8个设计师必备的 Vue UI 组件,快收好
更新时间:2025-04-16 15:08:43
好用的 Vue 组件(Vue Component)是构建 Vue 应用的基石。简单来说,组件就像是一个个可复用、独立封装的代码模块,将 HTML 结构、CSS 样式和 JavaScript 逻辑封装在一起,形成一个具有特定功能的 UI 单元。用个有趣的比喻来解释, Vue 组件就像乐高积木,每个 Vue 组件都是一个独立的功能模块,而设计师通过组合这些 "积木" 快速搭建完整界面。本文不仅将为你推荐 8 个超好用的 Vue 组件,还将为你推荐一款超好用的 UI 设计工具!还不赶紧收藏码住!
1、8个设计师必备的 Vue UI 组件
1.1 Ant Design 网页版组件库
Ant Design 经过大量项目实践和总结,将这些组件规范为一个统一组件库,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。总结来说,这套 Vue 组件可以称得上是行业典范了!
点击下方图片立即使用👇
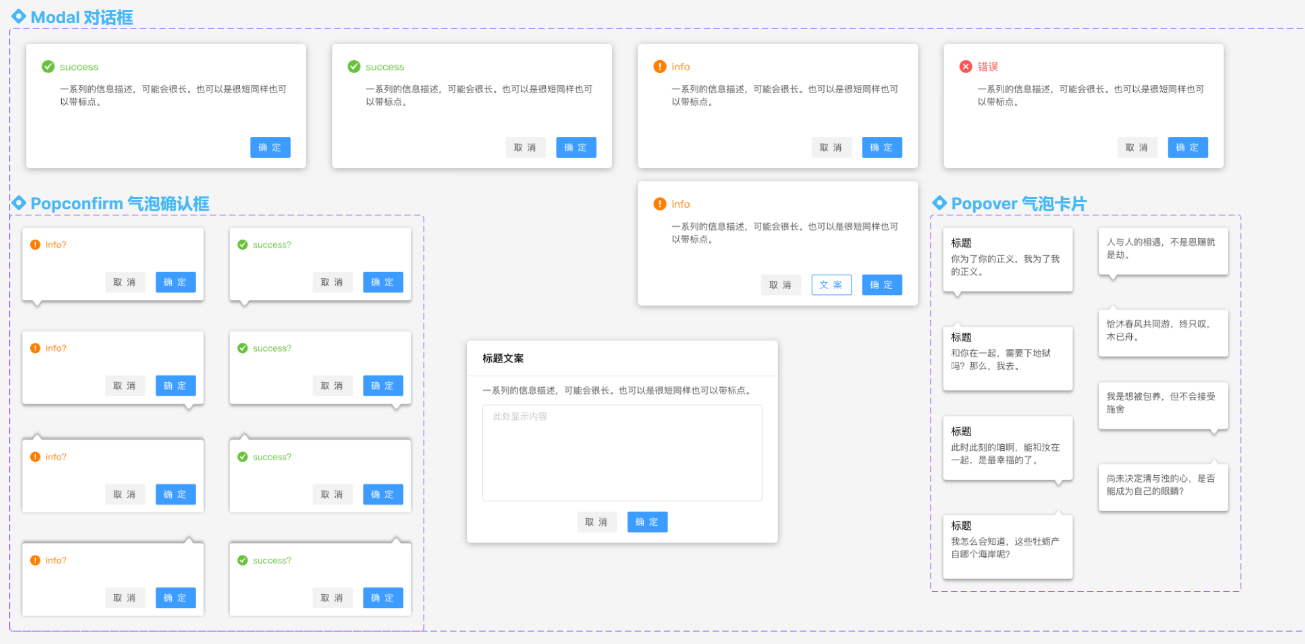
1.2 B 端 UI 组件
这套 UI 组件库包含 1200+B 端 Vue 组件以及 500+B 端 UI 卡片,更重要的是,他还包含组件设计规范,所以哪怕是第一次使用 UI 组件,你在这里也可以很快了解到底什么是好用的 Vue 组件。为了满足大家的使用需求,下图素材全是源文件给大家,设计师们可以自定义编辑样式~
点击下方图片立即使用👇
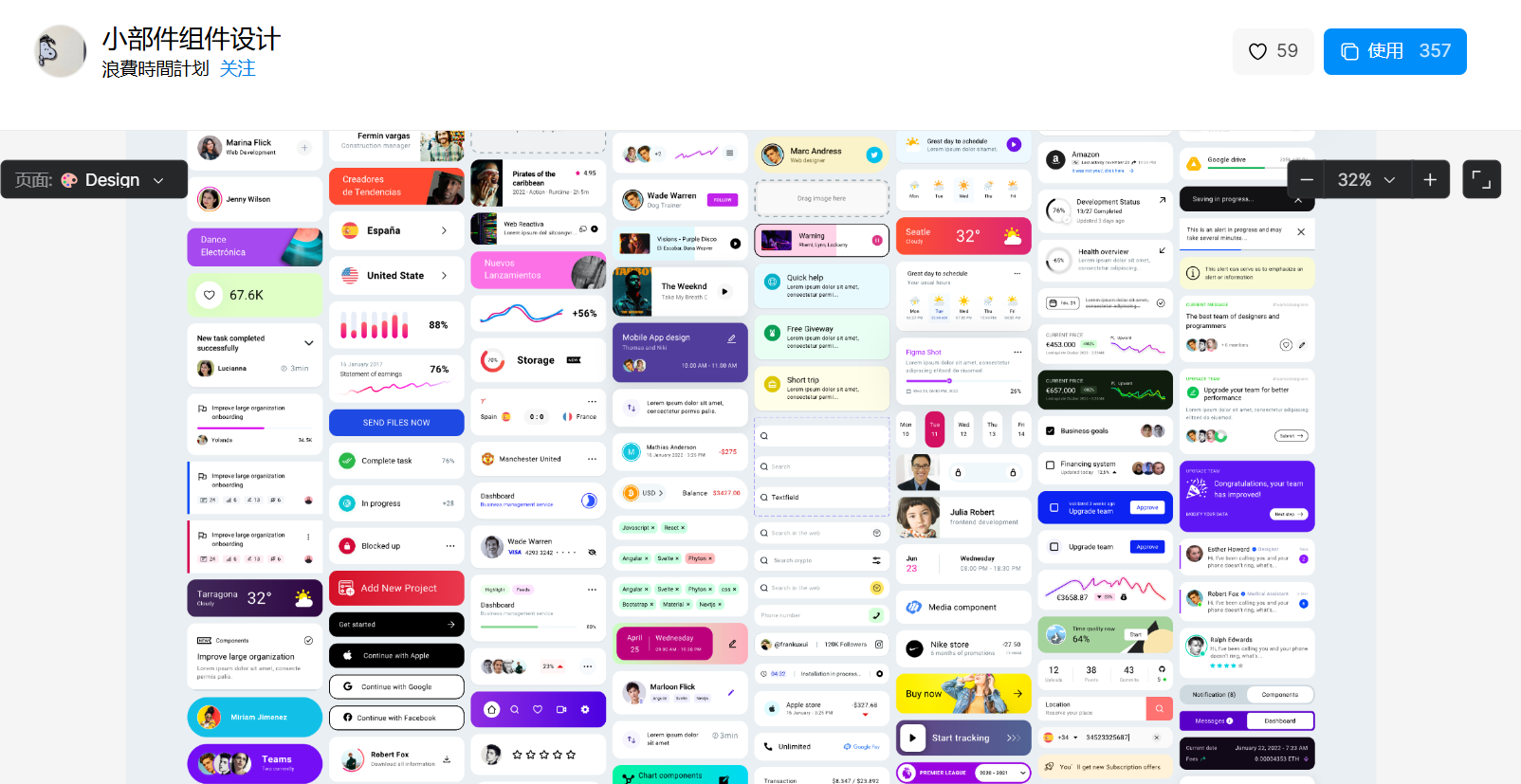
1.3 小部件 Vue 组件设计
作为 Vue 常用的组件,这套设计素材基本涵盖了小部件设计的所有可用模板,应用面极广,设计师们快来试一试吧!
点击下方图片立即使用👇
1.4 可视化图表组件
这套 Vue 可视化组件设计非常适合新手小白,里面包括了关于这套模板的简介与示例,并贴心的为设计师准备了设计帮助,当然最重要的是这套设计素材中组件非常丰富,为设计师们提供了超过 300 + 的组件模块!是新手设计师的不二之选!

