音乐播放器界面UI设计详细指南
更新时间:2025-12-02 15:29:26
著名的哲学家弗里德里希·尼采曾说过:“没有音乐,生活就会是个错误。” 音乐在现代社会已经和人们产生不可分割的密切关系。戴上耳机,就走进另一个治愈的世界,因此音乐播放器的作用不容小觑,不过一款 UI 界面设计优秀的音乐播放器会吸引更多用户使用,就像网易云音乐独特和令人舒适的界面,简单而不失氛围感,在视觉听觉都会给人双重美好感受,那么一个音乐播放器界面UI设计到底该怎么做呢?本文将为你详细解答。
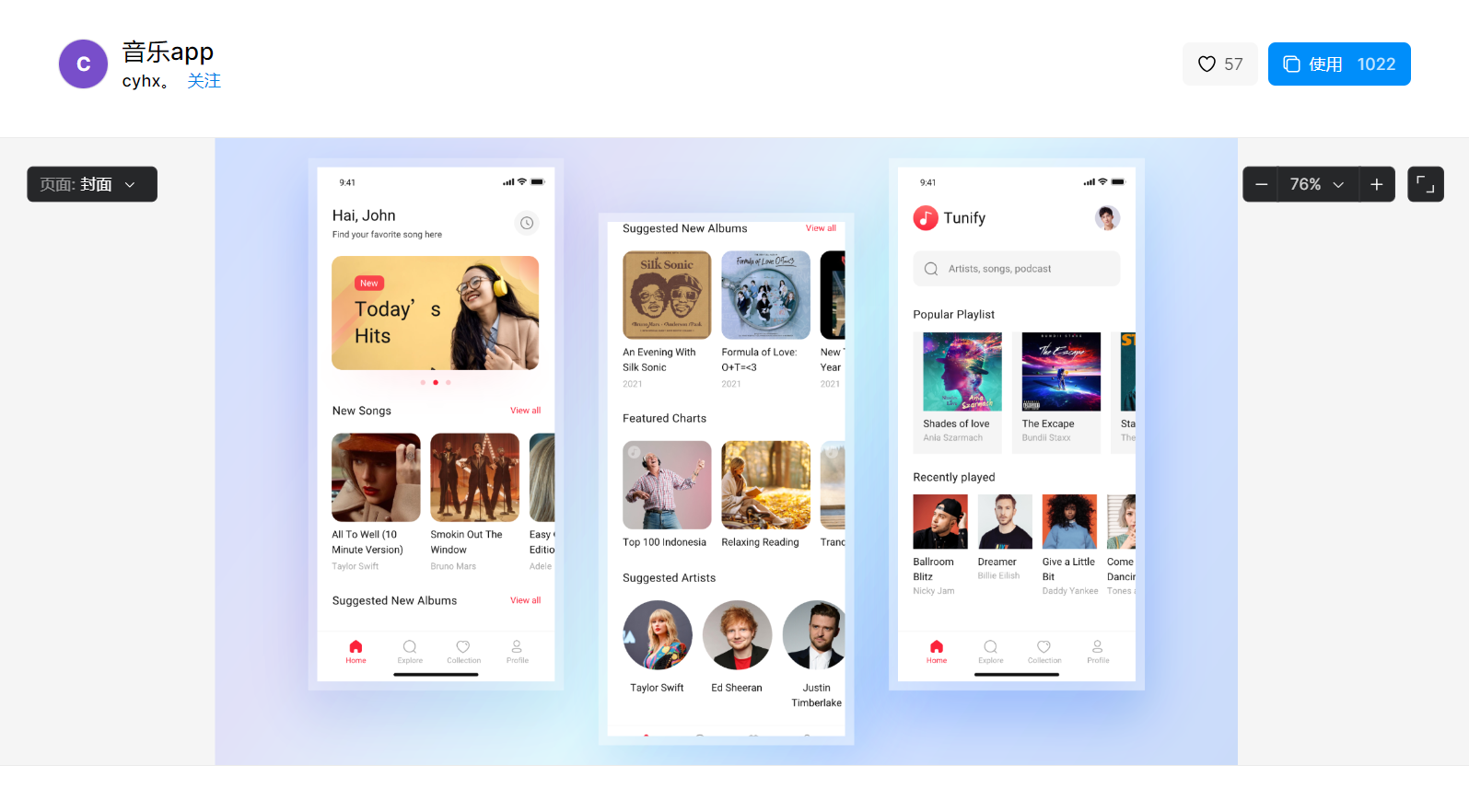
