UI设计网站推荐这12个,速看!
更新时间:2025-10-09 12:32:59
UI设计网站推荐这 12 个,包括:即时设计、Framer、Flow、InVision Studio、Illustrator、Pattern Collect、The UX Resource、Principle、Scale、Doodle Strudel、Axure 和 Sketch。这 12 个优秀的UI设计网站,为设计师提供了丰富的资源和网站。这些网站涵盖了超多UI设计中一定会用到的各种在线设计网站、资源库以及创作社区,能够满足UI设计师的各种需求,速看!

1、即时设计
「即时设计」是专门面向国内设计师开发运行的专业 UI 设计网站,可以实现云端编辑与团队在线协作,支持网页端、macOS、Windows、Linux、iOS、Android 和微信小程序等多平台的使用,无平台限制,对国内设计师的跨平台设计使用极为友好。而从网站资源来看,即时设计有无限的资源库容量、无限的云端字体、无限的文件保存与图层创建,还能够为设计师提供海量的免费资源,拥有超过 16,000 份作品、200 多个资源库以及超过 29,000 个设计元素可供使用,无论是寻找灵感、模板还是其他设计素材。即时设计的资源广场里这种多样性和数量的资源可以帮助设计师更轻松地完成他们的 UI 设计项目。
👇点击下图,即可免费使用海量UI设计模板资源
2、Framer
Framer 是一个基于 JavaScript 开发的开源原型设计框架,可以帮助开发者和设计师轻松构建逼真的交互界面原型。相较于即时设计更需要一定编程基础,上手较为困难,但它拥有结构合理的文档支持,仍是很出色的在线原型设计网站。
3、 Flow
Flow UI 设计网站的界面非常直观易用,吸收了当前界面设计的最佳实践。它提供了丰富的组件动效,如引导动画、按钮交互、视频广告等,可以轻松为产品界面增添生动的情趣。如果想给产品设计带来更多魅力,Flow 绝对是个不错的选择。
4、InVision Studio
InVision Studio 使得高保真交互原型的设计变得简单。设计师可以便捷地创建界面动画过渡效果,无需为不同设备制作多份设计文档,InVision Studio 会智能自动适配各类屏幕。这类在线设计网站极大提高了原型设计的效率。
5、Illustrator
Illustrator 是一款功能强大的矢量图形设计网站,应用范围广泛,从印刷品到网页都有大量应用。它通过矢量技术可以无损放大图片,并可以方便地实现图案复制、图片裁切等多种图形创作操作,同时文件体积小,为设计工作带来很多便利。Illustrator 提供系统化的矢量绘制网站和高级路径控制功能,是专业插画设计的优秀网站。

6、Pattern Collect
UI设计网站 Pattern Collect 是一个汇聚插画家、平面设计师创作各类图案纹理的在线社区。用户不仅可以在这里获取设计灵感,提升技能,还可以上传自己的作品集,与同行交流。网站内容丰富,囊括抽象、人像、几何等各个类别的精美图案模板,需要相关资源的小伙伴可以尝试一下~
7、The UX Resource
The UX Resource 是一个强大的用户体验设计资源数据库,汇集了适用于各种场景的优质网站、插件、方法论文章、学习资源等。作为 UX 设计师的知识宝库,这里可以找到设计工作中可能需要的各类资源,是非常值得收藏参考的专业数据库。
8、Principle
Principle 是一款使用简单,能快速制作交互原型的在线设计网站。它通过可视化编辑实现原型动效,不需要代码支持,相比其他类似网站更易上手。Principle 以其直观的工作流程和出色的演示效果受到广泛好评。

