如何使用即时设计添加交互说明?实操教学来啦!
更新时间:2025-05-06 12:13:23
在 UI/UX 设计领域。清晰的交互说明是连接产品设计与开发的关键桥梁。它不仅能有效减少沟通成本,还能确保设计意图的准确传达。作为国内首款支持全链路协作的在线设计工具,即时设计在交互说明功能的便捷性和效率上表现尤为突出。本文将从教你如何用即时设计添加交互说明!超级简单~赶紧收藏起来吧!
1、交互说明:团队高效协作的“指南”
交互说明的本质是将用户体验转化为可执行的开发指令,我们可以将其核心价值归纳分为分为三个维度:
1.1 降低沟通成本
产品经理在交互说明中可以通过明确标注按钮的出发逻辑、表单的校验规则等,避免产品在设计与开发环节的反复确认,减少因理解偏差导致的返工,实现高效沟通。
1.2 保障设计还原度
产品的设计与开发并非一个人直接完成,在产品设计与开发的过程中总是需要多人参与,这个时候交互说明显得格外重要。设计师在文档中明确标注需求,例如“输入框点击时自动触发页面滚动至可视区域”,开发可直接执行,减少了设计师验收时“打补丁”的工作,提升设计落地质量。
1.3 支持产品的可维护性
简单来说,我们可以把交互说明理解为设计与开发的过程中的 SOP,如果遇到产品更新版本需要统一调整所有页面的加载动画等问题时,没有交互说明的情况下,则需要开发逐一询问设计注意事项,但如果添加交互说明全局标注
的规则,那么开发可以直接批量修改,简化了产品迭代的流程,降低维护难度。
如果你还是一位交互设计小白,不妨看看这篇文章👉这4个交互设计基础新人一定要重点学习!

2、即时设计添加交互说明的实操教程
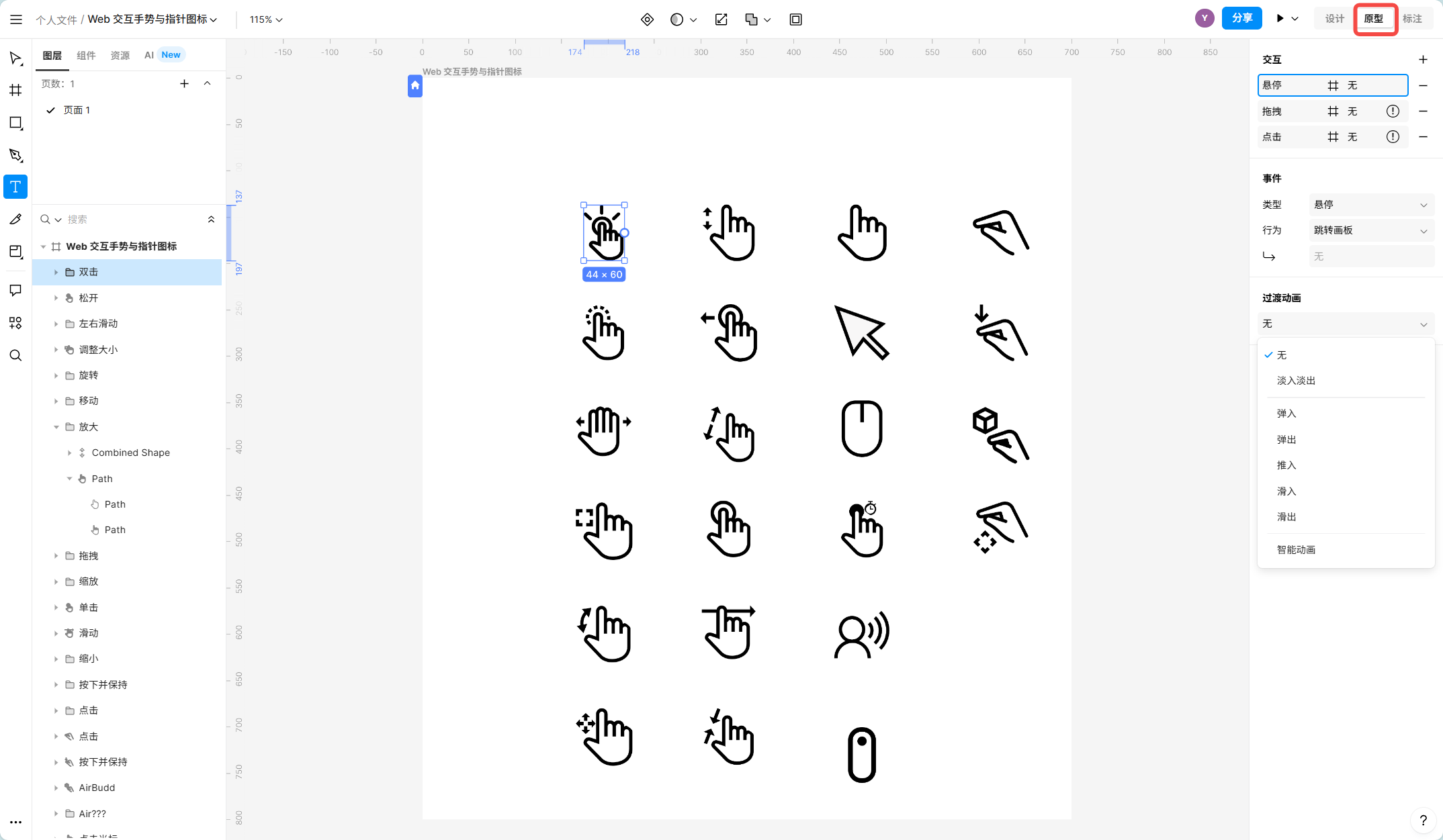
步骤 1:进入原型模式
进入即时设计的工作台,点击右侧属性面板的“原型”,即可进入原型模式,轻松用即时设计添加交互说明。

