国内外爆火的APP页面设计工具,首推这10个!
更新时间:2025-02-14 14:52:44
本文给大家分享 10 个国内外爆火的 APP 页面设计工具,它们分别是即时设计、Pencil Project 、Moqups、JustinMind、FluidUI、Sketch、AdobeXD 、AdobeIllustrator、Balsamiq、Framer.JS。在现代社会,不管是餐馆点餐还是淘宝购物再或是出行打车,人们需要的一切服务都可以在 APP 上实现。为了让用户可以更加方便地使用 APP,APP 界面设计也变得越来越重要,一个合格的 APP 页面设计应该满足易用、直观、美观等特点,今天就来给大家介绍 10 个国内外爆火的 APP 页面设计工具,就算你是一个 APP 设计新手,也可以很快上手,一起来看看吧!
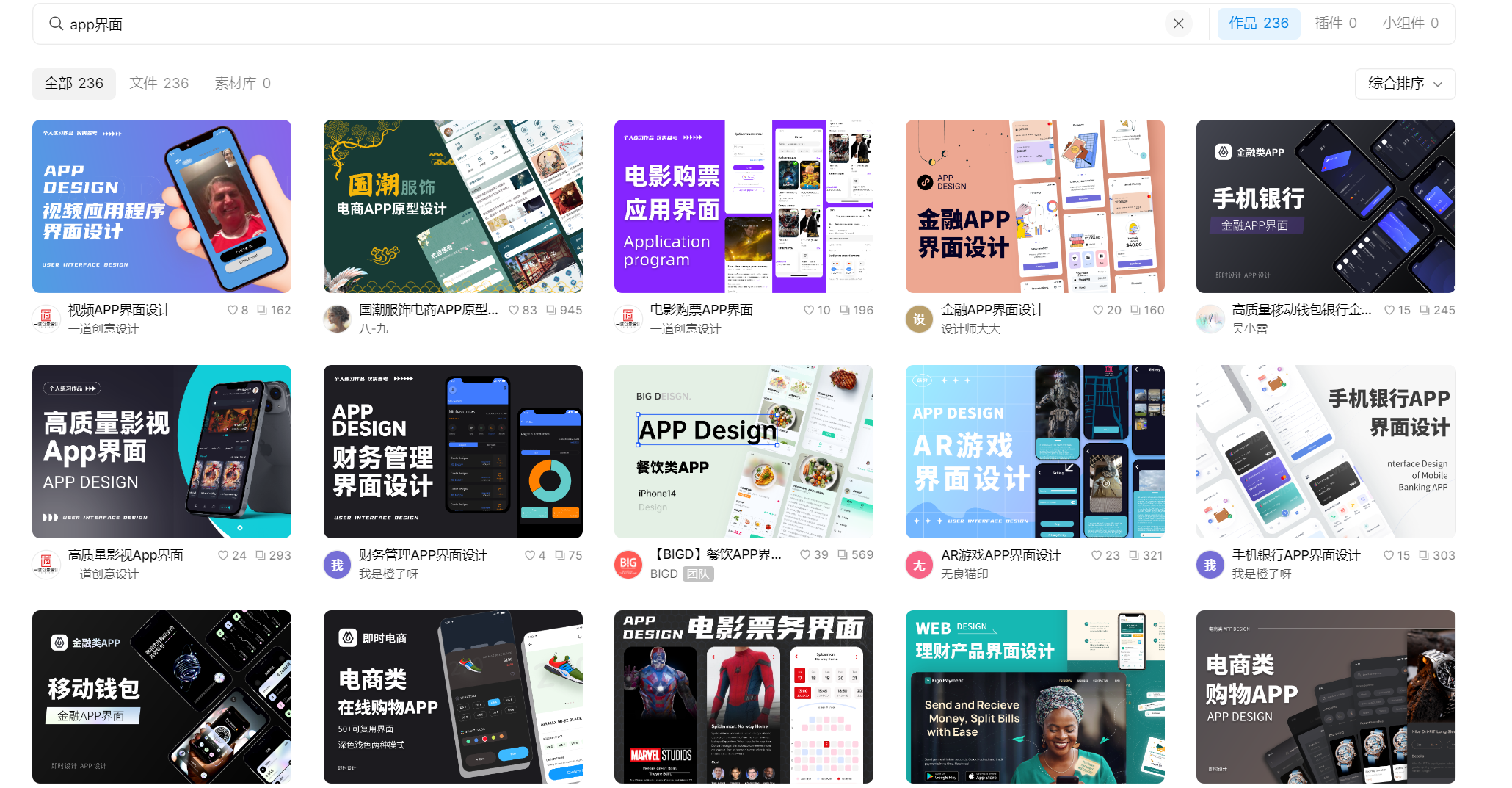
点击图片立即获得 APP 页面设计模板👇
1、即时设计
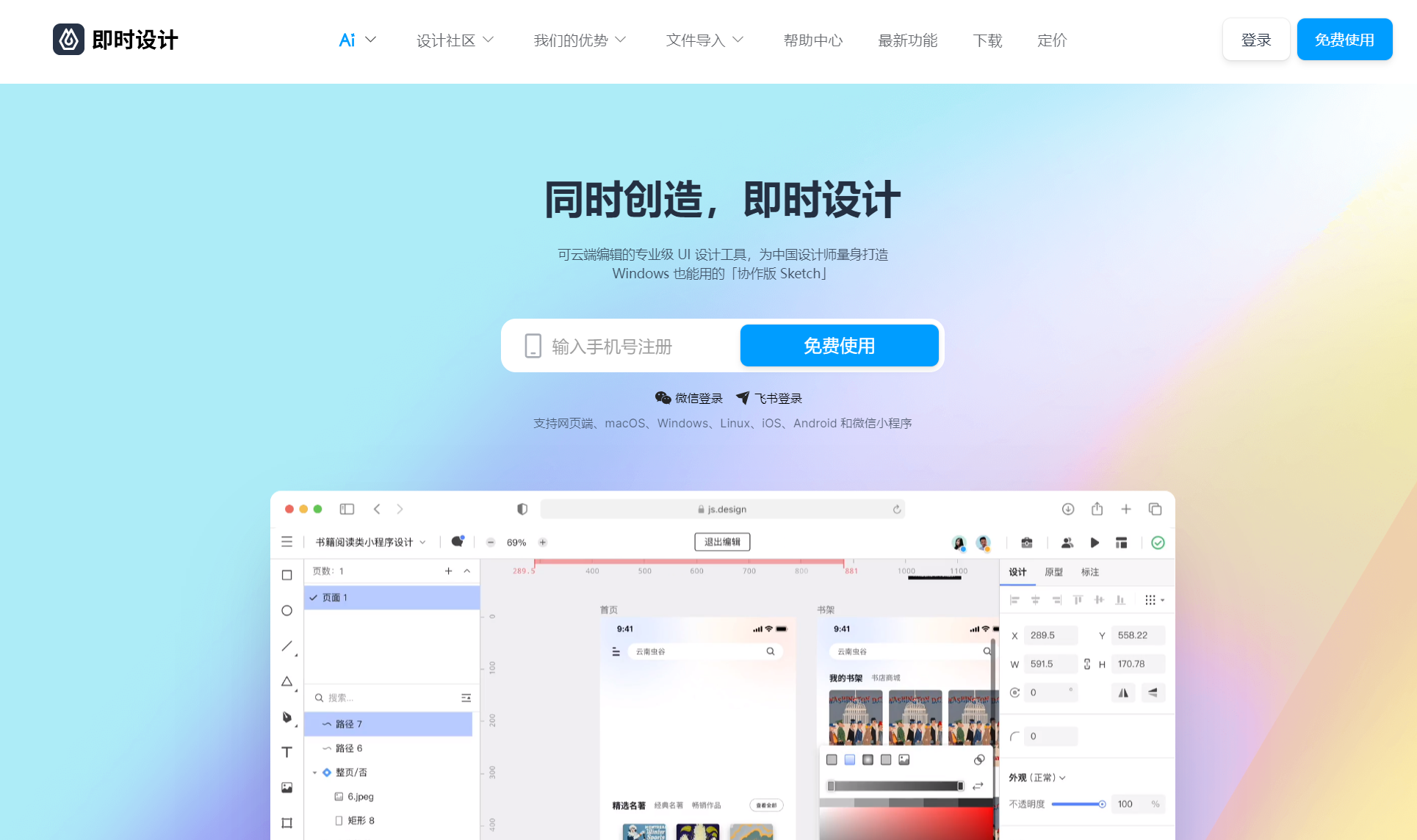
即时设计是国内首个可以云端编辑的专业 APP 页面设计工具,不需要下载,打开浏览器就可以使用。在即时设计中可以完成 APP 页面设计、网站设计、小程序设计等一系列电子产品的页面设计。即时设计提供了非常全面的页面设计工具和绘图工具,帮助你完成 APP 页面设计和原型设计等等。如果你是一个 APP 设计新手也不用担心,即时设计中有很多 APP 页面设计的模板,有金融理财的、电商购物类的、旅游出行类等,你可以直接使用进行修改,也可以在你没有设计思路的时候给你提供灵感。
点击图片立即进入即时设计👇
2、Pencil Project
Pencil Project 这个 APP 页面设计工具内置了很多 APP 页面的模版,可以快速帮你设计桌面端 APP 和移动端 APP 中各种各样的页面,包括流程图、UI 和一般的通用图形。设计完成后你可以创建一个可以放置链接的文档,并导出为 HTML 文件、PNG、Word 文档、PDF,分享给团队或者进行演示。

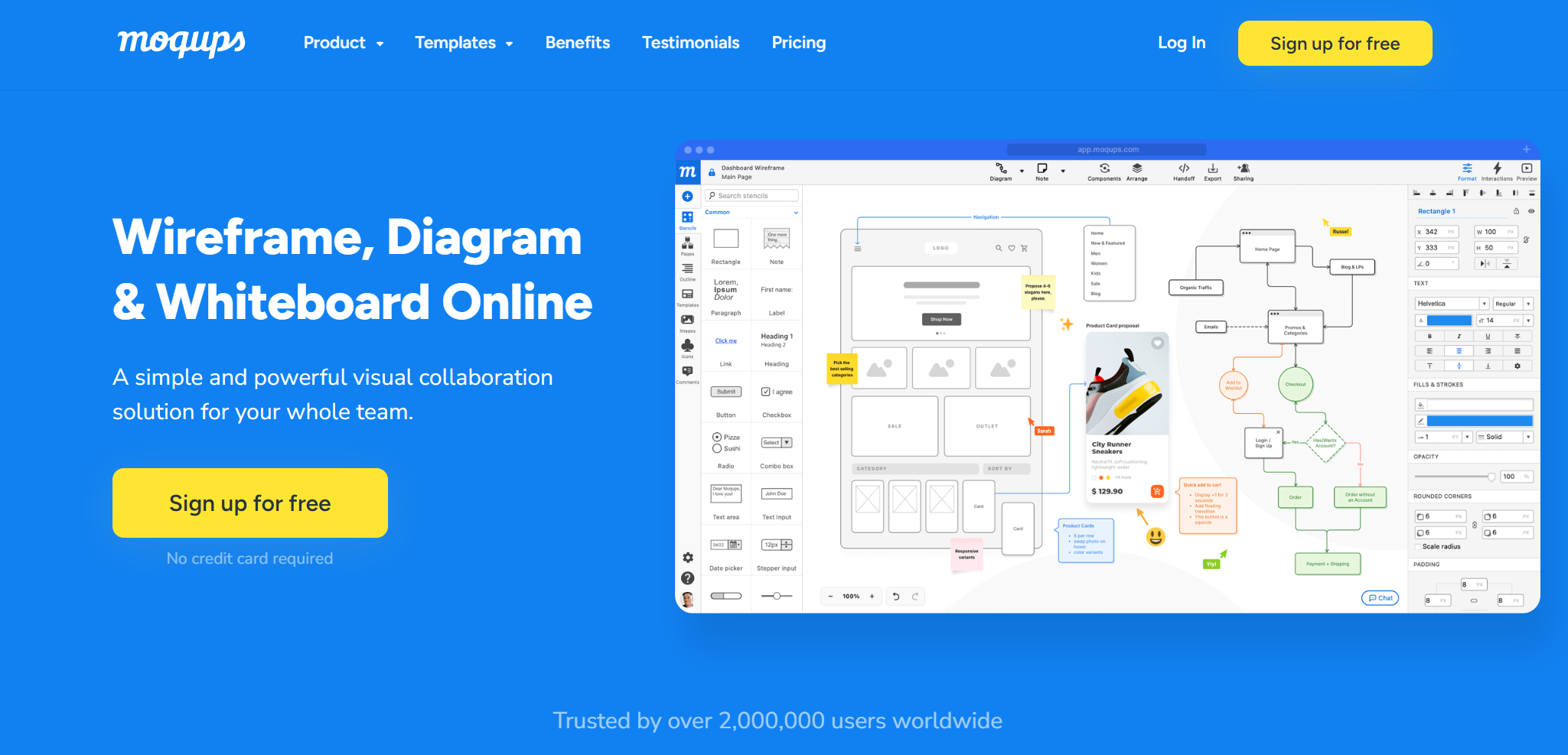
3、Moqups
Moqups 是一个非常好用的 APP 页面设计工具,使用起来非常简单,使用它可以创建简洁朴素的线框图、实体模型等。它还提供了 iPhone 和 iPad 模板,以及 iOS 相关的按钮、提示框、菜单、开关以及键盘等,为你的 APP 页面提供设计标准和设计资源。