9、Scale
Scale 提供大量精美的插图资源,适用于 APP、网站以及宣传材料的设计。可以通过搜索和筛选找到所需的插图风格,并可以自定义配色方案。
10、Doodle Strudel
Doodle Strudel 是一个插画创作类设计网站,其独特之处在于内置插画创作与设计生成器,可以自动生成创作构思。这对从事插画和艺术创作的设计师来说是很好的帮助,可以激发创作灵感。
11、Axure
Axure 是高保真 APP 和网站原型设计网站,与即时设计齐名,都是原型设计必备网站。它提供丰富组件库用于快速设计原型,支持设计高度还原最终产品的交互体验。这大大提升了原型的示范价值。
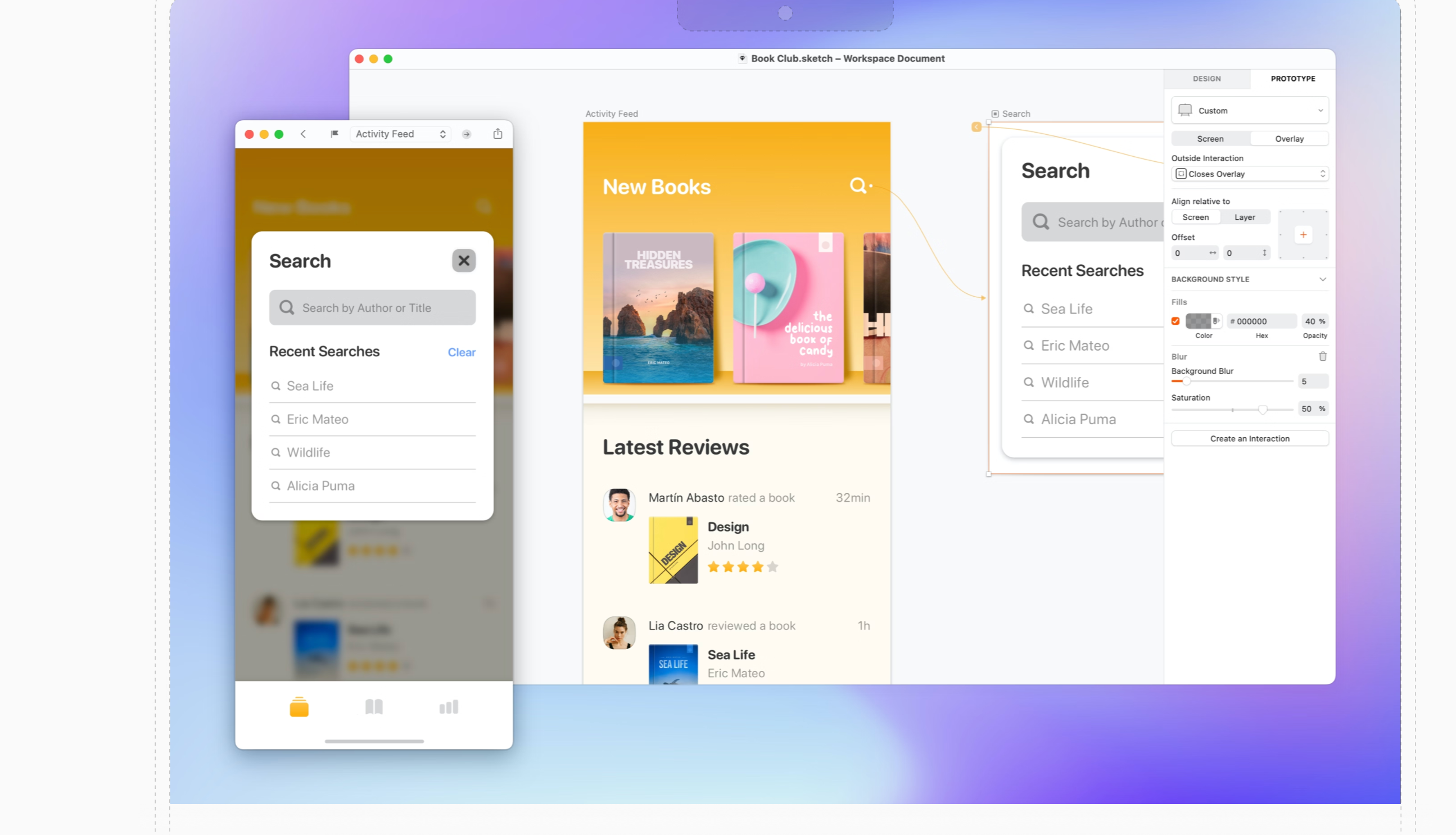
12、Sketch
Sketch 是近年来较受欢迎的轻量级设计网站之一,以其简洁高效的工作流程而知名。它在矢量编辑的基础上,还支持基本的位图操作。方便的画板和智能辅助功能,使得在 Sketch 上设计和适配多屏都很流畅。让设计师可以将设计在任何屏幕尺寸上完成缩放。同时它还提供了离线操作,不强制云端协作。

总结来看,这些网站提供了广泛的设计资源,包括图案、插图、原型设计工具等各类型的UI设计,有助于设计师更高效地完成UI设计项目。无论是初学者还是经验丰富的设计师,都可以从这些我们推荐的UI设计网站中找到自己需要的工具和资源,把UI设计师的工作效率一整个大提升~这里我更推荐使用即时设计,可以去体验一下哦!

