30秒通过文字生成原型图,「即时设计」双模型上线!
更新时间:2025-05-19 16:33:48
4 月 7 日「即时设计」开放内测之后,便收到了上万个内测申请,并获得了一致好评。目前,虽然「即时设计」还处于 Beta 阶段,但已经完成了 2 次更新。在第一次更新中,「即时设计」改变了页面生成数量,从原来的一键生成 2 个页面变为了 4 个,也改变了页面生成内容,从高保真原型图 + 低保真线框图变为了 4 个高保真原型图,提高了生成页面的可用性。而在第二次更新中,「即时设计」增添了双模型功能,缩短了页面生成所需的时间,提高了生成效率。接下来,本文将围绕「即时设计」上线的双模型展开内容讲解,谈一谈「即时设计」这次更新为设计师带来的便利,一起往下看吧!
1、操作方式:文字生成原型图
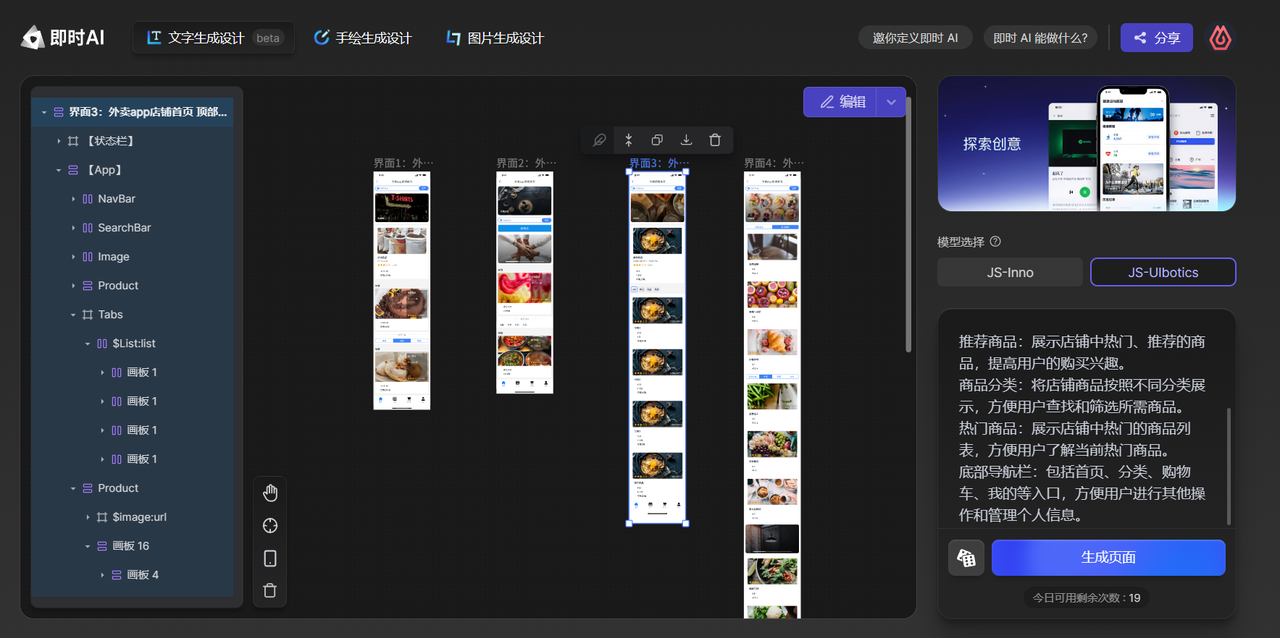
在「即时设计」的操作界面,在文本框中输入文字描述,即可一键生成原型图。 关于文字描述,首先「即时设计」提供了一些描述模板,在文本框内点击“/”键即可查看并使用。或者点击页面中的“探索创意”版块查看「即时设计」提供的原型图模板,寻找原型图设计的灵感。在“探索创意”版块,「即时设计」采用瀑布流的形式展示了大量设计精美的原型图,如果感觉其中有符合自己设计预期的原型图,可以直接点击“创作相似页面”按钮,「即时设计」便会自动生成页面相关文字描述,供用户一键使用。