步骤 2:创建交互事件
在这一步你可以选择通过面板设置或者拖拽连线的方式创建交互事件。选中元素后,剪辑右侧面板的“+”,选择事件类型和行为。

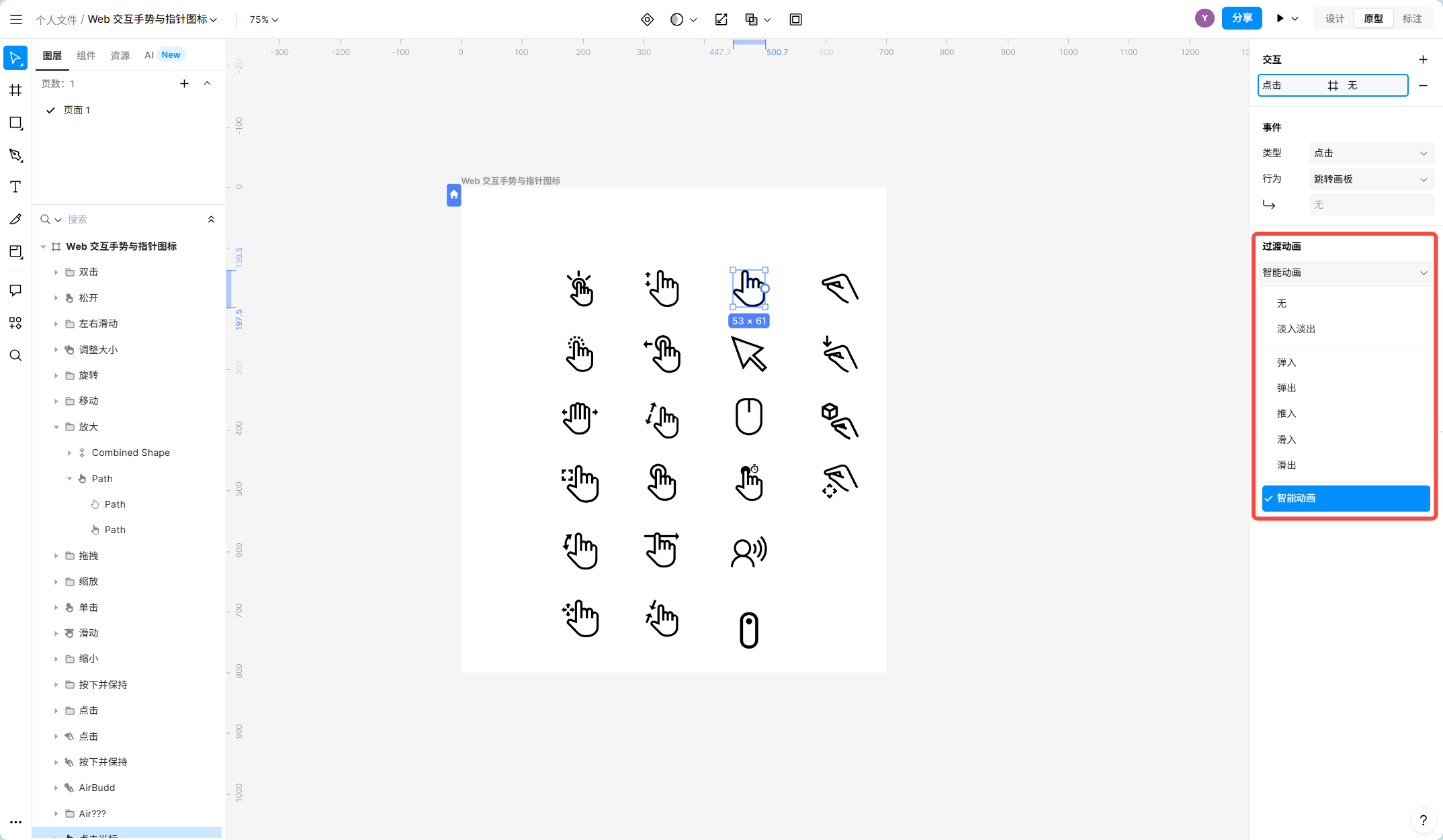
步骤 3:设置交互细节
即时设计支持对事件进行精细化控制,过渡动画里还有更多智能动画控件等你进行设计调试!

