常见的 UI 界面交互动效教程,快速掌握交互动效!
更新时间:2025-05-28 14:36:08
动效在 UI 设计中扮演着越来越重要的角色,通过运用合理的动效设计,可以让用户在使用产品时感受到更加舒适和便捷的体验。而作为 UI 设计师,掌握动效设计技能已经成为提高自身竞争力和专业水平的必要条件。本文将介绍常见的 UI 界面交互动效设计方法,帮助你快速掌握动效设计的技巧,一起来看看吧!

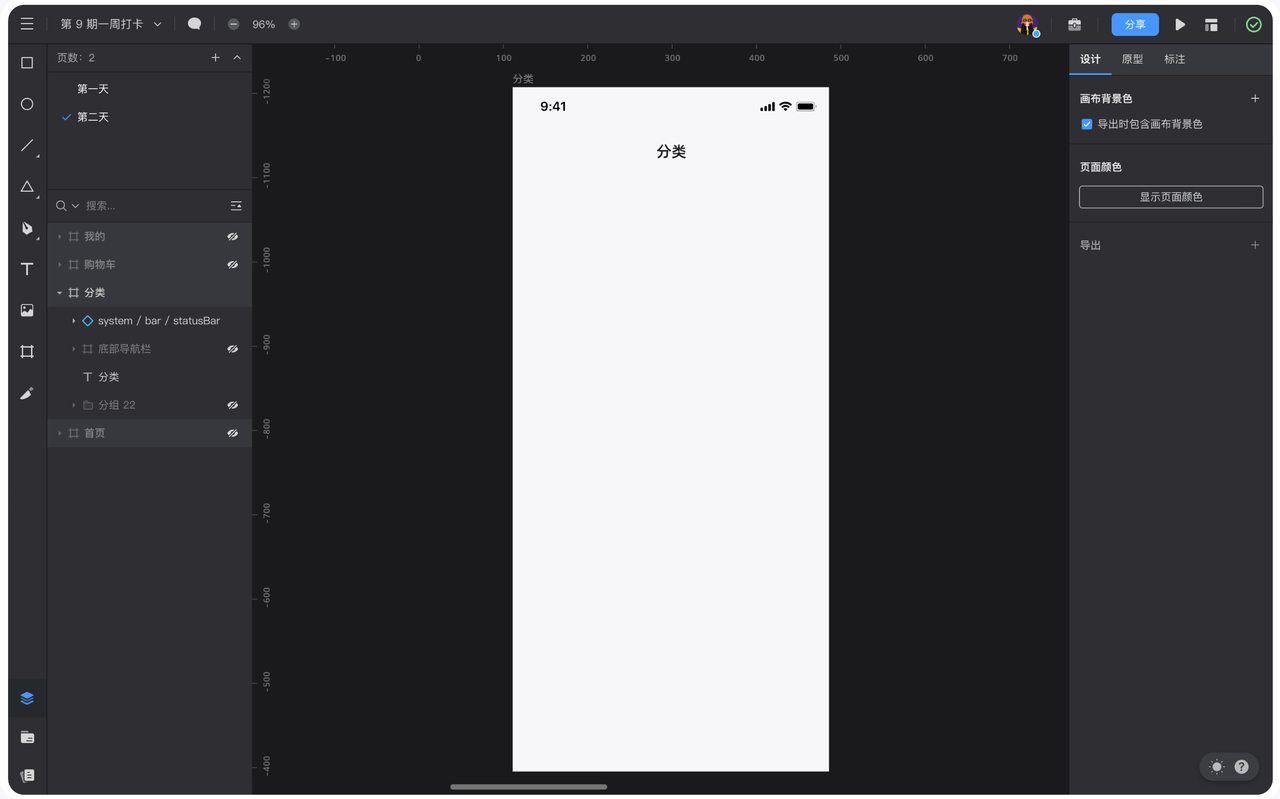
1、画板-分类
复制首页的画板,保留固定元素和标题,更改标题,并命名画板为「分类」,做好画板名称的命名为后续的动效做准备。
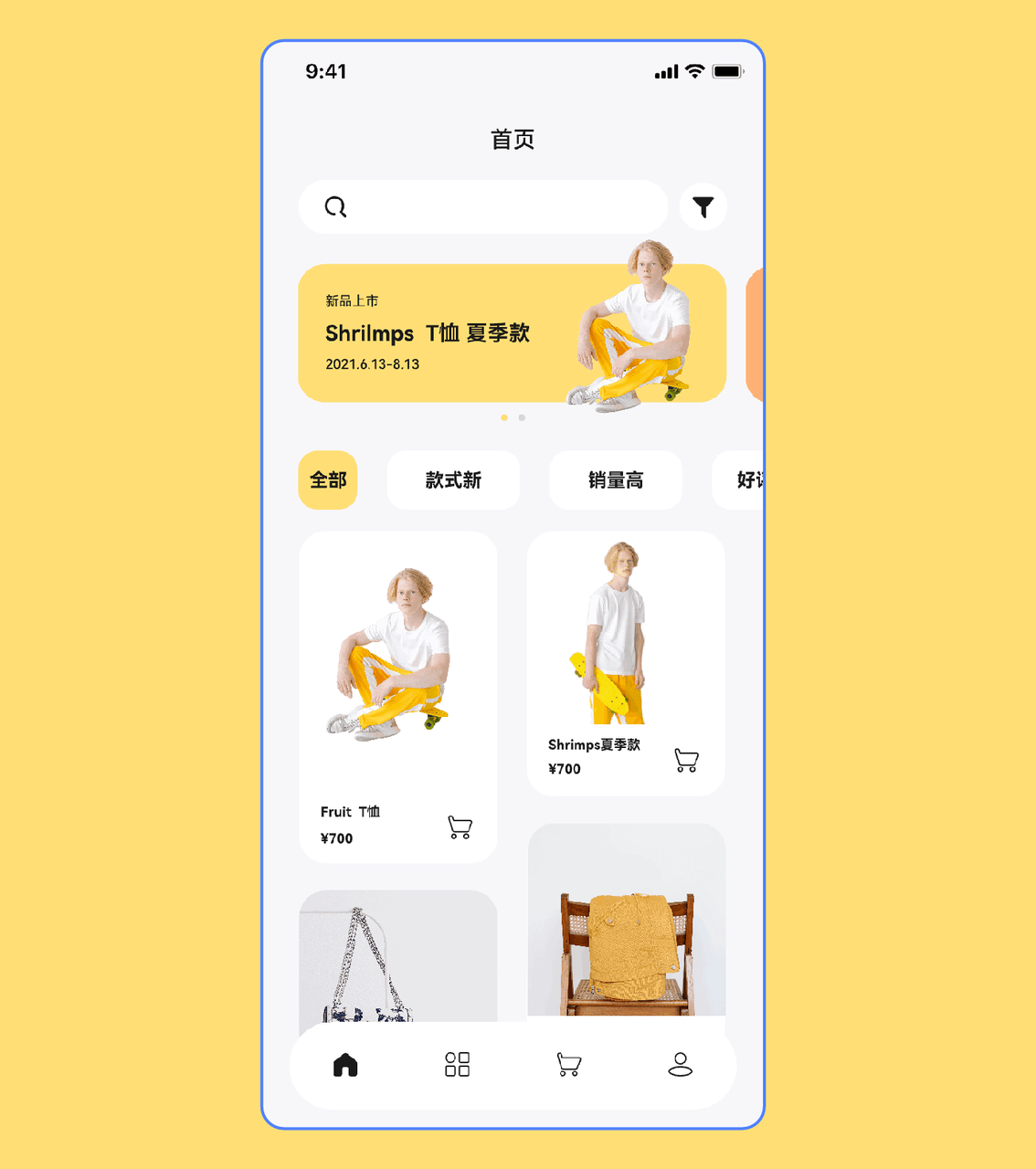
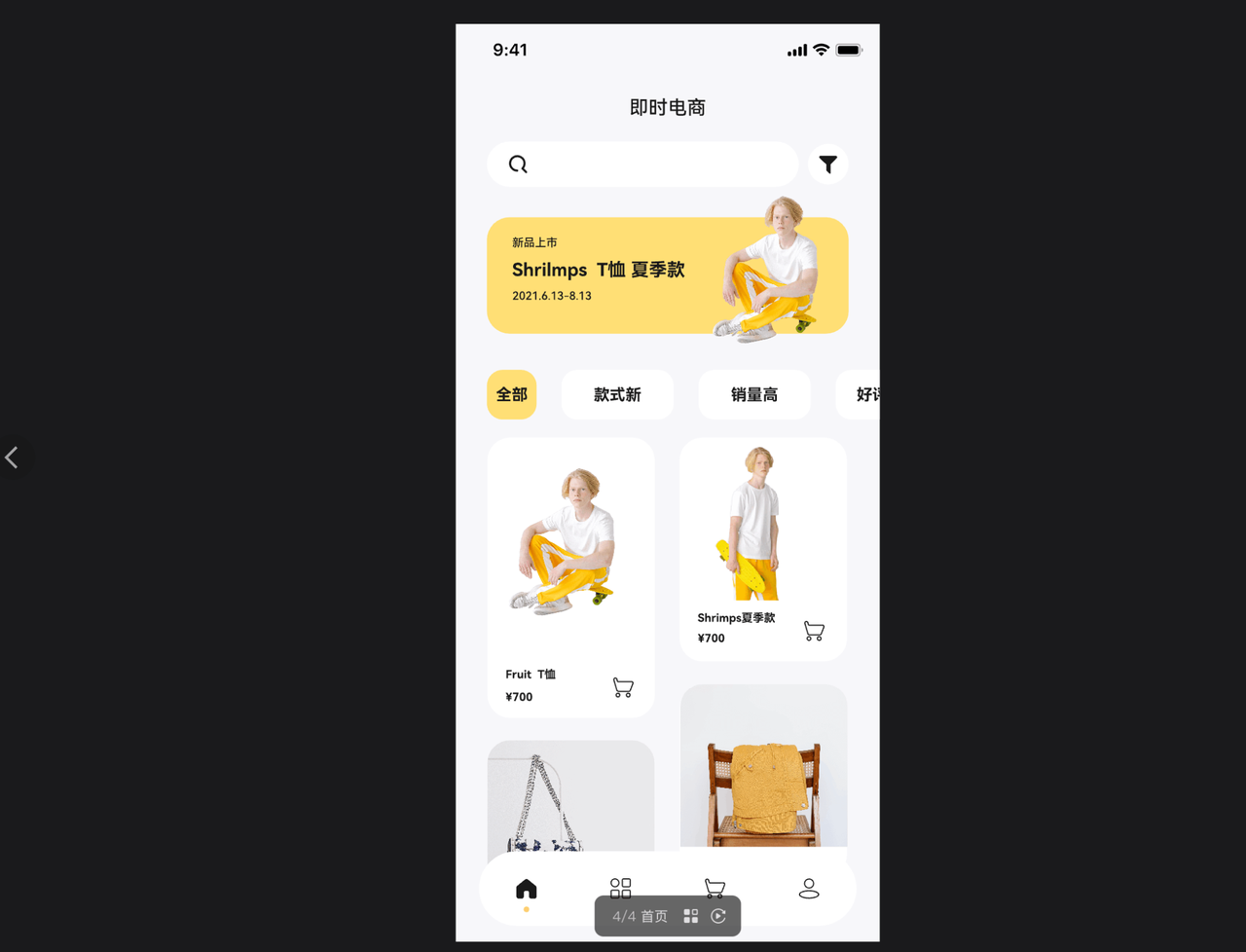
点击下方图片即可进入即时设计,跟着教程一起学起来吧👇
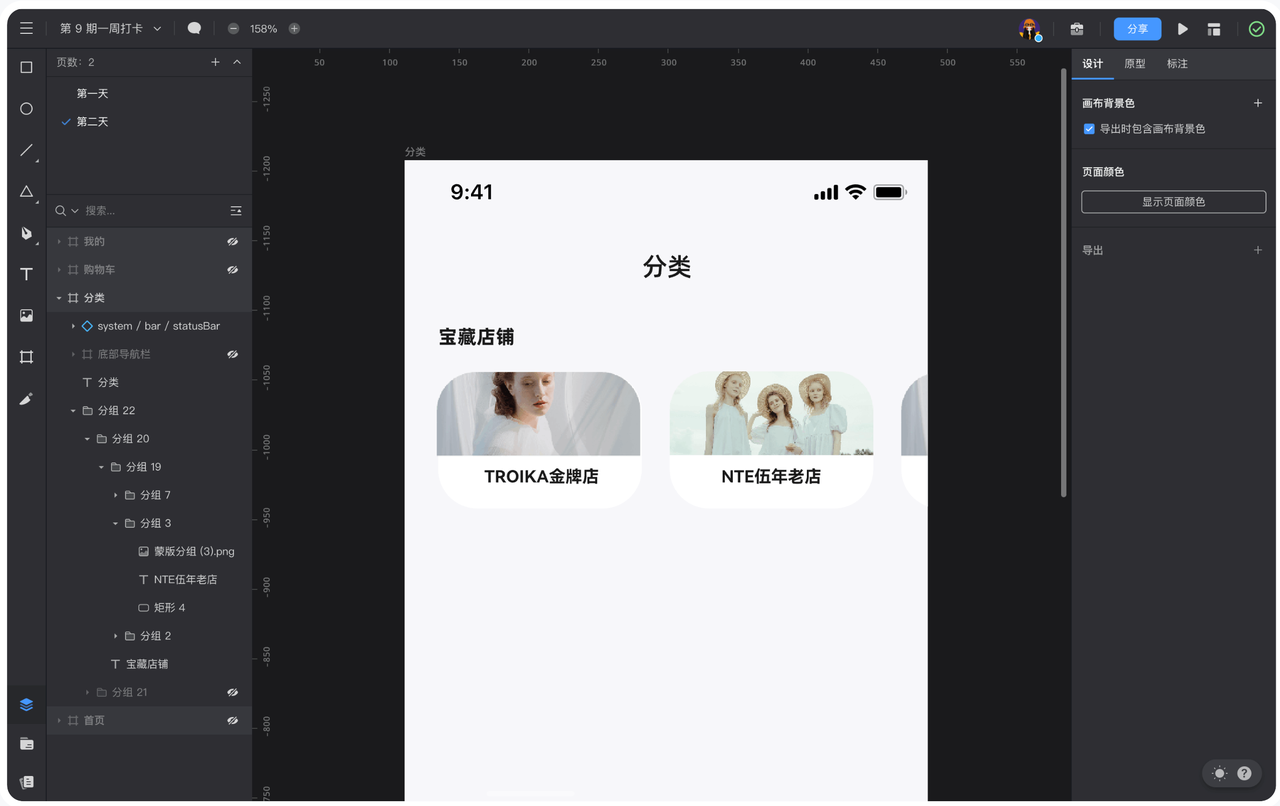
创建文本,绘制多个标签项作为店铺推荐;

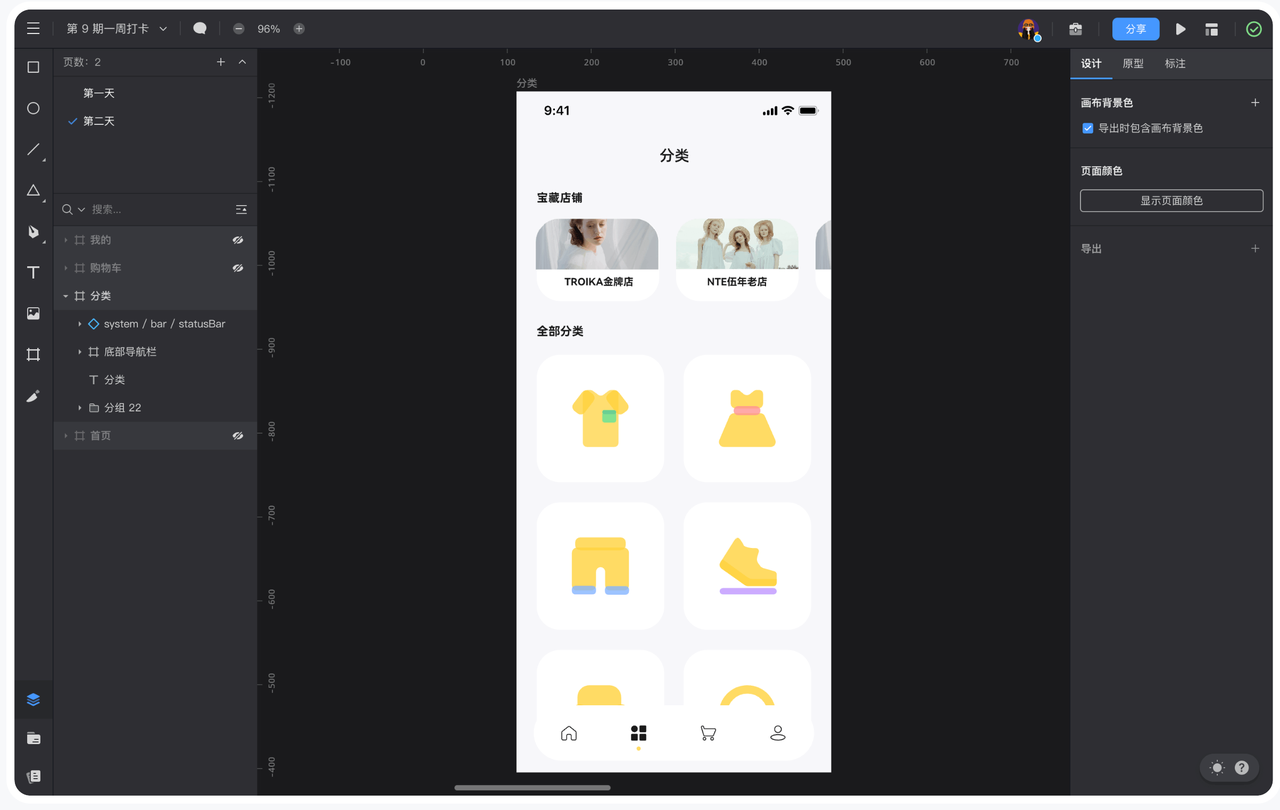
根据提供的元素图标,作为分类选项内容;

加入底部导航栏,图标状态应和当前页面相对应;

