什么是卡片式UI设计,零基础入门指南
更新时间:2025-08-06 10:16:23
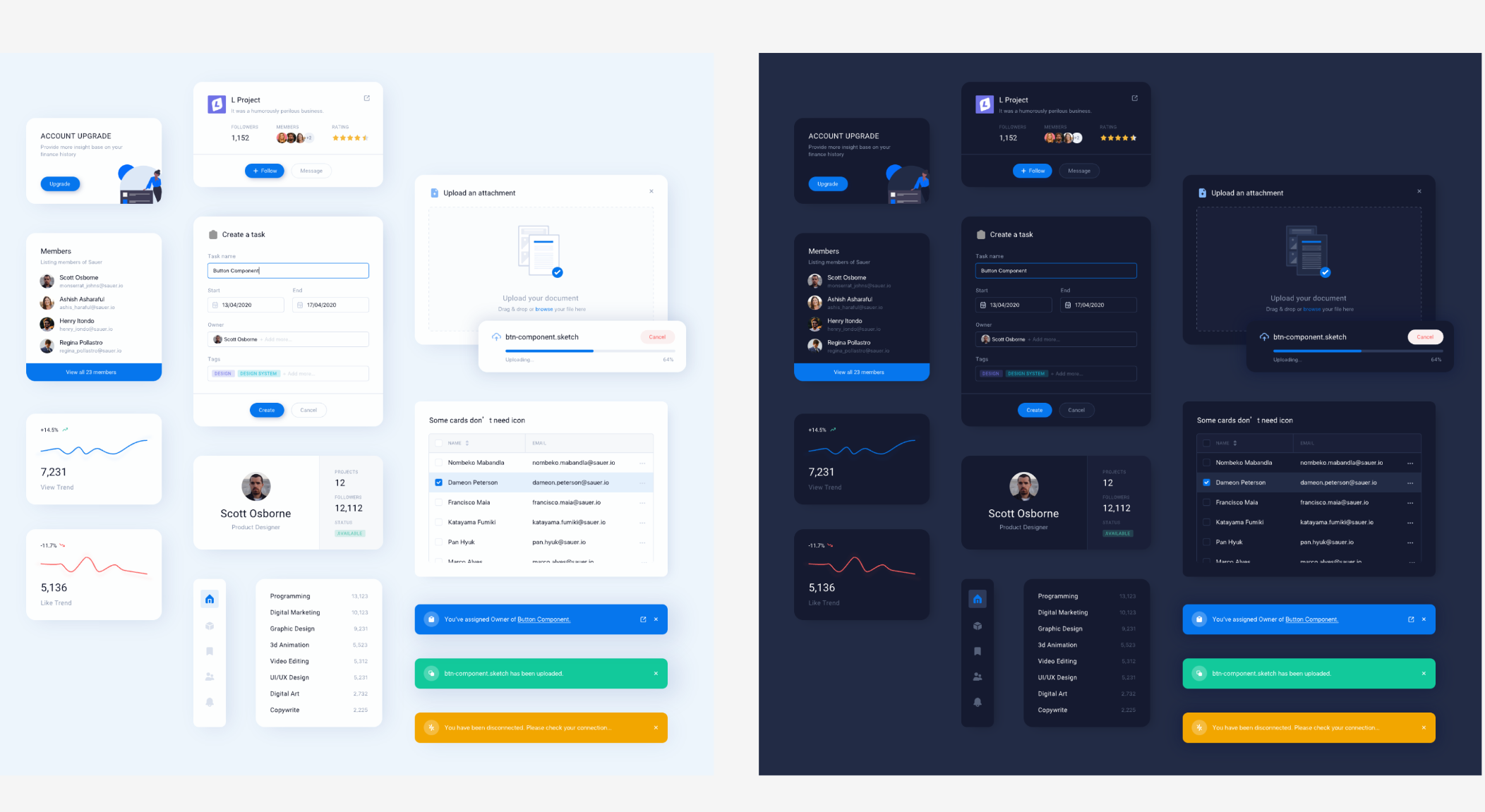
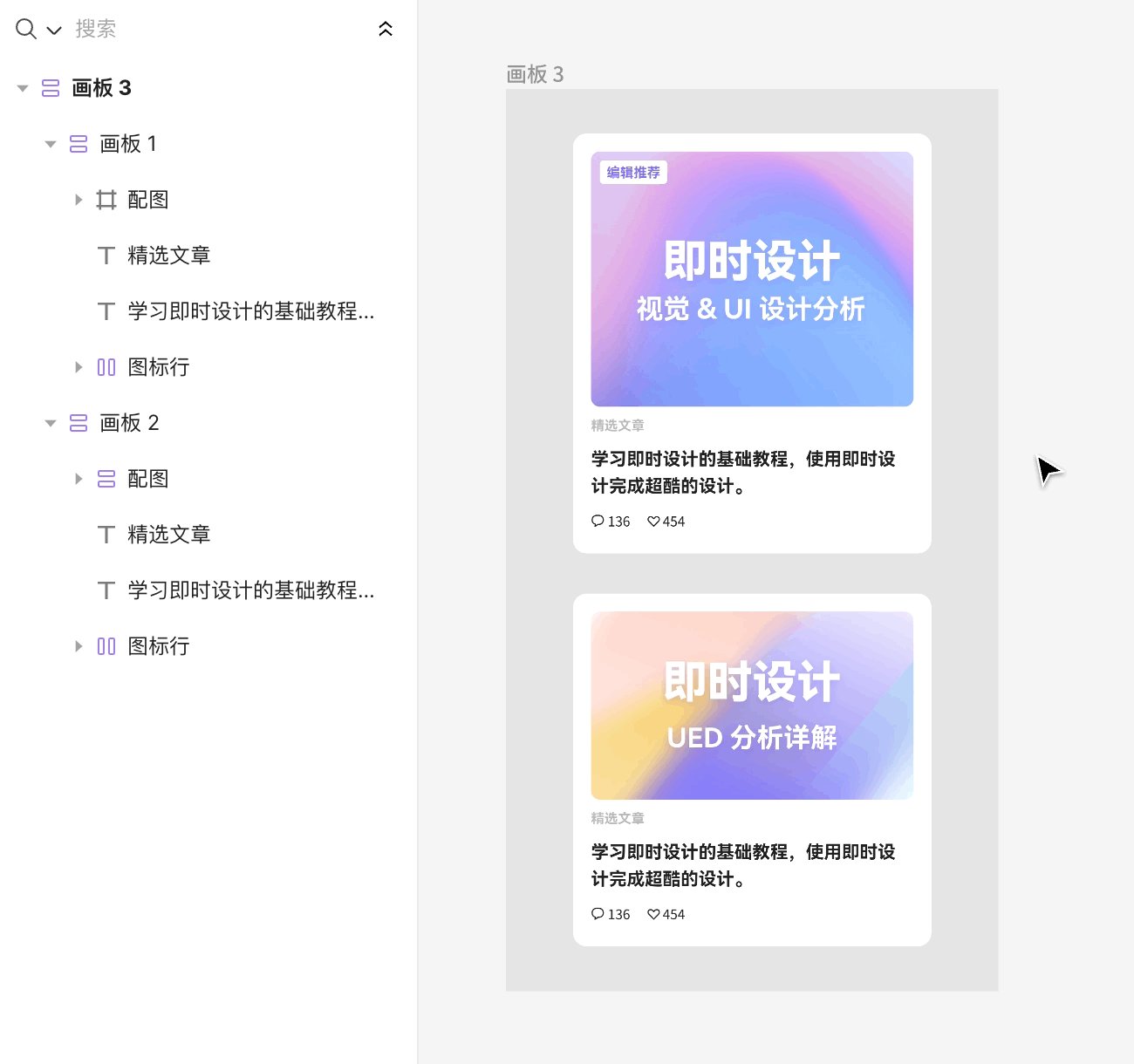
卡片式UI设计是一种界面设计风格,灵感来源于现实生活中的索引卡或纸牌,卡片式UI设计将信息或功能都聚集在一个个卡片中,每个卡片承载相对独立的内容单元,就如下图的 APP 用户分析卡片式 UI 网页。