即时设计生成原型图都有哪些描述词技巧?
更新时间:2025-05-19 09:50:15
文字描述创作方法
- 概括型描述
概括型描述适用于:对界面有主题、功能的定义,希望通过 AI 为设计提供更多的创意灵感。
适用模型:JS-INNO 模型 >JS-UIbotics 模型
1.1 描述结构
完整的概括型描述结构:主题描述 + 页面类型
- 生成 XX主题的软件XX功能 的界面 如: 生成社交软件的登录页 / 在线教育APP的课程列表页 / 二手交易市场的首页
1.2 示例
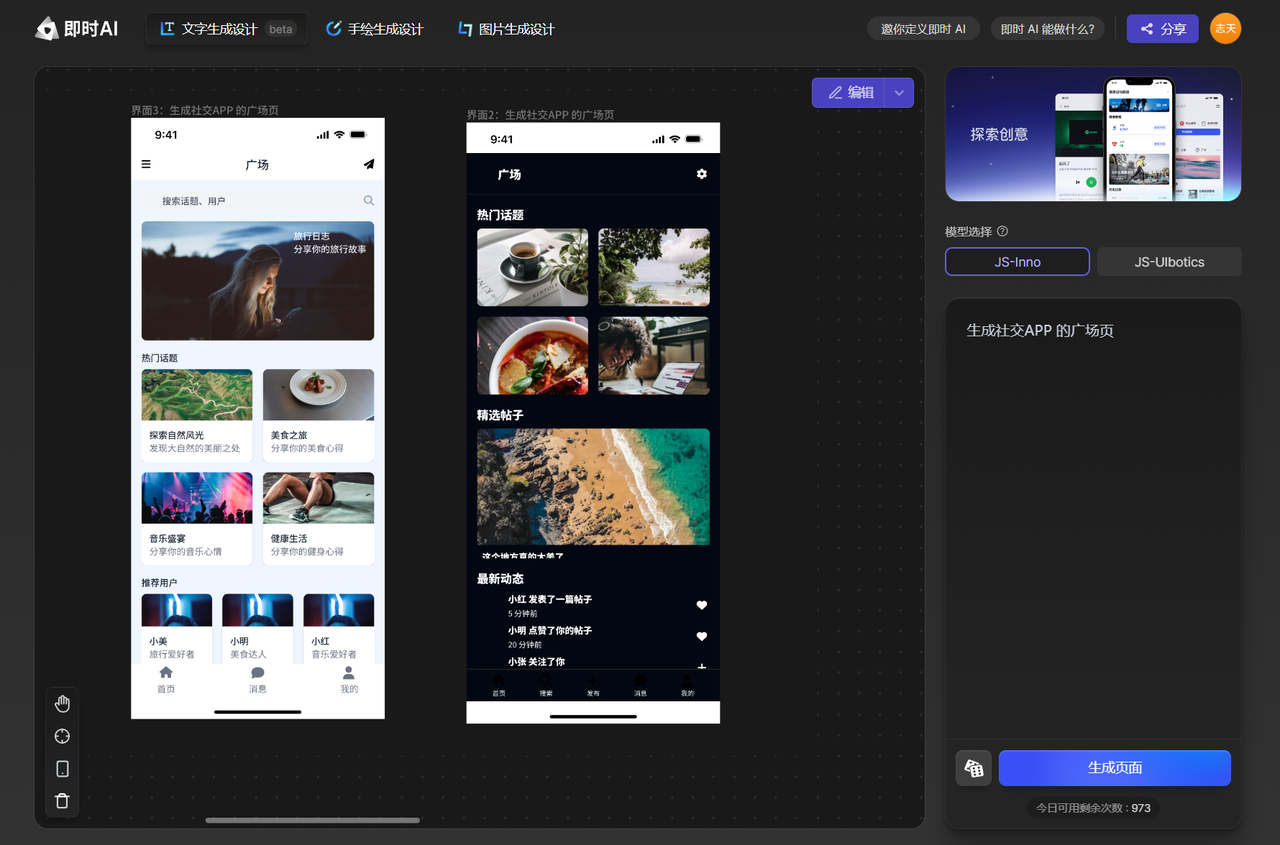
输入" 生成社交APP 的广场页 ",模型在 社交APP主题 + 广场页功能的条件下,对页面内容、风格等进行了自主设计,生成了热门话题、精选帖子、最新动态、推荐用户等不同模块,为你的设计提供不同创意。
