30秒生成APP界面设计初稿,这个 AI 很牛!
更新时间:2025-02-13 11:24:40
即时 AI 是即时设计新推出的 AIGC 产品,能在 30 秒内生成 APP 界面设计初稿。用户用自然语言表述就能生成可编辑的初稿,速度最快 30 秒,生成的初稿分层清晰、结构明确,能帮设计师更好完成任务。本文具体讲解用即时 AI 30 秒完成 APP 界面设计初稿的方法,让大家更好了解和使用这个人工智能工具,同时也将为大家推荐另一款更强大的 AI 生成 APP 界面设计的工具 Wegic。
1、即时 AI:30 秒生成 APP 界面设计初稿。
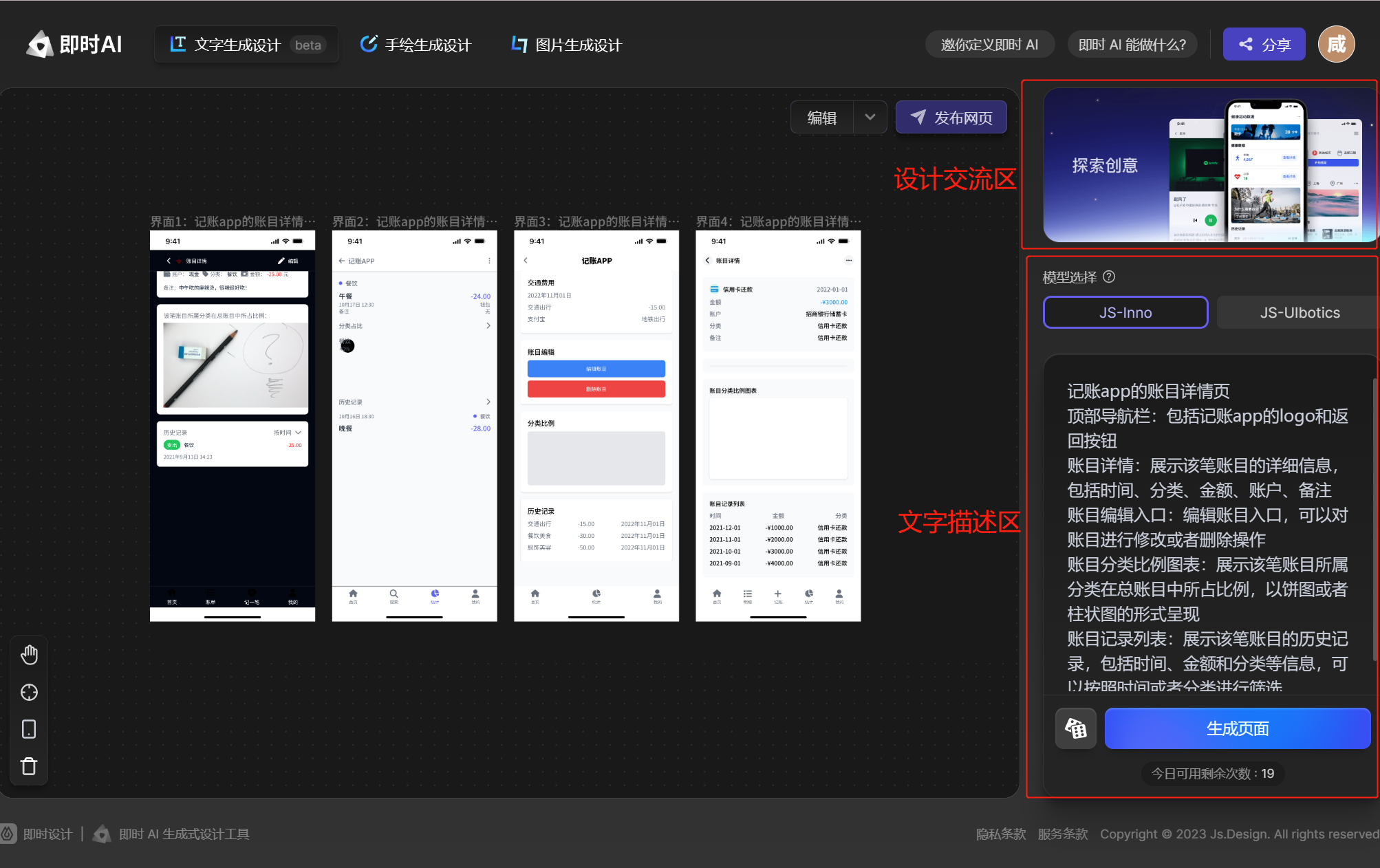
即时 AI适用于 APP 界面设计方面,每日限定使用次数为 20 次,30秒钟一次可以生成 4 张高保真界面,附有一张深色模式的设计效果,能够让设计师方便、直观地了解到不同颜色模式下的界面设计和呈现效果,从而让设计师更好地进行整体结构的调整。从界面布局来看,即时 AI当前的界面主要分为页面呈现区、文字描述区、设计交流区。