这种设计模式在网页和移动应用中尤为常见,便于用户浏览、选择和管理信息片段。接下来,本文将为你介绍为什么 UI 卡片设计如此流行并且深受设计师喜爱,以及如何设计卡片式 UI 网页,请继续看。

1、卡片式 UI 设计的优点
1.1 内容聚合与区分:
卡片能够清晰地划分不同的信息或功能模块,使界面布局整洁有序,用户能快速识别和区分不同内容区域。在信息过载的界面中,卡片设计帮助用户快速扫描和定位感兴趣的内容,提高信息处理效率。
1.2 响应式适应:
卡片 UI 设计天然适合响应式布局,卡片的形状可以轻松缩小到任何分辨率,在不同屏幕尺寸和设备上灵活调整,保证良好的用户体验。

1.3 增强可交互性:
卡片作为一个独立单位,可以轻松实现点击、滑动、展开、堆叠等多种交互方式,提升用户参与度。
1.4 视觉吸引力:
通过运用色彩、图像、视频等元素,卡片设计能够提升界面的视觉效果,使内容更加吸引人。卡片 UI 设计能有效提升用户体验,因为它有助于自然的眼球运动,具有水平滚动卡片的网页或具有垂直滚动卡片的移动设备,在视觉设计方面很容易成为赢家。
2、卡片式 UI 设计的过程
