网站动效设计很简单,10个神器来搞定!
更新时间:2025-12-23 17:04:23
网站动效设计是指在网页设计中使用动画效果来增强用户体验和视觉效果的一种设计方式。它可以使用户在浏览网页时更加生动、有趣,同时也可以提高用户的参与度和留存率。那么,如何制作网站动效设计成为困扰许多设计师的难题,其实,网站动效设计很简单,今天和大家分享几款神仙软件,分别是即时设计、Framer、Principle、Dreamweaver、Tumult Hype、C4D、Flash 、After Effects 、Flinto 和 FrontPage ,用这10个神器准能搞定!一起来看看吧!
1、即时设计
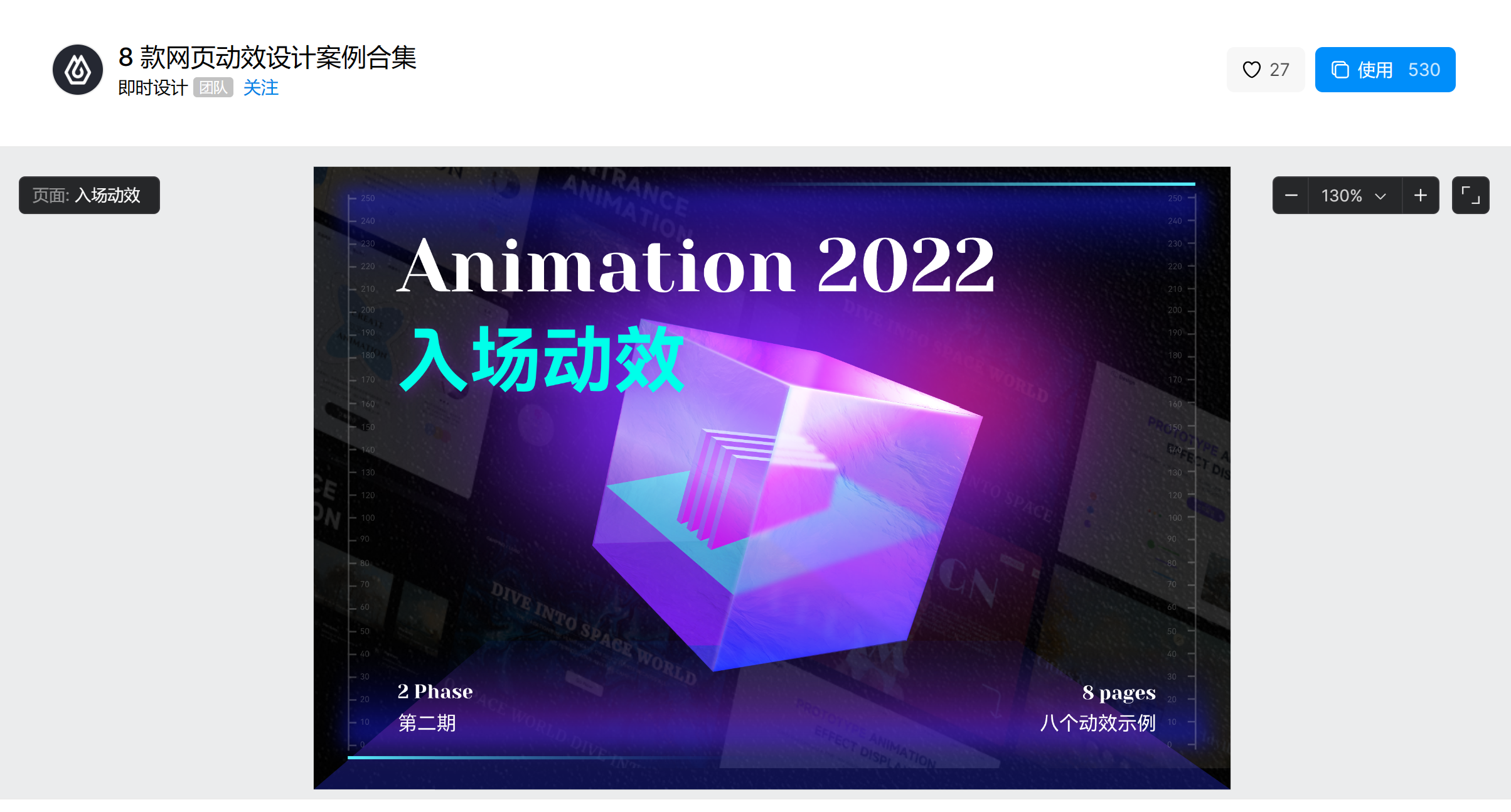
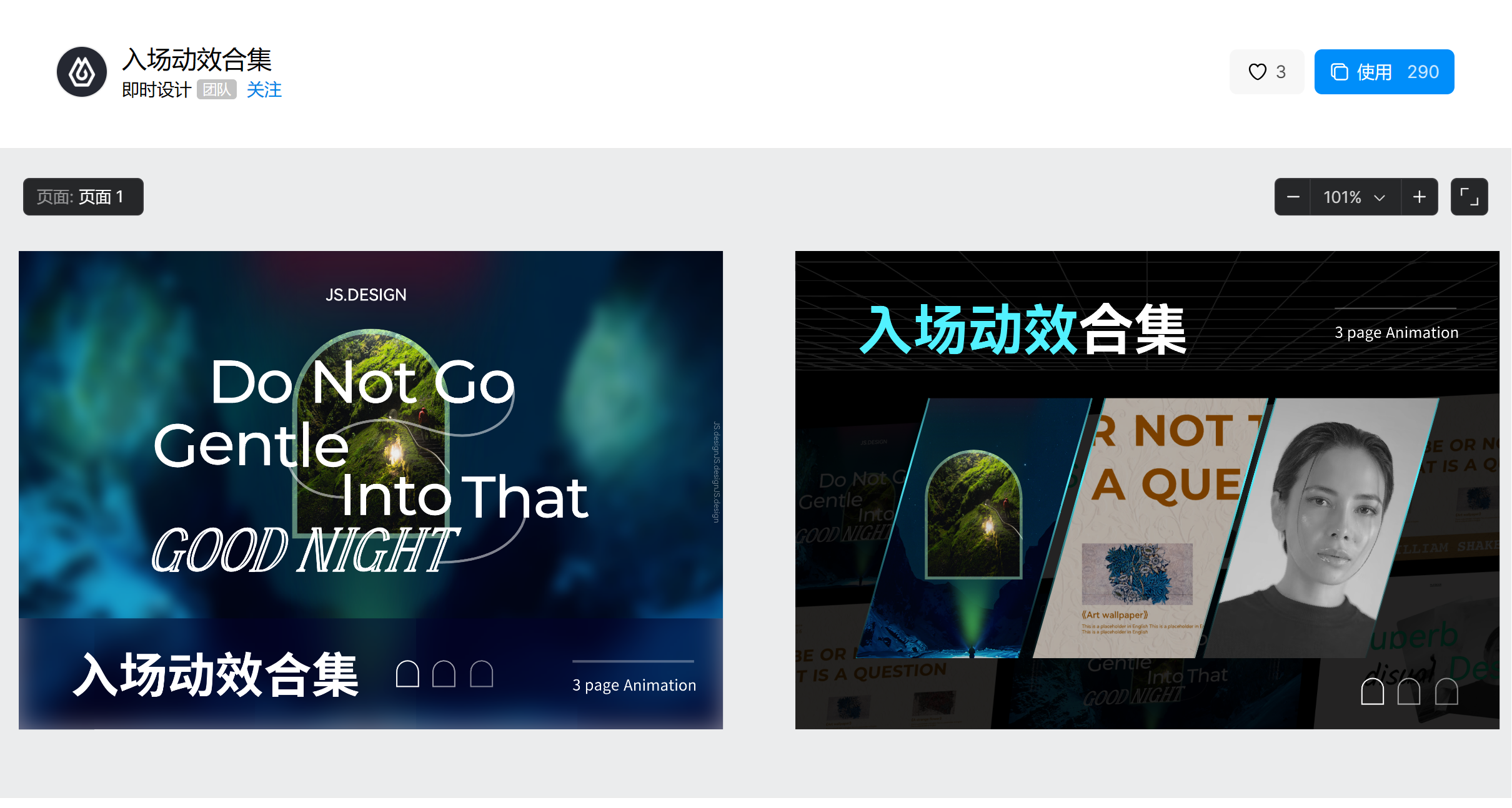