在使用过程中,如果追求原型图的内容丰富度和风格多样性,推荐大家使用 JS-Inno 模型。通过 JS-Inno 模型生成的原型图会更富有创作性和设计性,原型图内容也更加丰富;如果更追求原型图的生成速度和组件规范,可以使用 JS-UIbotics 模型,通过 JS-UIbotics 模型生成原型图,首先生成速度会加快,只需要 30 秒即可获得 4 张高保真原型图,其次页面组件也会更加规范,方便二次编辑。
30 秒即可生成 4 张高保真原型图,借助 AI 工具,提高工作效率——即时设计
2、工具便利:提高工作效率
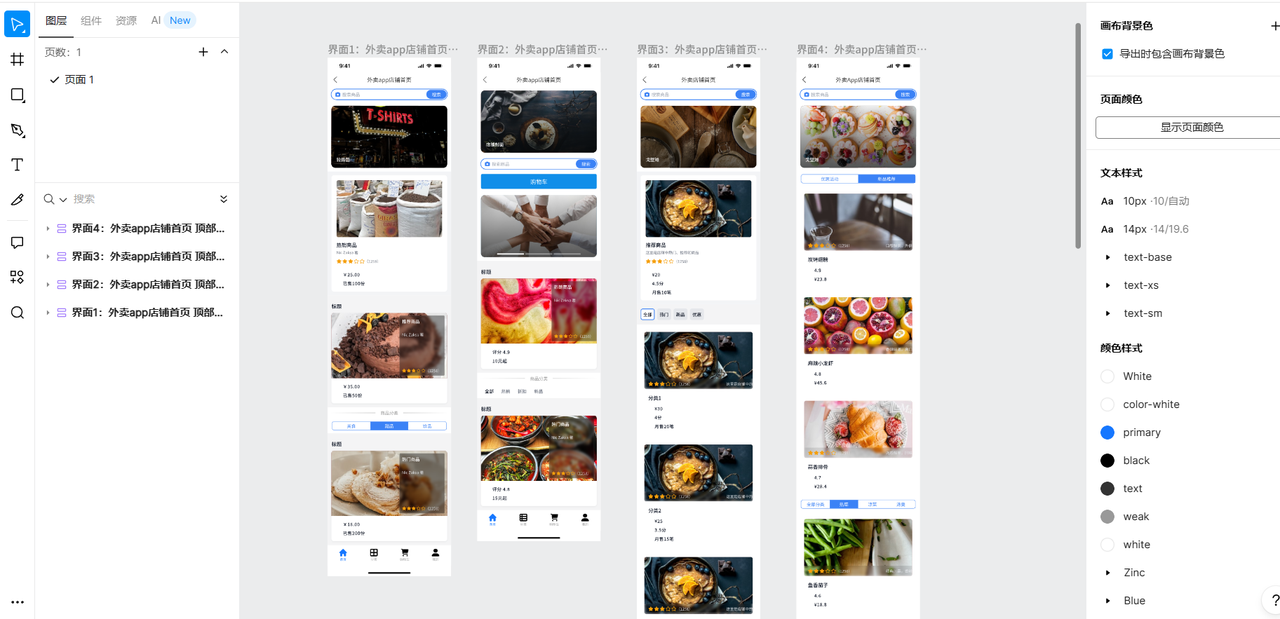
关于「即时设计」生成的原型图,点击“编辑”按钮即可立即展开编辑工作,通过排列组合原型图中的组件内容,最终生成一张最满意的原型图设计。但需要注意的是,「即时设计」对于生成的原型图,只会在画布上保留 3 天,如果后续还想使用或者想进行更精细的编辑操作,可以在编辑页面点击“保存”按钮将原型图保存到「即时设计」中。
在即时设计中,利用「插件广场」版块提供的专业工具,可以对原型图进行更精细的编辑操作,也可以将原型图以前端代码的格式导出,让原型图表达更加多样化。

将原型图保存到即时设计中,对原型进行更精细的编辑操作,还可以将原型图转换为前端代码使用
3、总结
以上便是关于「文字生成原型图」的全部内容。总的来说,「即时设计」上线的新模型在提高了原型图设计效率的同时,也为原型图设计提供了更多可能性。「即时设计」提供的文字描述模板非常适合刚接触 AI 产品的人群,点击即可使用。关于「即时设计」生成的原型图内容,保存到即时设计中即可展开更精细的编辑操作,或者转换为前端代码的形式使用,推荐大家尝试。