首先要选择一款简单好用的专业 UI 设计工具,有一款国内自研的在线协作式 UI 设计平台——即时设计,非常适合设计新手使用。全中文并且清晰的操作面板和控件、支持创建高性能原型交互、强大的矢量编辑工具,无论是产品原型、UI 、海报图文等多种设计需求均能在即时设计得到满足。并且无需下载,打开网站就能使用,让你的创意随时落地。

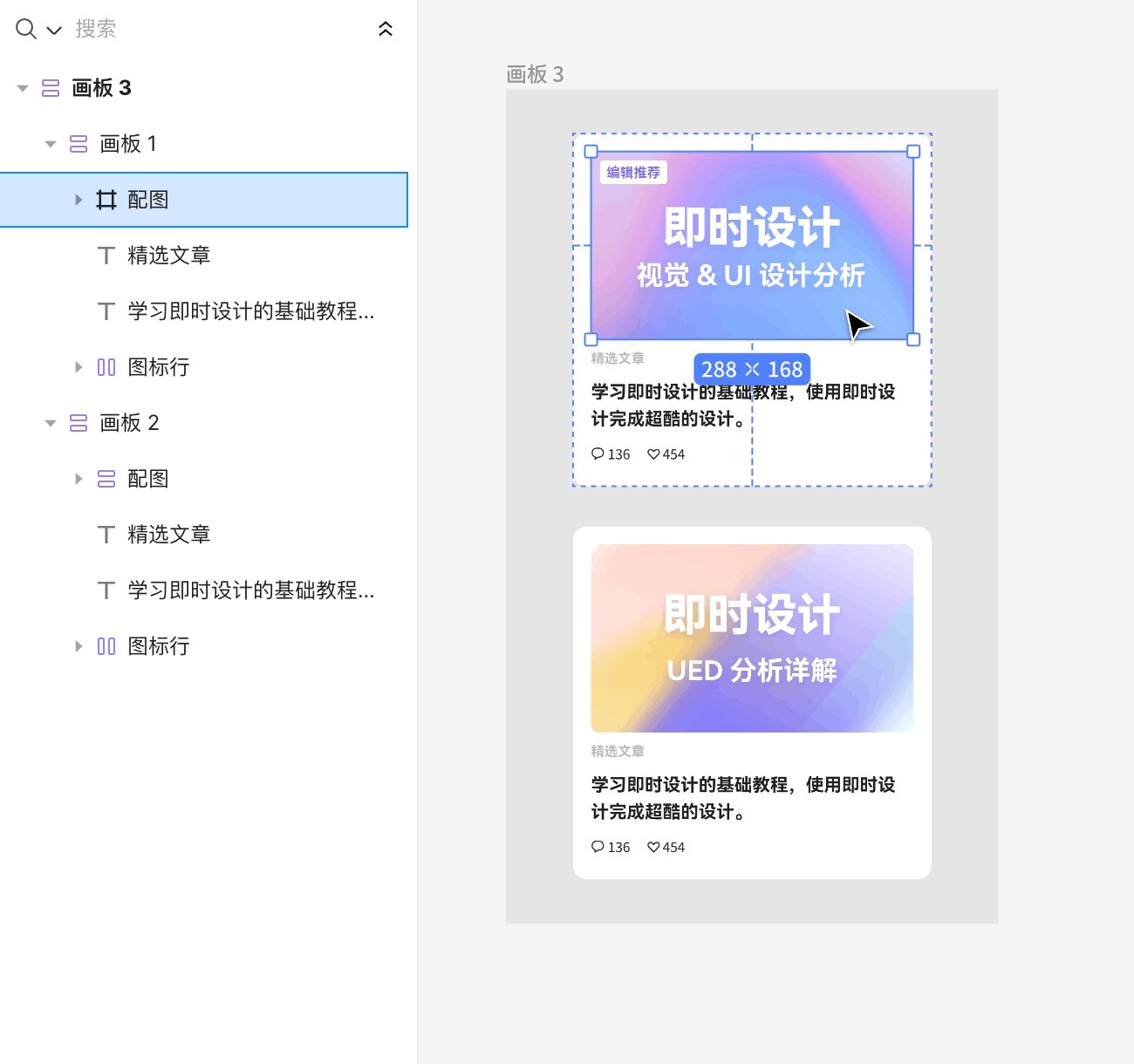
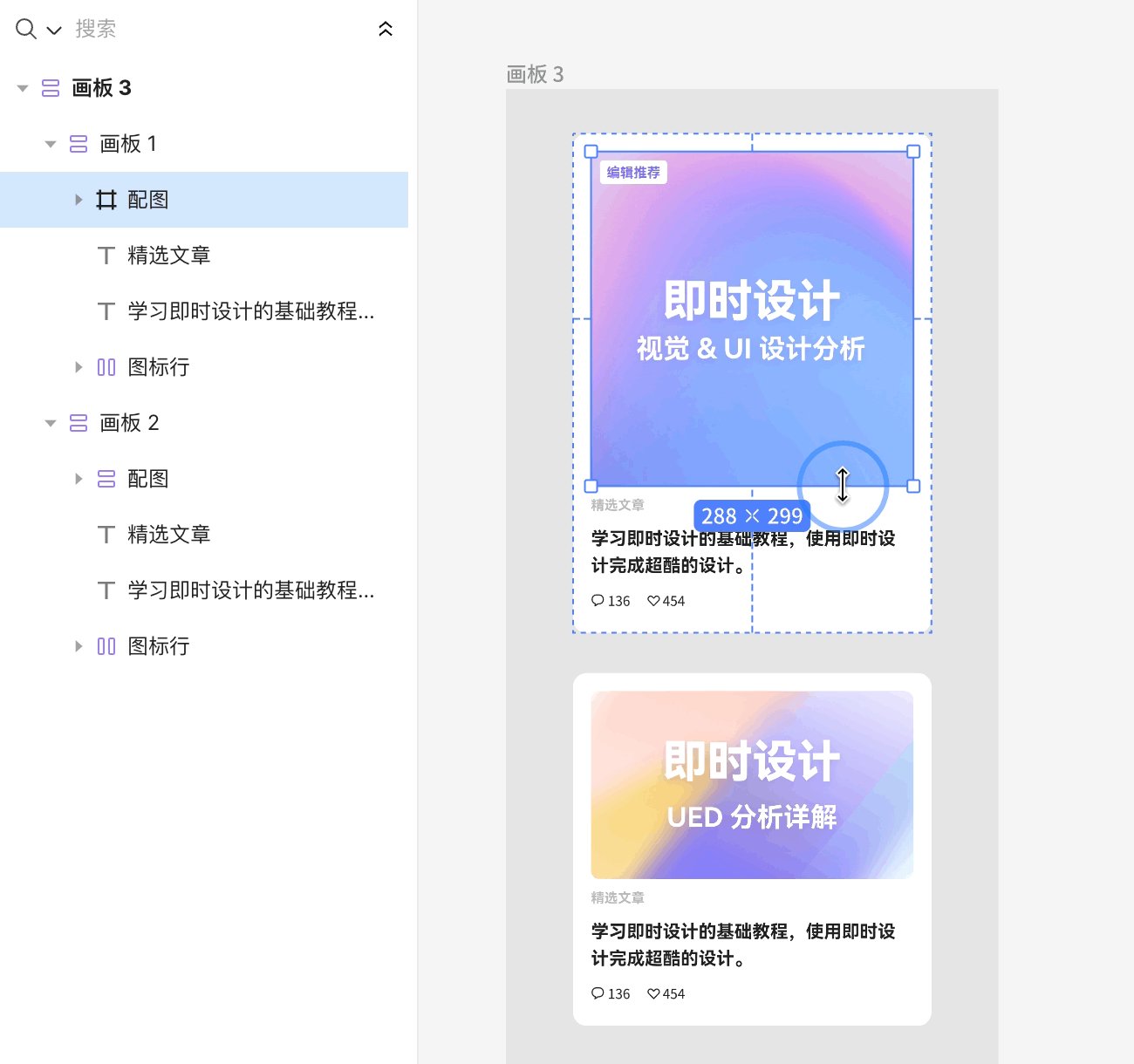