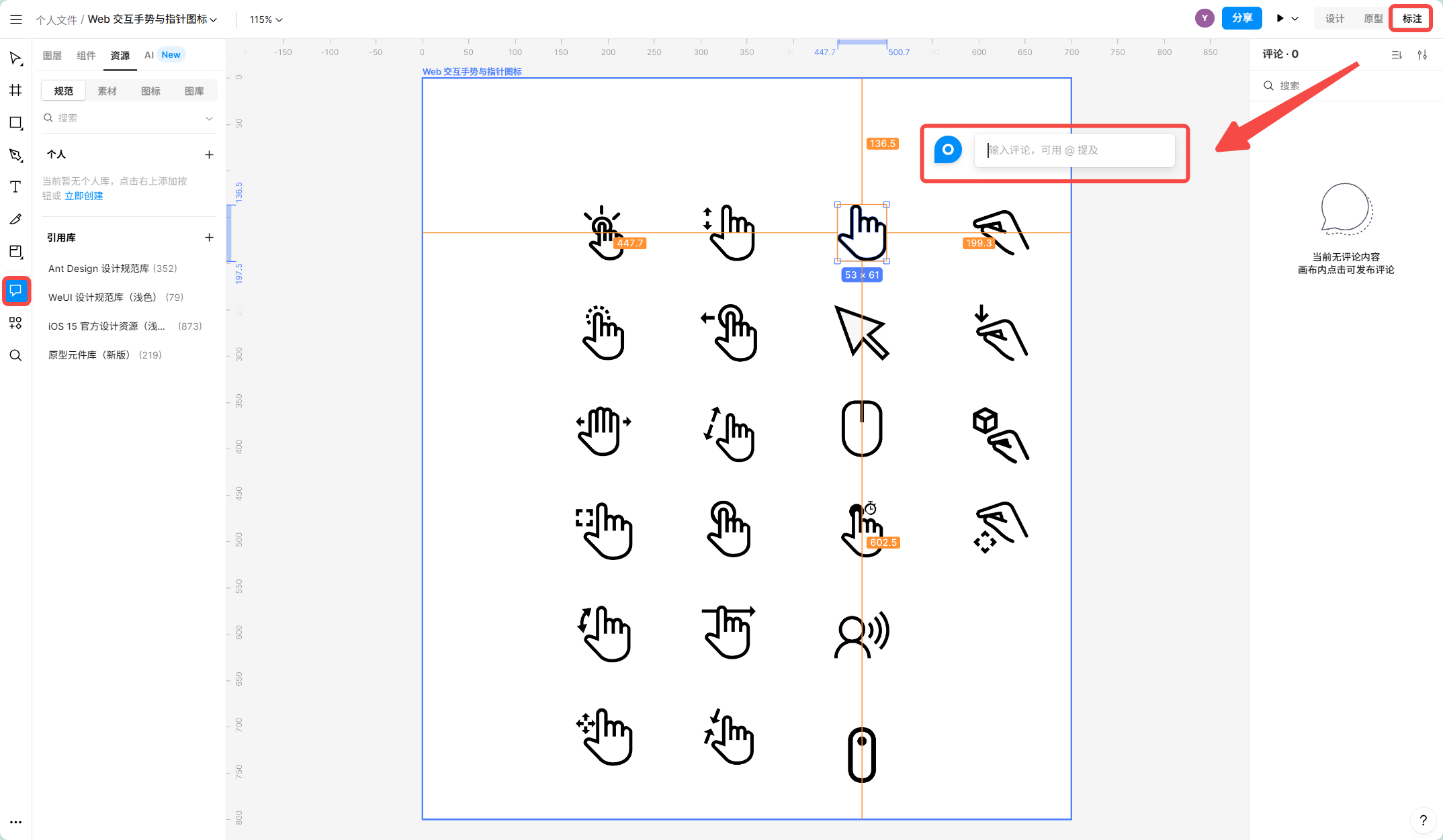
步骤 4:添加交互说明
利用即时设计的“标注功能”,你可以在画布内插入文字说明,标注特殊交互逻辑。团队成员还可以通过左边栏的“评论”功能实现实时讨论,高效一站式协作。

3、小结
作为一款全链路在线设计工具,即时设计让添加交互说明变得更加快捷。无需安装、支持团队成员在线实时协作等特点让即时设计成为为数不多近年来可以媲美行业权威的设计工具。无论你是新手小白还是资深设计师,都能通过即时设计高效完成添加交互说明的环节,真正实现让设计意图“零损耗”!以上就是关于如何用即时设计添加交互说明的实操教程了!希望这篇文章能帮到你!
推荐阅读: