网页线框图怎么做?附资源文件!
更新时间:2024-03-11 12:17:43
网页线框图怎么做?注意以下 3 点就 OK 了 —— 明确目标、保证间接性、强调逻辑重点。网页线框图需要设计师明确规划好整个设计流程和最终给用户的呈现效果,因此在整个设计过程中,最重要的就是内容的展示和逻辑的连接。需要的宝子们赶紧来看看本文接下来的内容吧!( PS: 除了设计技巧,小编还为大家准备了 3 款线框图资源文件哦~)
1、网页线框图怎么做?
(1)明确目标
在进行线框图设计之前,首先要明确设计目标和用户需求。了解用户的需求后,直接进行对应线框图制作,尽量做到每一步都在递进完成用户的最终目标,精准引导用户对网站的使用流程,维护用户的网站使用体验,让整个页面的布局和功能效果得到最大限度的使用。
(2)保证简洁性
线框图设计一定要保证简洁清晰 ,不要用太多复杂的设计元素,尽量让整个页面设计保证风格上的一致性。方便用户快速找到目标信息和目标功能,从而减少无效操作,提高网站的用户认可度。
(3)强调逻辑重点
在进行网页线框图设计过程中,我们还要保证以线框图的逻辑为重点核心,无论后期的线框图风格设计如何,首先要保证逻辑合理、重点内容得到合理维护,适当位置也可以添加一些动画效果,可以让整个线框图的合理性得到提升!
2、在线领取免费资源文件
一组 Web 端交互流程组件,适用用于制作 Web 端低保真流程页面,资源中包含:关系线、判定组件、常用线框图、图标等资源。

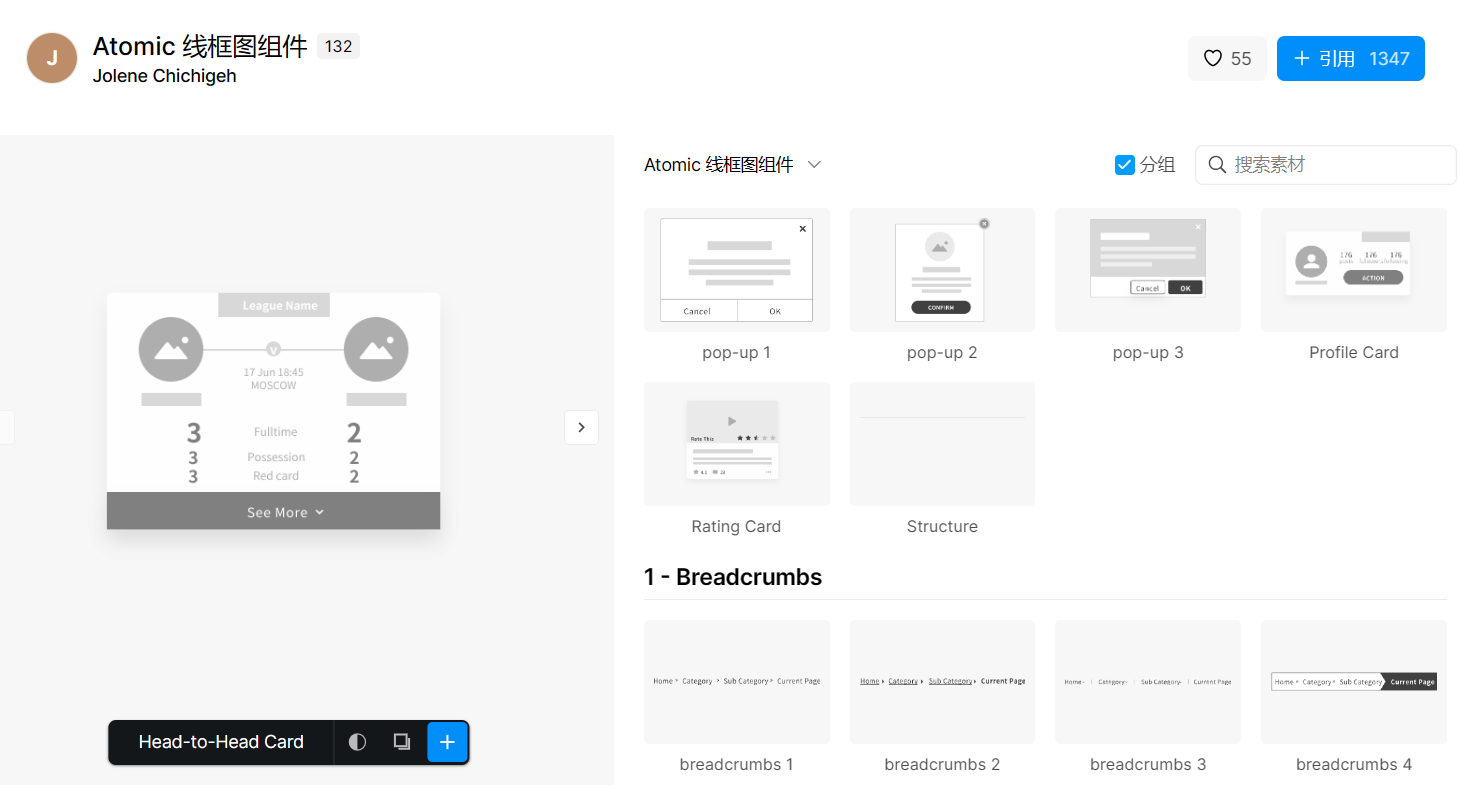
(2)Atomic 线框图组件
一组线框图组件资源,可以用于快速制作低保真原型,资源中包含:分页器、复选框、评分、开关、菜单、轮播图、图表等常用组件。

(3)低保真移动端交互流程元素
同样是一款包括了关系线、判定组件、常用线框图、图标等资源在内的交互流程设计元素,而且是低保真格式下的作品,一键即可引用到设计作品中。

以上,就是关于 “网页线框图” 的全部内容,希望通过这篇文章的介绍可以帮助大家更轻松地创作出优质网页线框图作品。另至于设计资源的问题,因为篇幅原因,小编没能把所有内容都展示给大家,感兴趣的宝子们可以直接点击注册即时设计,通过关键词搜索的方式在线领取网页线框图设计资源哦!
