一篇文章为你讲清矢量图和位图的区别
更新时间:2024-09-29 18:28:21
矢量图和位图是计算机图形设计中两种基本的图像类型,矢量图保证了图形的清晰度和可编辑性,而位图则提供了细腻的视觉效果。它们在数据存储、处理方式及应用场景上有显著区别,本文将详细介绍矢量图和位图的核心特点和使用场景,帮助你了解矢量图和位图的区别,从而做出最佳选择,最大化设计效果并提高工作效率。
什么是矢量图和位图
1、矢量图 ( Vector Graphics )
从数学角度的定义来说,矢量图形就是由点和线通过几何特性绘制的几何图形。每个图形元素都被编码为一系列指令,指示如何在给定空间中绘制线条和填充颜色。常见的矢量图格式为 SVG 。它是一种基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式,支持无限缩放不失真。一般来说矢量图用于图标、 logo 、插画等设计场景。
点击下图👇获取矢量图资源
特点:
- 无限缩放: 矢量图使用数学公式和坐标来定义图形,这意味着无论放大多少倍,图像都能保持清晰无损,非常适合用于 Logo设计、图标、字体以及需要在不同尺寸媒介上展示的图形元素。
- 文件较小: 矢量图的文件体积通常更小,这有利于快速加载和传输,特别是在网页设计和移动应用中。
- 编辑灵活性高: 矢量图形的元素如线条、形状等可以轻松独立编辑,包括颜色、大小、位置等,为设计师提供了极高的修改灵活性。
2、位图( Raster Graphics )
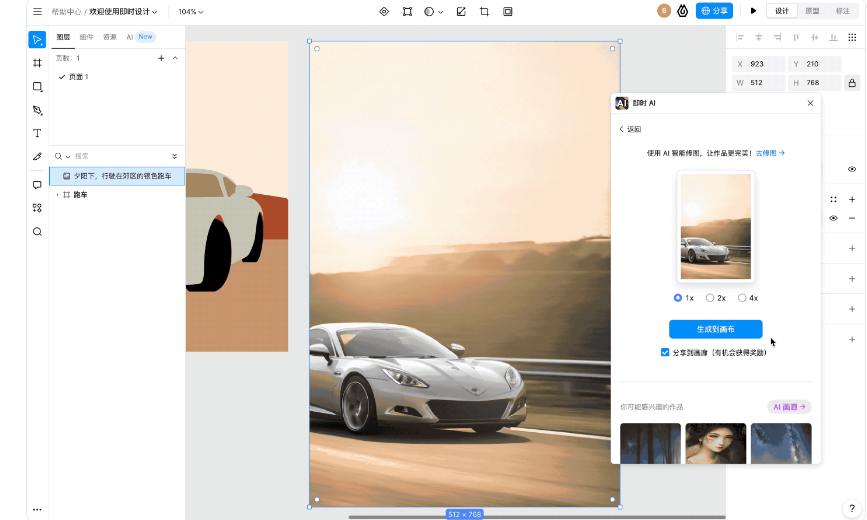
位图,又称光栅图像,是由像素点阵组成的图像,每个像素都有特定的位置和颜色值,像素的密集程度决定了图像的清晰度和细节,位图能够展现丰富细腻的色彩过渡和细节。如下图用即时设计 AI 生成的汽车图片就是位图格式。

常见格式有以下两种:
PNG:一种无损压缩位图图像格式,一般应用于 JAVA 、网页等程序中,压缩比高、生成文件体积小;
JPG:一种常见位图图像格式,用有损压缩方式去除冗余的图像和彩色数据,在获得极高压缩率的同时能展现十分丰富生动的图像,图片质量会进行一定的压缩。
特点:
- 像素化:当放大显示或打印位图时,可能会看到明显的像素块,尤其是在超过其原始分辨率的情况下。
- 真实感图像:位图擅长表现连续色调和复杂的色彩变化,因此非常适合摄影图片和细腻的绘画作品。能够创造出接近现实世界的视觉体验。
- 兼容性强: 大多数图像编辑软件和操作系统原生支持位图格式,使得位图在不同平台间交换和处理变得简单。
矢量图和位图的区别
1、组成元素:
矢量图由线条和形状组成,这些线条和形状可以无限放大而不失真;而位图图像由许多不同的像素块组成,每个像素有其特定的颜色和位置。
2、文件大小:
由于矢量图只存储图形的数学定义,故其文件通常较小;而位图文件的大小取决于图像中像素的数量,图像质量越高,文件大小也相应增大,这可能导致较大的存储需求和较慢的加载速度。
3、编辑灵活性:
矢量图可以非常轻松地进行编辑和修改,不会影响图像质量;而位图如果需要更改颜色或其他元素,可能需要重新绘制整个图像。
4、应用场景:
矢量图适用于需要精确度、可缩放性和频繁编辑的设计,如标志设计、图形排版等;而位图适用于需要逼真和细腻的效果的图像,如照片、摄影作品和数字绘画。
矢量图和位图的相互转换
在设计工作中,图片的格式转换非常重要,例如想要将 logo 的位图转为矢量图,这样能方便编辑修改和储存。那么现在市场上已经出现了许多好用的设计工具支持位图和矢量图的相互转换,比如即时设计——一款在线协作式图片编辑工具。即时设计没有平台限制,打开网站就能使用。并且支持精细化矢量编辑,矢量网格绘制系统和矢量编辑模式使用起来更轻松!

