B端产品列表页设计应该如何做?
更新时间:2024-05-24 14:25:30
产品列表页在网页中起着非常重要的作用,因为一个网页中常常有很多的内容,如果没有产品列表页来展示产品的内容和为用户提供引导的话,那么很容易让用户在使用过程中找不到自己想要的功能,而且产品列表页设计也是管理数据的一个重要工具,对产品来说非常重要。不过,B 端产品列表页设计应该如何做?下面就来为大家分享产品列表页设计的主要内容,分别是清晰的筛选、明确的列表、美观的设计、及时的反馈,快来一起看看吧!
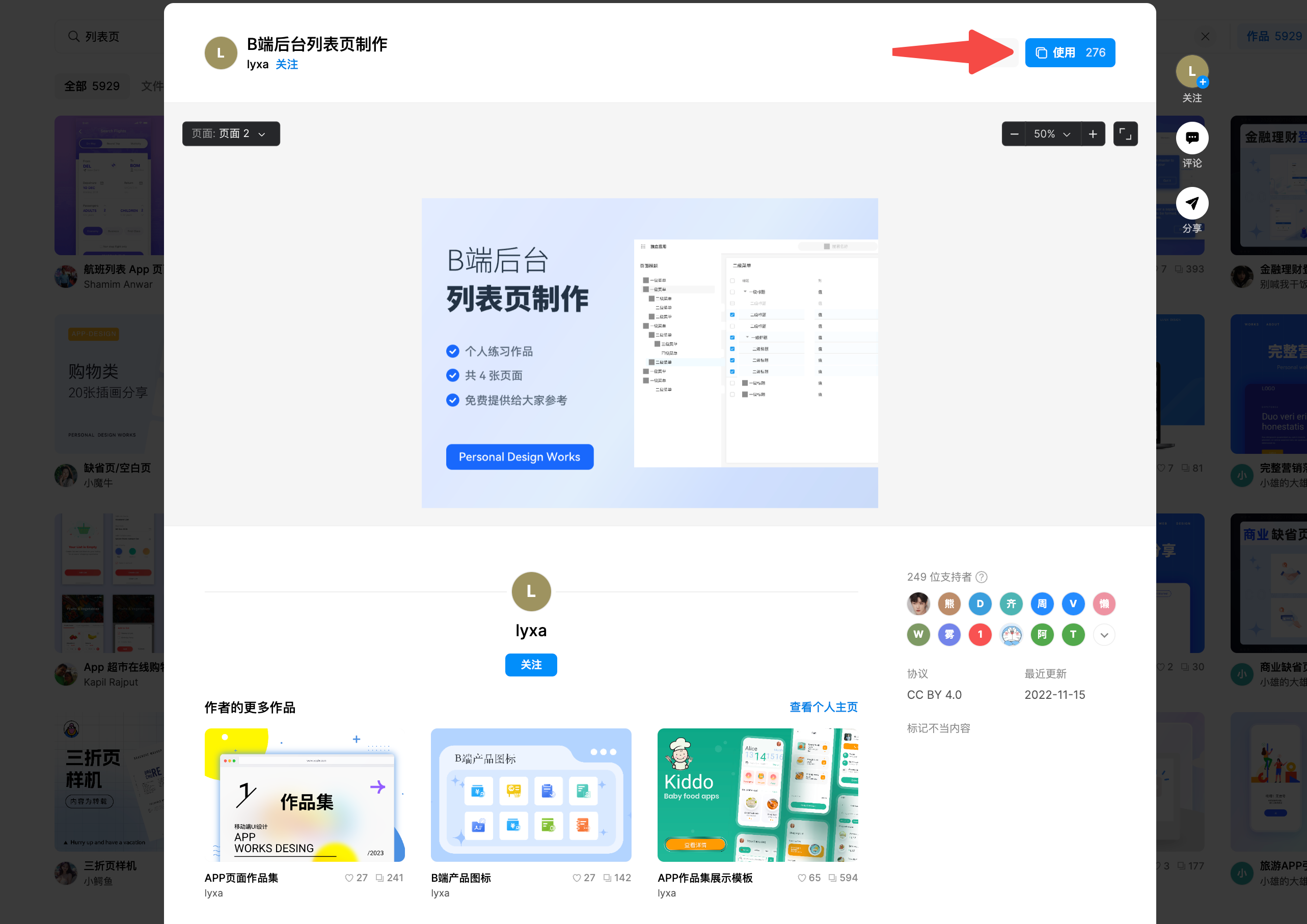
点击图片即可获取 B 端列表页设计资源👇
1、清晰的筛选
产品列表页设计如果有筛选的需求的话,那么一定要有清晰的筛选,首先在筛选内容的选择上,一定要选择关键词,而且是用户需要的关键词,这样既能达到筛选的效果,看起来也非常简洁,还能满足用户的需求,其次,在筛选的分类上,可以使用固定选项类,提高用户筛选的效率。

