新手设计师必看的列表页设计指南来啦!
更新时间:2025-12-25 11:09:26
列表页设计在用户界面设计中起着展示信息和引导用户的角色,通过列表页设计能将大量的信息归类为列表页,既让界面显得简洁有序,也更方便用户通过列表页设计查找自己想要的功能和信息,那么,列表页设计该如何设计?列表页设计又包含哪些元素呢?新手设计师必看的列表页设计指南来啦!今天就来分享列表页设计的定义、列表页设计的类型、列表页设计的要点和列表页设计的元素工具,快来一起看看吧!
1、列表页设计的定义
列表页设计在界面设计中用来展示和管理信息的界面,顾名思义,通常会以列表的形式出现在页面中,在 APP 页面设计等各种网站中都非常常见,为用户搜索网站内的信息和功能提供了非常大的方便,提高了用户对于网站的使用效率。
2、列表页设计的类型
2.1 标准列表
列表页设计的标准列表主要是提供每个项目或者文件的概览信息,点击列表可以查看到这个项目的全部信息,页面内会有搜索、统计、筛选等功能。
2.2 卡片列表
卡片列表是以相同大小的卡片形式展示每条内容的简介或者是概括信息的列表,除了文字,还可以包含文本、图片、按钮等元素。
2.3 内嵌表单列表
内嵌表单列表通常指在表单内部嵌套了一个或多个列表的结构,常常用来展示和管理一组相关的表单项,通过内嵌表单结构能让一组相关的数据展示在同一个列表中,更加方便用户查看,提高了数据的整体性和管理的方便性。
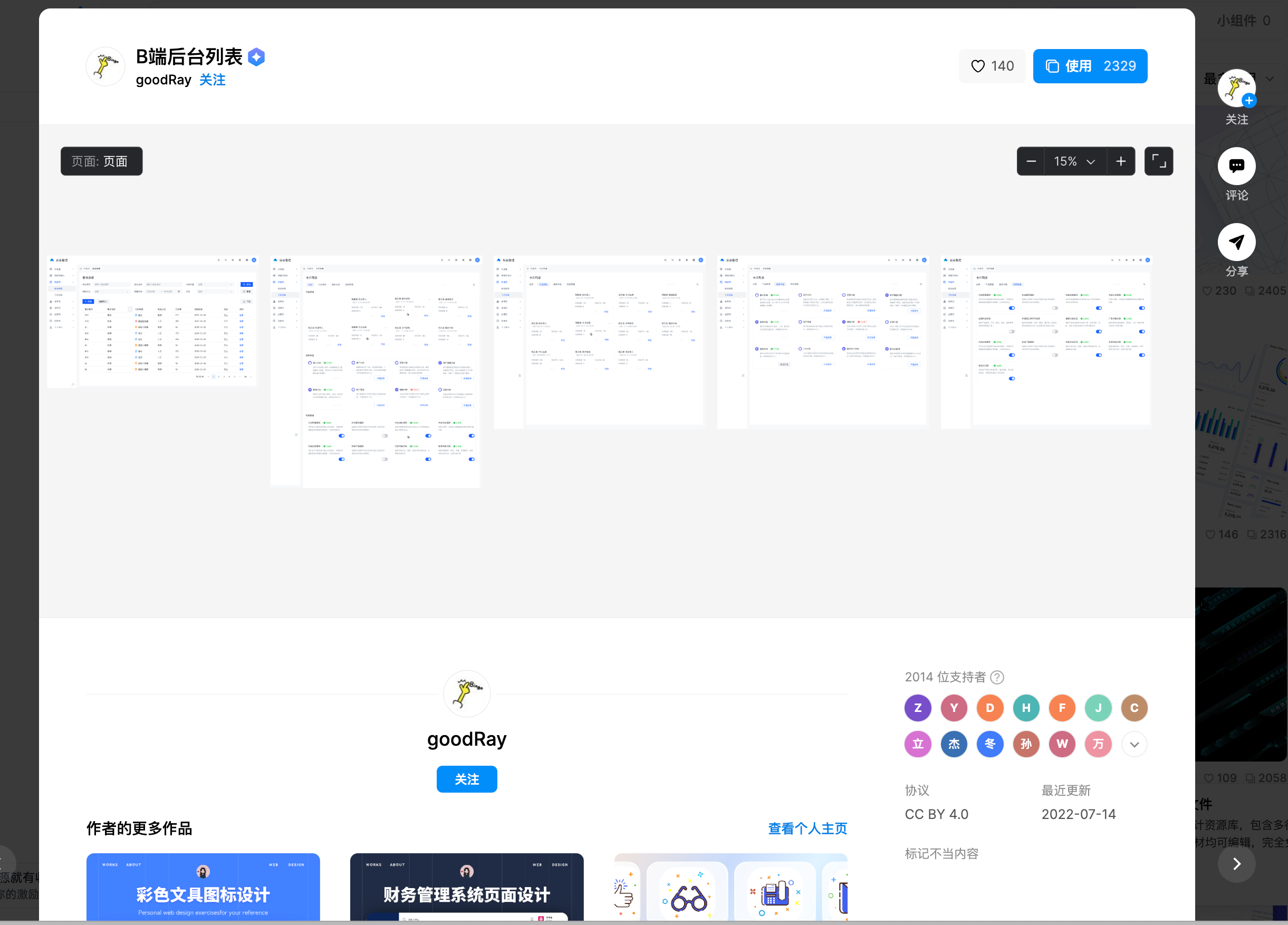
点击图片即可免费获取 B 端后台列表设计资源👇
3、列表页设计的要点
3.1 结构有序和导航明确
列表页设计具备有序的结构和明确的导航,让用户能够比较快速的地找到所需的功能信息,结构有序意味着列表页设计的列表排列需要有序,不能太混乱,导航明确则可以通过简洁的导航名称和导航栏设计样式来完成。