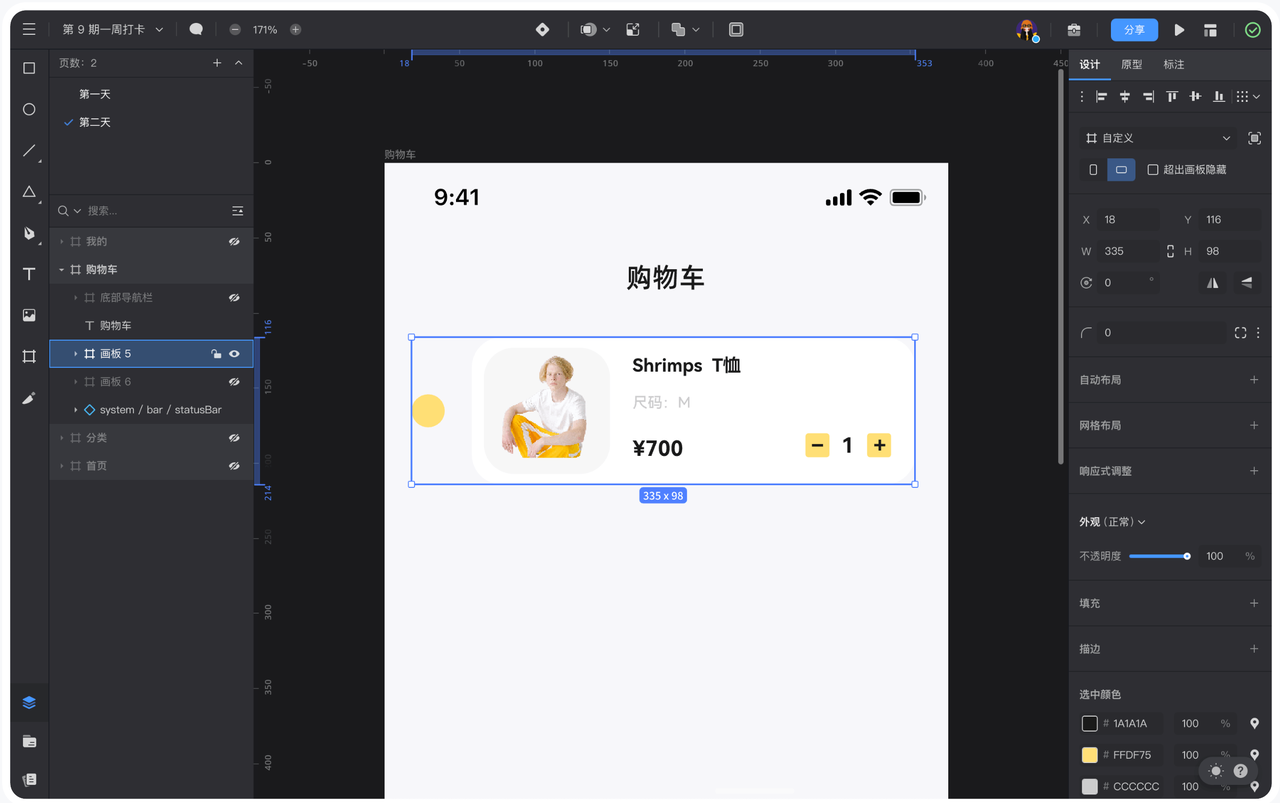
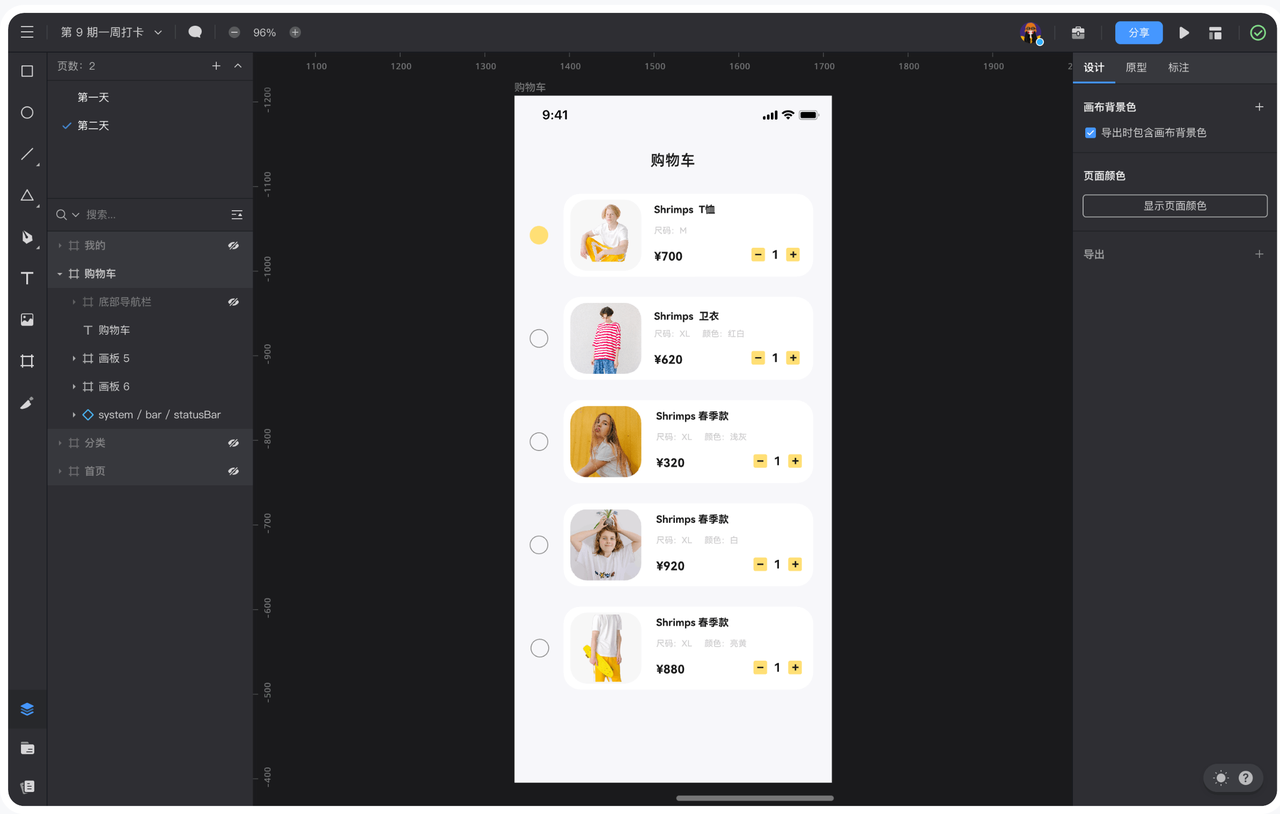
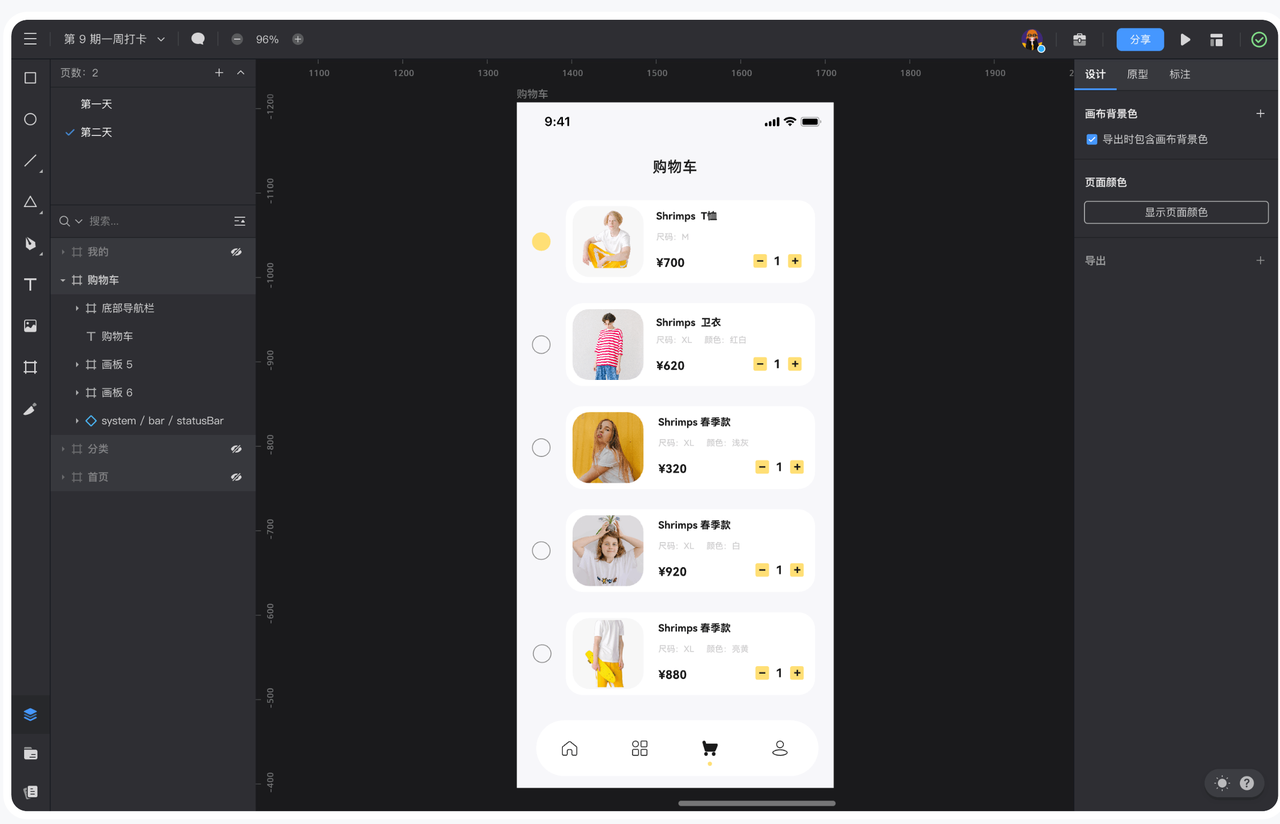
2、画板-购物车
复制画板,保留固定元素和标题,更改标题,并命名画板为「购物车」。

根据圆形和矩形,绘制商品列表项;

根据圆形和矩形,绘制商品列表项;

再加入底部导航栏;

