5个设计师都要知道的用户体验心理学原理
更新时间:2024-01-09 16:11:52
在UI 和 UX 设计中,了解用户体验心理学原理是至关重要的。用户体验心理学影响着用户对应用程序的感知和反应,决定了用户是否喜欢并继续使用该应用程序。因此,设计师需要掌握与用户体验相关的基本心理学原理。在这篇文章中将介绍每个UI 和 UX 设计师都需要知道的5个心理学原理,它们分别是:冯-雷斯托夫效应、序列位置效应、认知负荷、席克定律和接近法则。此外,我还将提供这些原则在实践中的常见例子,帮助你更好地理解和应用这些原则。通过了解这些心理学原理,你可以更好地设计用户体验,提高产品的可用性和吸引力,为用户提供更好的体验。
导读:
1、冯-雷斯托夫效应
2、序列位置效应
3、认知负荷
4、席克定律
5、接近法则

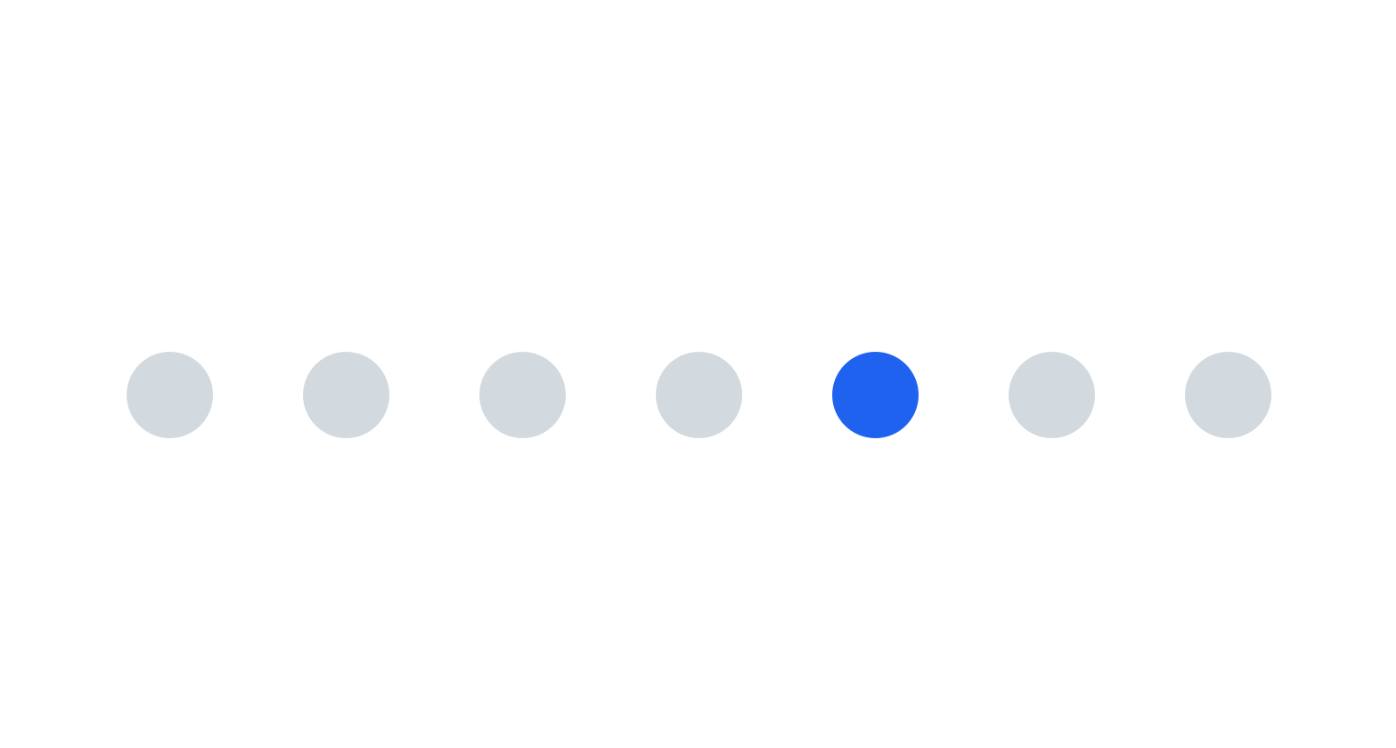
1、冯-雷斯托夫效应