2、明确的列表
对于产品列表页设计来说,列表的内容是非常重要的,一定要做到内容明确清晰,起到正确快速的引导作用,同事要避免列表中的横向展示信息过于冗长,最好不要超过一屏,不然滚动起来也非常的不便,不过如果内容很多的话,也是可以超出的。此外,可以对表头采取冻结的方式,也就是在用户滑倒页面中间或者下方时,也能通过列表切换别的页面,不用重新拉倒页面最上方再切换,这样做提升了用户的使用体验。
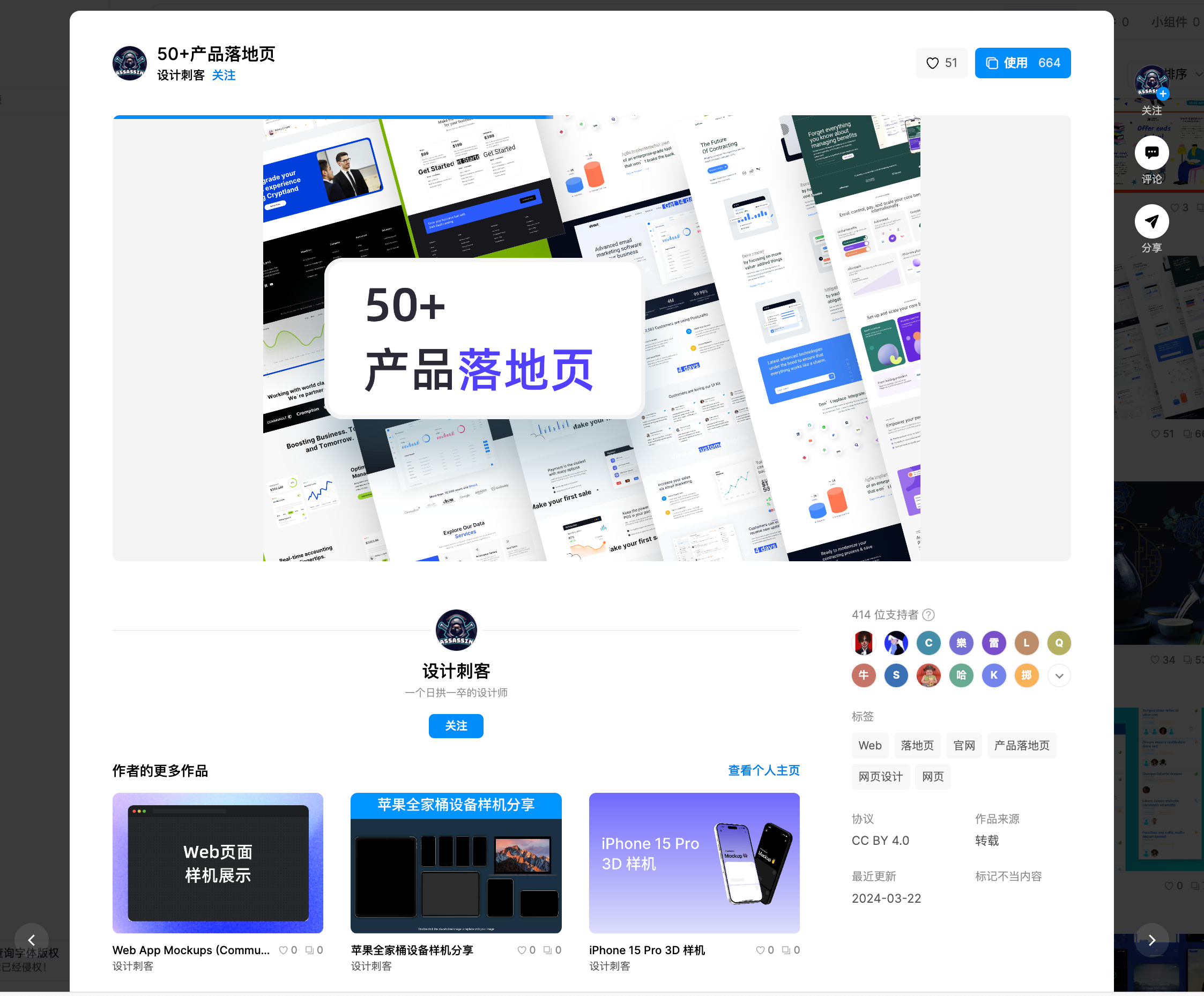
点击图片即可获取 50+套 B 端设计资源👇
3、美观的设计
产品列表页设计不可忽视的一点当然是美观的设计啦,不仅可以通过不同的字体和颜色来区分信息的重要程度,还能为页面添加更加多样的色