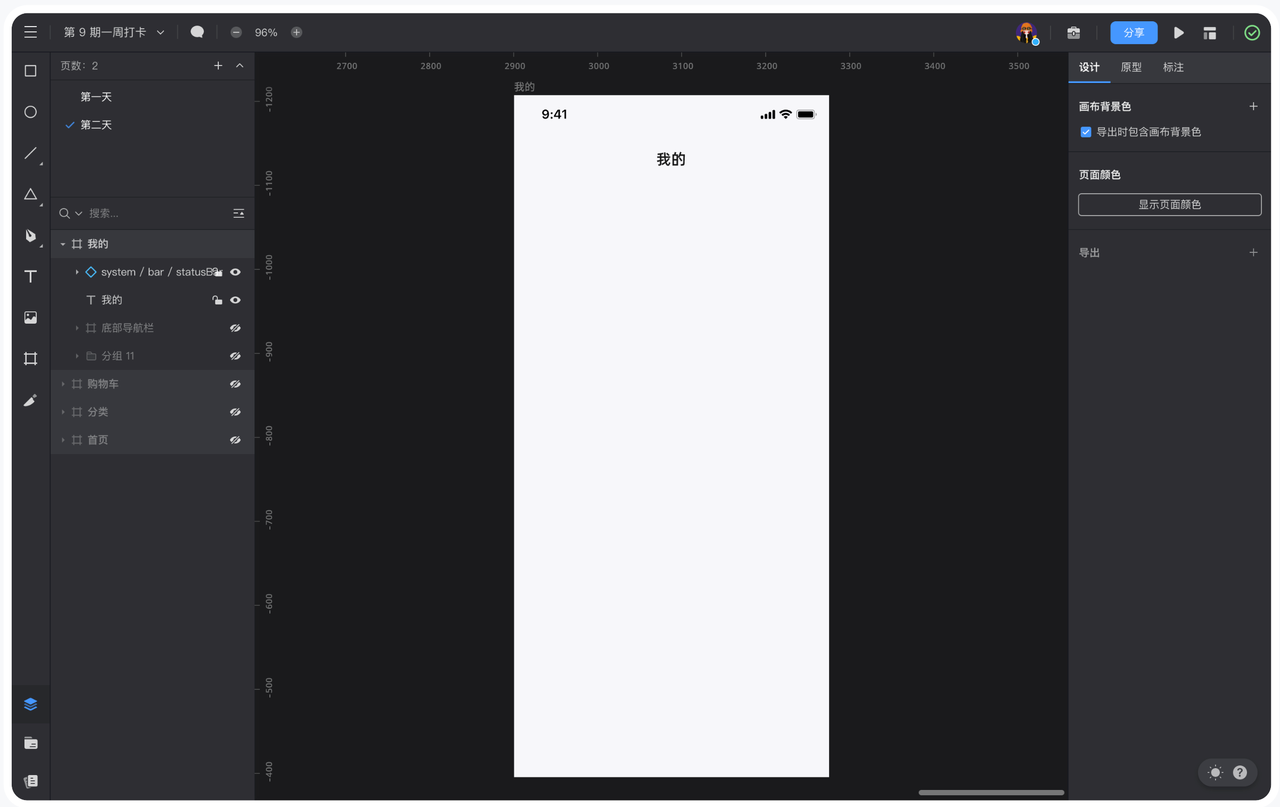
3、画板-我的
复制画板,保留固定元素和标题,更改标题,并命名画板为「我的」。

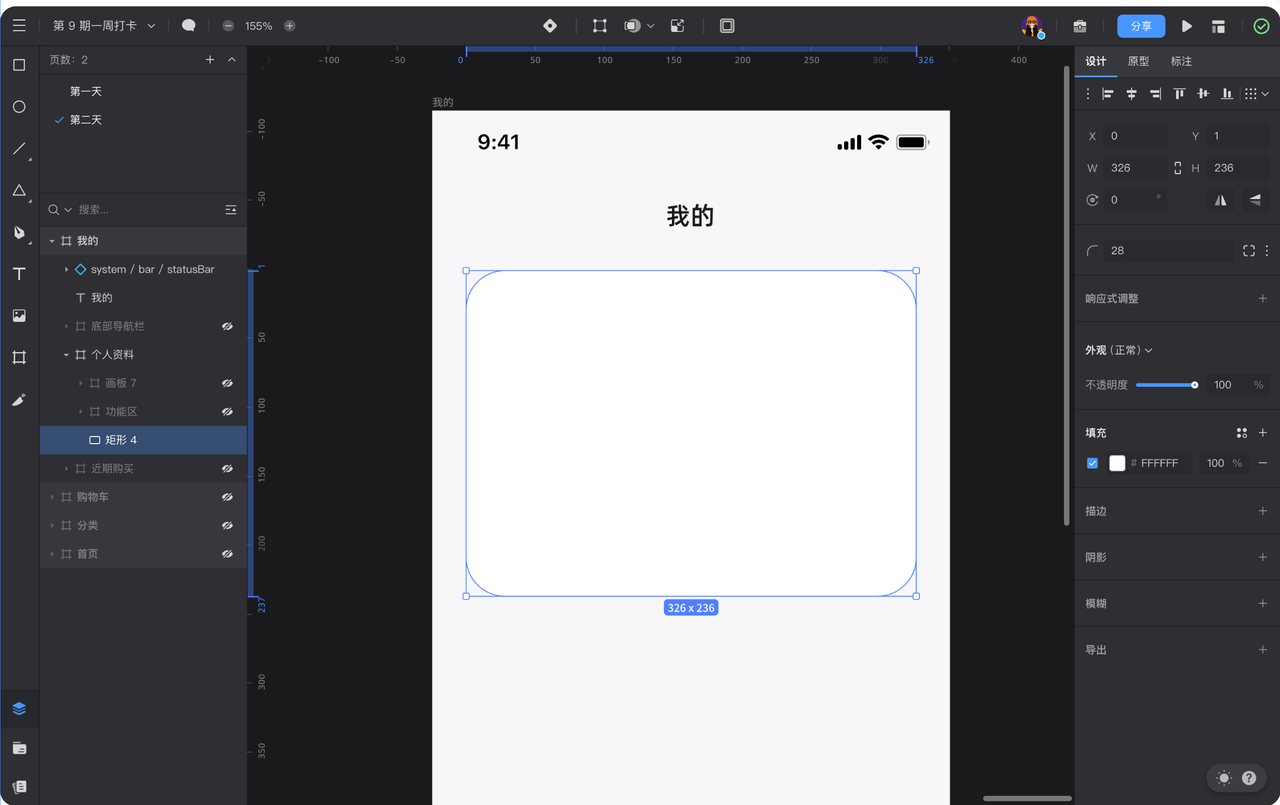
绘制一个矩形,圆角值为 28,填充颜色 #FFFFFF;

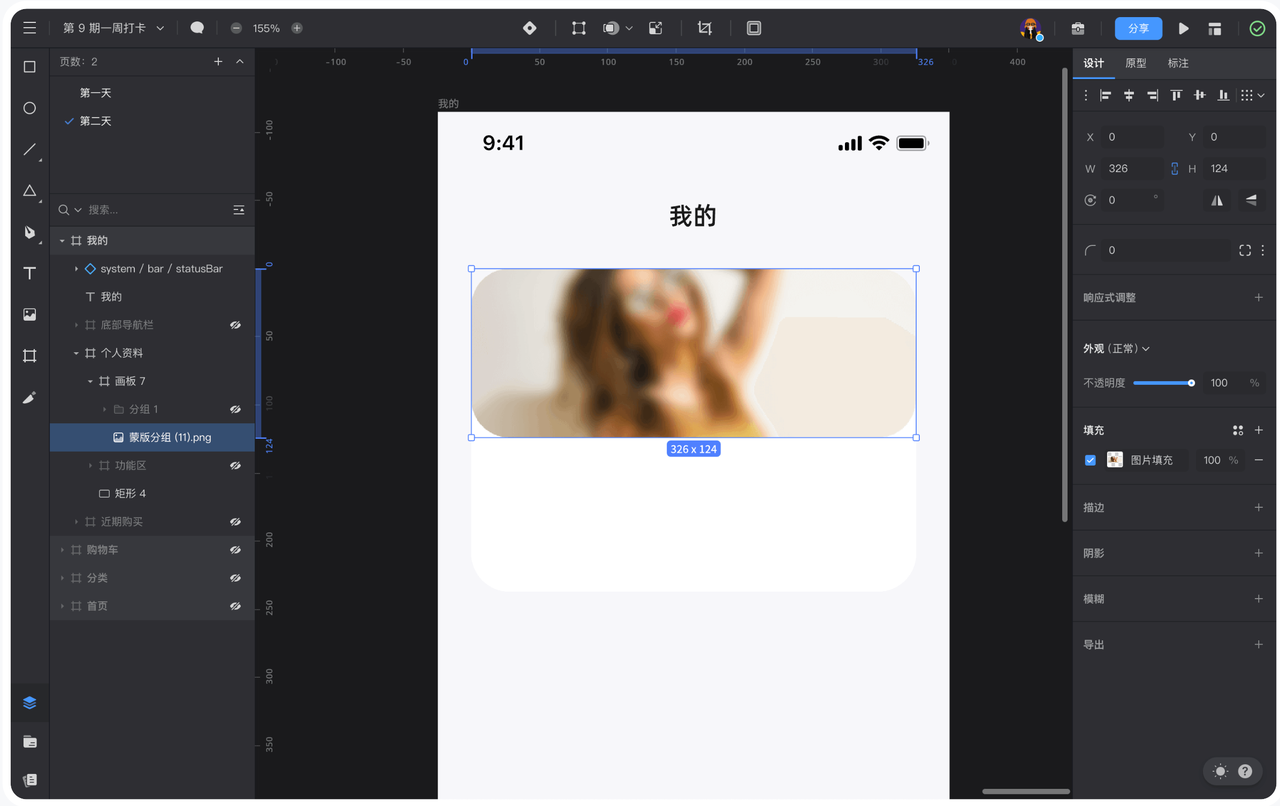
再绘制一个矩形,圆角值也为 28,并和底部的矩形顶对齐,为上层矩形填充图片,作为背景图;