(1)页面呈现区
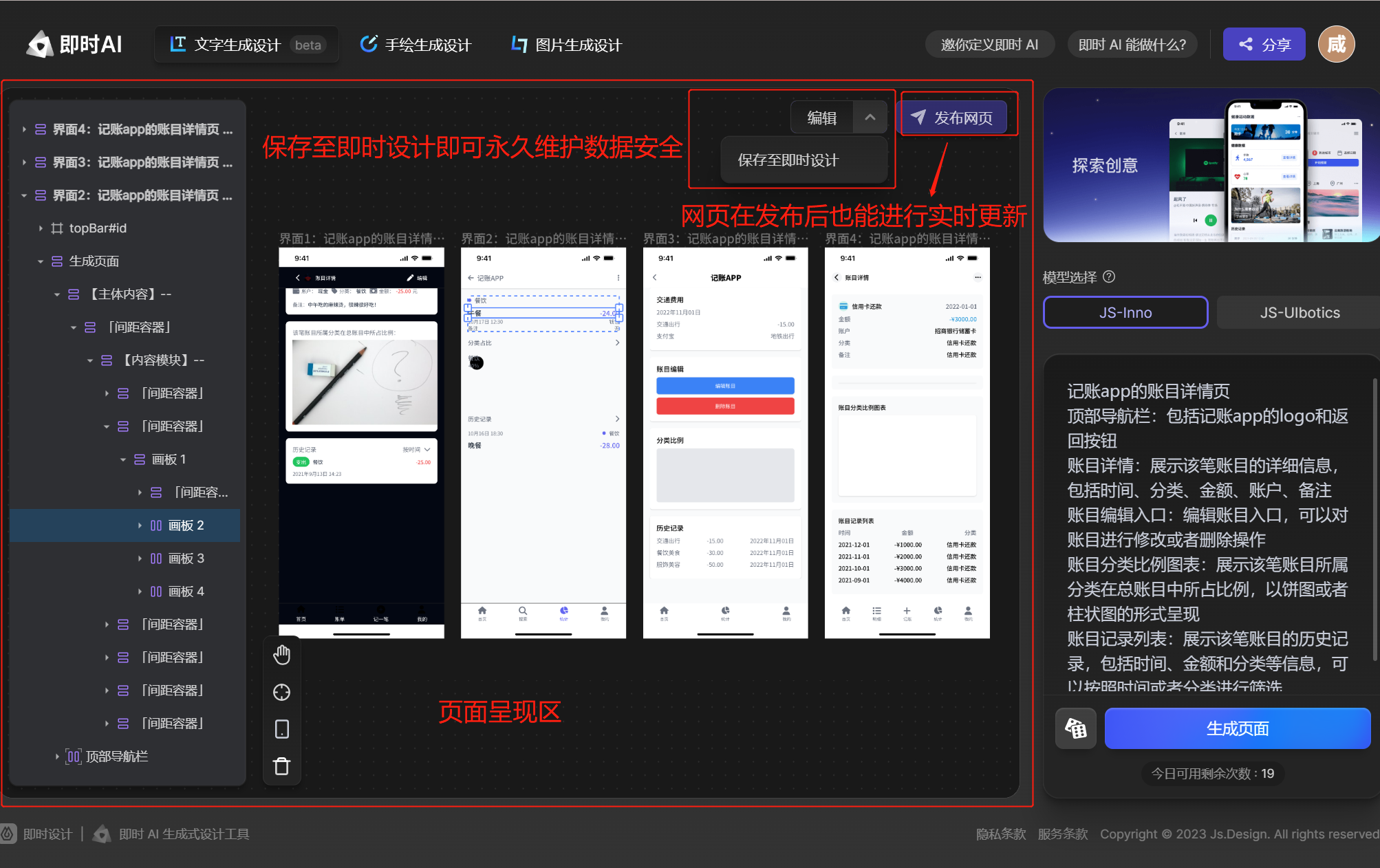
页面呈现区也是即时 AI生成 APP 界面设计稿的主要展示区。通过页面呈现区,用户能够直观地看到设计稿的各分层与界面架构,清晰明确。同时,即时 AI为用户提供了钢笔、蒙版、切片等基本的界面设计工具,支持用户在此界面进行直接编辑,不过需要保存至即时设计才能实现设计稿的永久留存。
即时 AI 工作台界面示范,点击图片跳转并体验全球首款 AI 生成可编辑界面设计稿软件👇
(2)文字描述区
即时 AI 的右侧是文字描述区,用户在这里输入预设 APP 界面的具体描述内容,点击生成页面,等待几十秒就能生成界面设计稿。要是用户暂时没有固定想法,或者想针对某一宽泛的设计要求进行头脑风暴,可以通过文本框下方的骰子随机生成描述,也可以在文本框内输入“/”来挑选预设好的文字内容,完成使用体验。

(3)设计交流区
考虑到设计师相互交流的需求,点击即时 AI 右上角的“探索创意”选项,就能查看其他设计师用即时 AI 生成的页面,还能为自己寻找设计灵感,以利于后续设计工作的开展。
2、即时 AI:进行 APP 页面设计的使用技巧
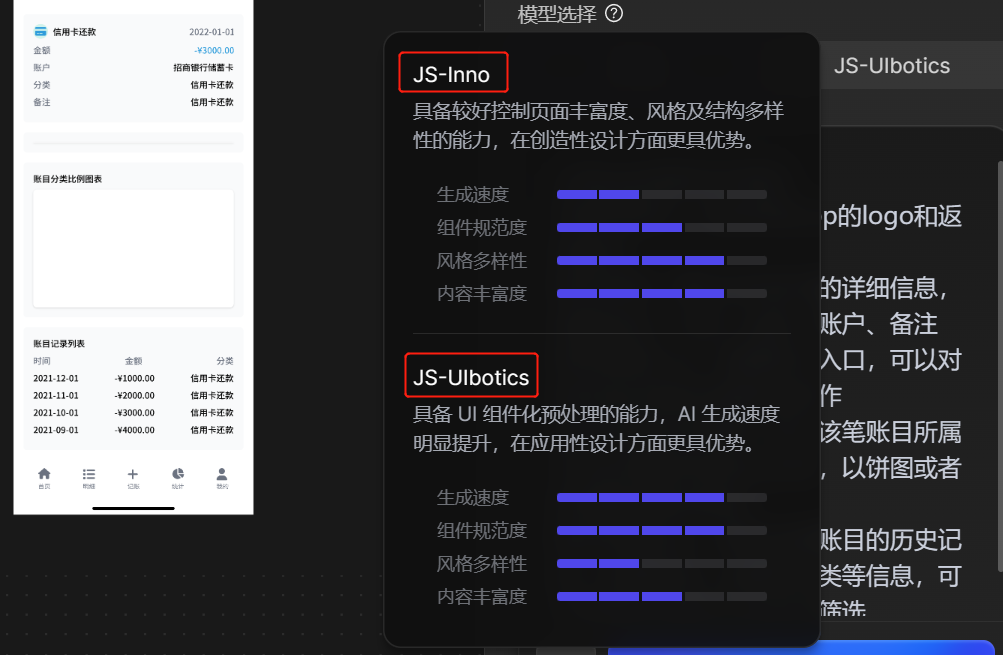
当前,即时 AI共有两种 AI 模式供用户选择。
其一是 JS-Inno,也是在上文介绍时所选用的 AI 模型。该模型的特点在于所生成的设计稿风格多样、内容丰富,能够直接达到输出级别的标准,可以很好地帮助设计师完成对页面布局架构的畅想,或者在设计尚未定稿时进行头脑风暴的灵感探寻,每次生成稿件大约需要 60 秒。
其二则是 JS-UIbotics,这是在即时 AI二次更新后上线的新模式,与 JS-Inno 的擅长方向存在一定的区别。JS-UIbotics 具备 UI 组件化预处理的能力,这也意味着它的生成速度更快、生成稿件的规范化程度更高,适合进行最终页面的布局调整与规范化应用,只需 30 秒就能完成 4 张界面设计稿的生成。

3、AI 生成 APP 界面设计初稿工具 Wegic
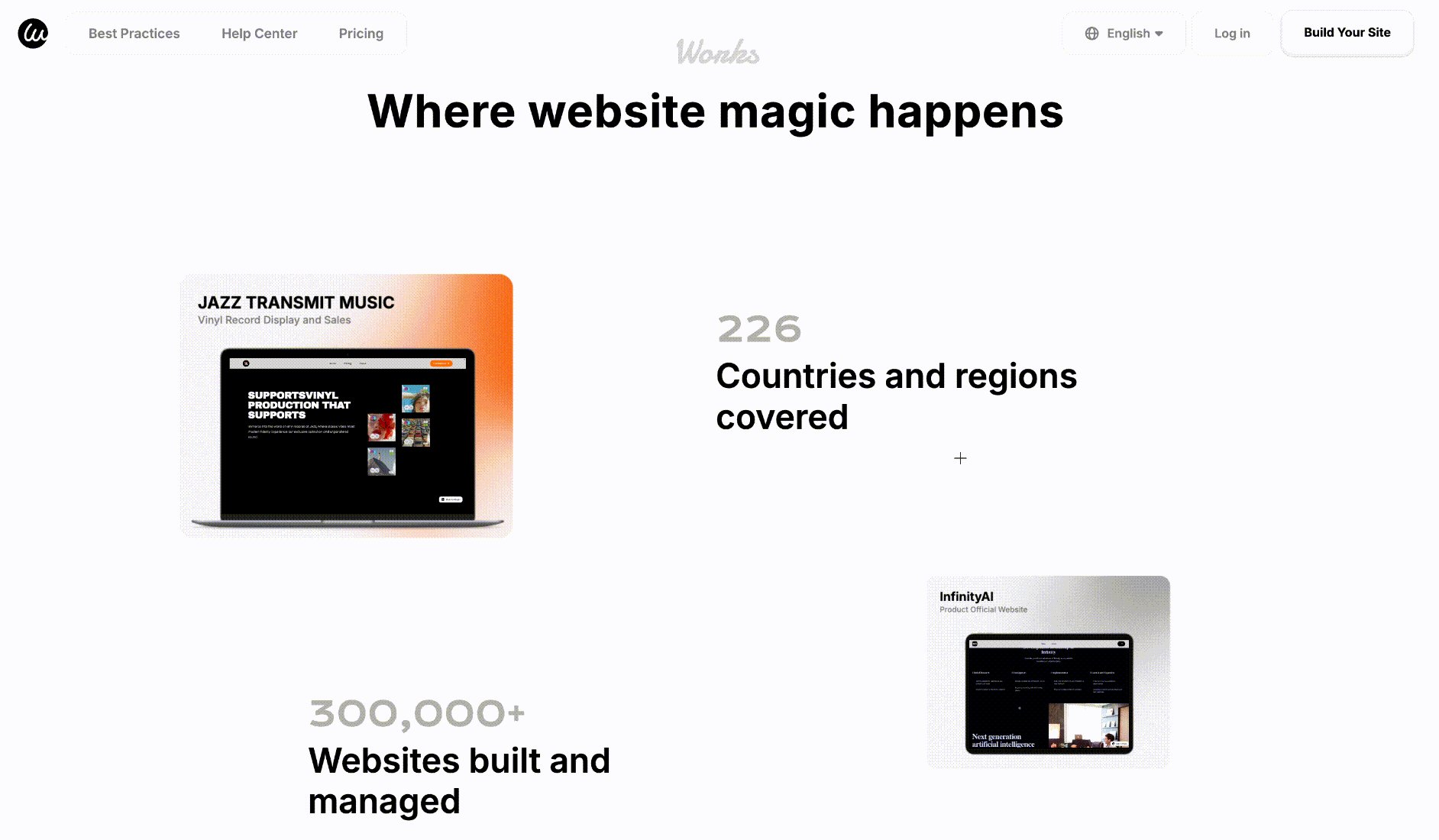
Wegic是一款基于AI技术的APP界面设计工具,致力于帮助用户快速生成APP界面设计初稿。它是第一个把人工智能和网站设计放一起的工具,你跟它简单聊几句,就能给你做出想要的 APP 界面。不管是刚开始设计,还是调整界面,你就跟 Wegic 说你要啥,它马上就能懂,然后满足你。更令人惊喜的是,Wegic还支持通过自定义域名轻松发布网站,操作简单,就像与设计师朋友交流一样便捷。通过Wegic,你可以轻松实现高质量的APP界面设计。
点击注册即时设计,在顶部菜单栏即可进入 Wegic

以上就是本文为大家介绍的最快只需要 30 秒就能完成 APP 界面设计的软件即时 AI。即时 AI除了速度上的优势,最大的特点就在于它能够进行二次编辑并且支持设计稿的无损输出,能够大量节省设计师的重复劳动时间,让设计师将更多的时间用于提升用户体验,让 APP 设计更加符合用户需求。同时也很推荐大家使用另一款 APP 界面设计AI 工具 Wegic,相比即时 AI 更方便更强大。