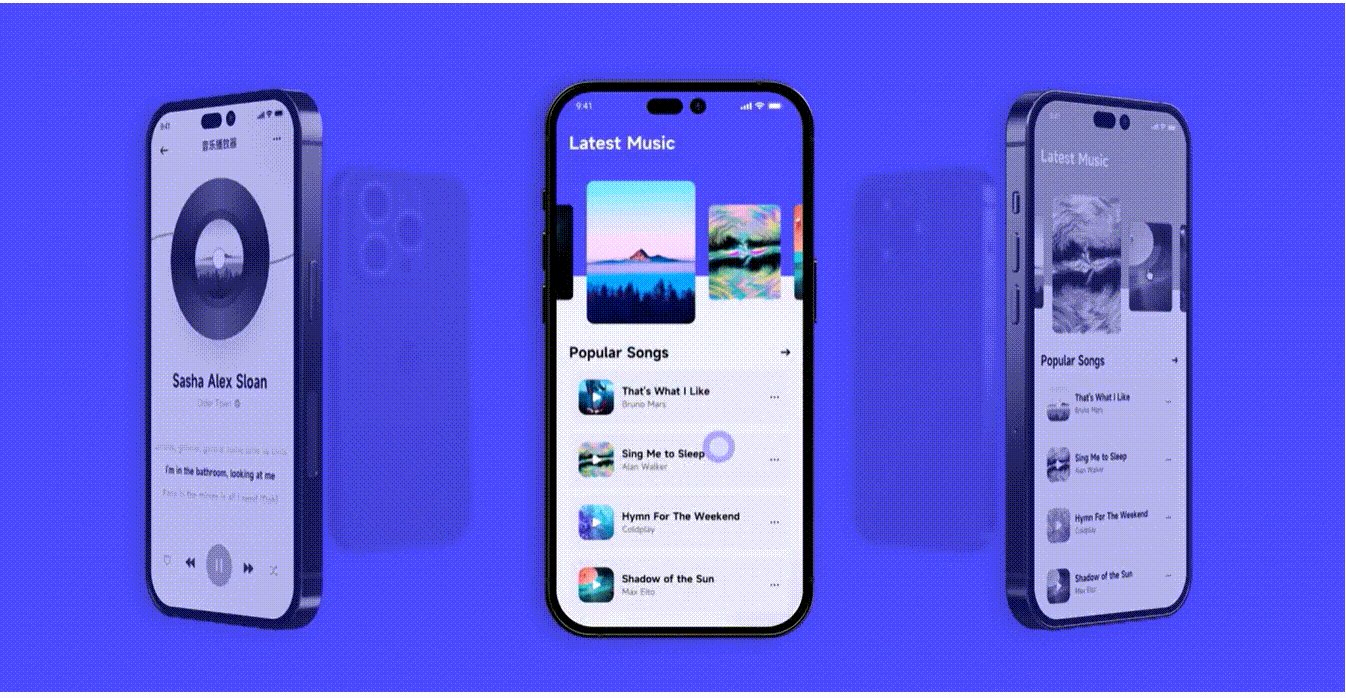
1、首页
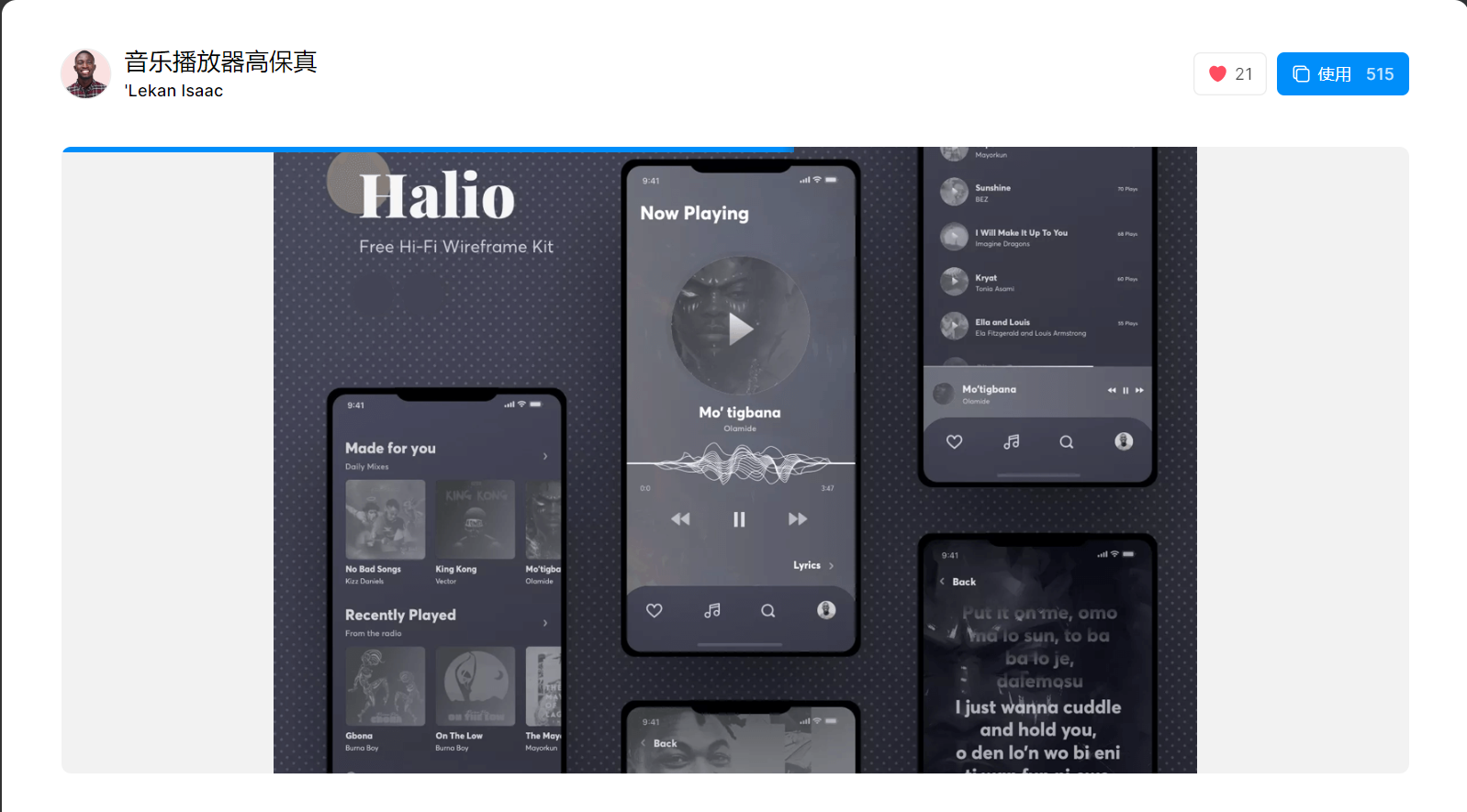
音乐播放器通常都会有一个首页,每次用户打开应用的时候,都是从首页进去,然后开始用户历程。首页的 UI 设计是决定用户进入 APP 和网页的起点。通常情况下,音乐应用的首页会采用简约的设计风格,最新、最流行的音乐和相关的新闻会在首页上呈现。如以下这个音乐播放器首页推荐的音乐列表和专辑会用相关的歌手艺术家和专辑的封面,下面搭配对应的名称。这样能让用户浏览起来更加便捷美观。