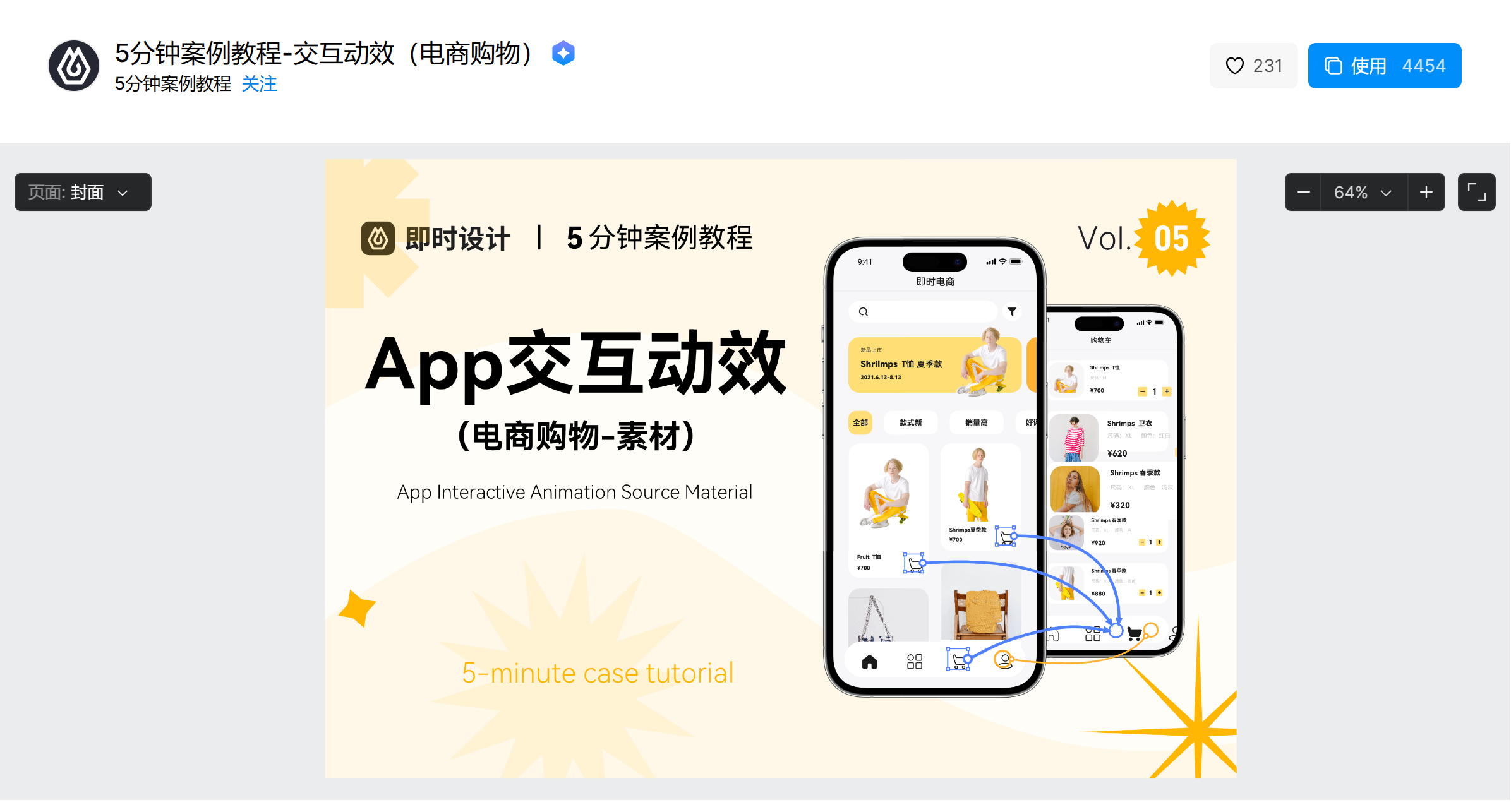
即时设计是一款国内第一款在线 UI 设计软件,非常适合用来制作网站动效设计,打破了传统设计软件形态,为国内产研团队制定的角色化解决方案,简化工作流中的沟通、交付环节,团队角色效率一站式提升。资源广场内还为设计师提供很多免费的设计资源和模板,这简直就是设计工作的神器!没灵感的时候就来看看,真的会发现新大陆!
