怎么用AI绘制原型图?「即时设计」30秒就能搞定!
更新时间:2025-05-15 09:51:18
如今提到 AI 对设计工作的帮助,已经不再局限于使用 AI 完成设计页面的插画生成或者文字内容自动撰写方面了。随着「即时设计」大规模内测的开启,使用 AI 完成原型图设计稿不再是无法实现的“梦”,而是能够脚踏实地实现的现实。目前「即时设计」在内测开启后已经经历了两次的更新,第一次更新是将一次能够生成的原型图页面数量从 2 张升级为了 4 张,第二次更新后在「即时设计」平台上线了双模型,可以让用户根据自己的需求自由选择模型来完成原型图的生成。接下来,便为大家详细介绍「即时设计」的具体使用方法。
1、申请邀请码
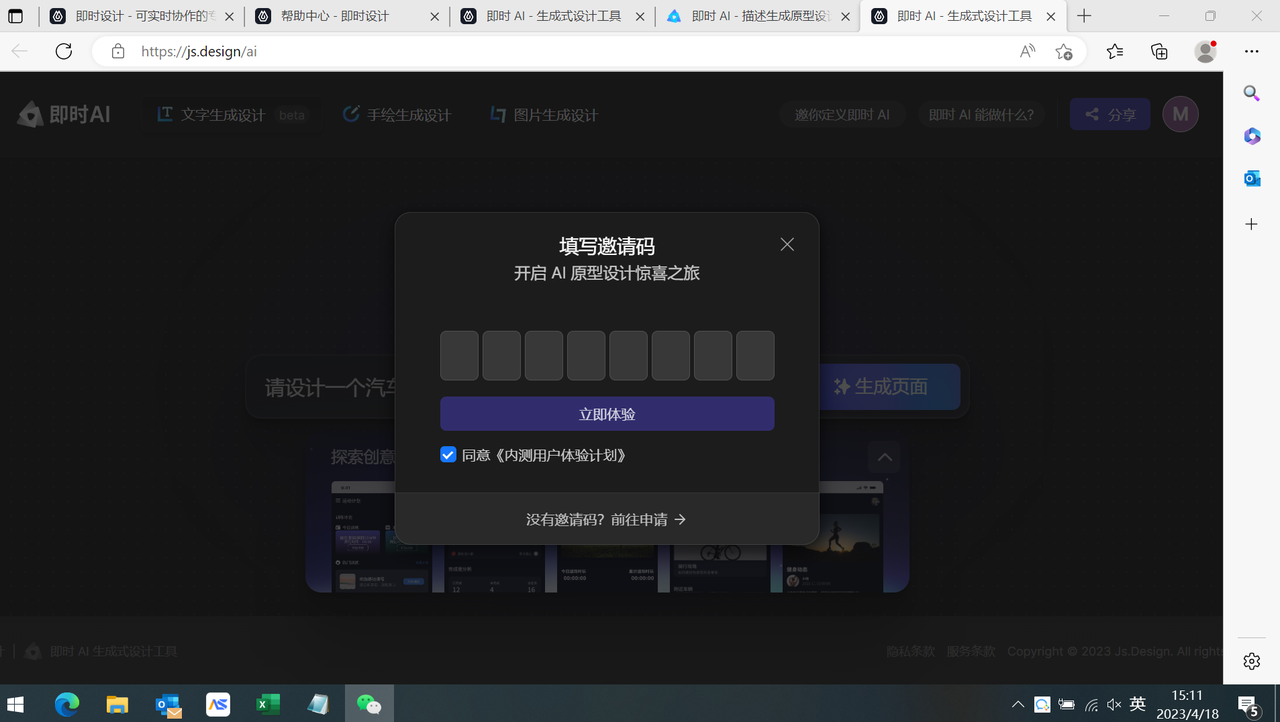
处于内测阶段的「即时设计」在目前需要拥有邀请码才能进入,即便用户已经是即时设计的注册用户,也需要获取单独的邀请码。通过即时设计顶部的弹窗进入「即时设计」页面后即可看到如下图所示的填写邀请码界面,点击弹窗下方的「没有邀请码?前往申请」即可来到申请界面,点击右上方的「申请内测」后填写邮箱,等待 1-2 个工作日即可收到邀请码,此时便能够进入「即时设计」了。
2、生成页面
目前「即时设计」所采用的生成方式为通过文字描述生成原型图设计稿,还有通过草图和图片生成的方式尚未开放。用户只需要在文本框内输入对原型图的描述,可以是类似“摄影APP摄影教学页面,拍摄技巧以「人像摄影」为主题”的简略表达,也可以详细描述希望页面所具有的组件布局,对 AI 的生成页面进行进一步的规范。如果仅仅想体验功能而并没有明确的生成目标,可以点击「即时设计」页面骰子样式的图标进行随即文字描述的生成,或者在文本框内输入“/”唤起参考文本内容后选择自己想要生成的内容,确定后点击「生成页面」即可。

3、模式选择
在经过二次更新后,「即时设计」为用户提供了能够生成原型图的双模型,分别为 JS-Inno 与 JS-UIbotics,其中 JS-Inno 生成速度略慢,但页面丰富程度与创新水平都较高;JS-UIbotics生成速度快,只需 30 秒就能完成原型图生成,组件规范程度高但是创新力相对较弱,大家可以根据自己的需求进行选择。

4、保存与编辑
「即时设计」支持对生成页面的二次编辑,可以直接在生成页面点击「编辑」后进入编辑页面,点击设计稿上的具体位置即可定位到左侧的图层,或者双击具体图层定位到设计稿的具体位置。不过此页面的设计稿仅能保存 3 天,如果想要永久保存或者使用更多编辑功能则需要用户将生成的设计稿保存至即时设计。