点击下图👇获取首页 UI 设计模板
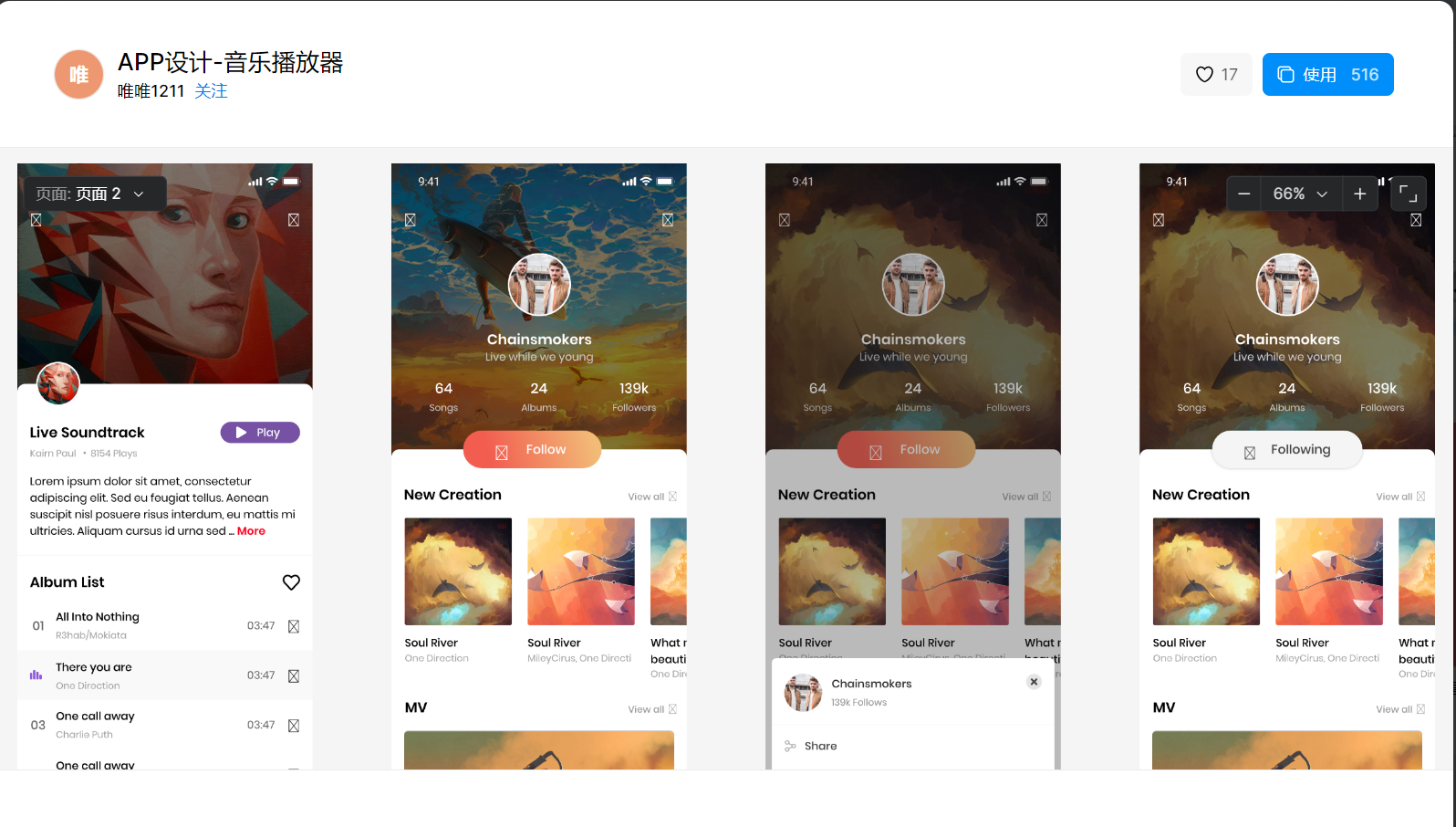
2、个人页面
在个人页面中,我们可以自定义头像和个人背景,从而拥有个性化的音乐体验。个人页面原则上应该同整个产品设计保持一致,尽量保持清晰和简约直观,需要控制个人页面中的信息量,否则会让用户觉得界面复杂,操作难度大。根据个人的信息和对音乐类型的选择,音乐播放器可以更好地为用户推荐音乐。个人帐号也是让产品拥有更强的社交属性,用户可以在创作者社区中探讨,在音乐下方评论和留言。