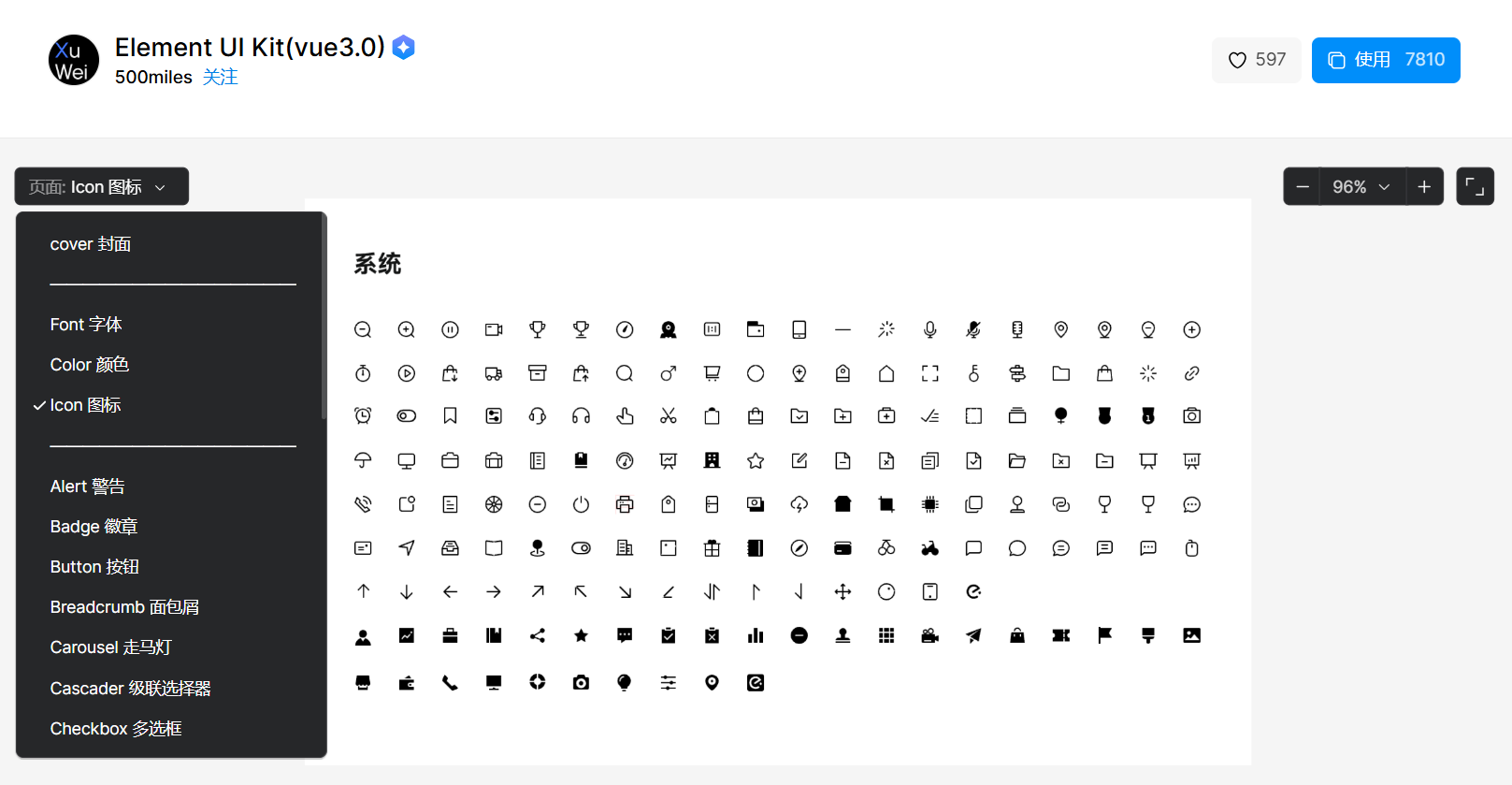
1.5 Element UI Kit
如果要从众多素材里选一套覆盖面最广的 Vue 热门组件库,那么这一套 Element UI Kit 组件素材将成为设计师们的首选!涵盖了所有组件设计所需的模块,促进设计变得更加高效。
点击下方图片立即使用👇