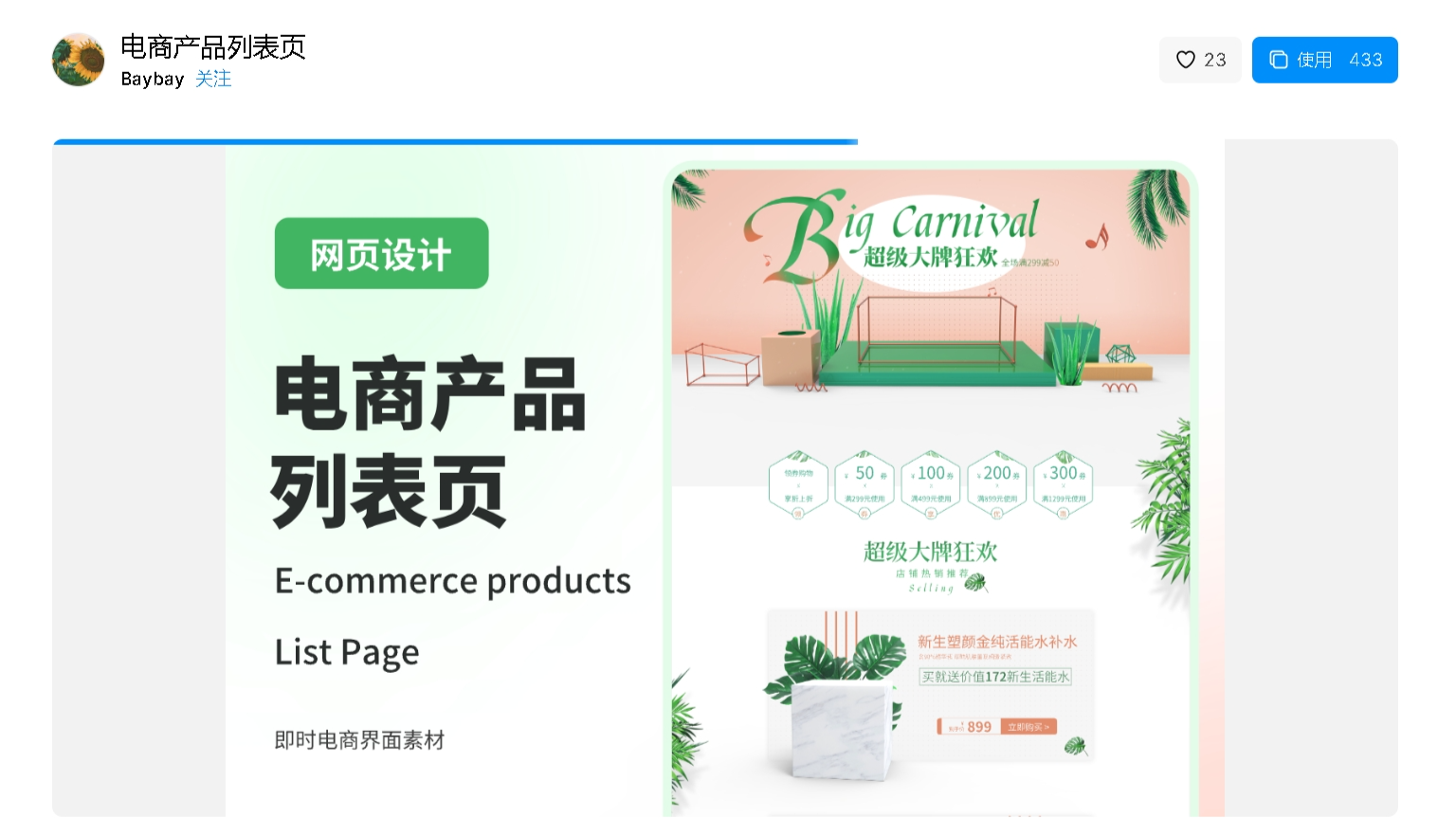
点击图片免费使用电商列表页设计模版👇
3.2 层次清晰和交互丰富
列表页设计的层次清晰是指列表页中的内容需要根据明确的大小层次来划分好,避免出现层次混乱而导致用户找不到想要的内容,其次,可以通过颜色、文字大小等方式突出重要内容,让层次更鲜明,还要有比较丰富的交互效果,例如搜索、筛选、悬停等等,让用户使用更方便。
3.3 学会留白和响应式设计
列表页设计还要学会留白和响应式设计,留白可以让列表页设计显得不那么拥挤,避免给用户带来压抑的感觉,响应式设计让列表页在不同尺寸的设备上都能完整显示,给用户的体验效果更好。
4、列表页设计的工具
在了解了列表页设计的类型和要点后,接下来就要了解列表页设计的工具了,一个好的工具才能让列表页设计更加简单,列表页设计的工具有很多,但要说性价比最高的还是即时设计。