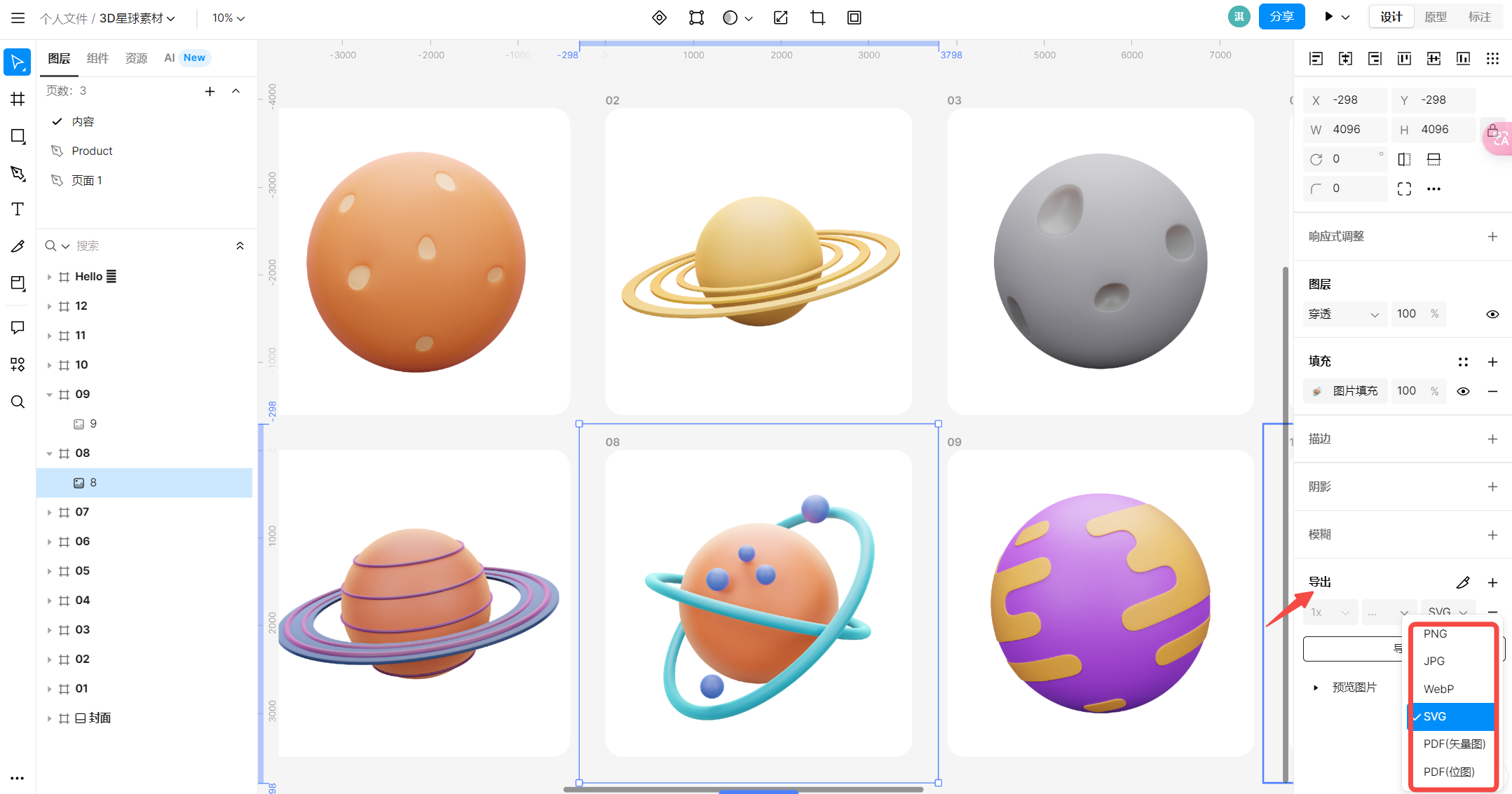
即时设计支持导出包括 PNG、JPG、WebP、SVG、PDF (矢量图)、PDF (位图)在内的多种格式图片,以供预览、交付。只需将想要转换格式的图片拖拽进工作台,改变导出格式即可。

除此之外,即时设计还支持 svg 矢量图的导入和二次编辑,操作简单且能够保证图片的高质量。
综上所述,矢量图和位图各有优势,在设计工作中往往需要结合使用。矢量图保证了图形的清晰度和可编辑性,尤其适合需要反复调整和跨平台使用的元素;而位图则提供了细腻的视觉效果,是处理真实世界图像和复杂视觉表达不可或缺的。设计师可根据具体项目需求选择合适的形式,如果需要转换图片格式,不妨点击注册即时设计试试!