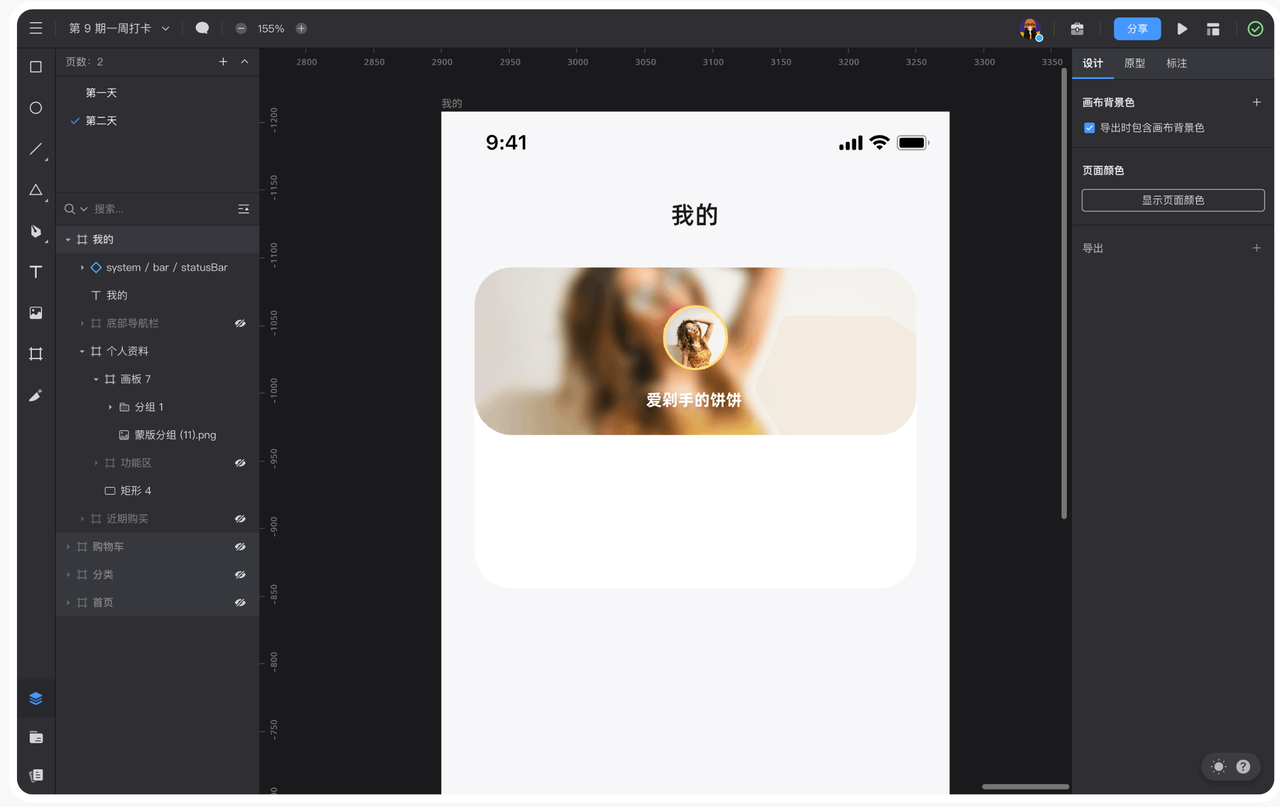
绘制一个圆形添加描边,填充图片作为头像,创建文本作为名称;

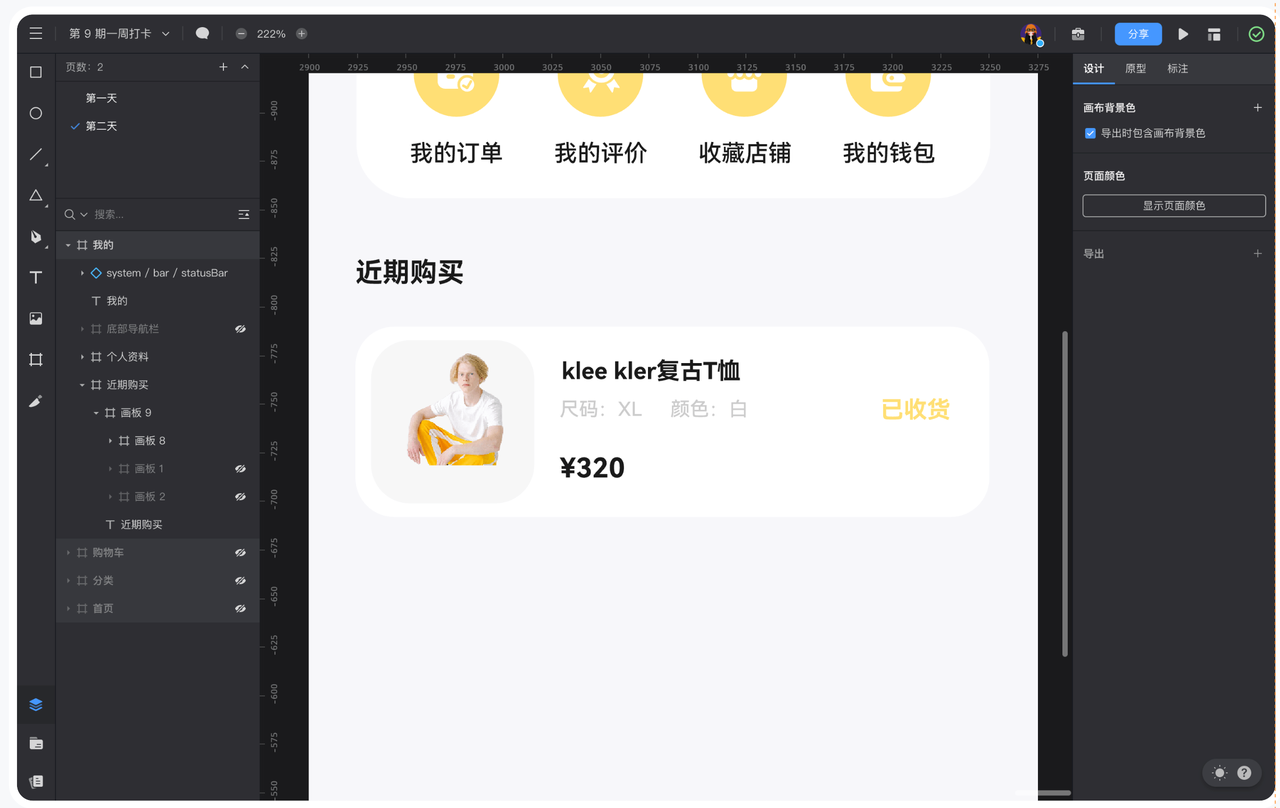
用圆形和图标绘制四个功能区;

可复用上个画板中的商品项目作为近期购买的商品项,添加商品状态;

再复制多个商品项,修改状态;

添加上底部导航栏;

