UI界面设计中的格式塔原则,手把手教你应用
更新时间:2024-01-15 15:59:22
在当今这个信息爆炸的时代,我们每天都会接触到大量的视觉信息。然而,人类大脑似乎总能迅速地从这些繁杂的信息中识别出结构和模式,寻找到秩序。这种能力在心理学中被称为格式塔理论,它不仅在艺术领域有着深远的影响,也在 UI 界面设计中发挥着至关重要的作用。本文将带你深入了解格式塔原则,并探讨如何将这些心理学原理应用于 UI 设计中,以提升用户体验和界面的直观性。通过理解格式塔原则,设计师可以更好地组织界面元素,让用户在最短的时间内完成认知和操作,从而创造出更加高效和愉悦的交互体验。
点击图片即可一键获取包括格式塔原则在内的 UI 设计常用方法论👇
https://js.design/community?category=detail&type=resource&id=6364f241f81ea982ed12e29b

1、UI 界面设计里的格式塔原则
UI 界面设计里的格式塔原则中,是德文 “Gestalt” 的音译,其理论是一种描述人类认知过程的心理学原则,兴起于 20 世纪的德国。“假使有一种经验的现象,它的每一成分都牵连到其他成分;而且每一成分之所以有其特性,即因为它和其他部分具有关系,这种现象便称为格式塔。” 