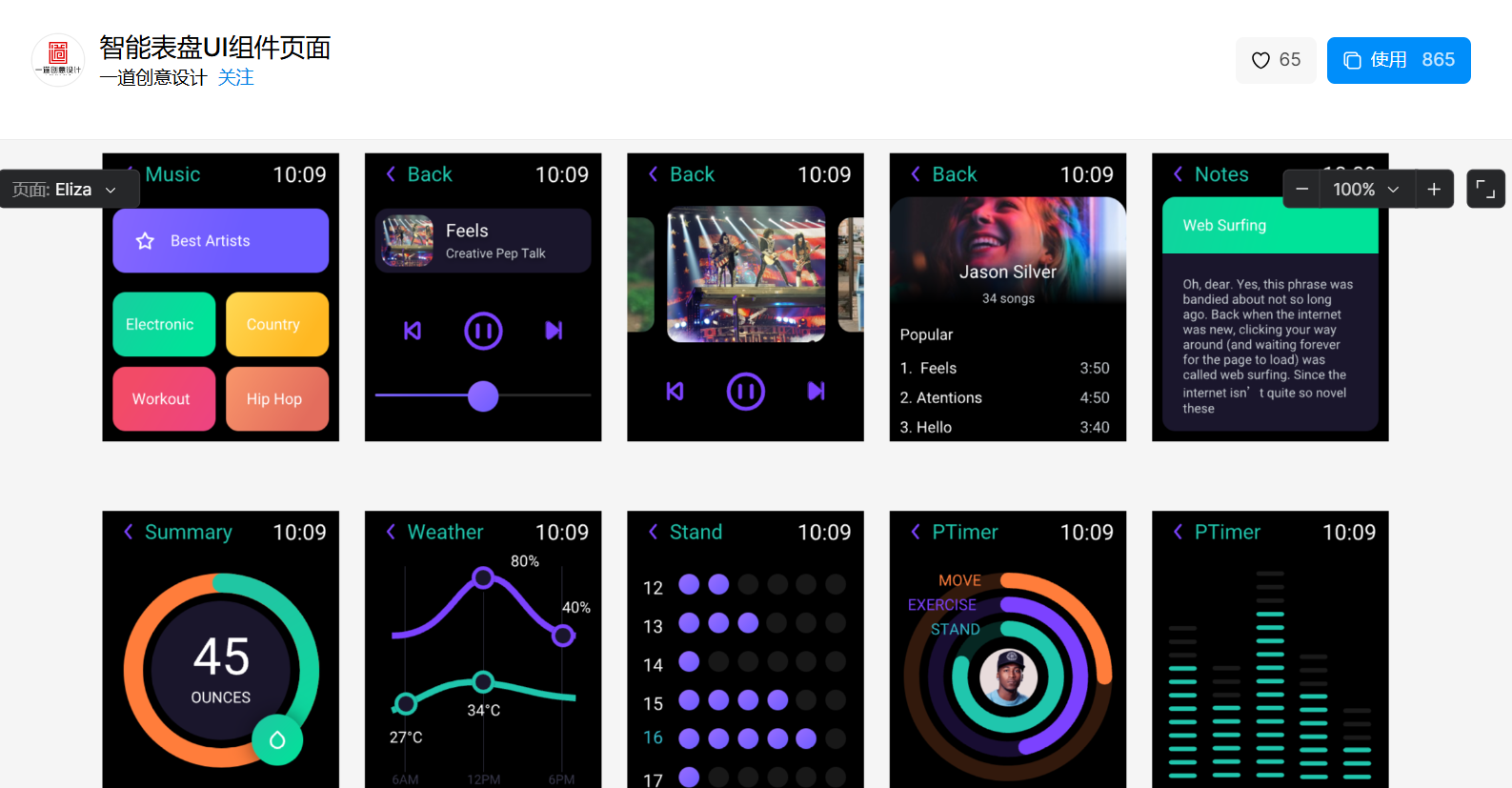
1.6 智能表盘 UI 组件页面
这组 Vue 热门组件主题围绕智能表盘设计展开,为设计师们提供了多种可以参考的设计规范,色彩鲜艳丰富,设计师们也可以根据自己的喜好进行调整设计。

1.7 免费线框图组件
线框图组件是 Vue 常用框架,可以说是设计师们人手一份的基础组件,如果你还没有线框图组件,赶紧收藏起来吧!