彩风格,另外,在页面图标和操作按钮的选择上,一定要做到一致性,在主题、大小和样式上做到统一,带个用户良好的视觉感。
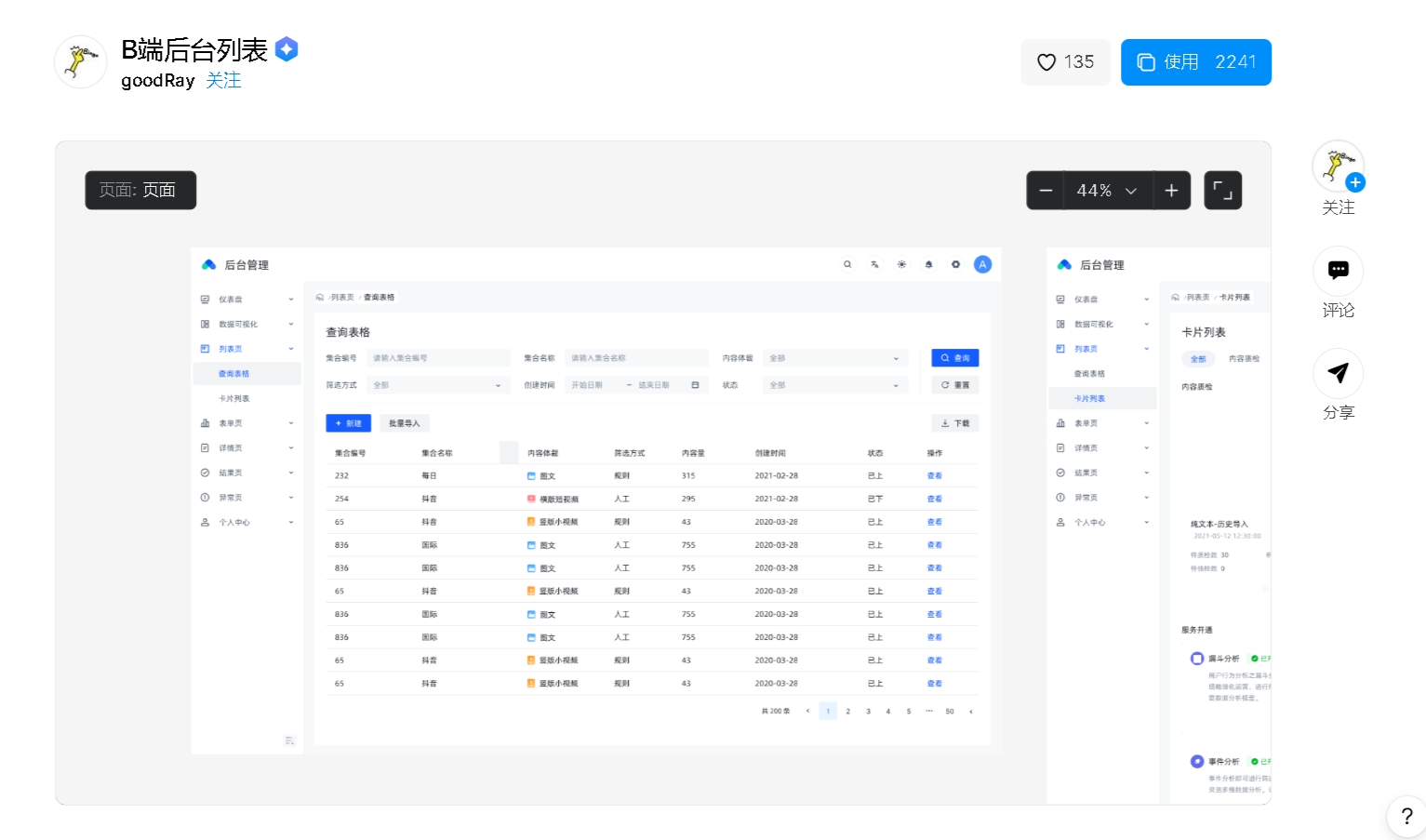
点击图片免费体验多种产品列表页设计资源👇
4、及时的反馈
最后,产品列表页设计也要做到有及时的反馈,例如在出现错误或者搜索空白的情况时,及时的给予用户反馈,让用户能够明白自己的操作所得到的结果,以便于用户进行后续的操作。
以上就是今天要为大家分享的 4 个产品列表页设计该如何做的全部内容,做到这些能为你的产品列表页设计锦上添花,不仅让自己的设计作品更加高质量,也能为用户提供了更加良好的用户体验。如果你准备好了的话,就可以在即时设计上开始你的产品列表页设计啦,点击注册就能免费使用即时设计中的产品列表页设计模板和图标库等等,非常的方便,准备好了的小伙伴就快来试试吧