冯 - 雷斯托效应(Fitts's Law)是一种人类动态运动学理论,它描述了在用户界面设计中,点击目标大小与距离之间的关系。简单来说,它告诉我们,目标越大且越近,用户点击它所需的时间就会越短。这个原则可以通过在用户界面中使用大小合适的按钮来实现。例如,在移动应用程序中,将重要的按钮放大并放在顶部栏中,可以让用户更轻松地找到并点击它们。冯 - 雷斯托效应还可以通过将重要元素放在屏幕的中央或顶部来实现。例如,在网站中,将主要的搜索框或操作按钮放在屏幕顶部,可以让用户更轻松地找到和使用它们。这个原则非常实用,对于设计更好的用户界面和提高用户体验非常有帮助。

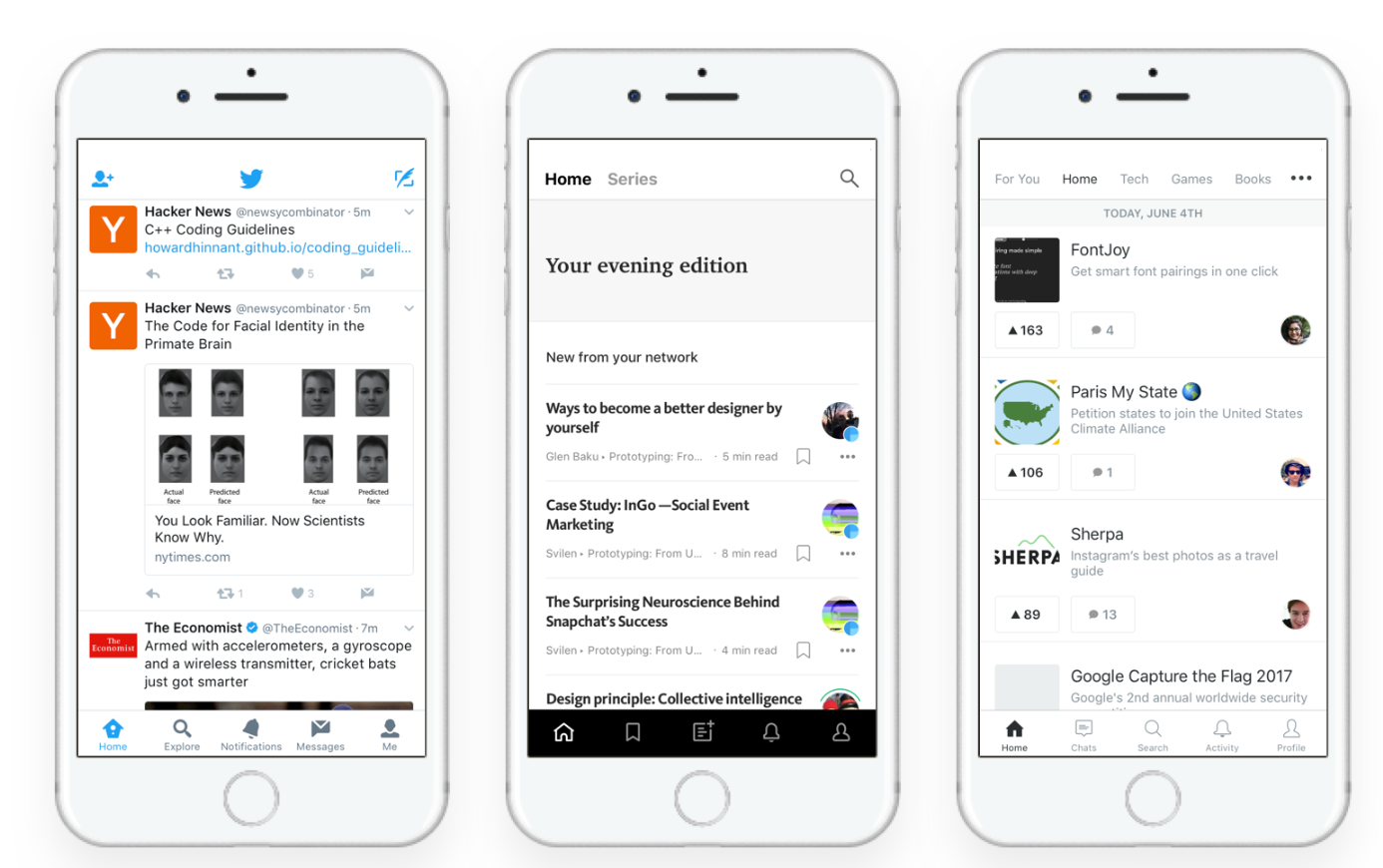
2、序列位置效应
在 UI 和 UX 设计中,序列位置效应揭示了人们记忆序列中项目的能力受到其在序列中位置的显著影响。这一现象指出,序列的开头(首端效应)和结尾(末端效应)的项目更容易被记住。设计师可以巧妙地利用这一认知规律,比如将关键功能或重要信息置于导航菜单的首尾,或者在表单和教程中将核心步骤置于显眼位置,从而提升用户对这些关键内容的注意力和记忆,进而优化用户体验。