点击下图👇即可一键套用同款网站动效模板😍
2、Framer
Framer 是一款无需代码就能操作的 UI 动效设计软件,操作页面和其他设计类 Figma、Sketch、XD 是差不多的,如果你对 Figma 很了解,那么操作 Framer 几乎没有什么问题。
3、Principle
Principle 是一款专为 macOS 用户打造原生应用程序,可以在英特尔和 Apple 硅 Mac 上运行得非常流畅。是一款非常好用的网站动效设计软件,同时还包括 Mac 用户喜爱的功能:全屏模式、Retina 界面和自动存储,让用户有宾至如归的感觉。
4、Dreamweaver
Dreamweaver 是一款功能强大的网页设计软件,制作适用于各种浏览器或设备的精美网站,利用支持 HTML、CSS、JavaScript 等内容的 Web 设计软件,几乎随处都能快速制作并发布网页。同时支持自定义代码片段,可以有效提高开发效率。
点击下图👇即可一键套用同款网站动效模板😍
5、Tumult Hype
Tumult Hype 是一款快速制作动画的网站动效设计软件,对于需要高度交互性的网站,例如作品集或画廊,可以让您的页面脱颖而出,搜索引擎可以扫描页面中包含的文本内容,努力在所有浏览器中提供 100% 的保真度。
6、C4D
C4D 是一款强大的三维制作软件,同样可非常适合制作网站动效设计,可以胜任场景、人物、产品、动画等设计的制作,结合到不同的设计行业中会有多种产出结果。
7、Flash
Flash 一款交互式动画设计工具,可以将音乐、声效、动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。作为矢量动画软件,在做逐帧动画、定格动画的时候有着非常大的优势。
8、After Effects
After Effects 一款图形视频处理软件,简称 “AE”,是制作动态影像设计不可或缺的辅助工具,有着高度灵活的 2D 和 3D 合成,以及数百种预设的效果和动画,是设计师必备的一款软件。
点击下图👇即可一键套用同款网站动效模板😍
9、Flinto
Flinto 是一款只支持 Mac 应用程序的网站动效设计软件,可以让用户创建自己的简单模型或编辑从 Sketch 导入的形状和文本,甚至可以为矢量曲线设置动画。是一个很好的、使用简单的设计工具,可以使用许多手势,通过设计前后状态来创建简单的过渡。
10、FrontPage
FrontPage 是一款网页制作入门级软件,页面制作由 FrontPage 中的 Editor 完成,其工作窗口由 3 个标签页组成,分别是编辑页、HTML 代码编辑页和预览页。FrontPage 带有图形和 GIF 动画编辑器,支持 CGI 和 CSS。
总结
以上就是今天和大家分享的 10 个网站动效设计神器,大家可以根据自己的需求选择出一款适合自己的软件。总之,网站动效设计可以为网站增添生动性和趣味性,提高用户的参与度和留存率,但需要注意目的明确、简洁明了、与品牌风格一致、适配不同设备和性能优化等方面。如果你觉得网站动效设计对你而言还是有些麻烦或者想改变现在制作动效的风格,推荐你去即时设计看看,那里免费的设计资源一定为你解决正在困扰你的问题!