功能模块图怎么画,4个步骤告诉你!
更新时间:2025-11-20 09:55:26
功能模块图怎么画?4个步骤告诉你:要画功能模块图,首先确定内容板块,按逻辑构建核心功能层次结构。选择合适的符号和图形,以清晰表达功能模块。绘制功能模块图时,注意逻辑和层级。最后,添加信息描述,包括功能特点和依赖关系。功能模块图就是按照功能的从属关系画成的图表,以功能模块为类别,用来介绍模块下各个功能而组成的图表。在功能模块图中,每一个框都是一个功能模块,主要用来强调功能的逻辑关系,使团队成员能够高效协作并优化系统设计和开发流程,提高产品质量。接下来本文就与大家来聊聊画功能模块图的 4 个步骤以及 2 个好用的创作工具,一起来看看吧!

1、画功能模块图的4个步骤
1.1 确定内容板块
画功能模块图的第一步,首先要确定内容板块,将产品核心功能罗列出来,按照逻辑进行层次构建。可以按照原型的一级页面、二级页面等诸如此类进行功能划分,并明确功能的组成关系,以便后续进行模型图的绘制。
1.2 选择标准符号
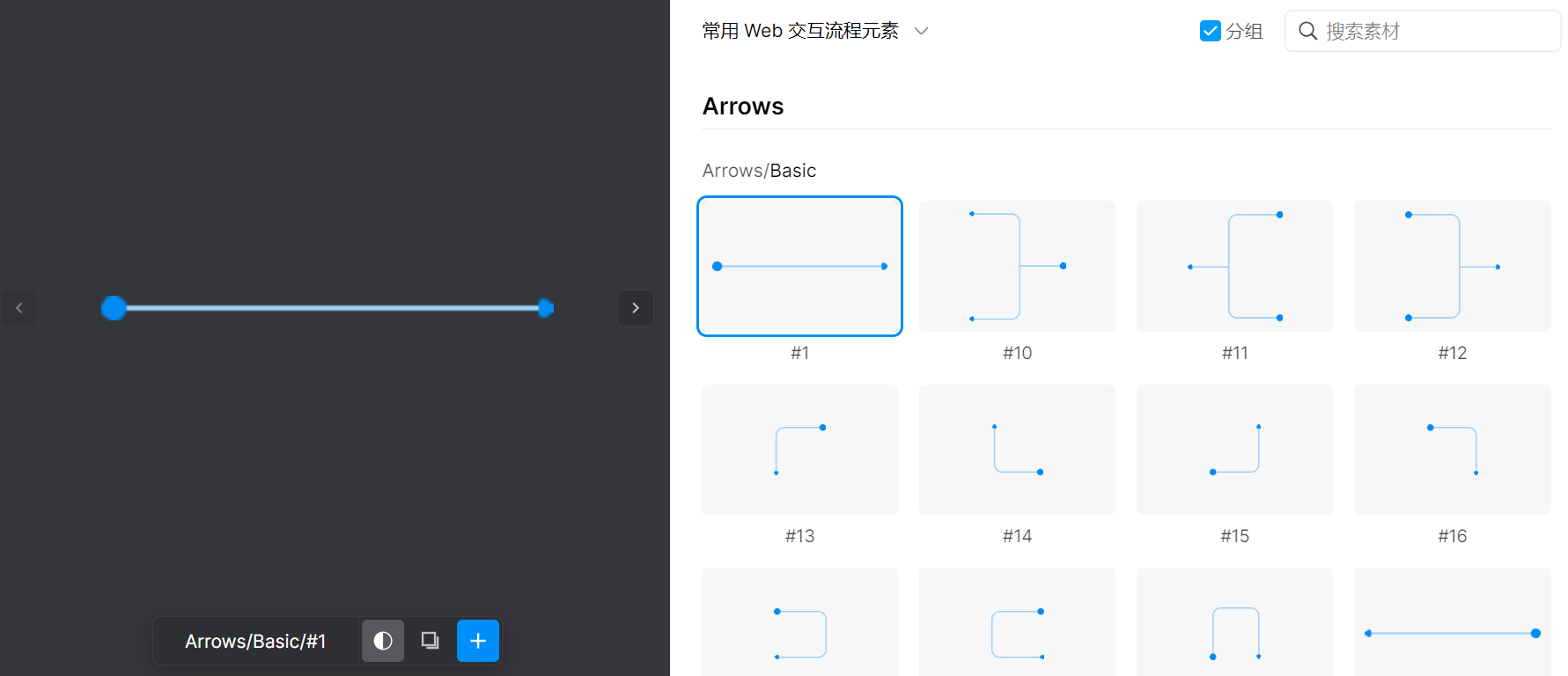
为了呈现出美观清晰的功能模块图,在制作过程中需要运用到很多符号,比如图形框架和箭头等,需要根据功能模块选择合适的设计符号,使模块图更加清晰的表达。
来源于即时设计👇,点击下图直接套用
1.3 绘制结构层次
接下来就应按照所确定的功能划分进行功能模块图的制作了,需注意逻辑与层级的问题。
1.4 添加信息描述
最后可以在功能模块图中添加一些信息描述,可以包括功能特点、依赖关系、作用解释等等,以便大家更好理解。