3、认知负荷
认知负荷是指一个人的工作记忆中所使用的心理努力的总量。简单地说,它是指为了完成一项特定任务而需要进行的思考量。认知负荷理论可以区分为三种类型:内在的认知负荷、外在的认知负荷、内在 - 外在交互的认知负荷。其中,内在的和外在的类型最适用于 UX 设计。
3.1 内在的认知负荷
内在的认知负荷是指与特定教学主题相关的难度。这是微副本和文案在良好用户体验中发挥巨大作用的主要原因。例如,大多数时候在应用程序的空闲状态下,我们会提示用户完成一项任务。在这里,文案需要短小精悍,用词恰当,以使用户能够轻松地遵循指示。
3.2 原始的认知负荷
真正的认知负荷是专门用于处理信息和构建模式的认知负荷。图式描述了一种思维模式,它组织了信息的类别和它们之间的任何关系。我们使用设计模式的原因之一是,它们是我们默认的程序化的东西--因此,如果用户能够从他们已经理解的东西中分辨出一个模式,那么他们就更容易识别和学习新的东西。

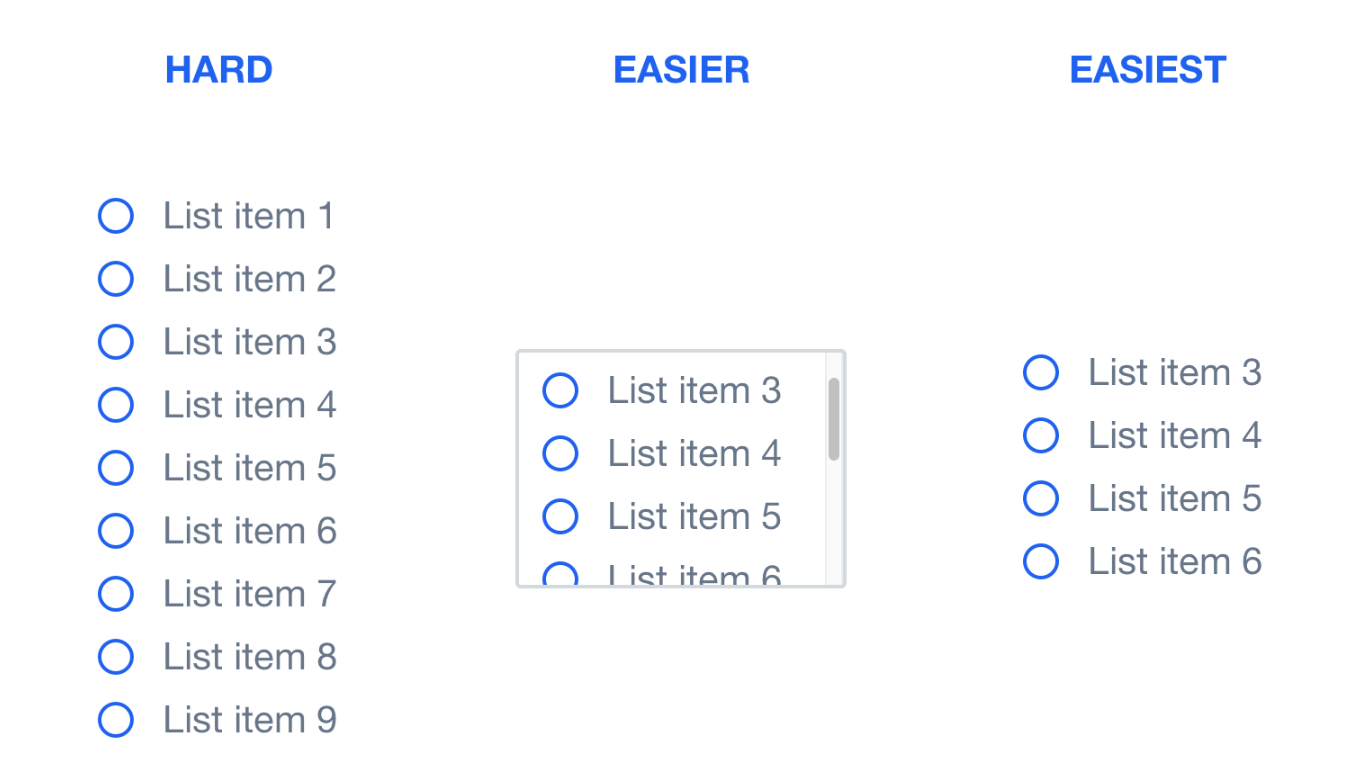
4、席克定律
希克定律与格式塔定律一样,是最受欢迎的原则。它也很容易理解和实践。希克定律描述了一个人做决定所需的时间取决于他或她可获得的选择。因此,如果选择的数量增加,做决定的时间就会呈对数增长。适用于用户体验设计的希克定律的一个非常好的例子是列表。

5、接近法则
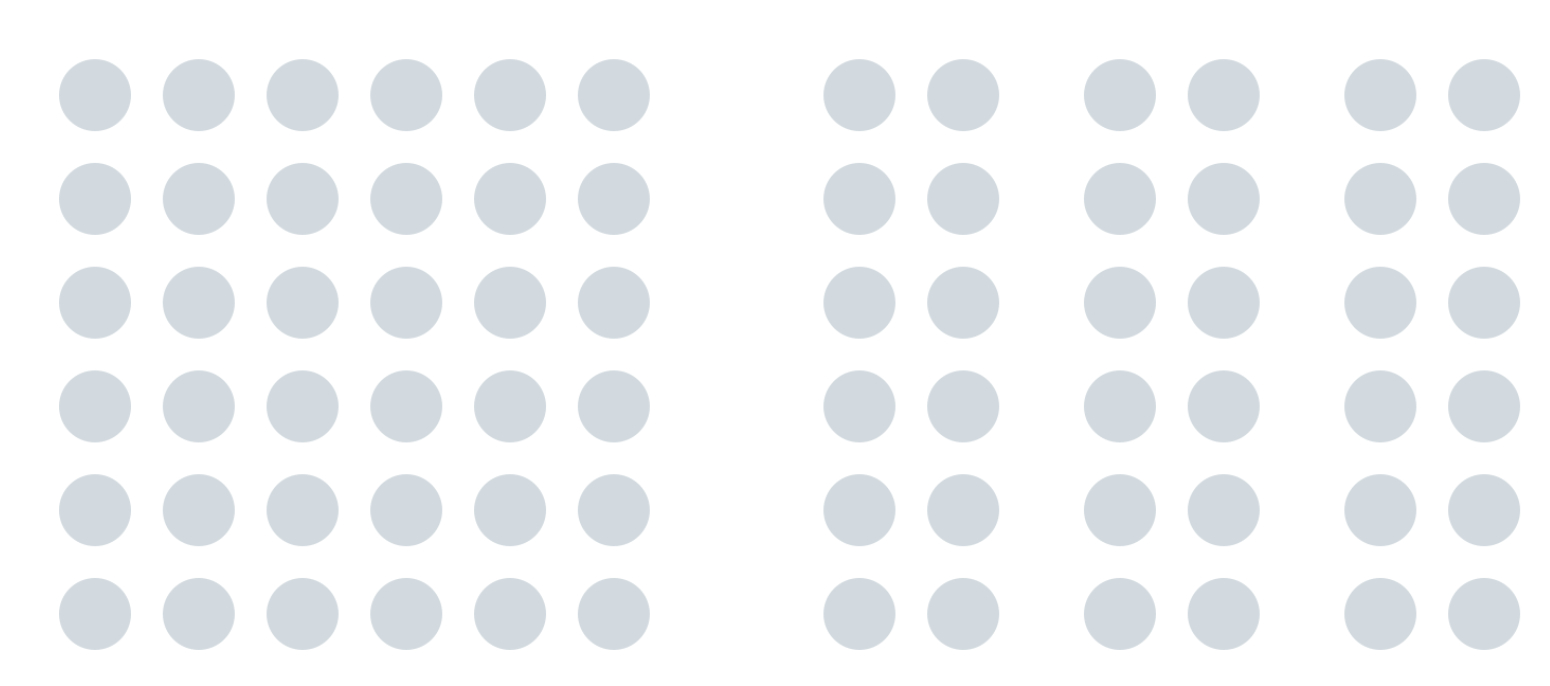
接近法则是格式塔知觉组织法则的一部分,它指出,相互靠近或接近的物体往往会被归类在一起。用更简单的话来说,我们的大脑很容易将相互靠近的物体联系起来,比相隔很远的物体要好。这种分组之所以发生,是因为人类有一种自然的倾向,即把事物组织在一起。
在上面的例子中,有 72 个圆圈。我们根据圆圈之间的距离,将圆圈分成若干组来识别。从分类上看,我们也能感知到图像左侧有一组 36 个圆圈,而图像右侧有 3 组 12 个圆圈。我相信这个例子清楚地表明,在设计用户界面时,有必要将事物分组,以及在将事物放在一起时要小心谨慎,因为用户可能会自然地认为它们是相互关联的。

总结
以上就是关于「每个 UI 和 UX 设计师都需要知道的 5 个心理学原理」的全部内容,总之,在 UI 和 UX 设计中,了解用户体验心理学原理是非常重要的。用户体验心理学可以帮助设计师更好地了解用户的需求和行为模式,从而设计出更好的用户界面和体验。在这篇文章中,本文介绍了冯 - 雷斯托夫效应、序列位置效应、认知负荷、席克定律和接近法则等 5 个最重要的心理学原理,并提供了在实践中的常见例子,帮助你更好地理解和应用这些原则。这里也有一份即时设计整理的 UI 设计方法论,包含了更多 UI 和 UX 的设计方法论和举例说明,这些心理学原理在 UI 和 UX 设计中具有重要的作用,可以提高产品的可用性和吸引力,为用户提供更好的体验。通过深入研究和了解这些原理,设计师可以设计出更好的用户界面和体验,从而满足用户需求,提高用户满意度,增强产品的市场竞争力。