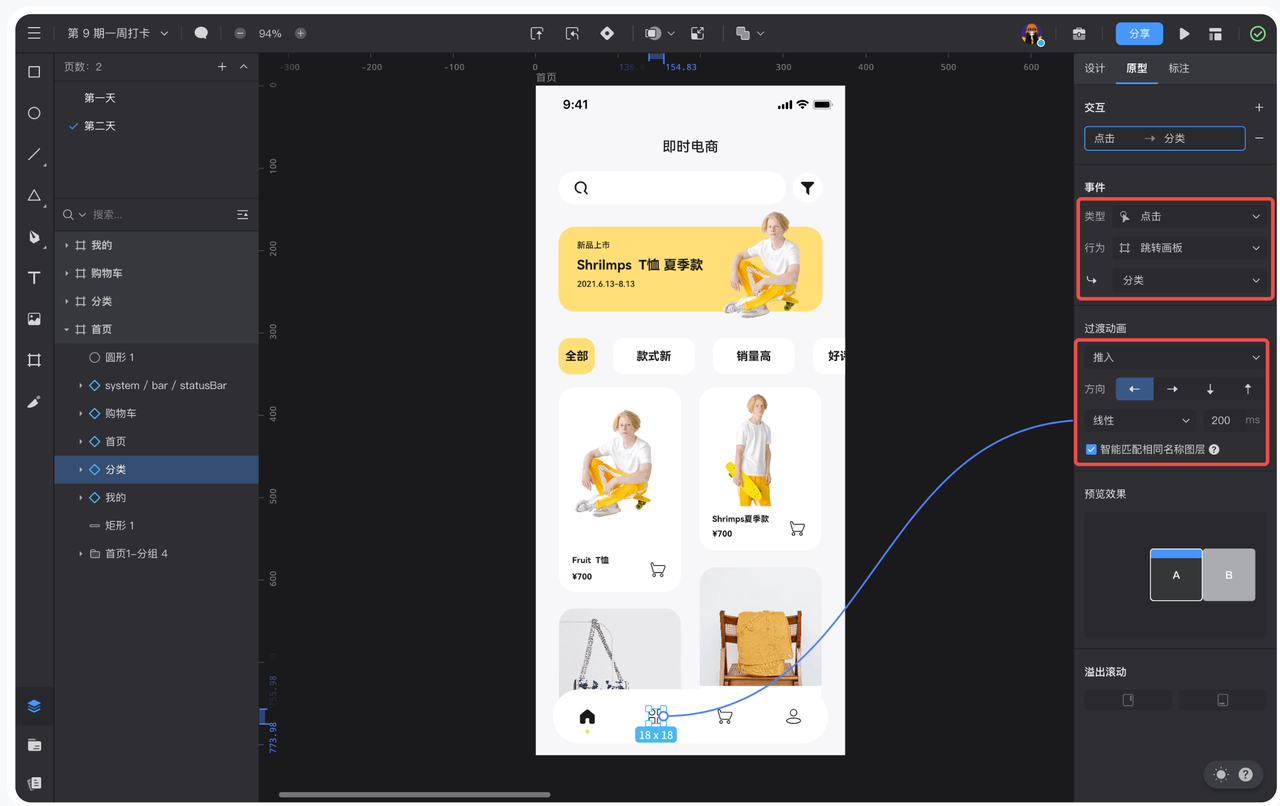
4、交互-首页
选中「首页」画板中的「分类」按钮添加交互,事件中选择「点击」,行为选择「跳转画板」至「分类」,过渡动画选择「推入」方向为「向左」「线性」时间为「200ms」,勾选上「智能匹配相同名称图层」;

和「分类」按钮同样的操作,为「按钮」和「我的」添加相同的交互;此时的「首页」按钮不添加任何交互状态;

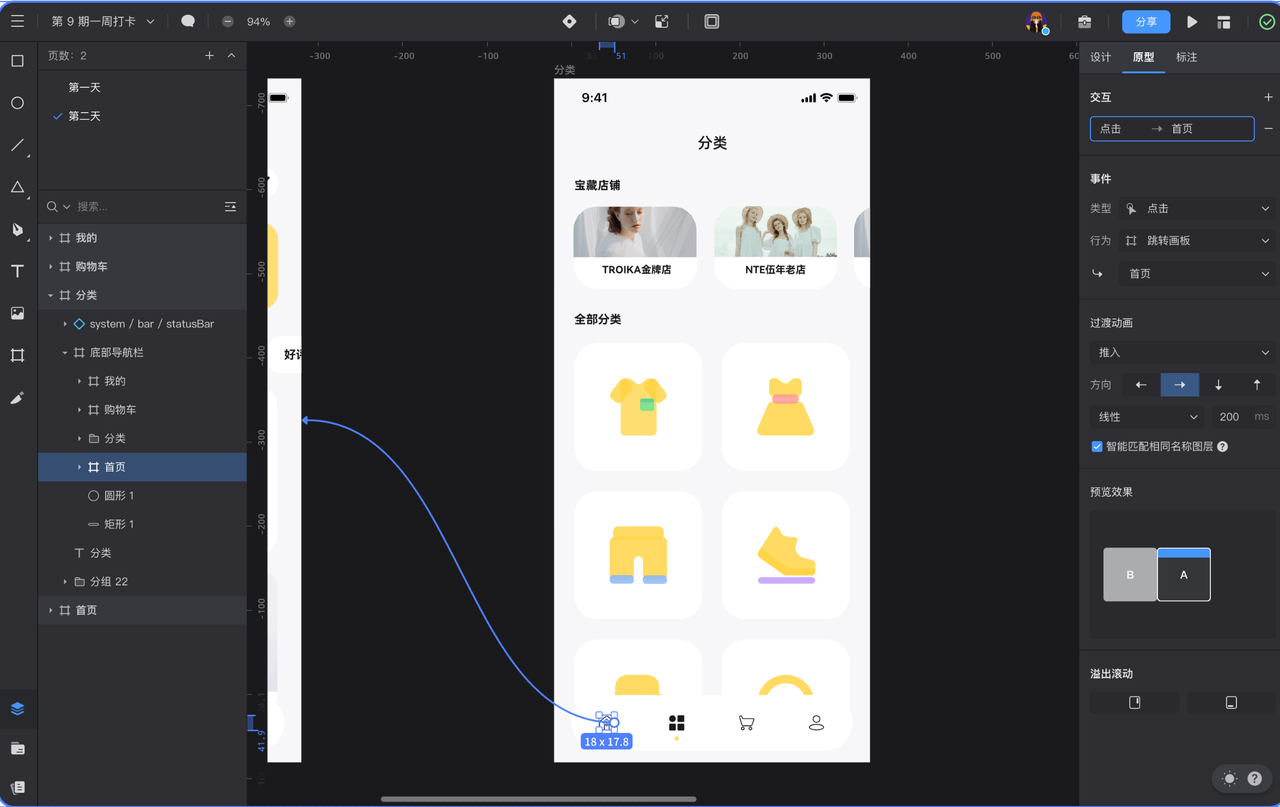
5、交互-分类
选中「分类」画板中的「首页」按钮添加交互,事件中选择「点击」,行为选择「跳转画板」至「首页」,过渡动画选择「推入」方向为「向右」「线性」时间为「200ms」,勾选上「智能匹配相同名称图层」;「购物车」和「我的」两个按钮的交互设置和首页画板中的保持一致;此时的「分类」按钮不添加任何交互状态;