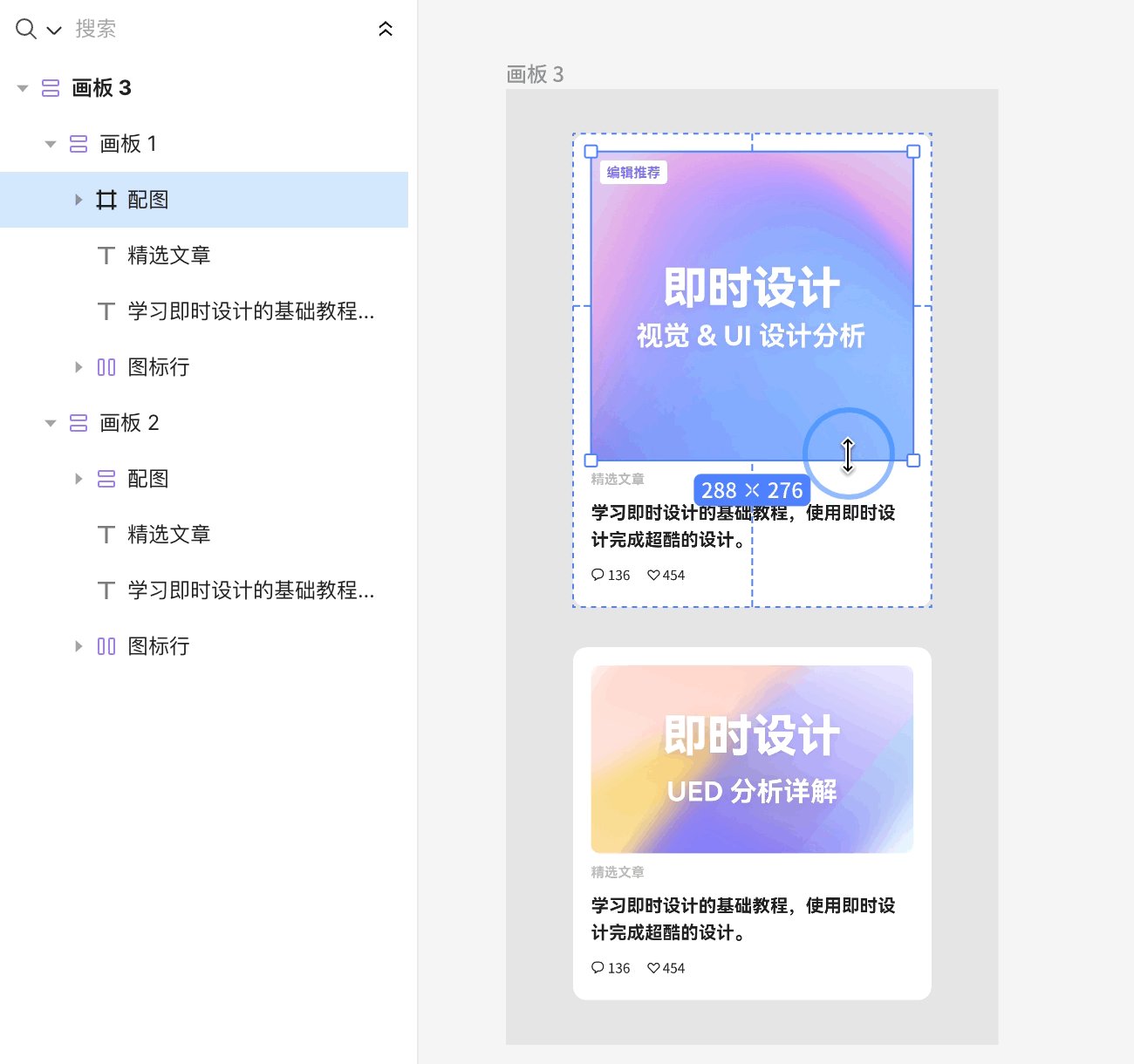
2.1 绘制卡片框架:
使用即时设计的使用矩形工具绘制卡片的基础形状,设定合适的边框宽度、圆角大小以符合设计风格。可以应用颜色填充或渐变色增加视觉层次感。
2.2 添加内容元素:
-
文本:利用文本工具添加标题、副标题、描述等内容,注意字体选择、大小和行距,确保可读性。
-
图像/图标:导入或使用内置资源库的图片、图标,合理布局,增强视觉吸引力。
-
功能元素:如按钮、链接等,确保交互清晰,可通过状态变化(如悬停、点击)给予用户反馈。