点击下图👇获取个人页面 UI 设计模板
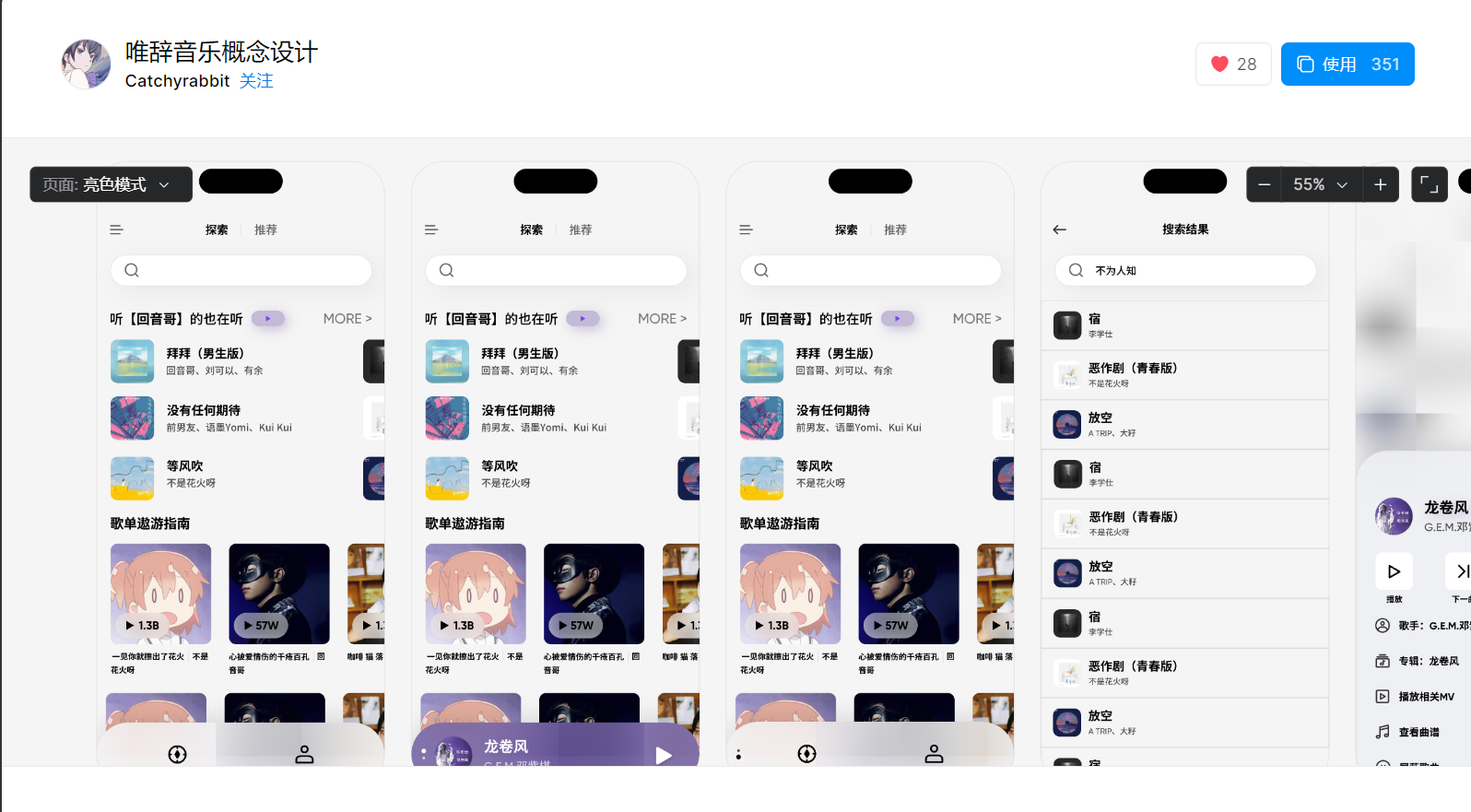
3、搜索页
很多音乐爱好者都会在搜索页寻找增加自己喜欢的新歌。音乐播放器的搜索页界面设计需要确保搜索功能易用,尽量给用户留下好印象。搜索页帮助用户获取和筛选音乐,通过关键词和不一样的排序方式来找到他们想要的音乐。通常而言,音乐类服务的搜索页中,如以下这个模板,每一首歌都有流派、艺术家、专辑和发布时间这些字段,用户能够通过这些字段的筛选更快找到他们想要的音乐。