首先,即时设计是不限制系统使用的,不会像 Sketch 一样,只支持 Mac 电脑使用,其次即时设计还是一款免费在线使用的列表页设计工具,不仅不用下载,还不用花钱就能使用即时设计站内的全部功能和资源。
点击图片免费试用列表页设计工具即时设计👇
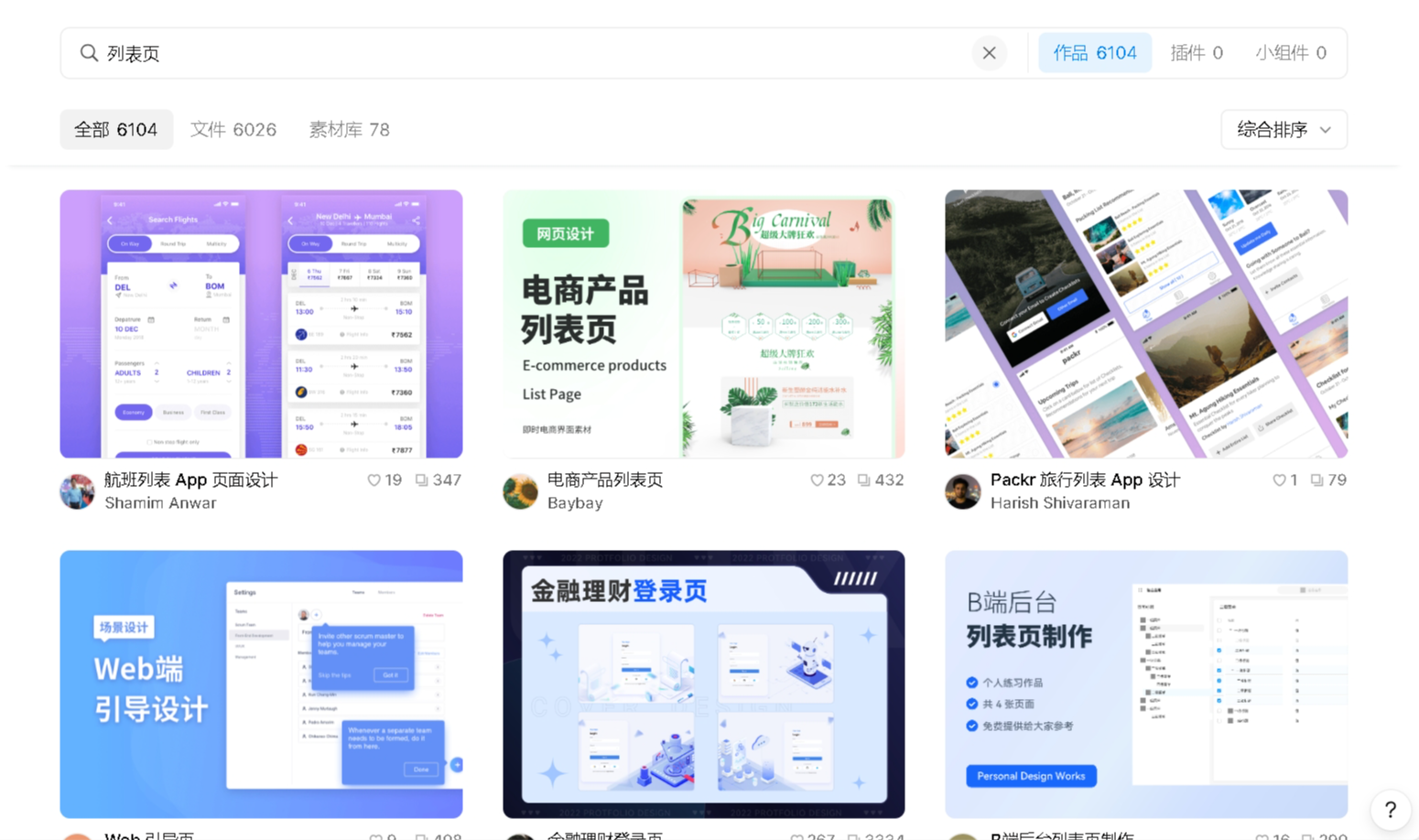
除此之外,即时设计的资源社区也是一个巨大的宝藏,有数万个高质量资源,列表页设计、登录页设计等等各种界面设计模板和组件库,更包括插画海报资源,全部都可免费使用。

最后,即时设计还支持团队共同协作,就像共享文档一样共享设计稿,分享的链接还会自动更新到最新版,使用感超级棒,点击注册就可以免费使用即时设计啦!
以上就是今天要分享的新手设计师必看的列表页设计指南的全部内容,为迷茫的新手设计师提供一个列表页设计的方向,可以用即时设计来不断的练手,免费在线使用让练习无负担,希望今天的内容能对大家了解列表页设计有所帮助!