2.3 调整间距与对齐:
使用即时设计的自动布局或手动调整功能,确保卡片内元素间有适当的间距,整体布局平衡。

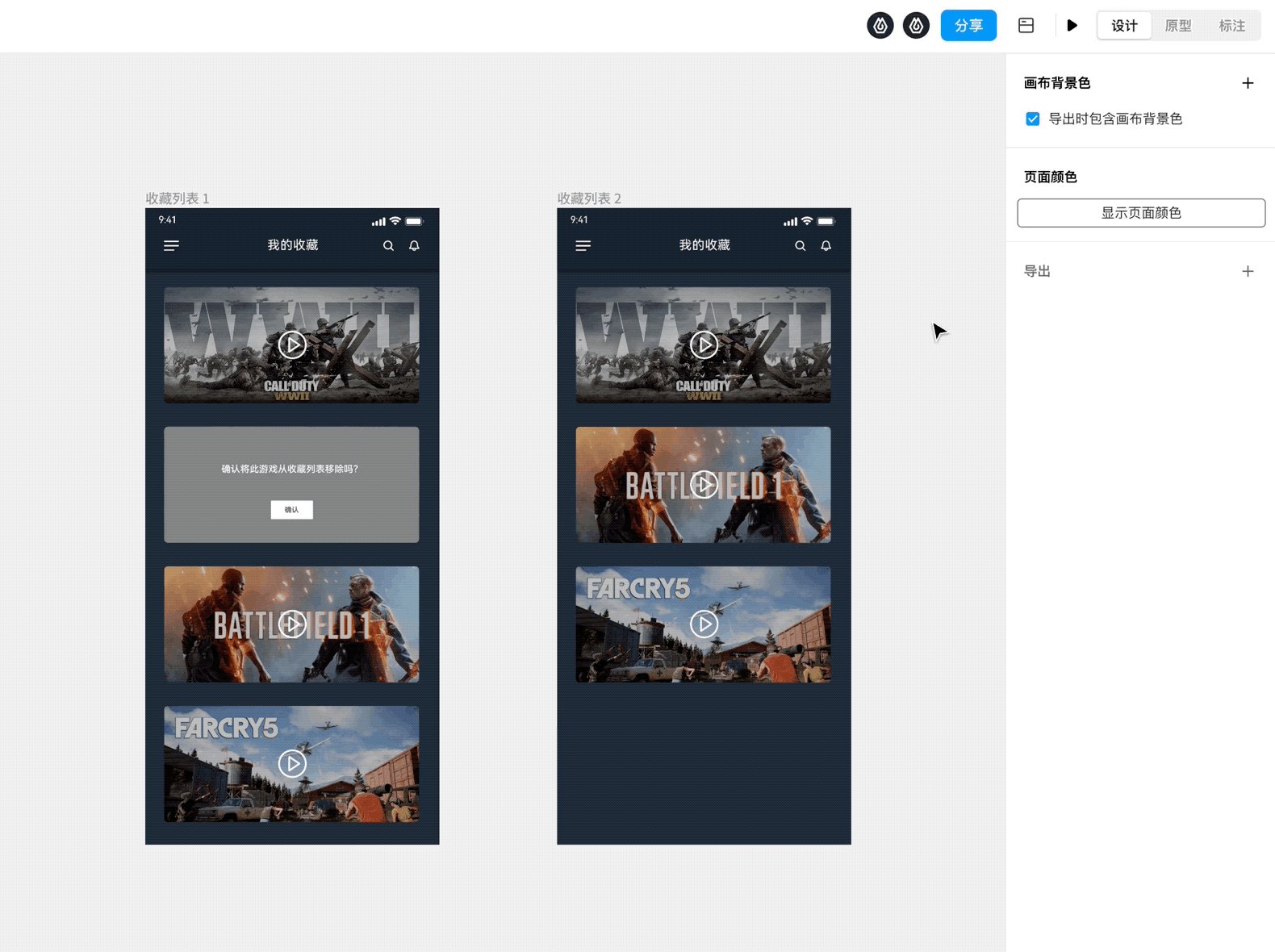
2.4 应用效果与动画:
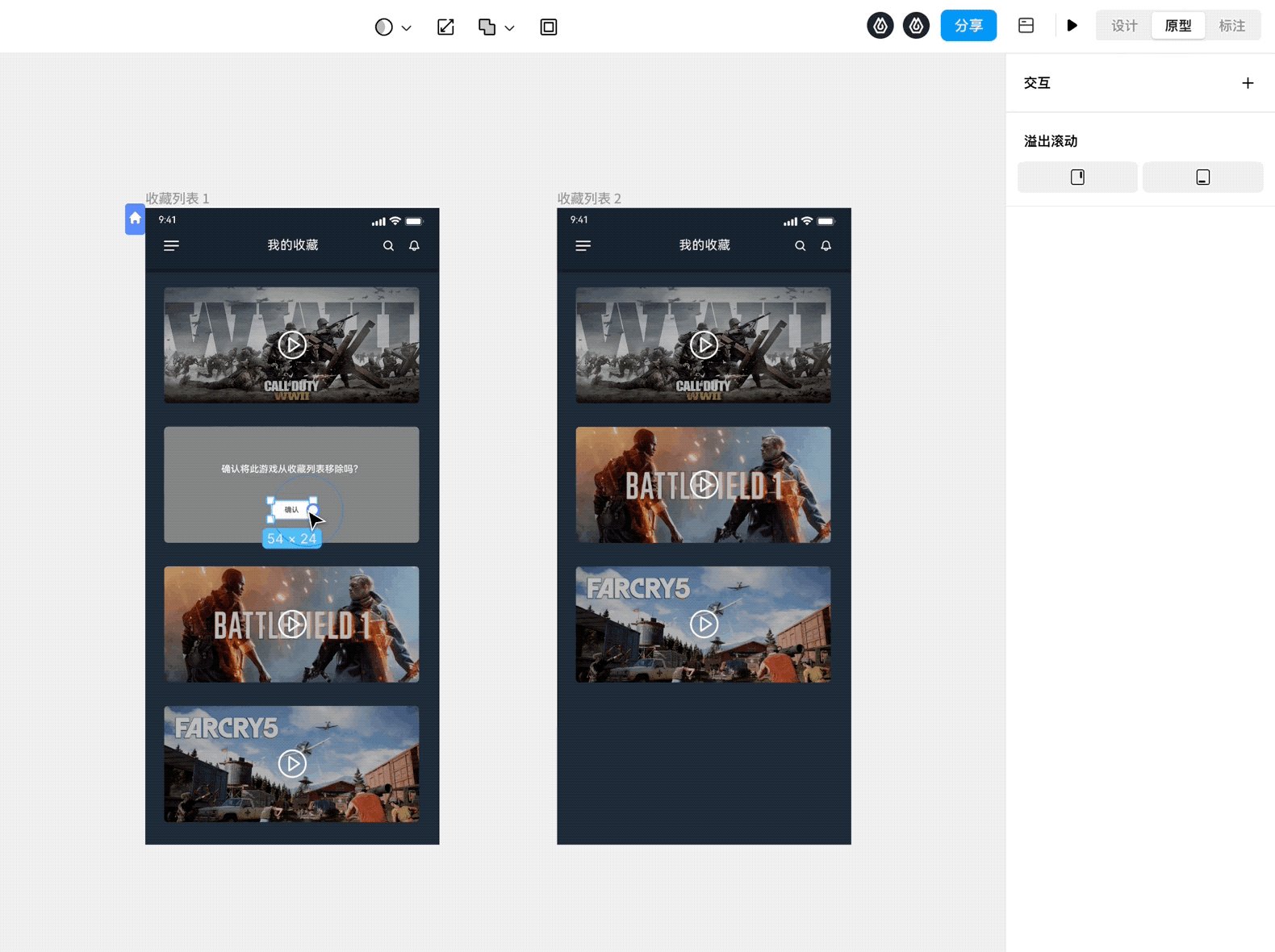
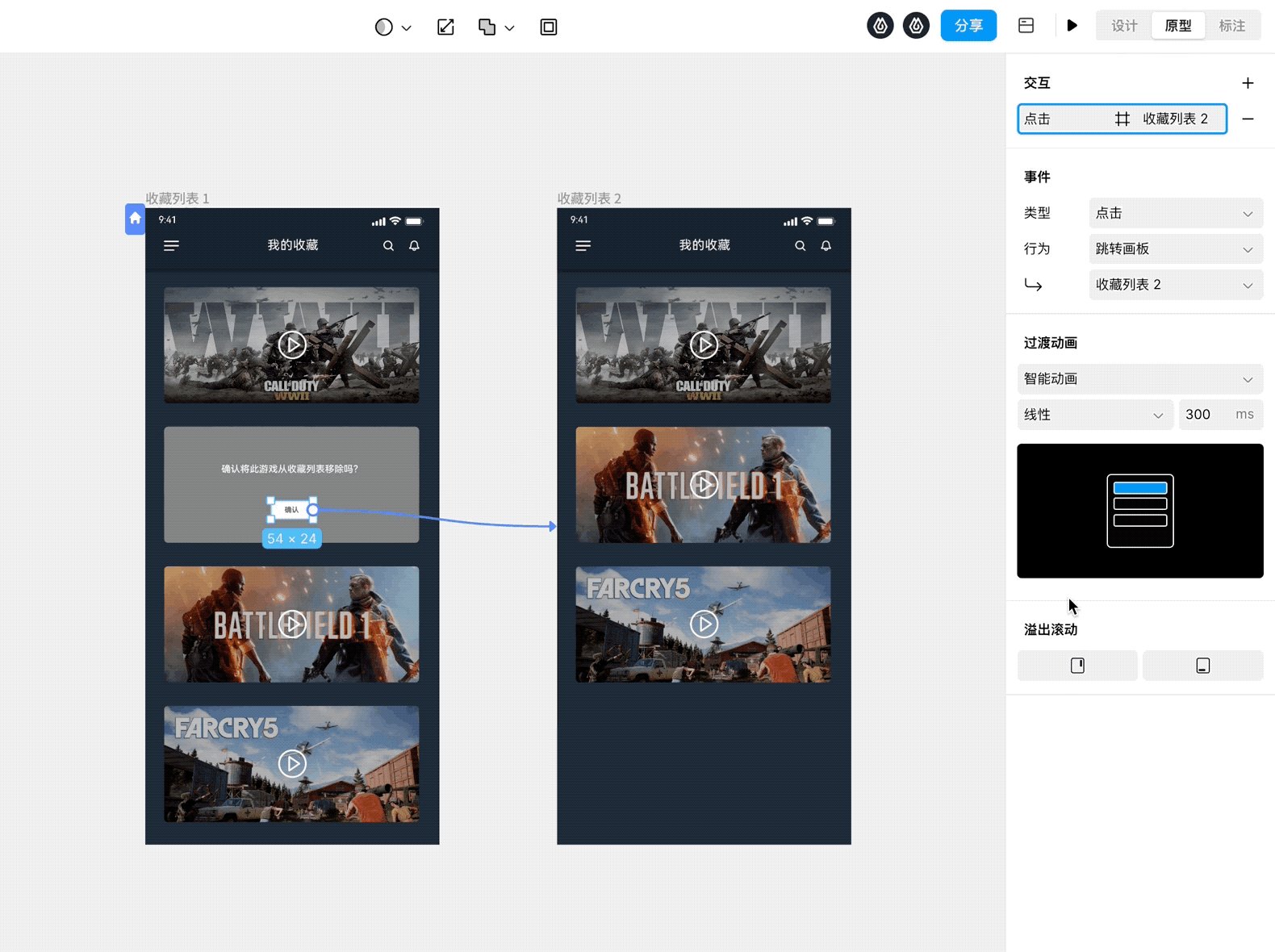
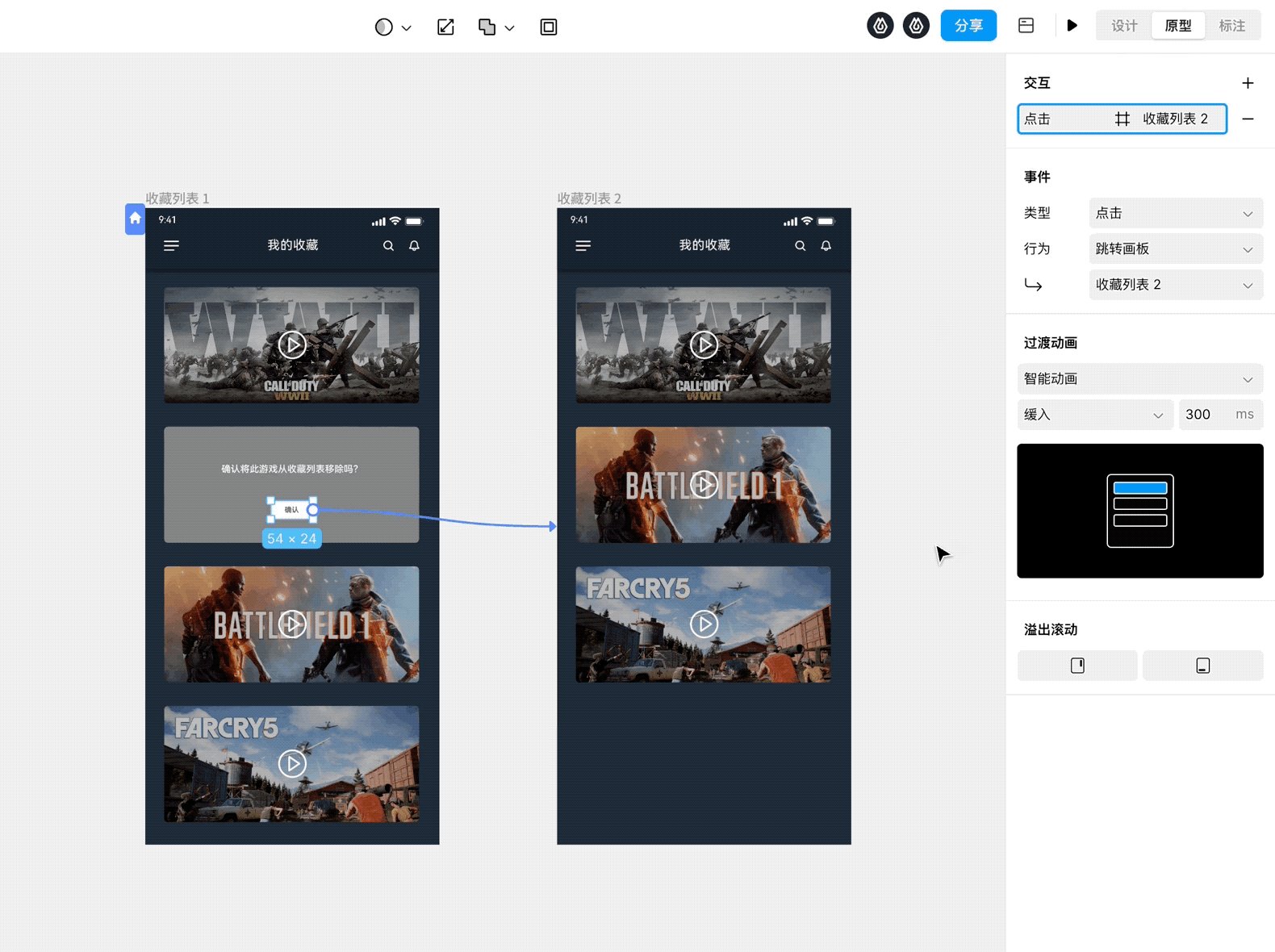