通俗的说,所谓格式塔就是知觉的最终结果。这一理论大到艺术领域,小到对 UI 设计都有很重要的影响,本文就用我们常见的 UI 界面来解释如何利用格式塔理论做好设计。

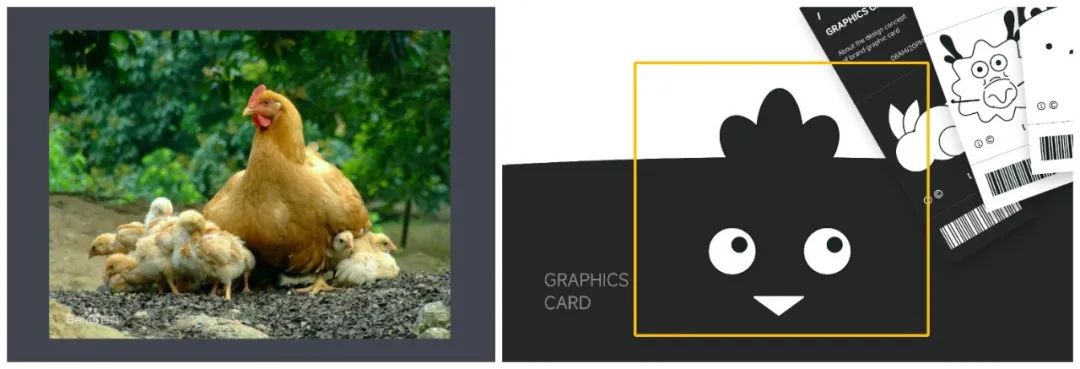
(左图:鸡;右图:布尔运算的卡通鸡形象)
上面这张对比图生动形象地展示了什么是格式塔理论,左图是我们人类历史中习得而知的常见动物鸡,而右侧黄色框内其实就是几个基础元素的叠加,但我们一眼就能 “认出”,这是一只卡通鸡,这就是格式塔所主张的 “整体不等于部分的总和”,也就是我们认识鸡的过程并不是机械将其由头部、身体、翅膀等部位拼合而成,而是将它作为一个整体印象,那么与我们印象认知中形象相似的右侧图,我们就会迅速认知它也是一只鸡。
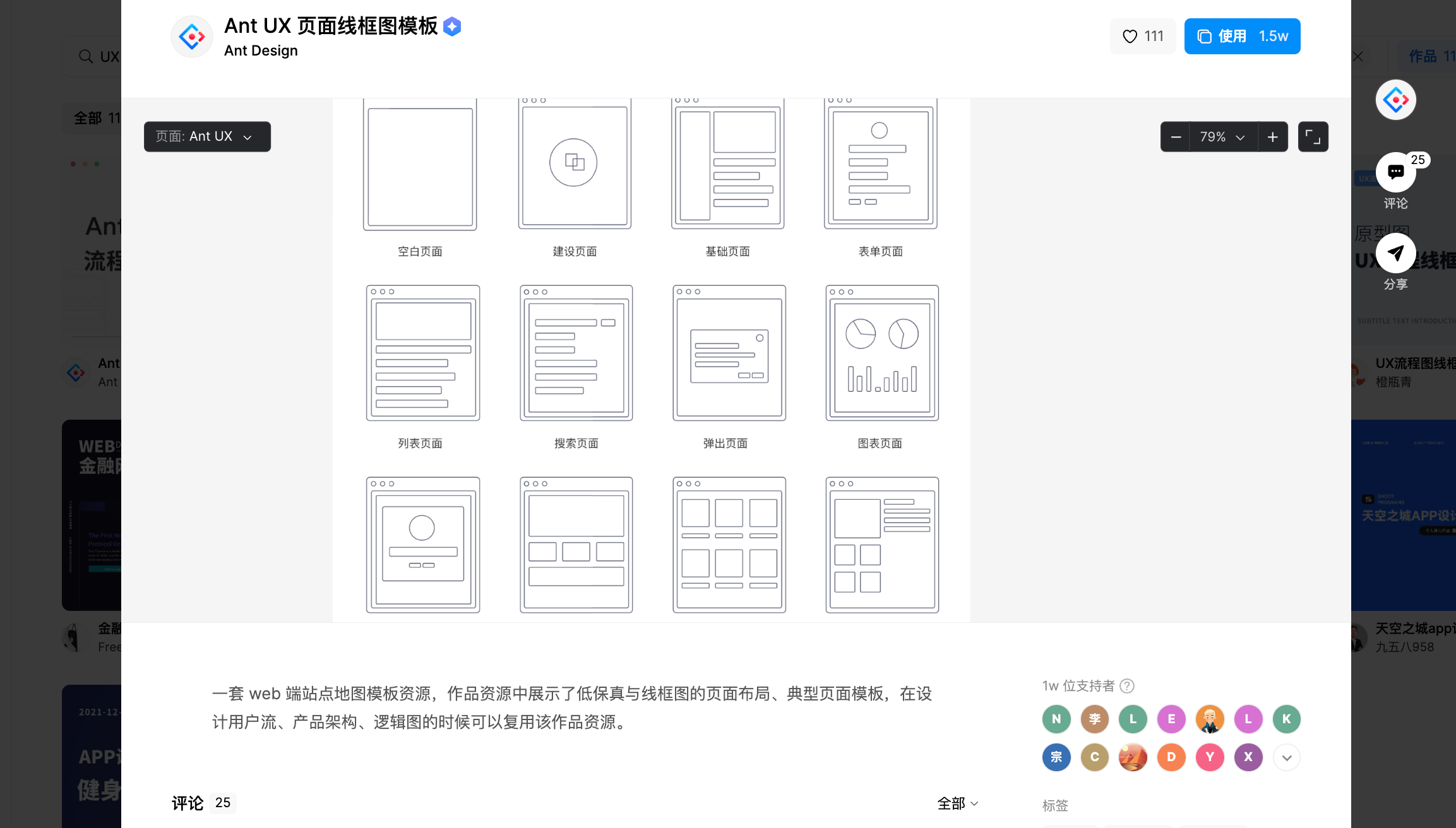
点击图片获取Ant UX 页面线框图模板,一键获得大厂格式塔原则的应用资源👇
这个神奇的能力在于大脑处理信息时的 “节能模式”,以更简单的方式去认知不清晰、复杂的信息,从而更快判断。也就是说,让用户接受越少的信息量,对他们而言,处理信息的难度就会越低,从而越容易识别认知一个事物。来看看延伸出的这一系列原则如何用于提升用户体验设计呢?