2、画功能模块图的2个工具
说完功能模块图的操作步骤,再与大家分享 2 个画功能模块图的在线工具,它们是即时设计、Miro 与 Visio,能够帮助我们完成功能模块图的制作。
2.1 即时设计
即时设计是国产的专业级 UI 设计工具,无需下载在浏览器内打开即用,具有强大的设计功能,支持多人实时在线协作,对于个人及中小团队永久免费使用。为什么说即时设计能够进行功能模块图的制作,是因为在即时设计的资源广场内有精选的模块图设计资源,包括设计组件包、连线工具包以及新手流程引导等,全部支持免费复制调用,手把手教你制作功能模块图。还有 Flow chart 插件,高效连线,能够帮助你轻松完成功能图、流程图的绘制,非常方便。
👇点击下图,使用同款flow chart内容连线插件
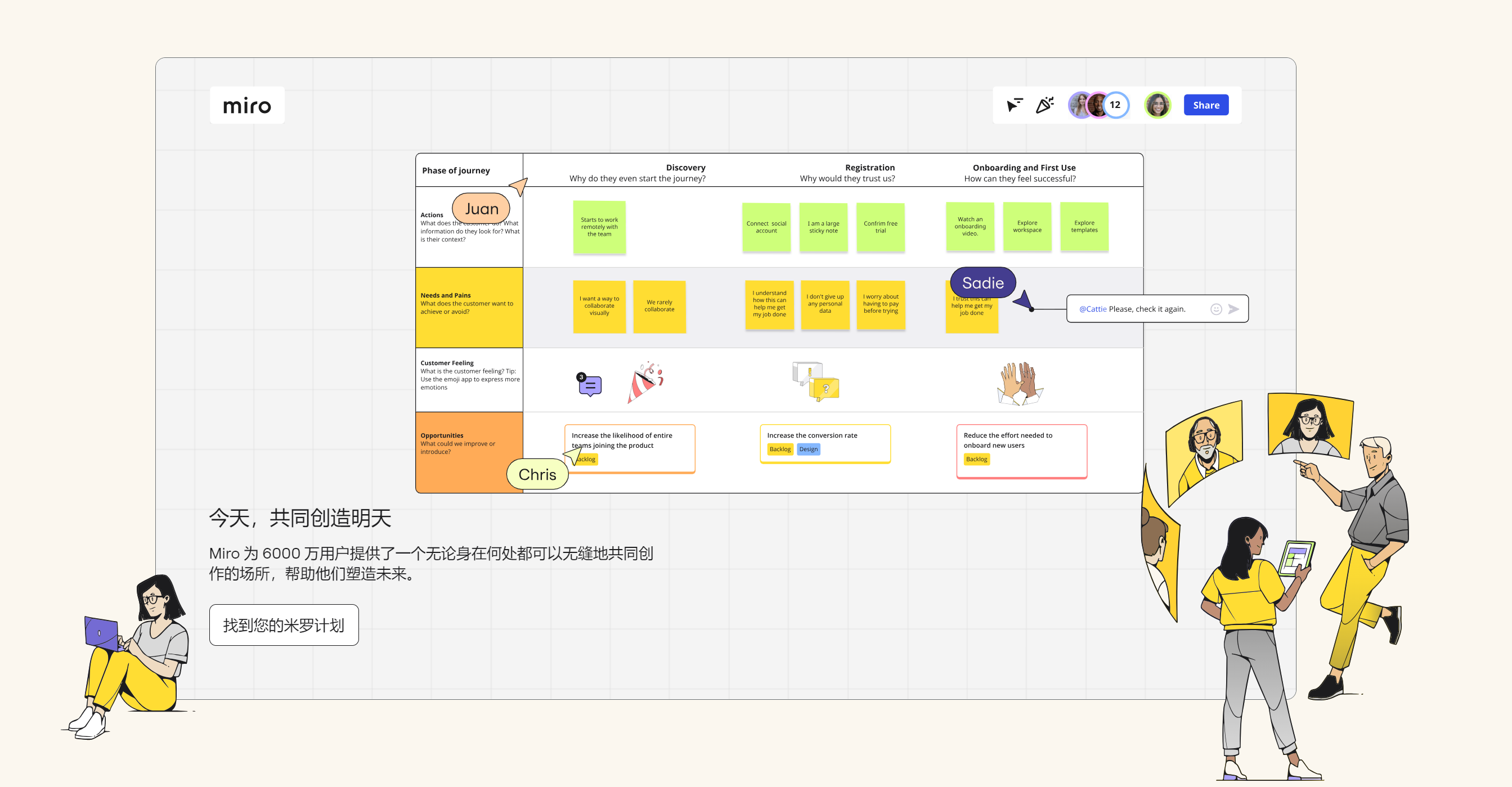
2.2 Miro
Miro 是一个可以在线协作的设计白板,能够用来进行工作流程图、功能模块图以及数据可视化等图标的制作。Miro 内置 120 多个工具链接,能够高效帮助用户完成图表的制作,同样支持多人在一个白板内进行同时编辑,并实时更新,是一款操作简单且功能强大的设计工具。

以上就是本文对于 “功能模块图怎么画?” 这一问题的详细回答了,总的来说,绘制功能原型图可以分为 4 个步骤,分别是确定内容板块、选择标准符号、绘制结构层次与添加信息描述,同时一款好用的制作工具同样重要,本文与大家分享了即时设计与 Miro 这两款制作工具,内置丰富的设计素材并支持多人实时协作,能够帮助我们轻松完成功能模块图的绘制。