后台交互图设计要注意什么?工具和技巧都在这里了!
更新时间:2024-01-30 12:00:47
后台交互图设计要注意什么?看这一篇就够啦!我们都知道后台交互图面对的主要用户群并非是普通用户,对操作效率等方面要求的很高,在短时间内怎样高效完成各种重复或复杂的操作非常重要。因此对设计师和设计工具都有更高的要求,设计师需要考虑用户的需求、操作的易用性、整体框架构思等等各种各样的细节问题,而设计工具要能承载起各种各样的交互效果,并且助力设计师提高工作效率。今天分享 1 个设计师必备工具和 2 个后台交互图设计小技巧!绝对值得收藏!
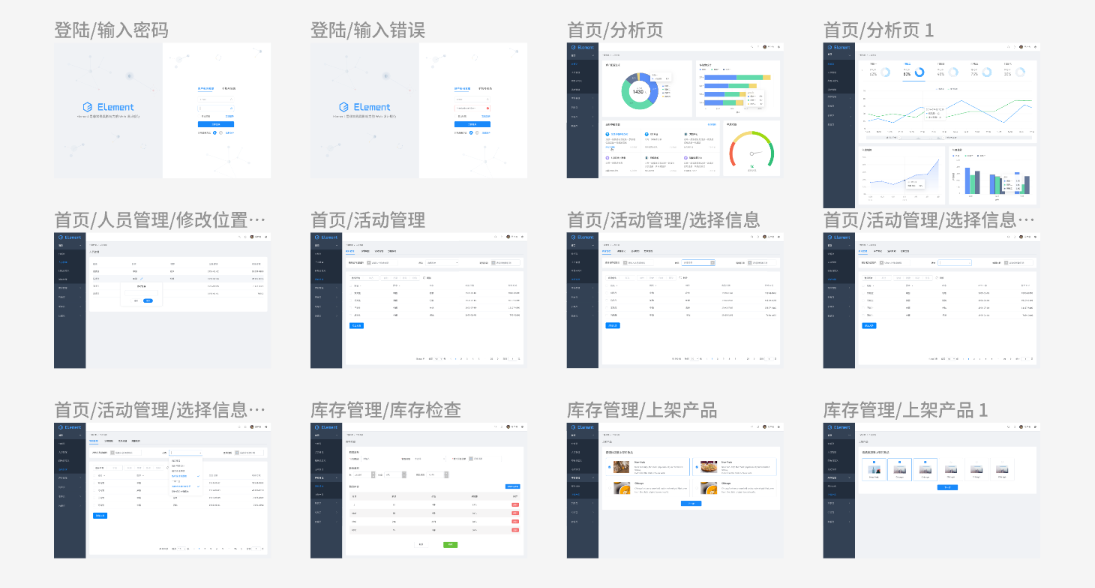
点击使用同款饿了么后台交互图👇
1、设计师必备工具 —— 即时设计
即时设计是一款在线后台交互图设计工具,来自于国内本土公司。有国内服务器支持,稳定流畅不卡顿。全中文的操作系统和帮助中心,以及 7×12 小时在线客服随时反馈问题,对国内用户非常友好!
