饿了么UI组件库怎么使用?
更新时间:2025-10-15 20:20:47
饿了么UI组件库怎么使用?如果想从官方获取这些组件库是非常困难的,而且还需要付费才能永久的使用,所以这给大家一个更加方便的渠道,只需要借助即时设计就能轻松获取到饿了么UI组件库。虽然该网站提供的资源并不是很多,但是现有的这几个已经涵盖了饿了么组件的大部分常用资源,再加上这几个组件库都是简约的风格,所以深受设计师们的喜爱。接下来跟随我一起详细了解一下这些饿了么UI组件库。
点击下图进入资源广场,免费获取饿了么UI组件库👇
1、饿了么设计规范库(整套)
这是饿了么 Element 官方通用「按钮」组件,适用于 Web 端,最大的特点是设计风格干净、简洁,具有严格的设计规范。而且它的按钮样式类型非常丰富全面,相关的交互态也齐全,基本上不需要怎么修改就能直接复用,这种简单的样式适配于各种风格,最重要的是还不需要花钱,可以直接下载取用。
点击下图获取饿了么设计规范库整套资源👇
当然了,这套饿了么设计规范库还能给你提供学习的作用,因为它的设计规范是非常正轨且严格的,所以设计师们可以仔细研究一下这套规范库,了解学习按钮的各种类型。
2、饿了么页面模板库
这是由即时设计团队设计师在「即时设计」上创作的 Element 设计规范-页面库,展示了 Element 官方页面案例,相信能给你的设计带来一些有趣的灵感。不过需要注意的是,这套模板库主要是针对于 B 端后台页的设计,你可以根据自己的需求选择相应布局效果、卡片模块、数据可视化,弹层的使用场景等内容进行使用。大家不用担心哈,这都是免费提供给即时设计用户学习使用的!点击注册即时设计!
点击下图获取饿了么页面模板库👇
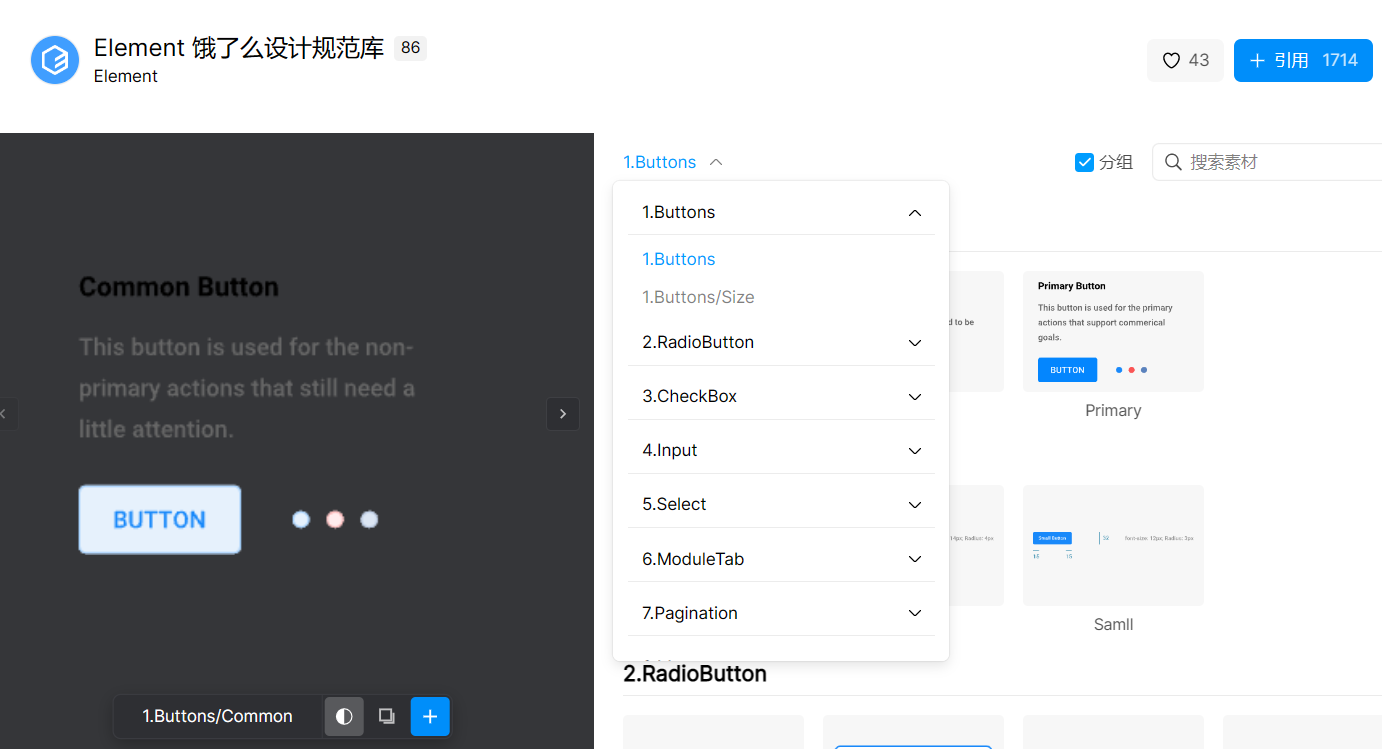
3、饿了么设计规范库(86个)
这也是「资源广场」内提供的一个饿了么设计规范库,他不同于上文中介绍的,这个是集合了86种资源,而且它对这些按钮进行了分类,所以你在这里的选择性会更多。只需要点击右上角的“引用”就能免费获取这些资源啦~

个人认为「即时设计」真的是一个非常宝藏的在线 UI 设计网站,它的资源含量真的很多,而且包含了各种领域,各种风格,想要获取免费又实用的饿了么 UI 组件库选「即时设计」准没错,而且在线就能使用,完全不需要再去切换其他软件了。