另外,Moqups 提供了一个很有用的功能就是对齐网格,可以使设计对象实现精准对齐。

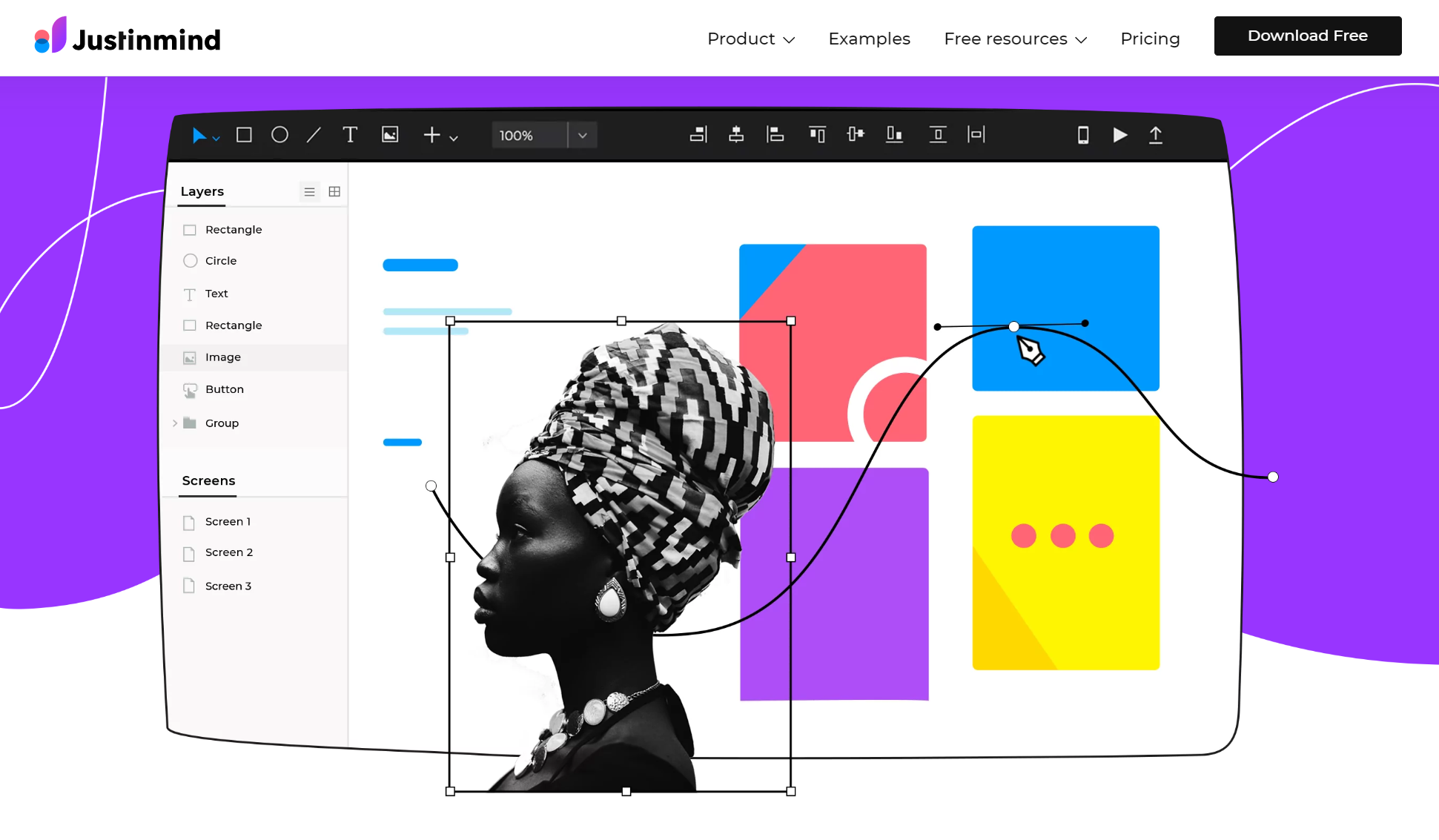
4、JustinMind
JustinMind 是一个由西班牙 JustinMind 公司推出的 APP 页面设计工具,可以输出 HTML 页面。和其他 APP 页面设计工具相比,Justinmind 更适合移动端的 APP 页面设计。JustinMind 可以帮助开发者设计更丰富、更具交互性的 APP 页面,包含了 iPhone、Android 以及 iPad 常用手势,滑动、缩放甚至捕捉设备方向等,另外,你还可以创建一个自定义组件库,并进行分类。

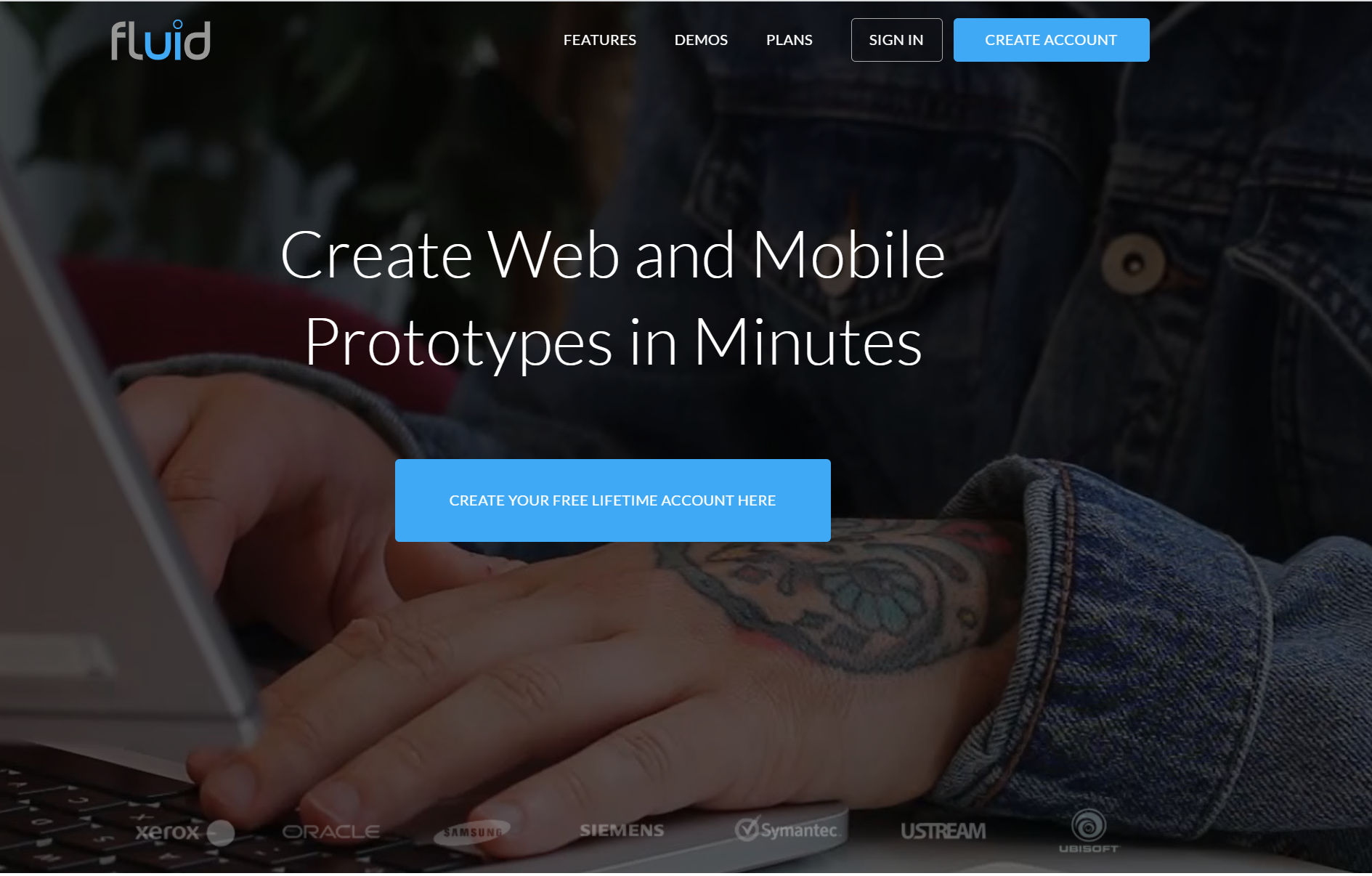
5、FluidUI
Fluid UI 是一个 APP 页面设计工具,Fluid UI 没有设备限制,没有平台限制,可以帮助设计师高效地完成 APP 页面设计等各类产品的原型设计。Fluid UI 收录了数量超过 1700 的线框图和 APP UI 控件,而且还会经常进行更新。Fluid UI 使用起来也很简单,拖拽就可以实现,不需要任何代码。

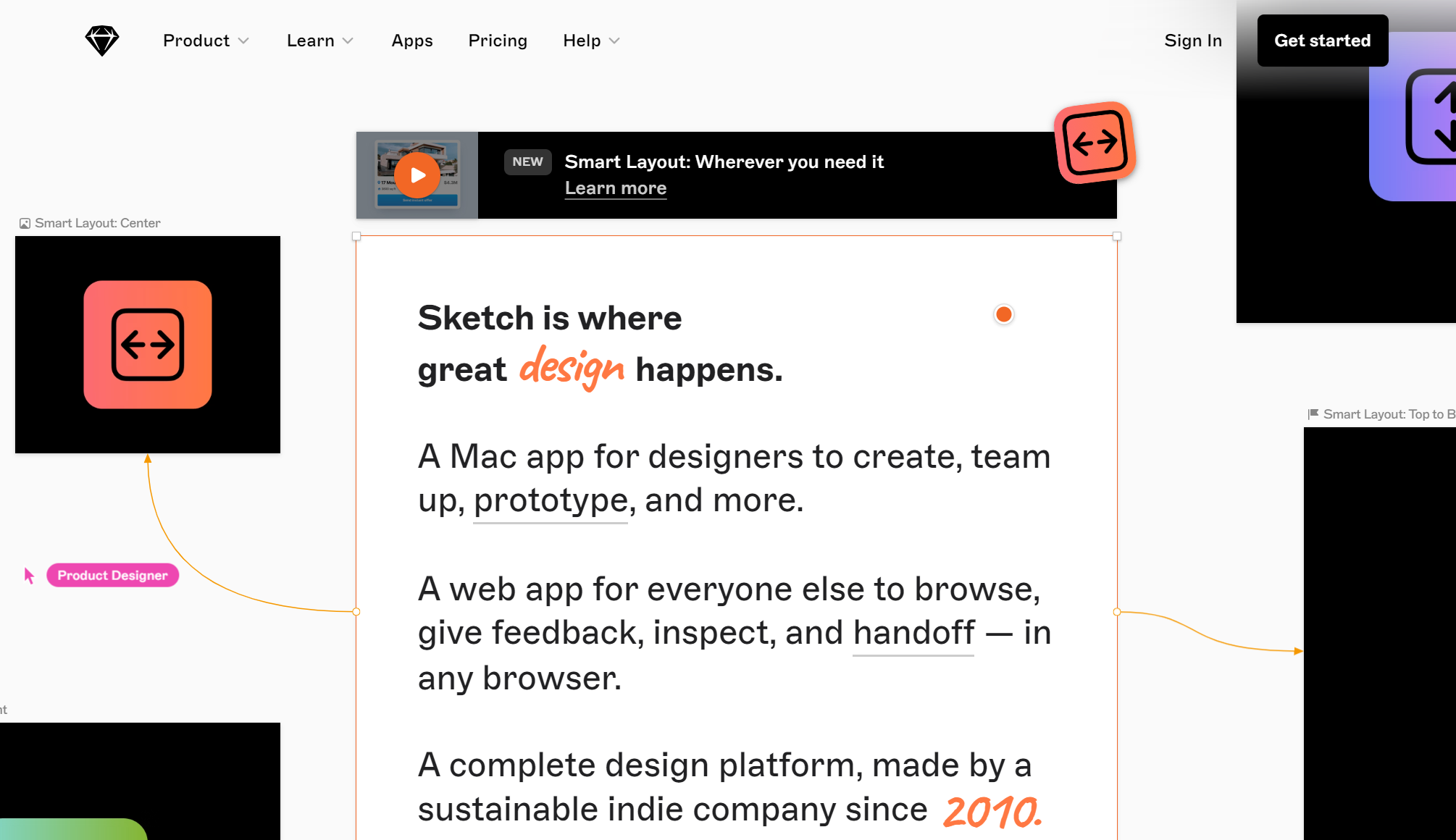
6、Sketch
Sketch 是一个专属于 Mac 系统的 APP 页面设计工具,它提供了各种基本形状和工具,可以帮助你快速创建 APP 的各种元素和布局。也可以快速添加按钮、图标、导航栏等设计组件。