点击下图👇获取搜索页 UI 设计模板
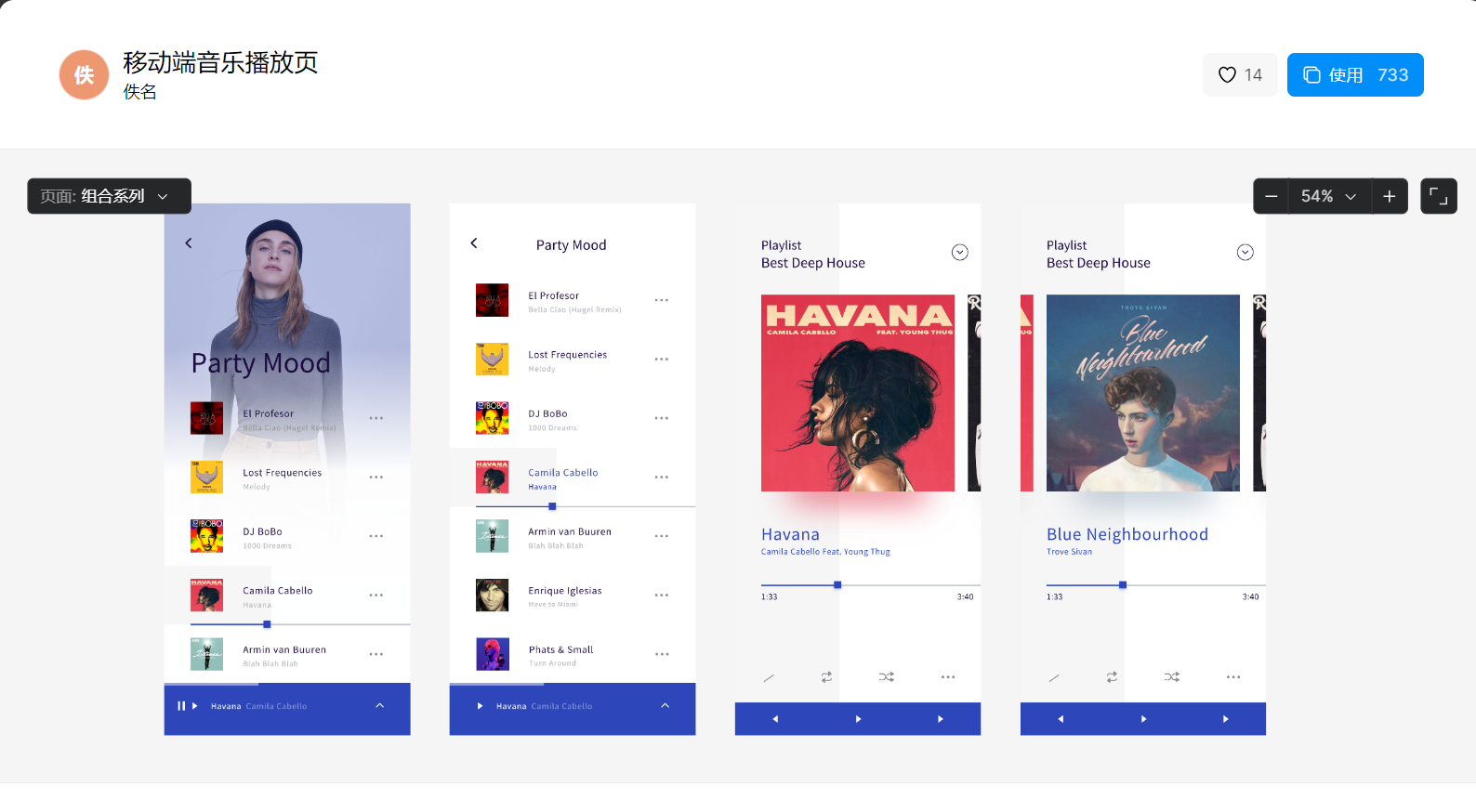
4、播放列表页
很多音乐爱好者会为自己创建不同的音乐列表,比如旅行必听歌单、考研歌单、纯音乐、蒸汽波等。它们营造不同的情绪,适合在不一样的场景拿来播放。显然每个音乐播放器都会为用户提供这样的功能。音乐播放通常会这样设计:歌曲名称是列表中最主要的字段,后面是歌手名称、乐队以及播放时长等。播放列表页可以适当使用一些交互动效,如滑动手势:支持上下滑动切换歌曲,左右滑动浏览不同页面或控制面板。
