Vue组件库设计师必备这几款!
更新时间:2023-09-01 11:37:49
本文与大家分享 5 款设计师必备的 Vue 组件库,它们分别来自即时设计、Element UI 、Ant Design Vue、Vuetify 与 Buefy。Vue 组件库由一系列基础组件,以及几种功能和动画效果构成的框架,开发者可以利用它来构建应用程序,从而提升设计效率,在整个产品设计过程中都发挥着极大的作用。今天本文就与大家分享 5 款设计师常用的 Vue 组件库,一起来看看吧!
1、即时设计
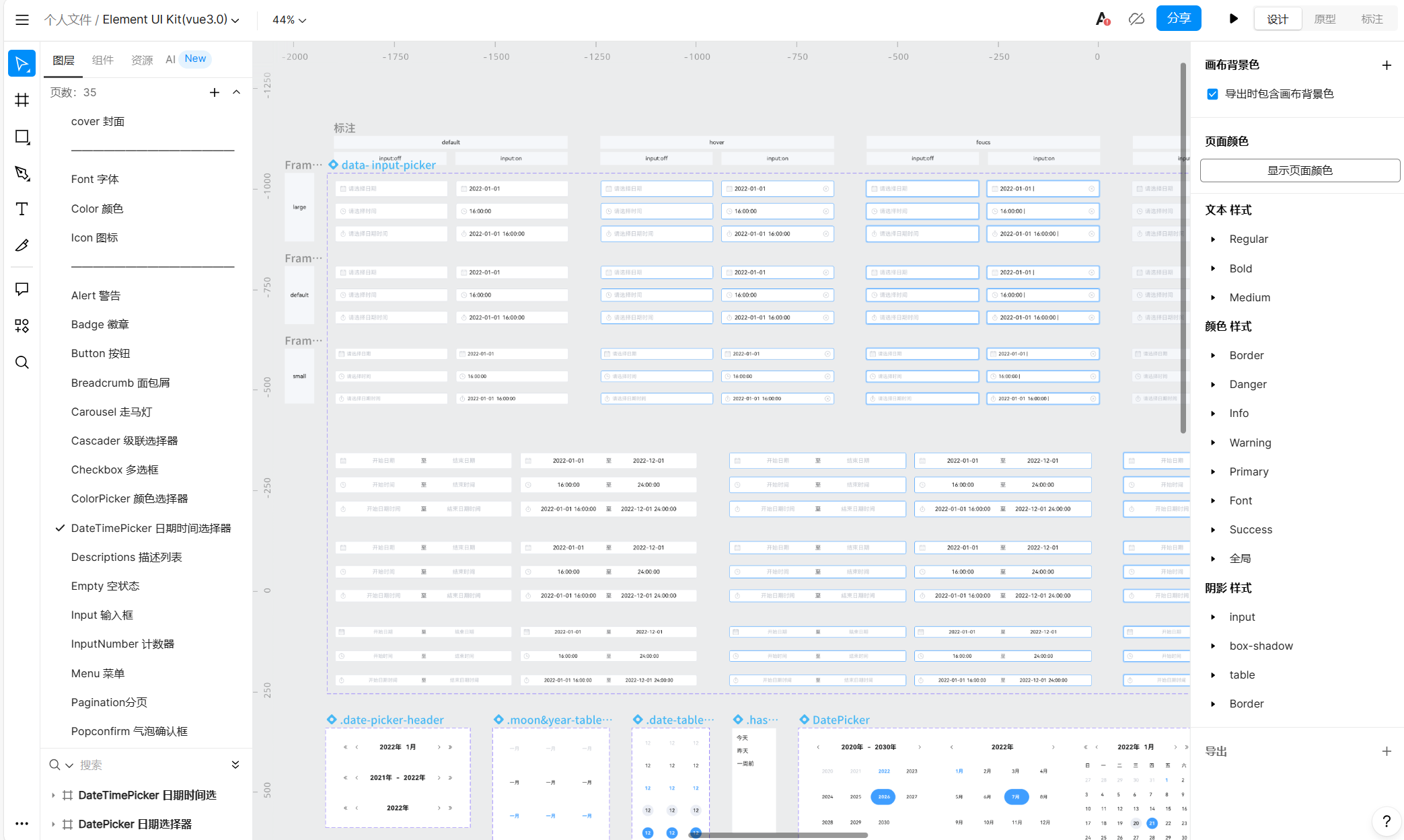
即时设计是首款国产可云端写作的 UI 设计工具,不仅拥有齐全的设计功能,在资源广场内还有上万个优质设计资源,包括页面、原型、海报、组件、设计规范等等。其中就包含了 Vue3.0 组件库,它的内容全面,界面简洁规范,具有 35 页内容分别,涵盖了所需的字体、颜色、图标以及各类组件,几乎能够覆盖所有的主流场景,灵活适用于大多数的网站类型,非常实用。

