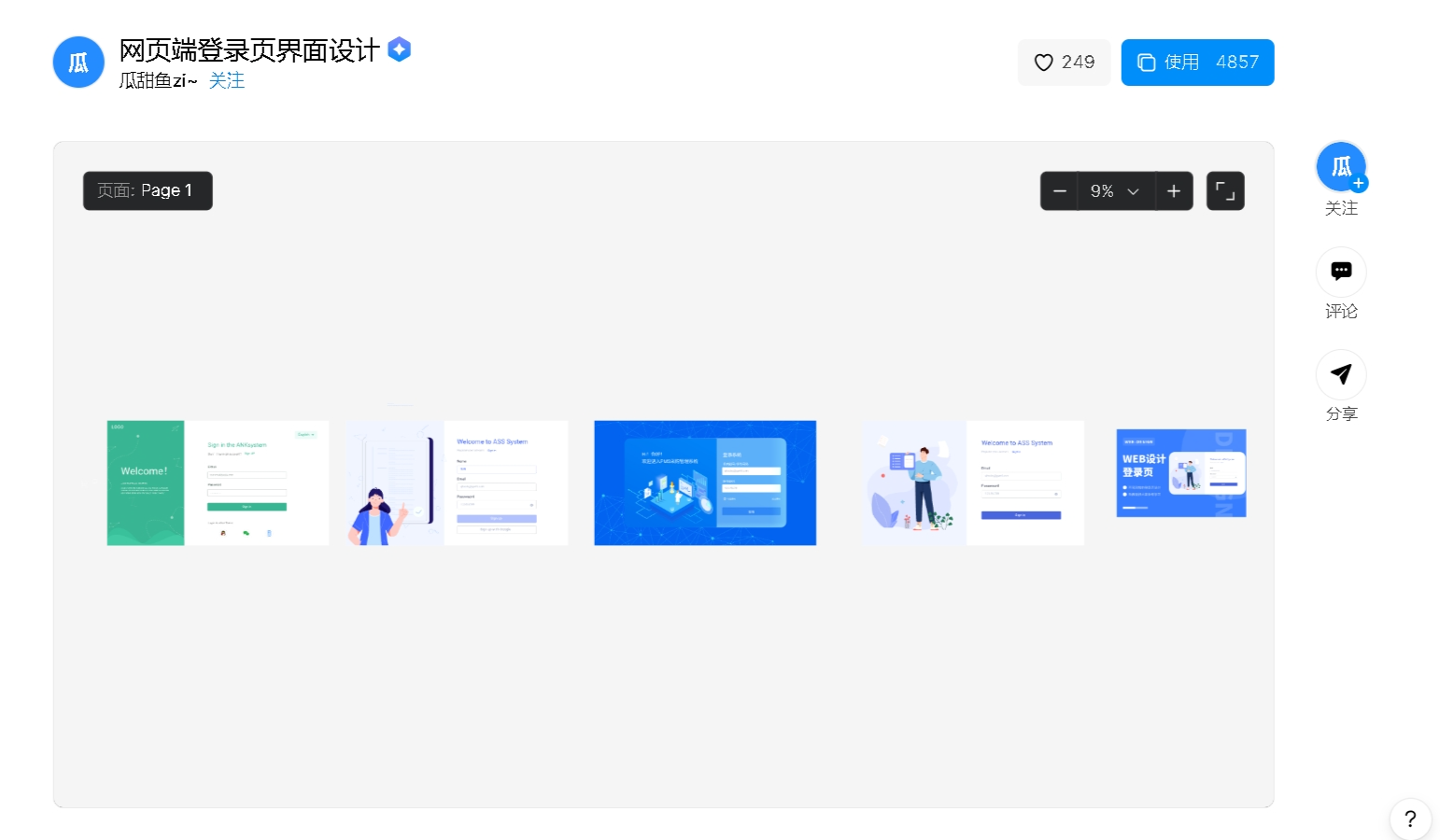
登录界面Web 的设计也要考虑规范性,也就是在图标、UI 组件的选择和使用上与总体网站保持一致,尽量不要产生有割裂感的情况,同时也可以选用与产品相关的插画、形象等在 Web 登录界面上进一步加深用户对于产品的印象。
点击图片,免费使用网页端登录页界面设计👇
以上就是今天要分享的关于登录界面Web设计的全部内容,不仅有 Web 登录页面的设计小贴士,还提供了通用的 Web 登录界面模板供用户使用,如果文章中没有合适的模板的话,也可以在即时设计中搜索更多的登录界面模板,免费且多样,都很高质量,走过路过不要错过,感兴趣的小伙伴快来试试吧!