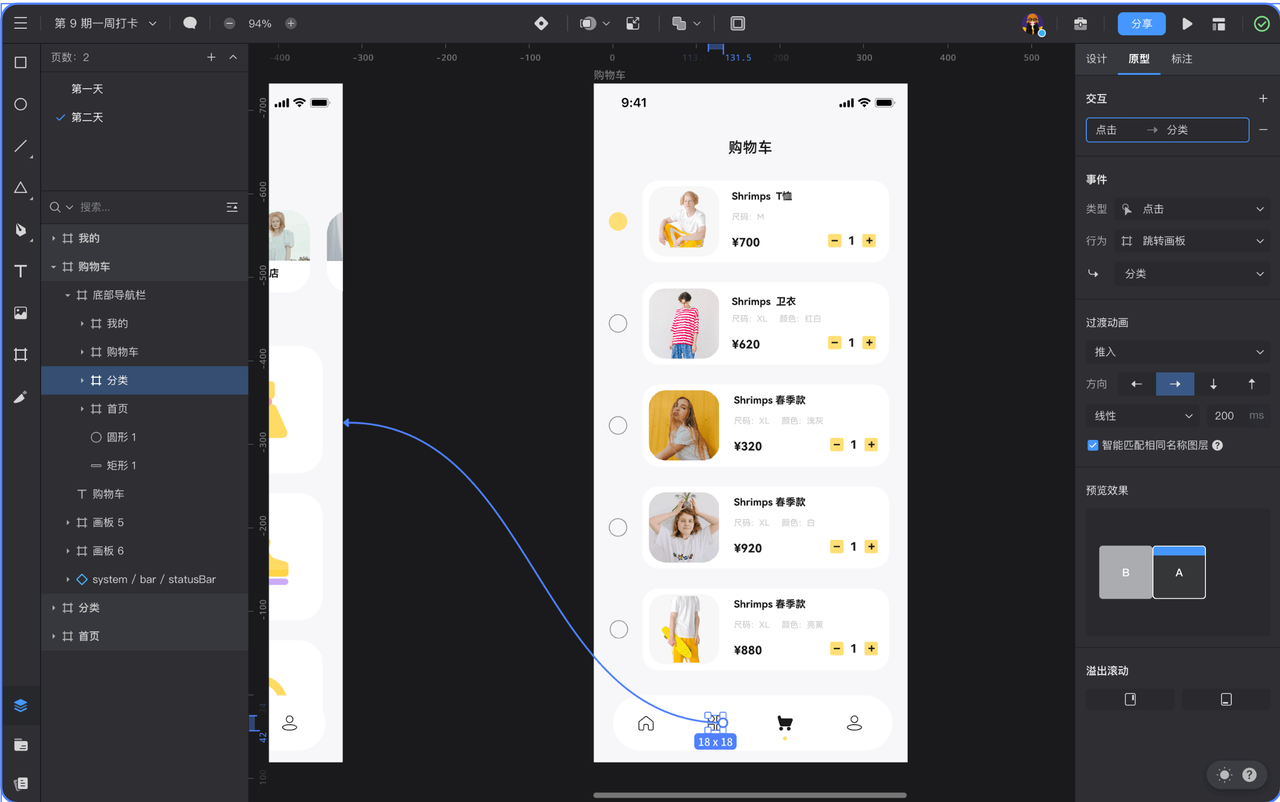
6、交互-购物车
选中「购物车」画板中的「首页」和「分类」按钮分别添加交互,事件中选择「点击」,行为选择「跳转画板」至「首页」,过渡动画选择「推入」方向为「向右」「线性」时间为「200ms」,勾选上「智能匹配相同名称图层」;此画板中「我的」按钮的交互设置和首页画板中的保持一致,此时的「购物车」按钮不添加任何交互状态;

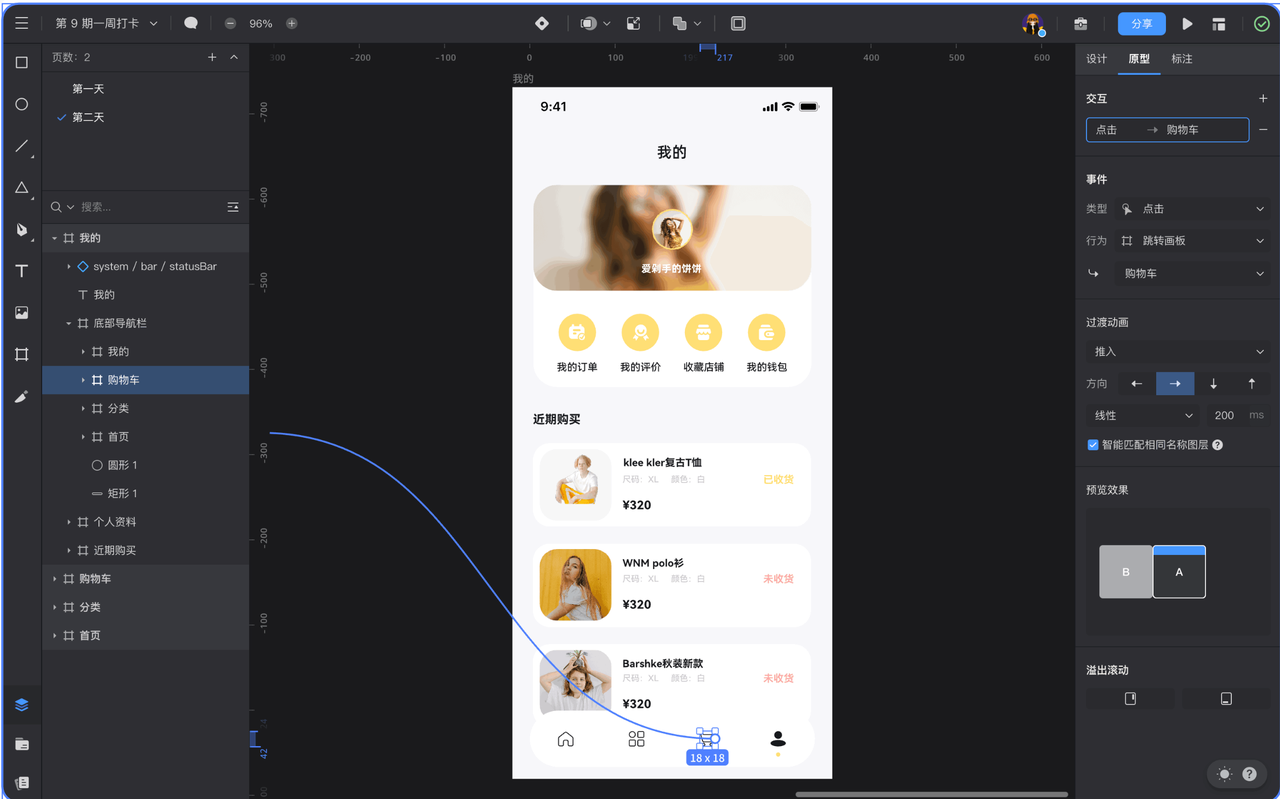
7、交互-我的
选中「购物车」画板中的「首页」、「分类」和「购物车」按钮分别添加交互,事件中选择「点击」,行为选择「跳转画板」至「首页」,过渡动画选择「推入」方向为「向右」「线性」时间为「200ms」,勾选上「智能匹配相同名称图层」;此时的「我的」按钮不添加任何交互状态;

8、交互-预览
点击右上角的「预览」按钮,进入「预览」模式,点击各个画板中的导航按钮即可实现页面的切换;

以上就是关于「 UI 界面交互动效教程,快速掌握交互动效!」的全部内容通过本文的介绍,相信你已经掌握了常见的 UI 界面交互动效设计方法。在设计过程中,需要根据不同的场景和用户需求,合理运用动效,以提高用户的使用体验和增强产品品质感。动效设计不仅是一种技能,也是一种创意,通过不断的学习和实践,我们可以不断提升自己在 UI 设计领域的竞争力和实践能力。希望本文能为你在动效设计方面提供一些帮助,快来学习,让你的 UI 设计作品动起来吧!使用即时设计即可创建,即时设计是 UI 设计+原型设计+设计标注的专业级 UI 设计工具,还有上万个免费设计资源可以随取随用!快去试试看吧!