点击马上体验即时设计
- 明细型描述
明细型描述是在概括型描述的基础上,对页面中的内容、布局等进行详细描述,生成结果更可控。
适用模型:JS-UIbotics 模型 >JS-INNO 模型
2.1 描述结构
完整的概括型描述结构:主题描述 + 页面类型 + 布局 +模块内容
2.2 示例
生成健康管理APP 的 首页,首页内容以减肥塑形为主,有运动计划、推荐课程、本周食谱、个人数据监测4个部分,运动计划中需要有个人的身体健康信息与正在进行的运动。
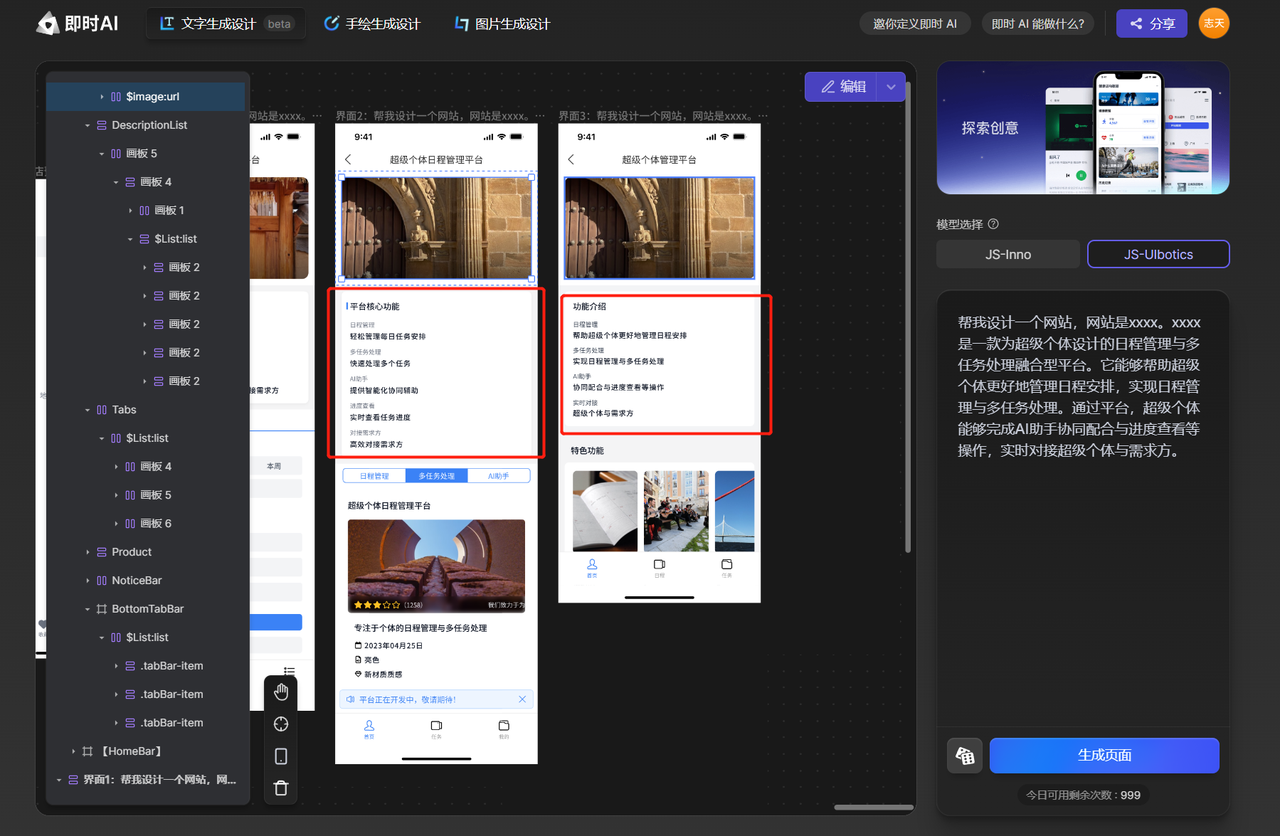
通过 JS-UIbotics 模型 生成的结果控制性强,更规范。

通过 JS-INNO 模型生成的内容更加丰富,布局也更丰富多样。

可以把明细型描述理解为,将一个限定了行业、功能界面的内容,分模块的进行白描。
可以尝试对着手机中App 的界面,用明细型描述转化成文字,然后生成界面 来提升自己的描述能力。
点击马上体验
- 常见编写误区
只写功能,不写具体模块。
修正前:模型无法根据原描述设计出具体的模块与内容,只能将描述以文案的形式呈现在页面中。

修正后:通过概括型描述,模型理解了页面中模块的组成与各模块的功能,同时自动生成了会议、约会等与主题相符的填充内容。

一次性描述多个页面
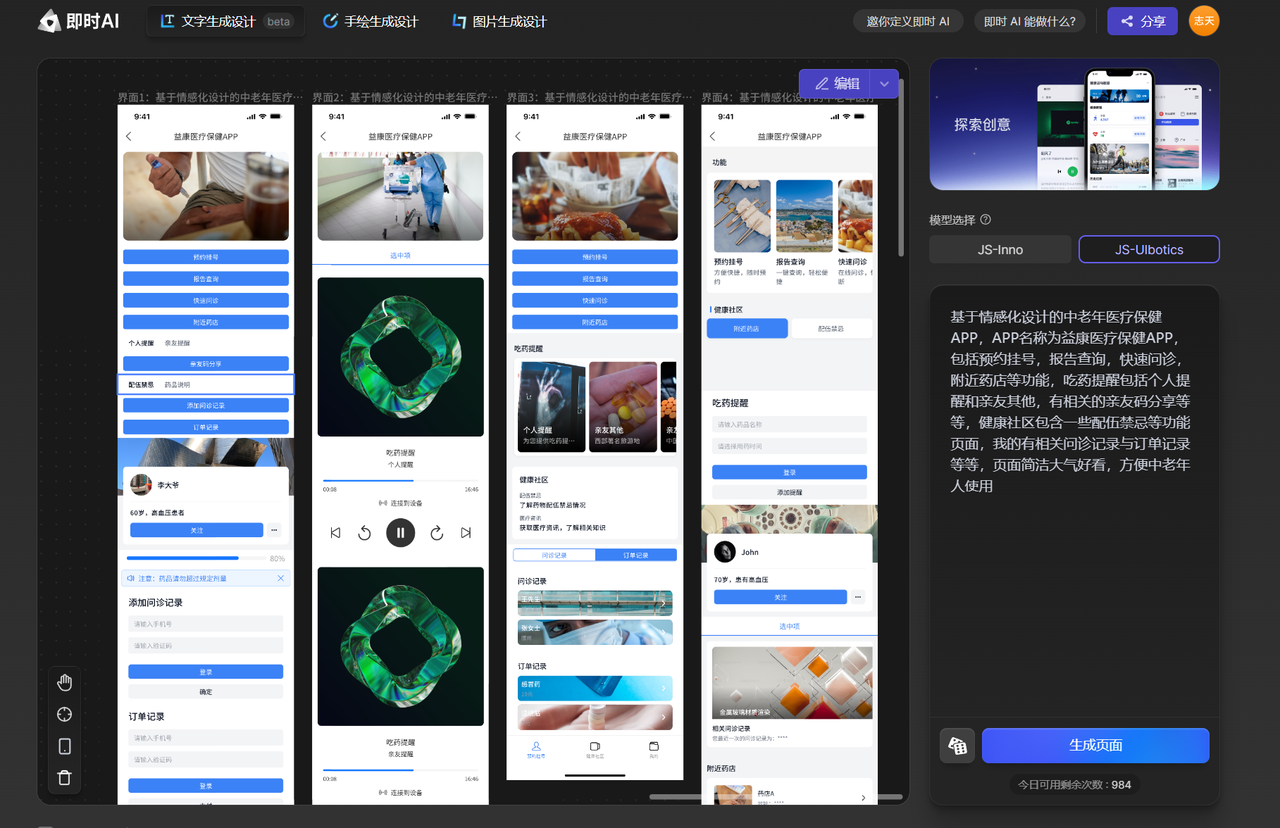
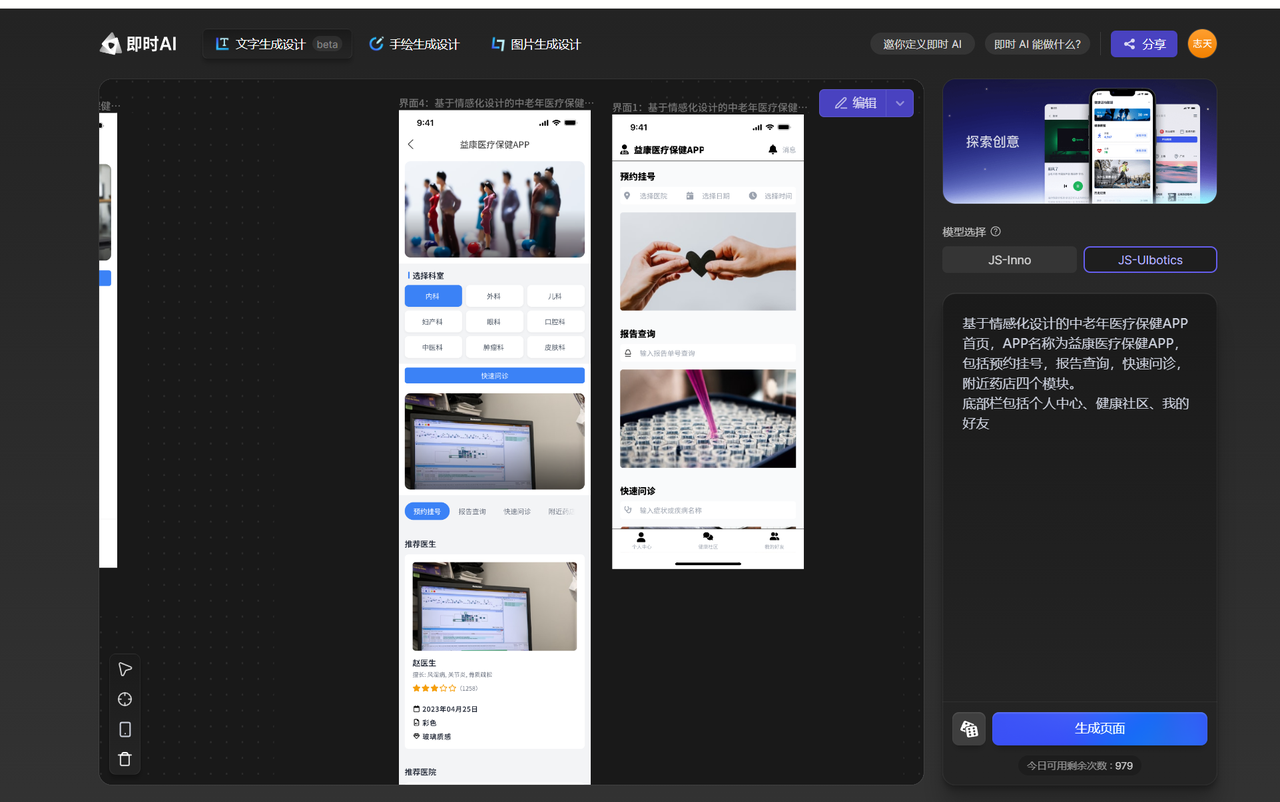
修正前: 模型目前只支持生成单一页面,同时描述多个页面内容,会造成生成结果杂糅。

修正后:精简文字内容,还原单个页面的模块组成并对模块内容进行了符合主题的自动填充。

点击马上体验即时设计
- 文字描述 编写重点
- 对画板大小、模块大小暂时不支持自定义。
- 对页面风格暂时不支持自定义,例如“高端”、“简约”、“科技感”等词,对生成结果没有影响。风格主要受页面主题的影响。
- 对插画内容暂时不支持单独自定义设计,插画大概率根据主题生成,“XX模块插图为汽车正面视图”,这类描述无效。
- 对图标等风格进行自定义,对生成结果几乎无影响。 如:“使用拟物风图标”
- 页面布局中,模型可以理解左右的概念,XX模块左侧有X图标,模型大概率可以理解。
- 页面布局中,文字描述模块的顺序最好按照预期的模块上下排序进行输入,可以实现对上下布局的较好控制。
- 对“没有”、“不要”,这类排除性词语,模型理解能力较差,输入“不要XX入口”,生成结果中大概率会因为文字描述的提及,而出现“XX入口”。
- 自定义模块时,要进行内容性描述,尽量不要进行功能性描述。
如:“帮助用户快速了解产品的信息,用户可以滑动图片查看不同角度细节” 的效果,就不如“展示产品信息,每个产品搭配图片、售价、已购买人数与产品信息描述”。
- JS-UIbotics 模型下对页面背景色、模块配色进行自定义,模型大概率可以理解,JS-INNO 模型 暂不支持自定义配色。
- 明细型描述要注意字数,因为页面容量的限制,输入过多的模块、内容,在单页面无法全部容纳的情况下,模型会忽略多余的内容。
- 总结
- 无论是概括型还是明细型,本质都是通过文字描述对设想的页面内容进行还原。在编写文字描述时,想要提升生成结果的可控性,就要加强对内容的具体描述。
- 不需要给 AI 进行背景同步,也不需要在文字描述中加入各类形容词。准确的形容布局、内容,大于一切修饰。文字描述越清晰简单,模型理解的就更好。
- 热门Propmt 示例
页面主题 propmt

页面类型 propmt

页面布局 propmt
顶部栏
导航栏
底部栏
金刚区、瀑布流等词语小概率识别。
页面模块内容 propmt

对于模块的描述偏个性化, 建议可以写模块主题,让 AI 自动生成其中的内容,可能为你提供更多的创意。