Sketch 提供了强大的布局和排版工具,让你能够创建灵活且一致的 APP 页面布局。还可以使用网格系统、自动布局和对齐工具来设计 APP 页面中的各种细节。

7、AdobeXD
AdobeXD 这个 APP 页面设计工具大家应该都比较熟悉、是 Adobe 家族的全家桶工具之一。Adobe XD 提供了丰富的设计工具和功能,包括矢量绘图工具、文本工具、颜色选择器等。设计师可以使用这些工具创建各种 APP 的界面元素,并进行样式设置、对齐和分布。同时也能通过连接不同的页面和元素,为 APP 添加交互操作和过渡效果。

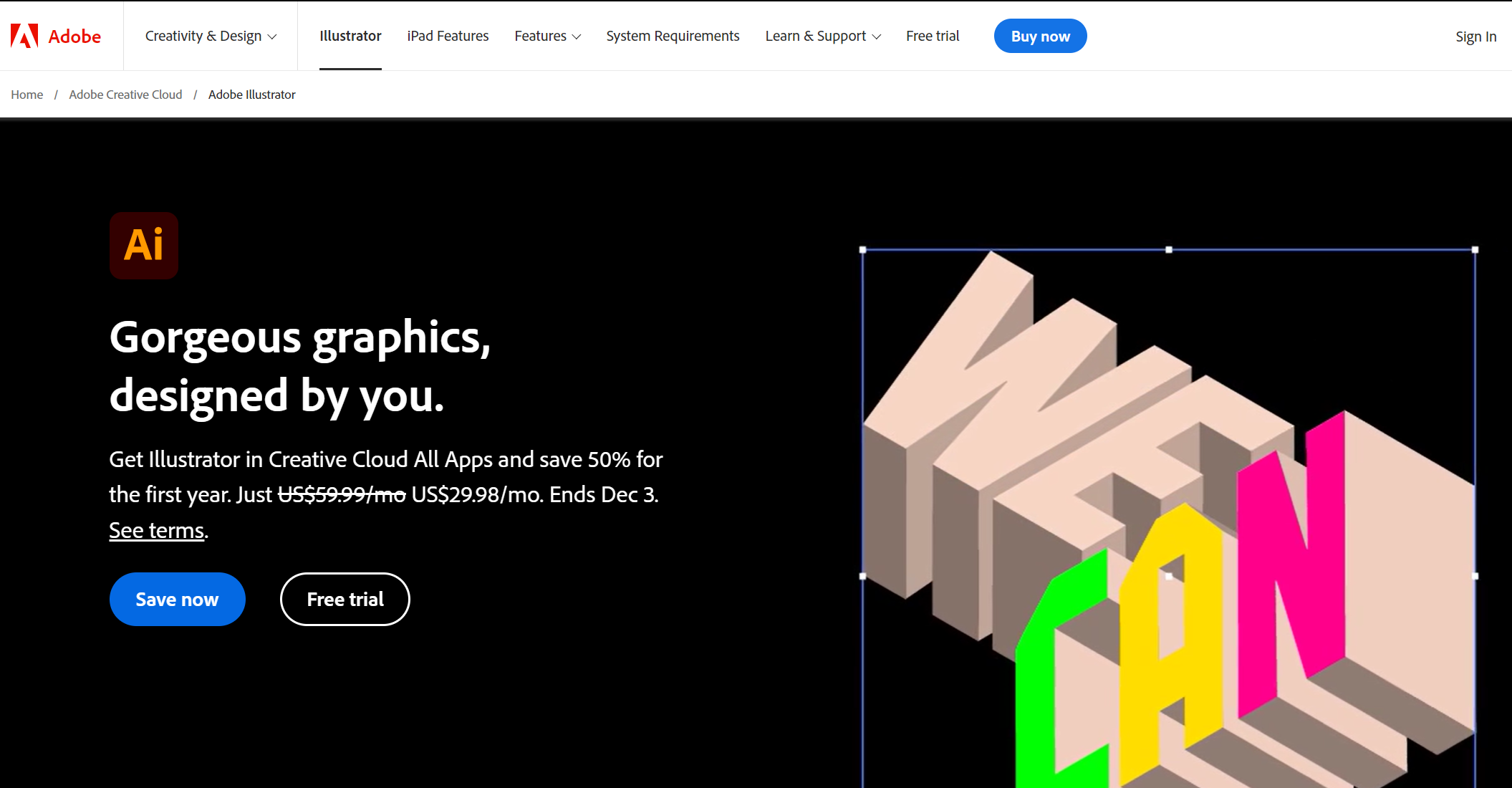
8、AdobeIllustrator