点击下图👇获取搜索页 UI 设计模板
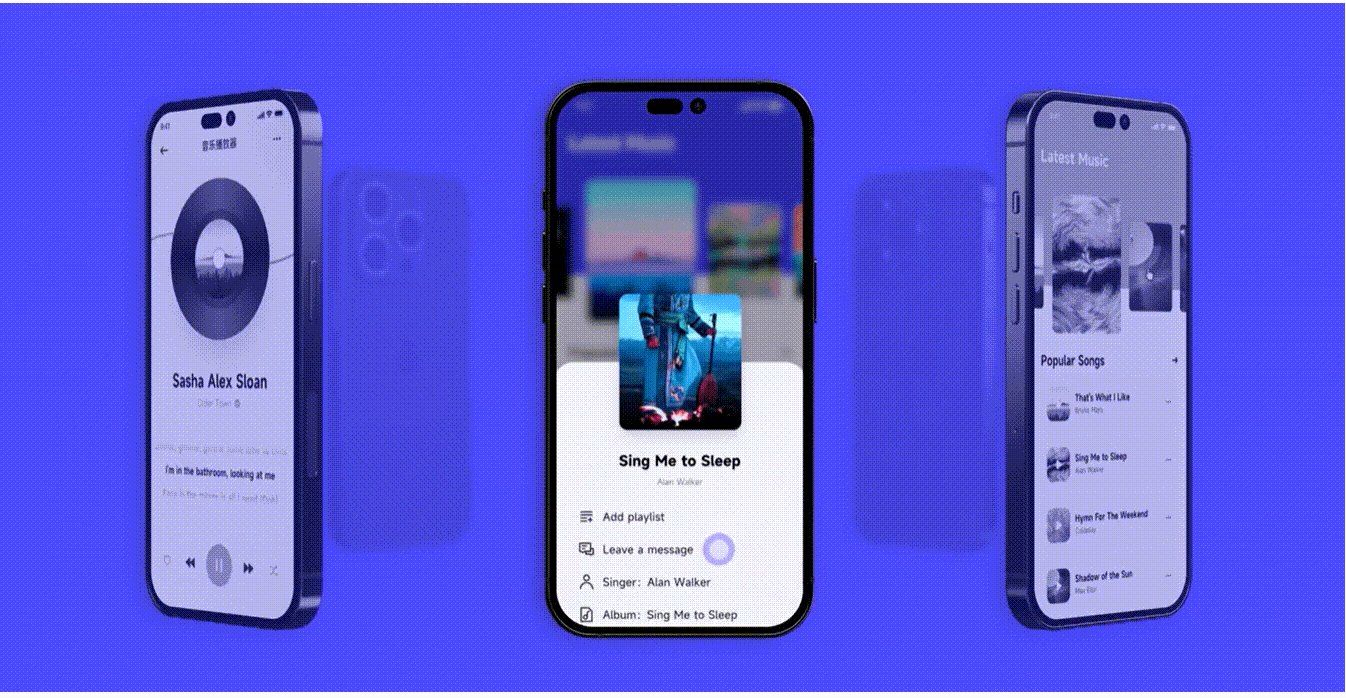
5、播放器界面
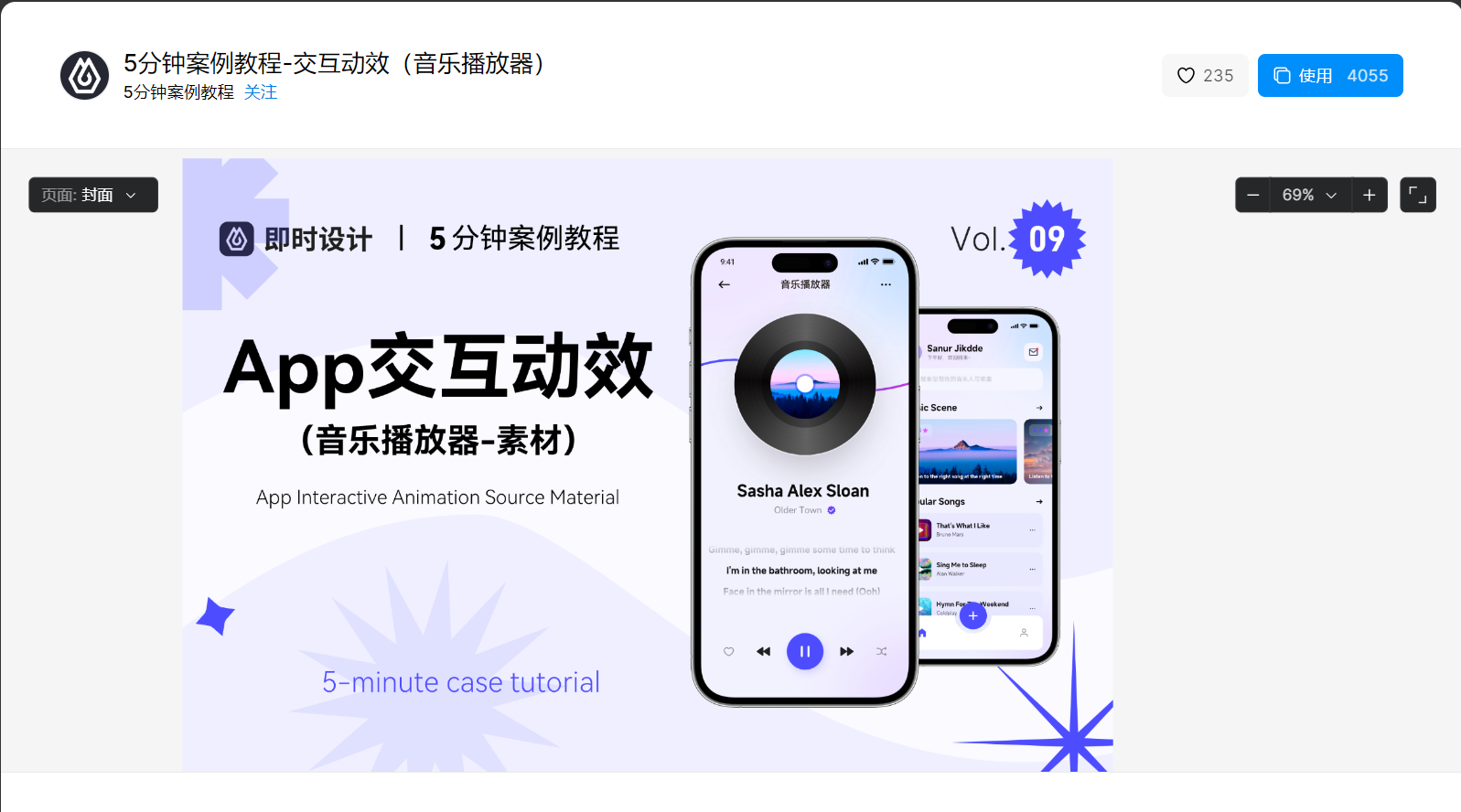
音乐播放器的界面可以让用户感受沉浸式的氛围。在播放器 UI 设计上,色彩的主色调要选择能够反映音乐氛围的色彩搭配,如深蓝代表夜晚与宁静,活力橙适合运动与流行音乐。例如下面这个模板,图标与按钮尽量简洁,设计直观的图标,确保用户一眼就能识别其功能,如播放、暂停、上一曲、下一曲、下载、收藏、更多信息等按钮。