- 没有系统限制,同一账号资产互通,支持网页端、macOS、Windows、Linux、iOS、Android 和微信小程序。
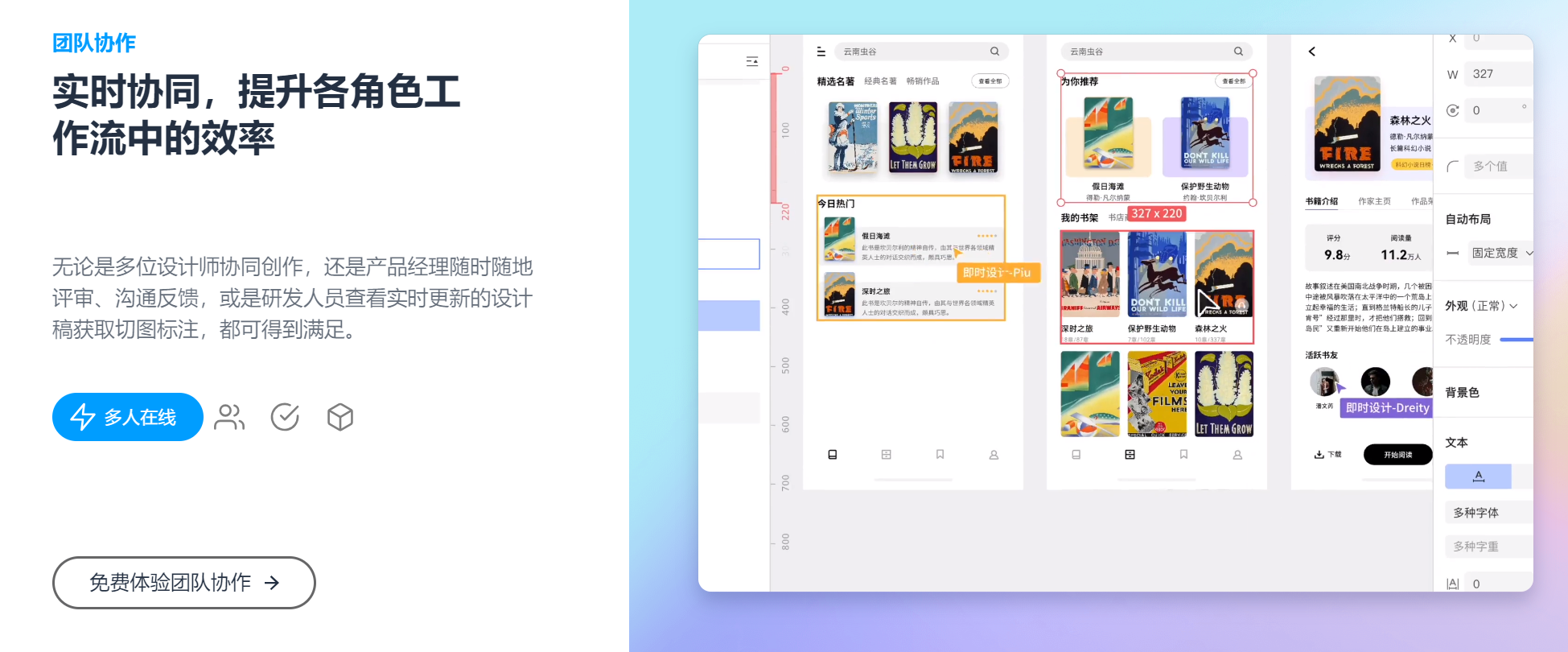
- 支持团队协作功能,大型的后台交互图设计项目也不慌乱,全队可以各司其职一起出击!通过建立共享资源文件夹,团队内的各种资源也是可以共享的哦 ~ 再也不用反复下载字体库、素材库到本地了!
点击图片进入后台交互图必备工具👇
- 云端实时保存设计项目,每一步操作都是被清楚记录上的 ~ 再也不怕误删误改咯!随时回溯,想回到哪个版本就回到哪个版本,设计资产更安全!
- 支持多种主流文件格式转换,实现工作项目的无缝衔接,Figma、Sketch、XD 等文件统统不在话下,还可导出 Sketch 文件满足跨工具协作。工作效率直接拉满!