2、Element UI
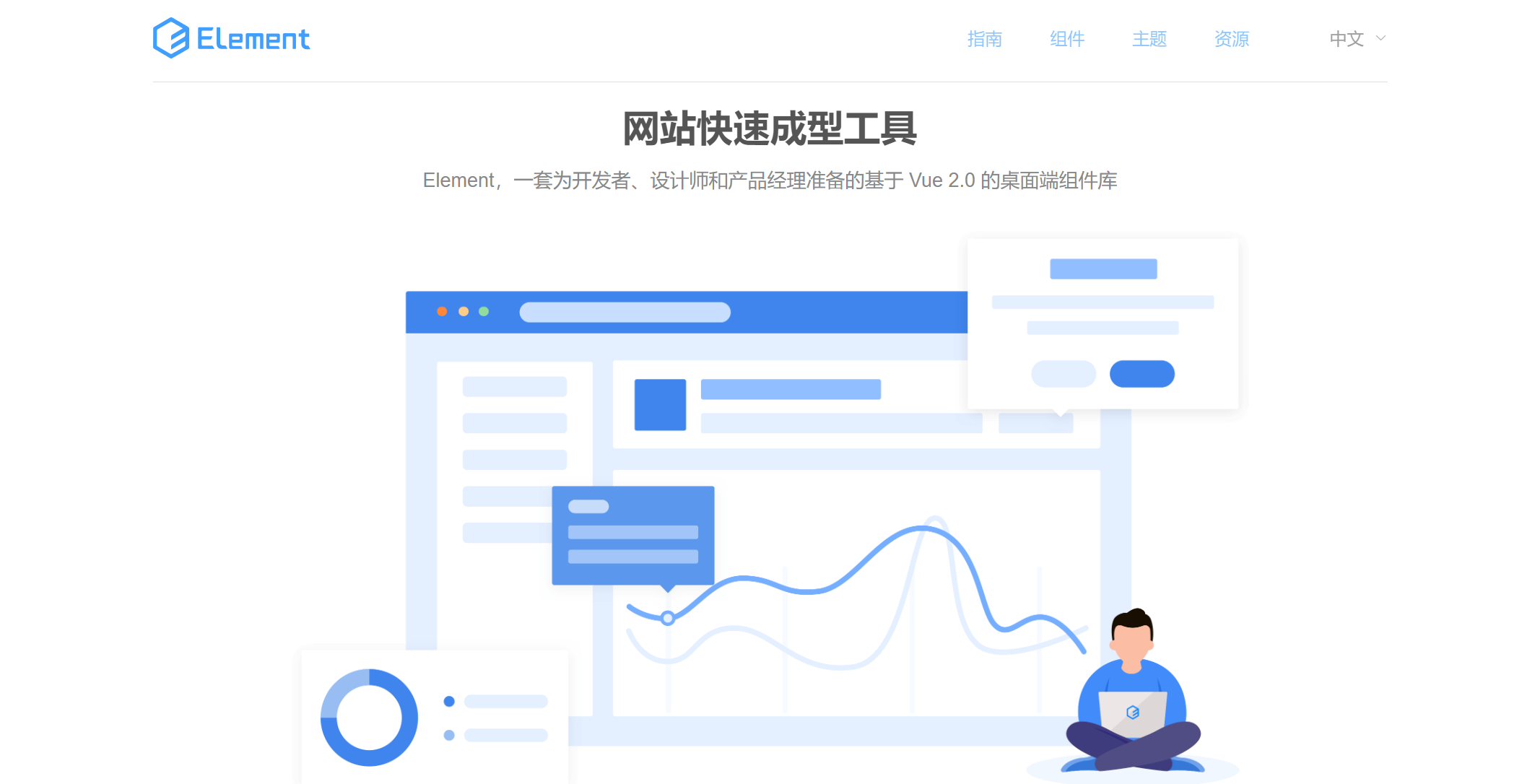
Element UI 是一款网站快速成型工具,具有一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。能够使用组件 Demo 快速体验交互细节,并通过使用前端框架封装的代码帮助工程师快速开发,从而提升设计效率。除此之外,Element UI 还能够对主题进行自定义编辑,可以满足更多用户的需求。

3、Ant Design Vue
Ant Design Vue 是指遵循 Ant Design 的设计规范,为设计师提供了丰富且优质 UI 组件库的在线工具,涵盖内容齐全,通常被使用于研发企业级的中后台产品,能够为产品提供更好的产品交互与更精致的视觉效果,是一款值得收藏使用的 Vue组件库。
4、Vuetify
Vuetify 是一个无需设计技能的开源 UI 库,具有精美的手工制作的 Vue 组件,拥有最流行的 Vue.js 框架,用于构建功能丰富、速度极快的应用程序。同时在官网内介绍了操作入门指南,可以按照教程进行 Vue 组件库的安装下载,确保新手也能上手使用。

5、Buefy
Buefy 是一款基于 Bulma 的 Vue.js 轻量级 UI 组件库,是开源的并且每个组件都具有响应能力,能够轻松保持当前 Bulma 主题 / 变量,且非常轻量级,除了 Vue 和 Bulma 之外,没有任何内部依赖,并能够支持语义代码输出。

以上就是本文与大家分享的 5 款设计师必备的 Vue 组件库了,它们是即时设计、Element UI 、Ant Design Vue、Vuetify 与 Buefy。这 5 款 Vue 组件库分别具有各自的优势,有的内容覆盖面广泛、有的轻量方便、有的精致且流行,大家可以根据自己的使用需求进行选择,希望能够在 设计过程中对大家有所帮助。