背景可采用渐变色、模糊效果的专辑封面或艺术家图片作为背景,增加视觉吸引力。还可以增加唱片旋转和歌词滚动的交互动态,并提供卡拉 OK 模式,增强沉浸式体验。
点击下图👇获取播放器界面 UI 设计模板
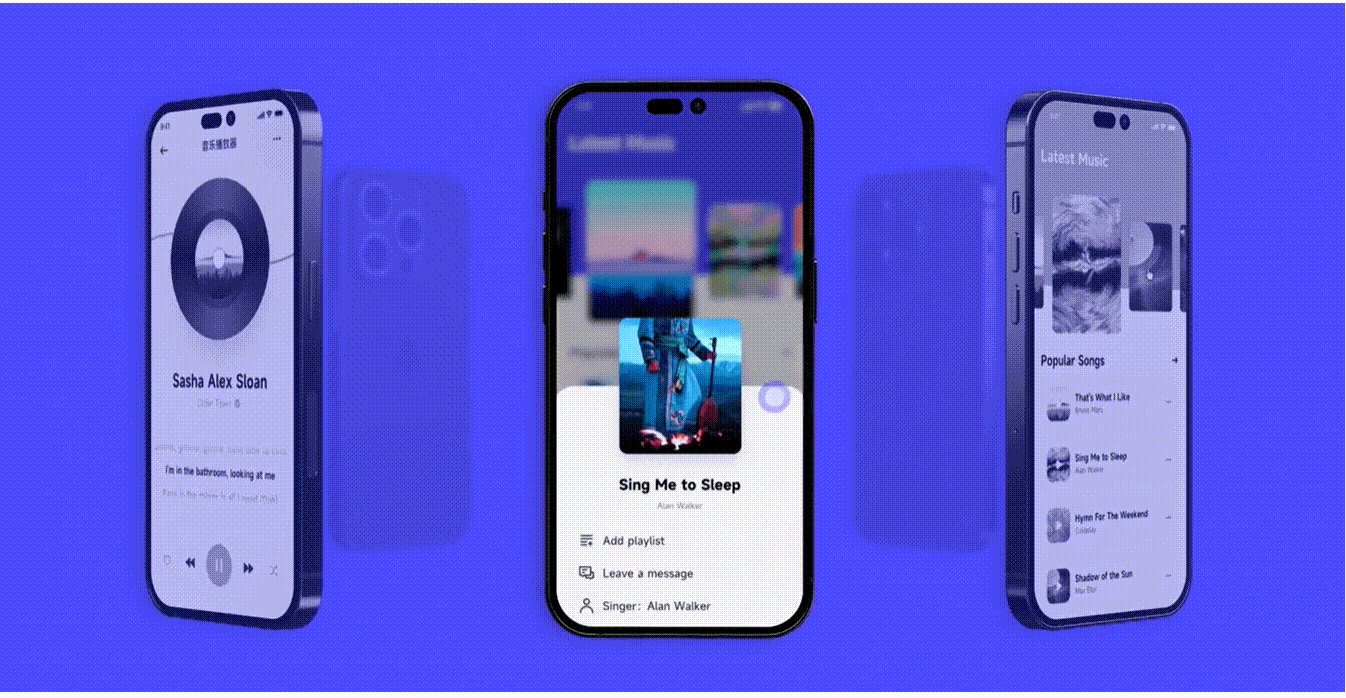
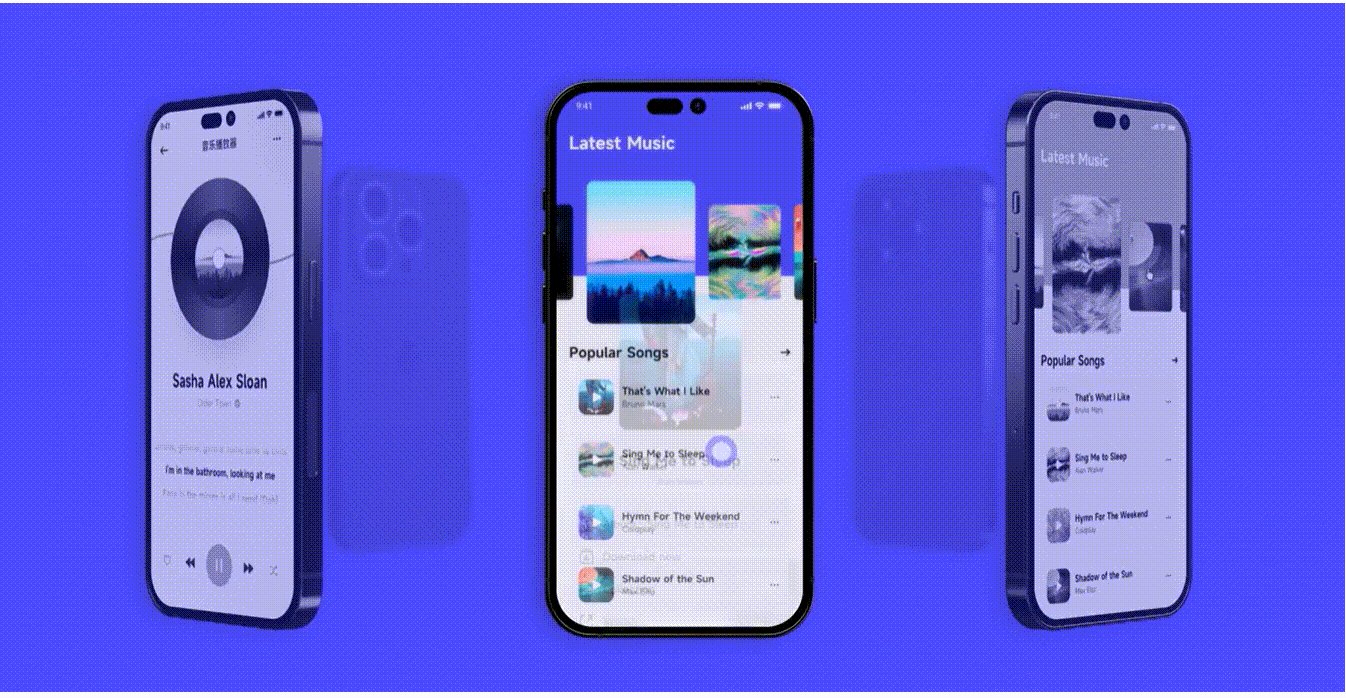
以上就是全部的音乐播放器界面UI设计详细指南了!所有举例素材均来自于一款专业的在线协作式 UI 设计工具——即时设计。即时设计的设计功能强大,从产品原型、UI 设计到图文海报、动图,一个平台即可满足所有设计需求,并且不受平台限制,无论是 Windos 、Mac 、Android 、iOS 等打开网站即可使用。并且拥有海量的设计资源供用户免费使用,即使是设计小白也能快速获取灵感。如果你还想让自己设计的音乐播放器更加高级有质感,可以试试添加一些独特的交互动效:
- 点击不同封面,进行专辑切换。

- 点击图标,调出弹窗,滑动,查看弹窗内的更多信息。

这些高级的音乐播放器界面 UI 动效都会在即时设计的专业实践教程中出现,心动不如行动,赶紧👇点击下图,即刻获取免费的视频教程资源,动手操作起来吧!