2、格式塔原则在 UI 界面设计中的应用
相似性
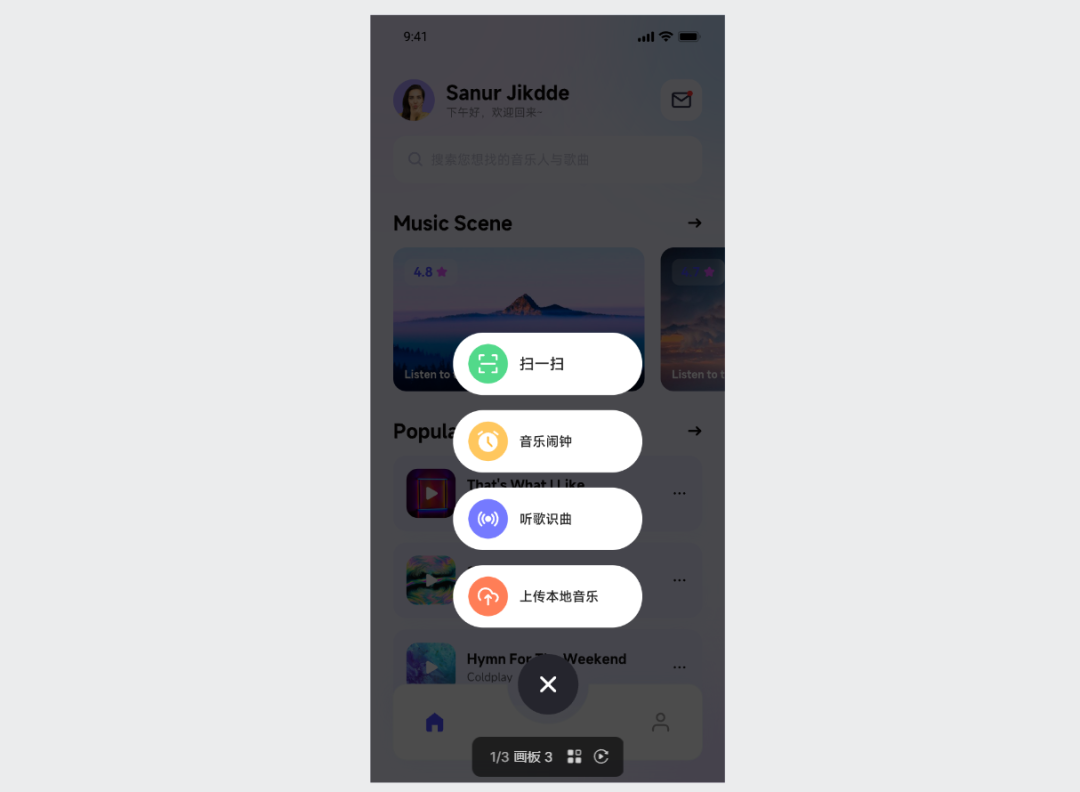
在视觉感知中,大脑会自动将相似项归至一组。延展至界面设计,统一形式 / 风格的页面样式可以减少视觉不一致给用户带来过多的视觉信息,让用户的注意力集中到实际需要交互的操作上,如下图所示,用户可以迅速知道这个按钮弹出的四个选项和一个关闭键,他只需要根据自己的需求选择操作即可。

(图片来源:即时设计)
当然,这条理论也需要灵活使用,不能一味追求相似性,从而导致用户难以识别。比如微信曾经有一个版本在春节时,由于均使用了春节氛围的红色,同时未做大的区分设计,导致用户在一片红色海洋中根本找不到 “直播预约”、“节目单”、“春晚新闻” 等等内容。在这种情况下,如果将各个板块做形状大小的区分,比如 “直播预约” 设计成细长条、节目单为稍粗长条(并增加预览文字信息)、新闻则以图片形式呈现,相信这样的设计用户就能很好地区分选择了。
接近性
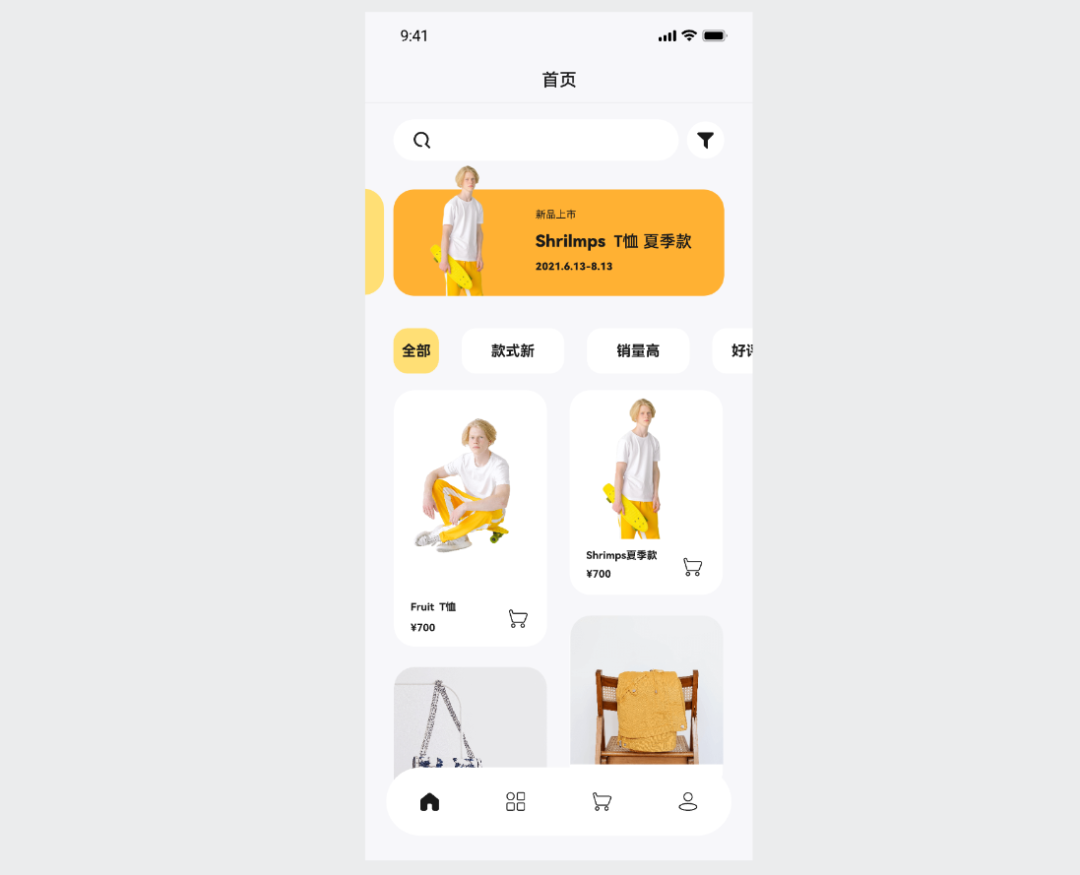