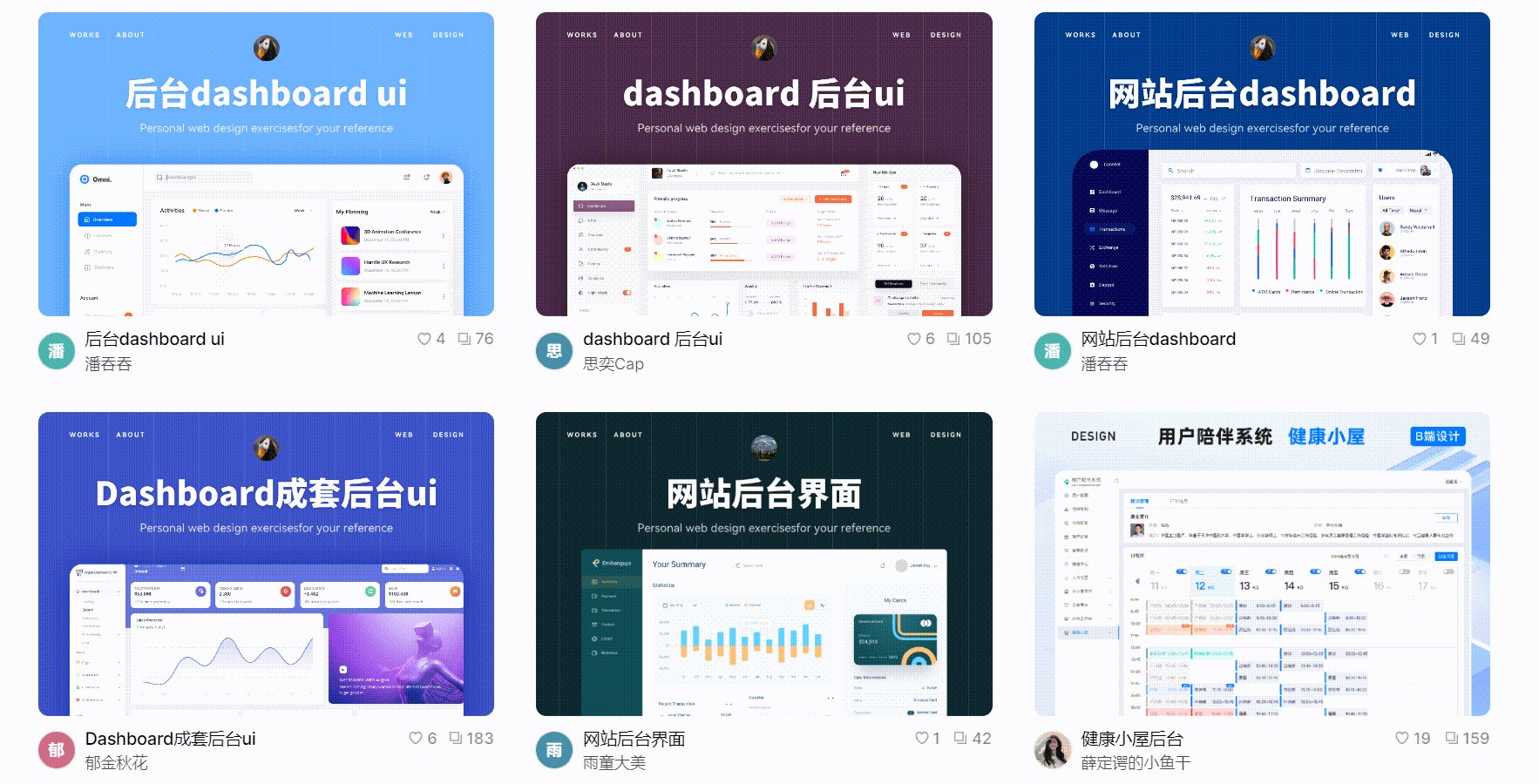
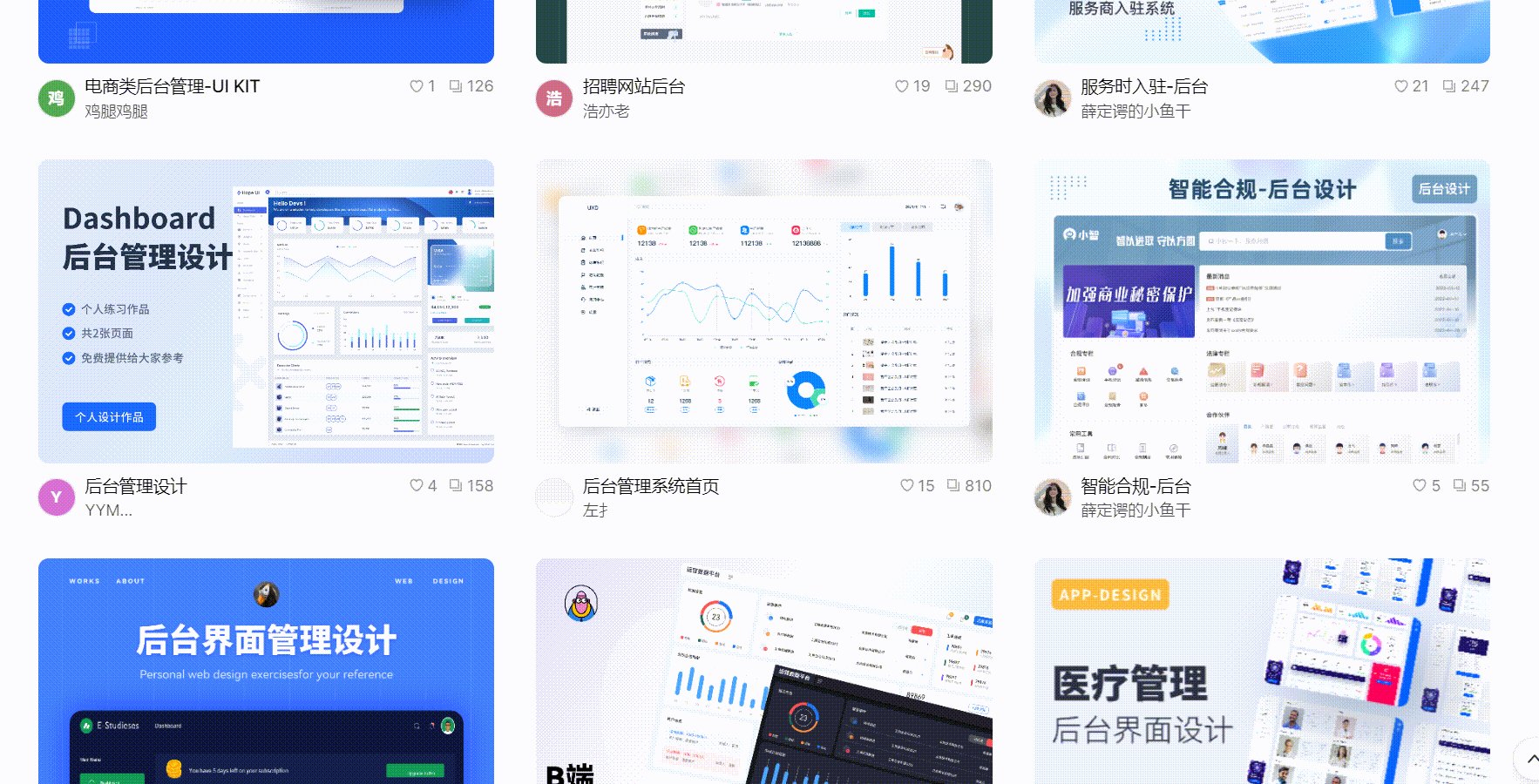
- 即时设计资源广场超多优质后台交互图设计资源和各种组件库一键套用同款。而且竟然还有设计规范,对新手设计师简直也太友好了吧!直接让工作产生事半功倍的效果。插件库也诚意满满,170+插件一键免费使用。资源广场所有资源,对个人以及中小型团队永久免费!
点击免费使用后台交互图设计工具资源👇
2、后台交互图设计技巧
2-1 制定设计规范
为后台产品制定设计规范,无论是对产品、团队、客户、自己都有好处!规范就是一个规则,大家遵循这样的规则,工作效率就会翻倍提升。在项目确定比较稳定的一版时,就可以着手做这件事情啦!
因为我们的设计项目通常需要一个团队共同协作,统一公司的设计规范可以有效避免后期页面参差不齐的混乱状况。还可以构建产品组件库,让组件的复用以及延展更简单,提高团队工作效率。对设计团队的输出进行规范,让不同岗位的交接和团队协作更方便。
点击图片使用同款设计规范👇
2-2 统一界面
首先页面与公司使用电脑的屏幕尺寸要匹配。其次在设计图标时,要以明显的方式区分好功能图标和应用图标,这样做降低用户的使用理解成本,让工作更加的高效。有一些行业内的专业性功能词汇,可能不太好找现成的,需要进行单独绘制。使用即时设计绘制后台交互图标也非常方便,可以去试一试,几乎覆盖各种设计功能!钢笔工具超级好用,不需要先画里面再画外面,直接实现一笔到位。
3、小结
以上内容就是今天关于后台交互图的全部介绍内容了!1 个超级好用的万能设计工具 —— 即时设计,还有 2 个私藏后台交互图设计小技巧,希望对你有帮助哦 ~
点击图片即刻进入即时设计👇