Figma怎么切图?
更新时间:2025-12-26 10:56:26
Figma 是一款功能强大的设计工具,它可以帮助设计师快速创建出精美的界面。但是,一旦设计完成,如何将设计稿中的元素切割成单独的图层并导出成相应的格式,可能是一个棘手的问题。Figma怎么切图?3个方法快速搞定超简单!:本文将分别介绍 Figma 的导出工具、切片工具和插件 quick-cut。那么,我们就一起来看看这 3 个快速搞定「Figma怎么切图?」的方法吧!如果你需要更便捷的方式原生中文的界面,可以使用即时设计,支持设计稿标注、自动切图、代码样式生成,切图标注更方便!
导读:
1、Figma怎么切图:用导出工具
2、Figma怎么切图:用切片工具
3、Figma怎么切图:用 Figma 插件
👇点击下图,用即时设计切图标注一站搞定,协作从未如此简单
1、Figma怎么切图:用导出工具
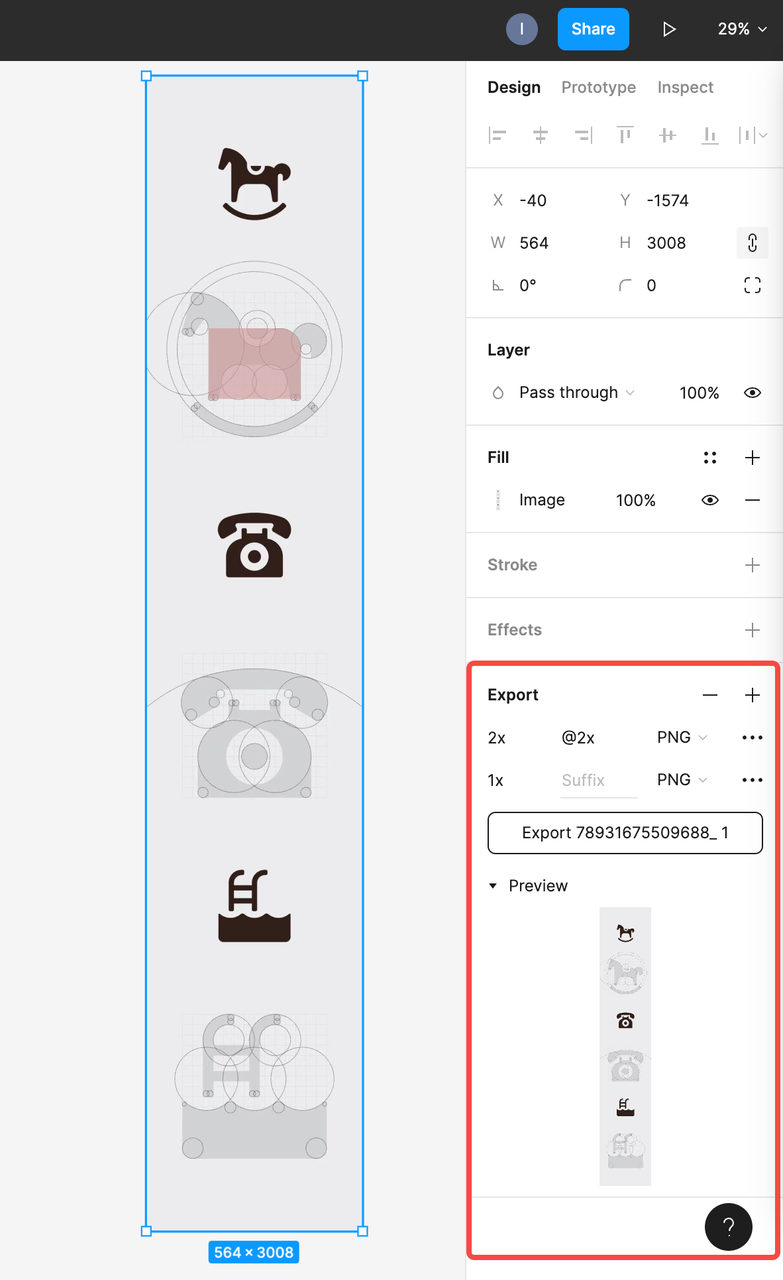
在 Figma 中,切图的步骤如下:选择需要切图的元素,打开右侧栏的导出栏,点击加号按钮,选择需要导出的格式,预览需要导出的元素,根据需要导出不同倍数的图。这些步骤旨在帮助设计师轻松地导出所需元素,并为开发人员提供所需的资源。

2、Figma怎么切图:用切片工具
Figma 还支持使用切片工具进行切图。切片工具位于工具栏的区域工具下拉列表中。切片允许你指定屏幕的特定区域以进行导出,只需在要导出的区域周围拖动切片,然后向切片对象添加导出设置。启用 Contents Only 后,切片将导出其所有子图层。禁用 Contents Only 后,将导出与切片区域的任何内容。切片非常有用,因为你可以快速显示/隐藏它们,并且可以将它们分组到其他内容之外或放置在图层列表的顶部。切片还可以用来控制内边界,否则边界会以整体形状边界计算,而切片是绝对大小的。框架类似于切片,但框架通常包含子图层,具有背景,图层效果等。切片只是一个轻量的的矩形边界,存在于图层结构外部以便导出。
3、Figma怎么切图:用 Figma 插件
Figma 的插件功能为设计师提供了更多方便和效率。例如 Quick-Cut ——是一款 Figma 的插件,可以帮助用户快速将设计文件中的图层或组件进行切图和导出。它能够自动检测当前选中的图层或组件,并根据所选择的输出格式自动生成相应的切图,并将其保存到本地计算机上。

以上就是关于「Figma怎么切图?3 个方法快速搞定超简单!」的全部内容,无论是使用 Figma 的导出工具、切片工具,还是使用插件 quick-cut,设计师们都可以快速高效地将设计稿中的元素切割成单独的图层并导出成相应的格式。这些方法在实际的设计工作中非常实用,可以为设计师节省大量时间和精力,提高工作效率。相信在掌握了这 3 个方法后,设计师们能够更加熟练地应用 Figma 进行设计工作,为用户提供更加优秀的产品体验。如果你想要更加便捷的中文界面,推荐使用即时设计。即时设计支持设计稿标注、自动切图和代码样式生成,使得切图标注更加方便快捷。