与相似性很像,大脑也是习惯于将位置接近的物体归为一组,所以在界面设计中建议将功能接近的元素分为一组进行排列,让布局可以更加清晰合理,节省用户识别的时间。如下图所示,上部分黄色底块与下部分白色底块其实都是商品展示,但用户基于过往认知会知道,上部分的商品一般是店铺首推款或者活动款、热卖款等,而下部分的商品则可以根据中间的选项来做排列,如销量、上新、好评等。这样的设计一目了然,主次分明且分类明确,用户体验会友好很多。

(图片来源:即时设计)
连续性
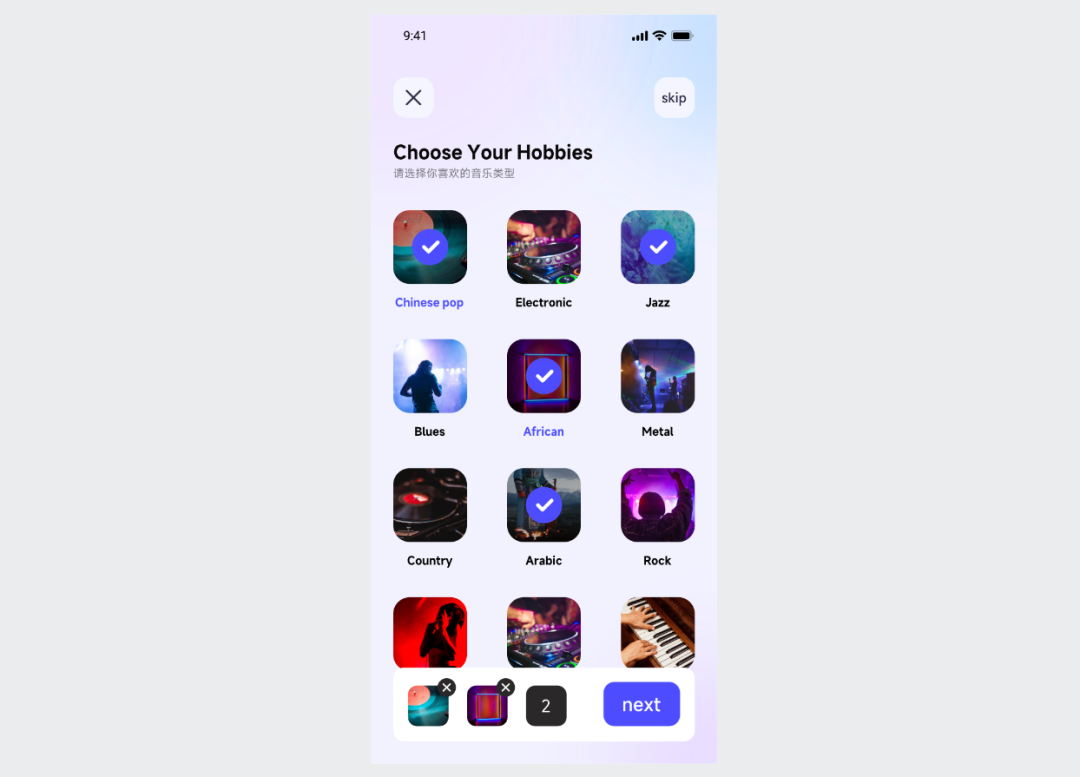
这个理论其实是大脑活动形成的规律,就是那句老话 “习惯成自然”,当我们熟悉一种模式后,再用这种模式继续操作时,大脑会节省很多精力。说回界面设计中,就是要尽量让相同的元素保持同样的规律去呈现,通过迎合规律来减少用户的认知成本。如下图所示,在让用户选择喜好时,每种音乐类型以一样的方块图文元素来呈现,用户就能在很舒适的大脑状态下选我所好,愉快使用产品。

(图片来源:即时设计)
总结
格式塔原则为 UI 设计中元素、形态如何排列、呈现差异等提供了心理理论依据,而这种依据其实藏在每个人的直觉中,在我们不了解理论时已经不自觉去对齐、分组了,而有了理论的支撑则可以帮助我们把设计做的更有条理。多看看即时设计中的海量设计分享,也许能帮助你们感受到更多或直觉或理论的设计哦,来戳这里,点击图片即可👇
——————文章来源:BIGD 团队————