为卡片添加阴影、投影等效果增强立体感并且为交互动作设计简单的动画效果。也可以采用即时设计的智能动画功能创建一些更高级、灵活的动画效果,它可以根据两个关键帧之间位置、颜色、形状等因素的变化自动填充补间,形成一个渐变过程。比如:还原用户触摸手势,例如拖动、滑动、长按;设计滑块、拨动和开关;扩展页面内容,点击展开显示更多,或折叠以显示更少等。

2.5 创建组件库:
为了保持设计的一致性,可以将设计好的卡片转换为组件,方便在整个项目中复用和修改。
3、总结
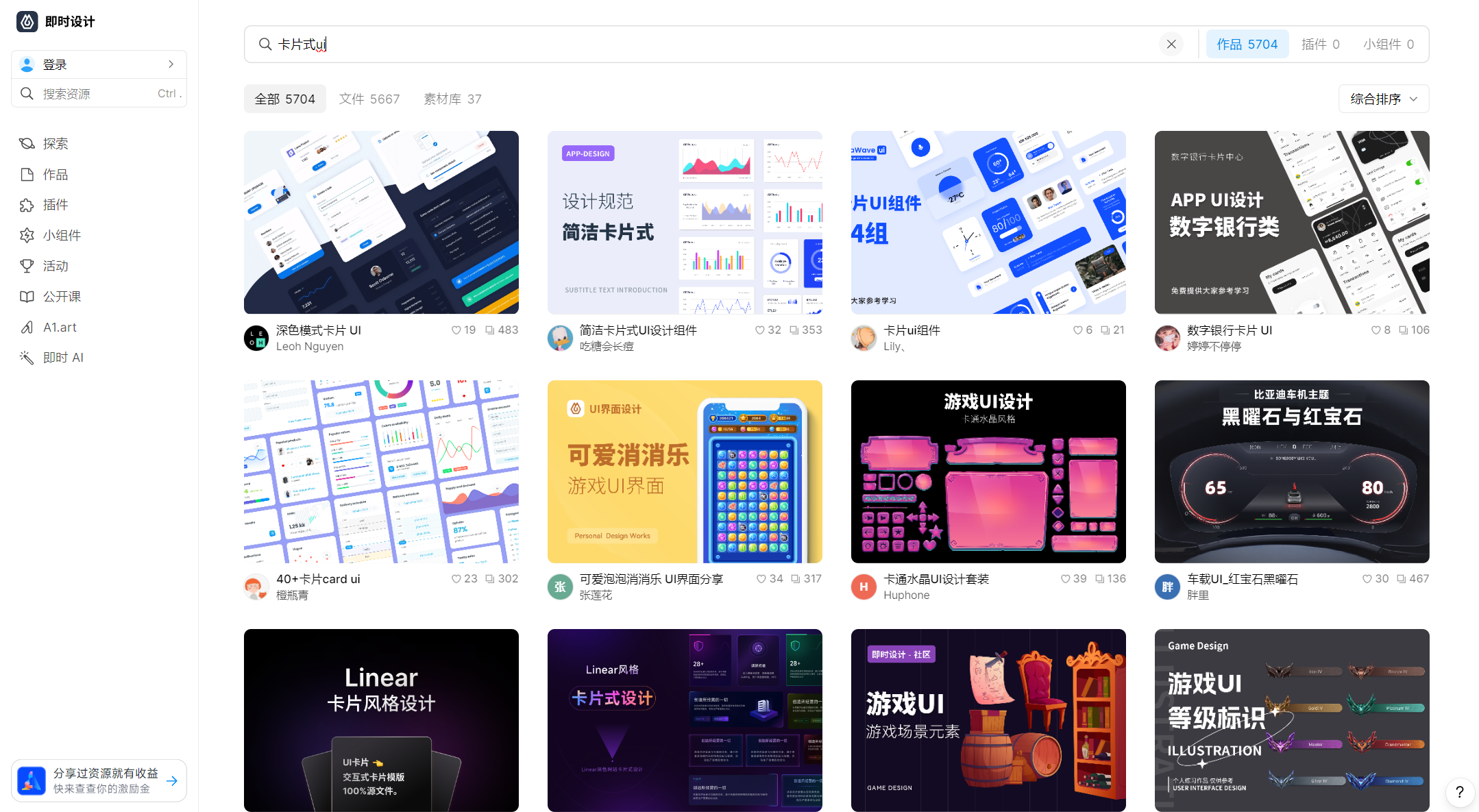
以上就是 UI 设计卡片式的全部过程指南了,不过还需注意设计时要确保卡片设计与品牌形象相符,风格统一。信息层级要合理安排,设计清晰的交互指示来提升用户体验。如果你觉得卡片式 UI 设计的规范和要点过多,不如试试在即时设计的资源社区中搜索卡片式 UI 模板素材直接下载作为参考,这些设计资源均由即时设计社区上千优秀设计师严格筛选,确保用户获取的每一份资源都是高分辨率、符合最新设计趋势的作品,而且可以免费下载哦!
点击下图👇即刻选择 UI 设计卡片式资源