AdobeIllustrator 简称 AI,是 Adobe 全家桶工具之一,可以完成 APP 页面设计的同时还是一个非常强大的矢量编辑工具。AI 提供了丰富的图形效果和特效,如阴影、发光、模糊、变形等。设计师可以通过使用这些效果来让 APP 页面变得更加丰富和生动,更具视觉吸引力。

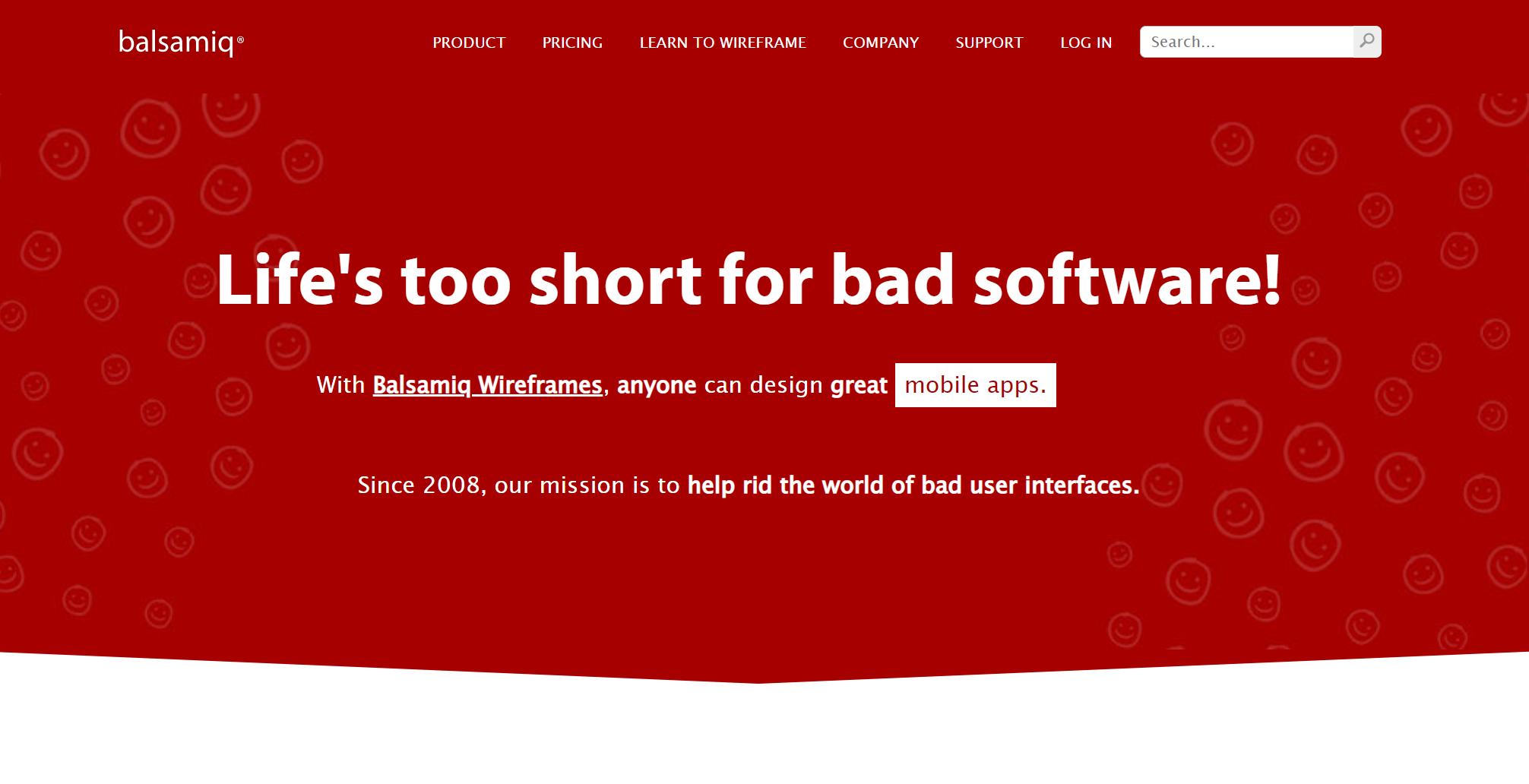
9、Balsamiq
Balsamiq 是一个布局特别简洁直观的 APP 页面设计工具,借助 Balsamiq,可以完成干净的 APP 页面设计,也可以设计全新的线框草图,使用起来就像在白纸上画草图一样。

10、 Framer.JS
Framer.JS 是一个非常灵活的 APP 页面设计工具,Framer.JS 可以选择使用代码构建 APP 页面,也可以使用视觉编辑器来设计,通过所见即所得的方式,视觉设计就可以生成代码。设计师和开发者可以使用 Framer.JS 完成 APP 页面设计,添加交互事件、动画效果和过渡效果。
好啦,以上就是给大家介绍的 10 个国内外爆火的 APP 页面设计工具,不知道你有没有喜欢的呢。 APP 页面设计工具在设计师的工作中是很重要的,它们为设计师提供了丰富的 APP 设计资源和预设组件,可以帮助设计师快速开始 APP 页面设计工作,从而节省时间和精力。文中介绍的 10 个 APP 页面设计工具每一个都有自己的特点和优势,大家可以根据自己的需要选择,不过更推荐大家使用我们国内的即时设计,它不仅可以在浏览器中使用,而且对于个人用户和中小团队,所有功能都是免费的,拥有的 APP 设计资源也更加符合国内市场需求,简直就是不花钱办大事,非常值得一试哦!