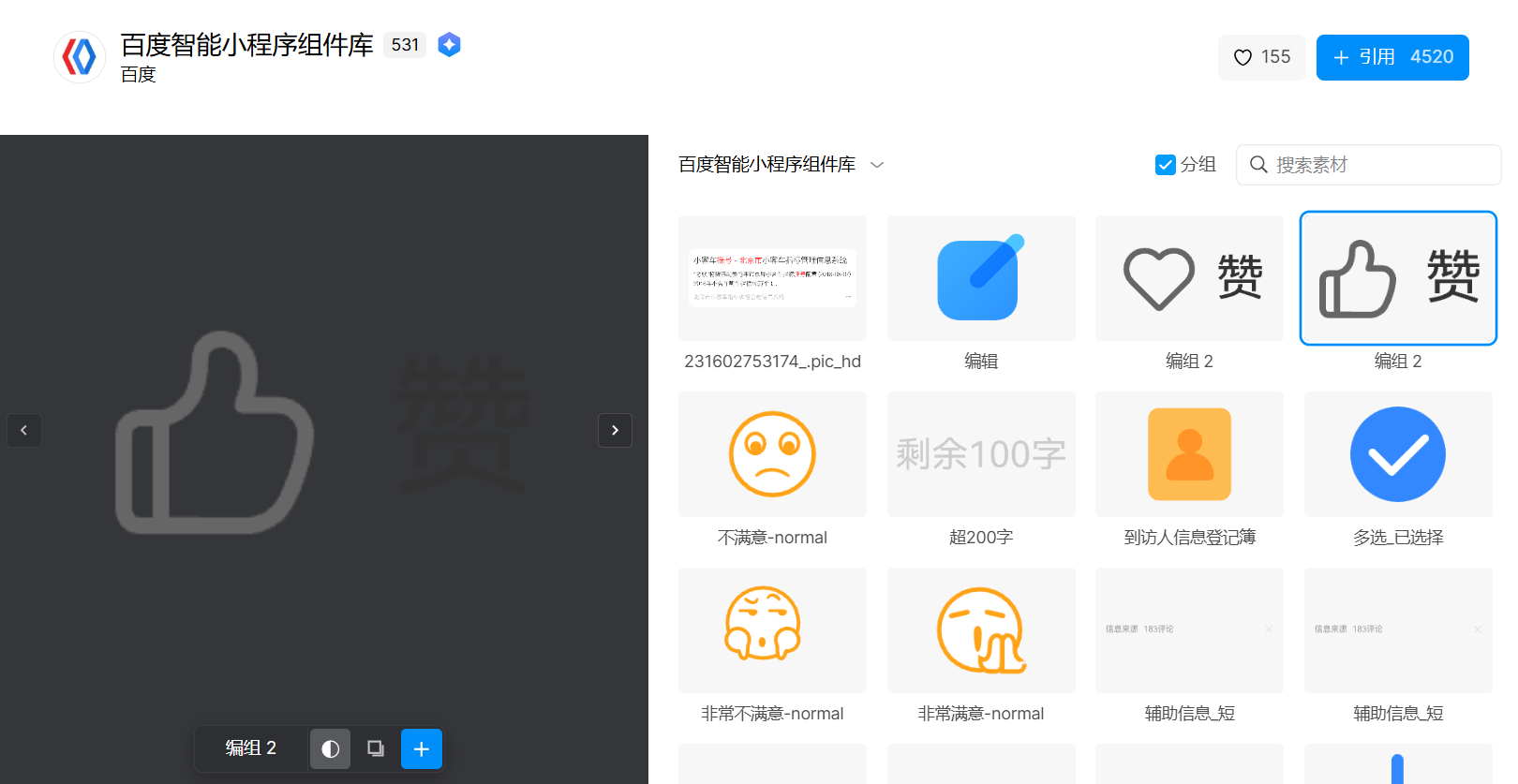
1.8 百度智能小程序组件库
这是百度官方最新发布的智能小程序 Vue 组件库,是设计师们公认的好用的 Vue 组件其中包含了按钮、标签栏、导航栏、信息流、对话框、文本框、菜单等共计 500+ 组件,覆盖了小程序设计的所有场景。

2、Vue UI 设计工具到底选谁——即时设计
相信通过上文提供的 8 个好用的 Vue 组件介绍,你已经迫不及待想要尝试自己动手设计了!但你可能还在纠结用哪款软件开始你的设计之旅?那你不妨考虑一下即时设计,相较于行业内其他 Vue 组件库,即时设计拥有可以媲美行业龙头 BootstrapVue 的专业设计功能,其全中文环境对本土设计师们更加友好!最重要的是,其基础设计功能对中小团队及个人永久免费!
即时设计不仅免费提供上述 8 个好用的 Vue 组件,还有更多设计素材在资源广场等待你的探索!当然,如果你还想对其他的 Vue 组件库有更多的了解,不妨看看这篇文章👉Vue组件库设计师必备这几款!

3、总结
好用的 Vue 组件不仅是技术概念,更是现代 Web 开发的协作语言。从设计师角度看,学会利用 Vue 组件不仅能更科学地拆解设计稿,还有利于建立可持续迭代的设计体系,真正实现「从像素到代码」的无缝衔接。相信你通过这篇文章,能对 Vue 组件有了更好的认知,以上就是为你推荐的8个好用的 Vue 组件,还有更多设计素材在即时设计的资源广场等你解锁!快来试试吧,点击注册👉即时设计
点击下方图片即可立即使用👇
推荐阅读: