如何画出逻辑完整的APP原型图?
更新时间:2025-04-18 09:47:54
App 的原型设计是将需求转化为实体可操作的演示作品的具体过程。原型设计对于一个产品的成功与否有着至关重要的影响。如果原型图逻辑不完整清晰会让开发团队难以理解和实现设计意图,增加开发时间和成本,在测试阶段也会更加复杂。用户在使用过程中也可能会感到迷惑,不知道如何操作或找不到需要的功能,导致用户体验感下降。那到底怎样才能画出逻辑完整的 App 原型图?今天我来教你几招,一定要看到最后!
1、原型设计前需要的准备
- 明确用户目标:深入了解我们的目标用户群体和他们的需求,明确用户在使用 App 时想要达到的主要目标。
- 任务分解:将用户要完成的任务拆解成一系列小步骤,确保每个步骤都是必要且明确的,这有助于构建顺畅的导航流程和操作序列。
- 遵循设计原则:运用常见的设计原则,如一致性、预见性、反馈原则等,确保用户在不同页面间切换时能有一致的体验,减少学习成本。
2、使用高效的原型设计工具
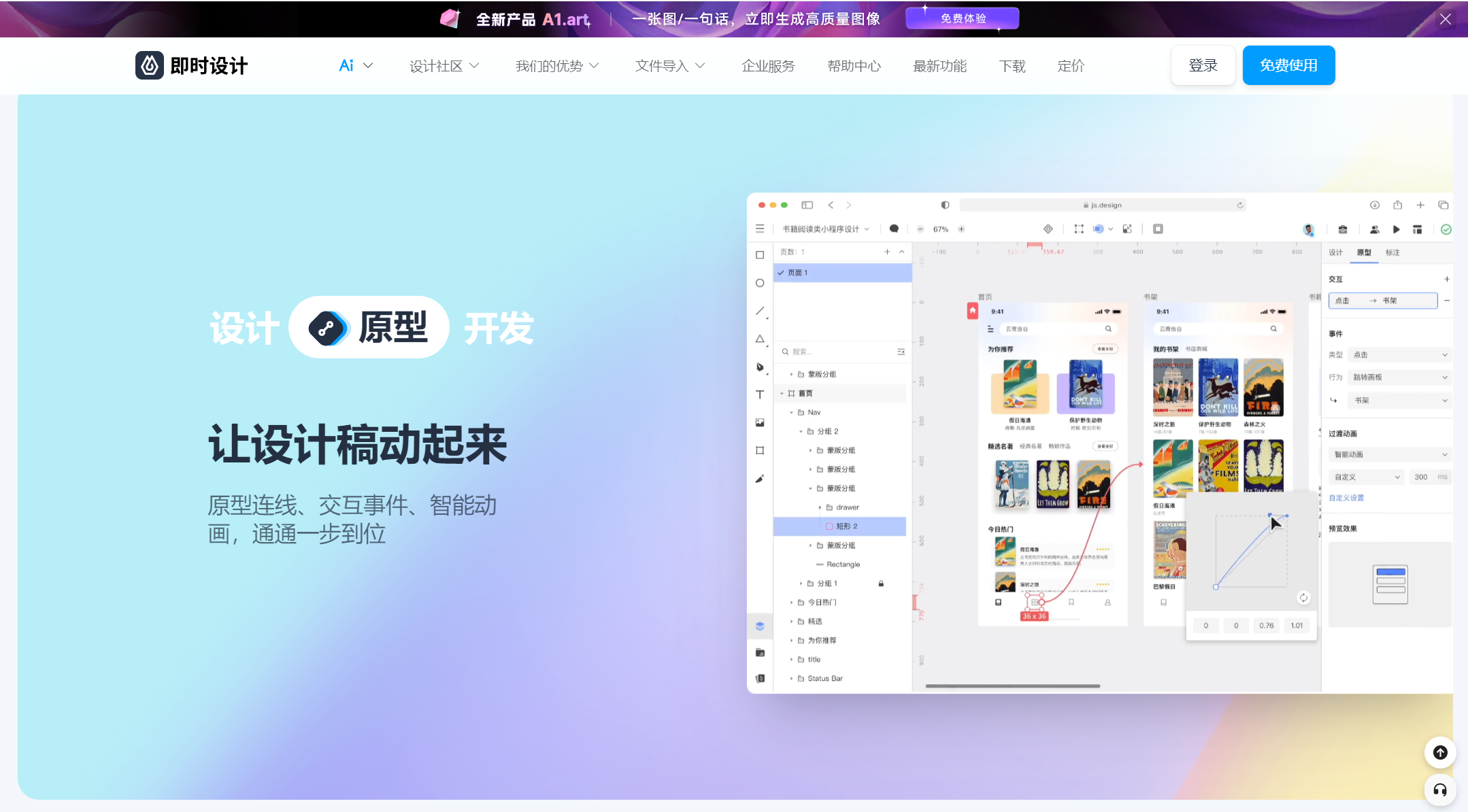
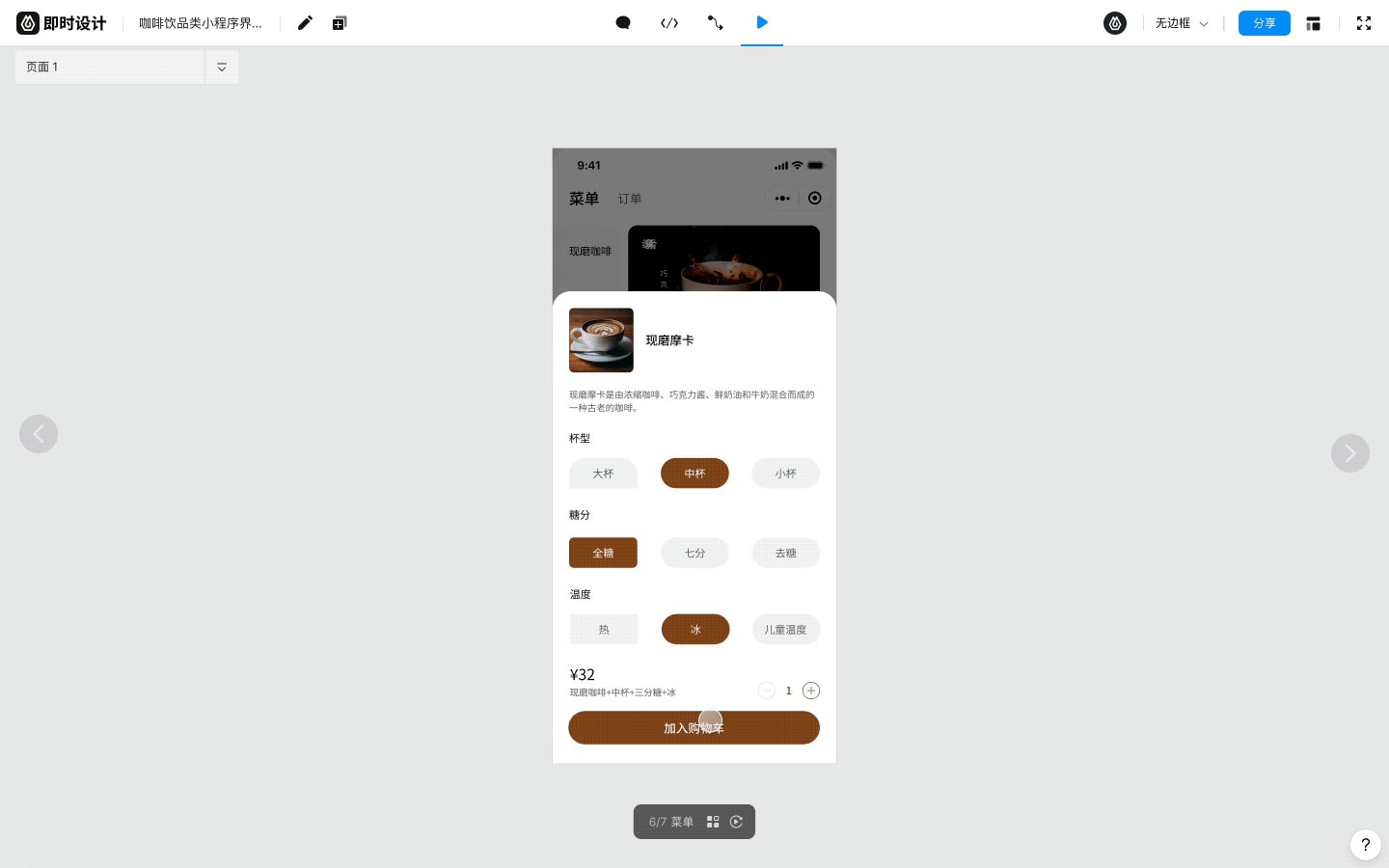
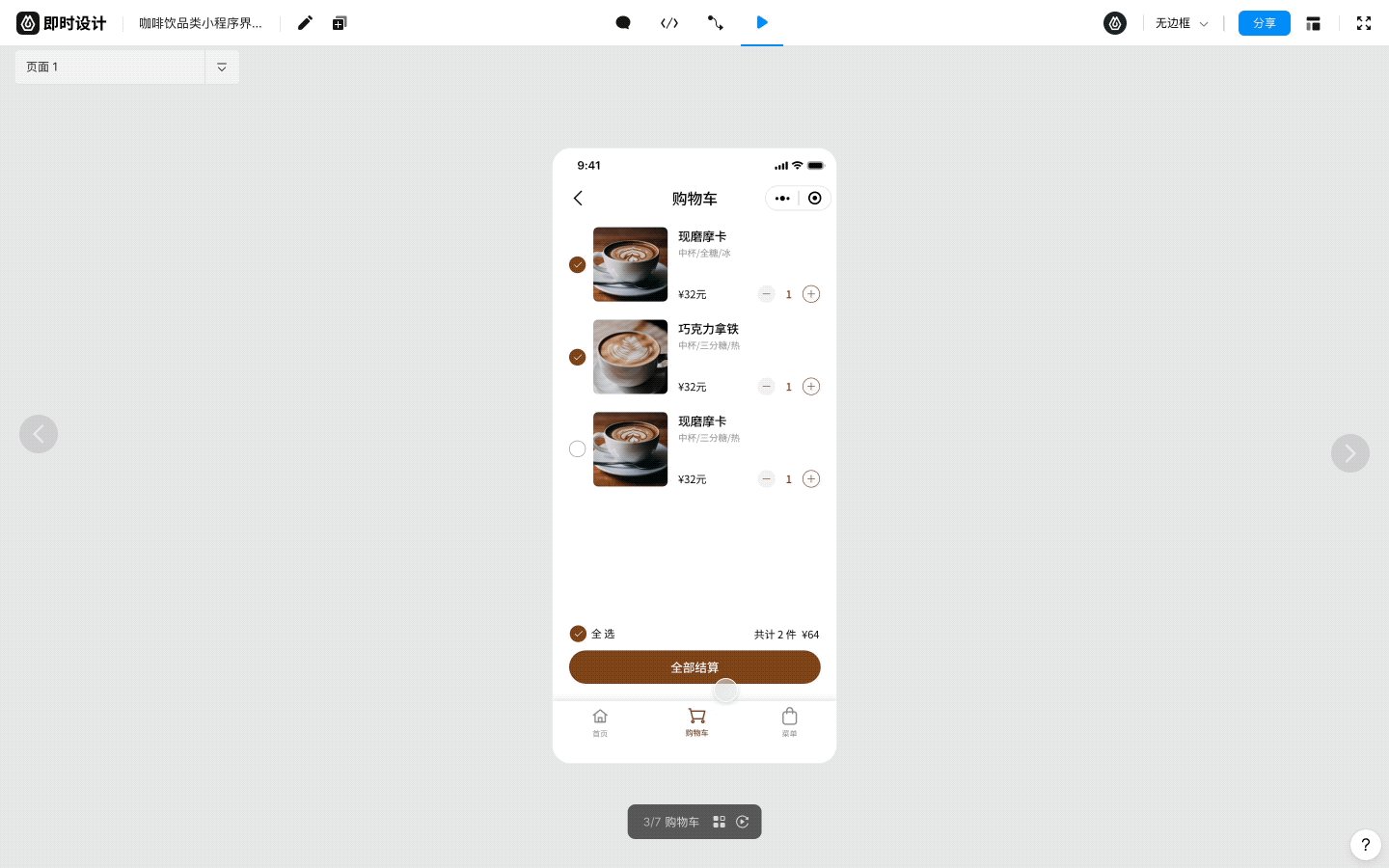
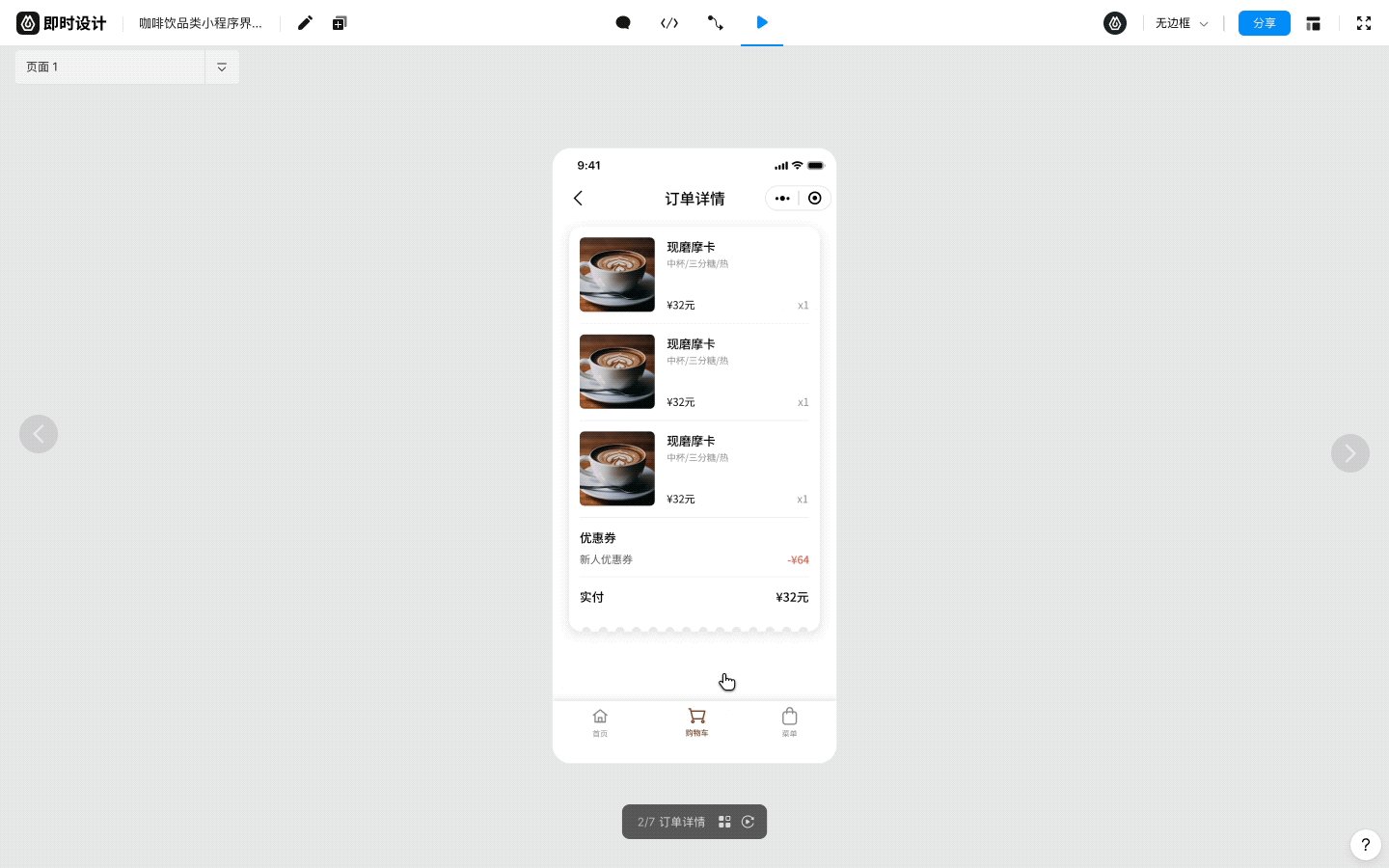
在这里推荐大家使用支持团队实时协作的在线设计工具——即时设计。即时设计有着强大的设计功能,集原型、设计、开发、交付全流程于一体,设计师无需切换工具,让设计足够省时省力。尤其在设计App 原型方面,能够满足用户绘制流畅的线框图到高保真交互原型,以及动态效果设计的需求。
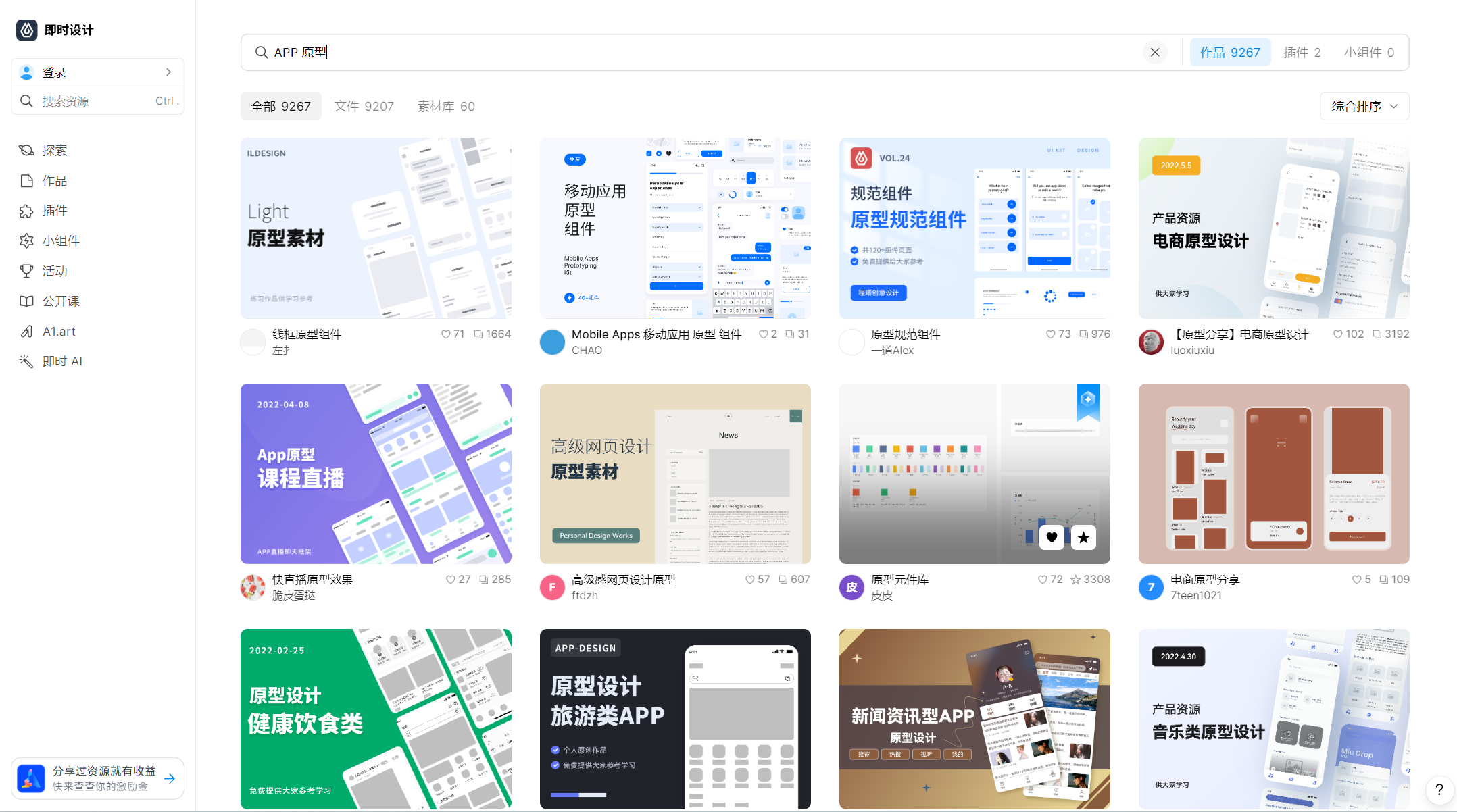
同时,即时设计搭建了资源丰富的设计社区,30000+ 类型众多的设计素材和生态插件可供用户即拿即用,设计师严格把关,实时更新的设计业界最新潮流的设计资源和模板包括图形、文字、UI 组件、模板等,小白也可以快速上手,还拥有超多使用方便的插件运用模板获取灵感,将创意实现落地。这里推荐大家直接在资源广场中搜素 App 原型模板,点击图片一键免费下载使用。👇
3、提高原型设计的逻辑性
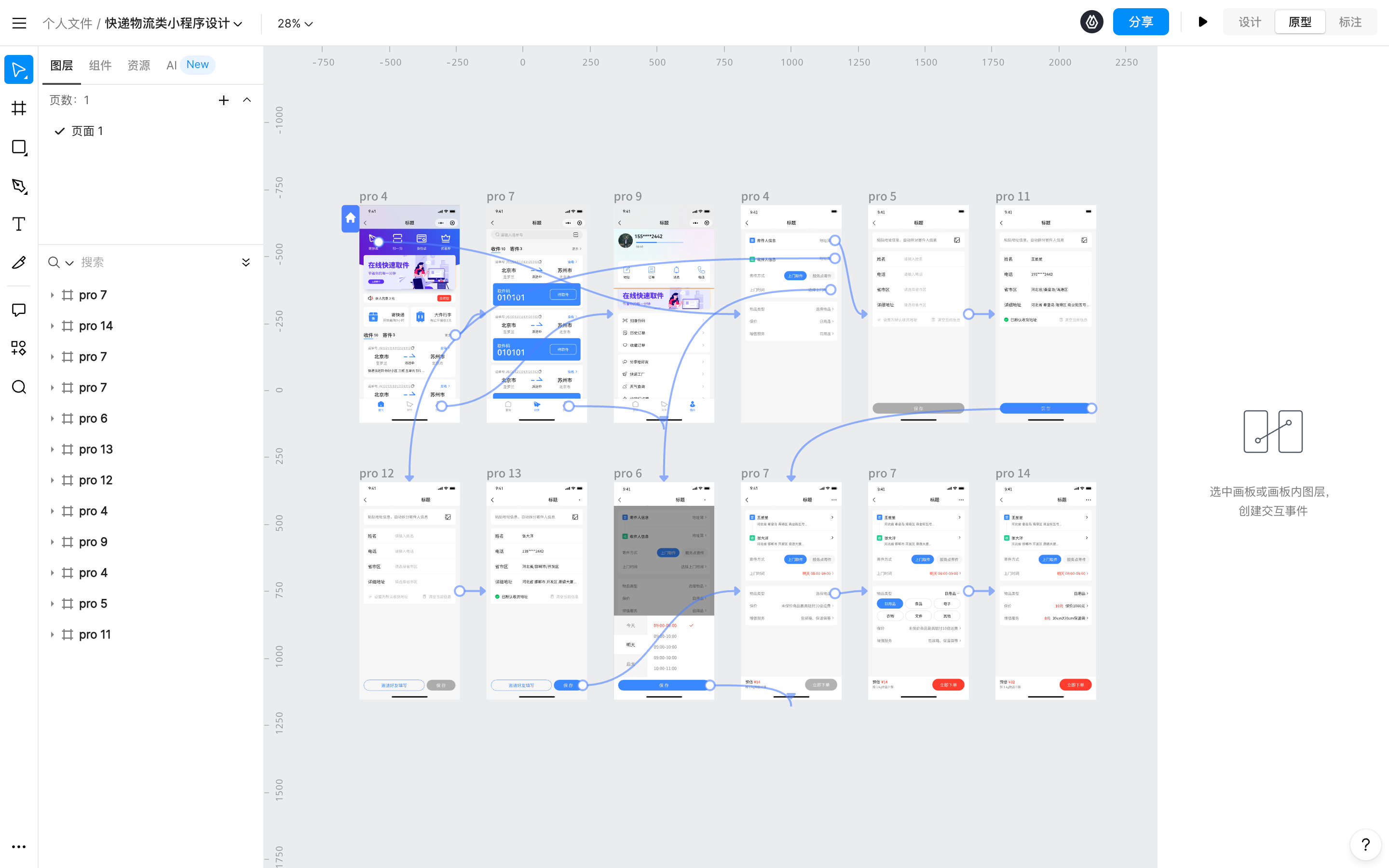
- 建立信息架构:设计清晰的信息架构,合理组织内容和功能模块。利用即时设计中的站点地图和流程图来规划页面之间的跳转逻辑,确保信息层次分明,易于用户理解和导航。
- 原型交互设计:在设计原型时,创建交互事件并加入适当的交互元素,如按钮、滑块、弹窗等,确保它们的行为符合用户的直觉。

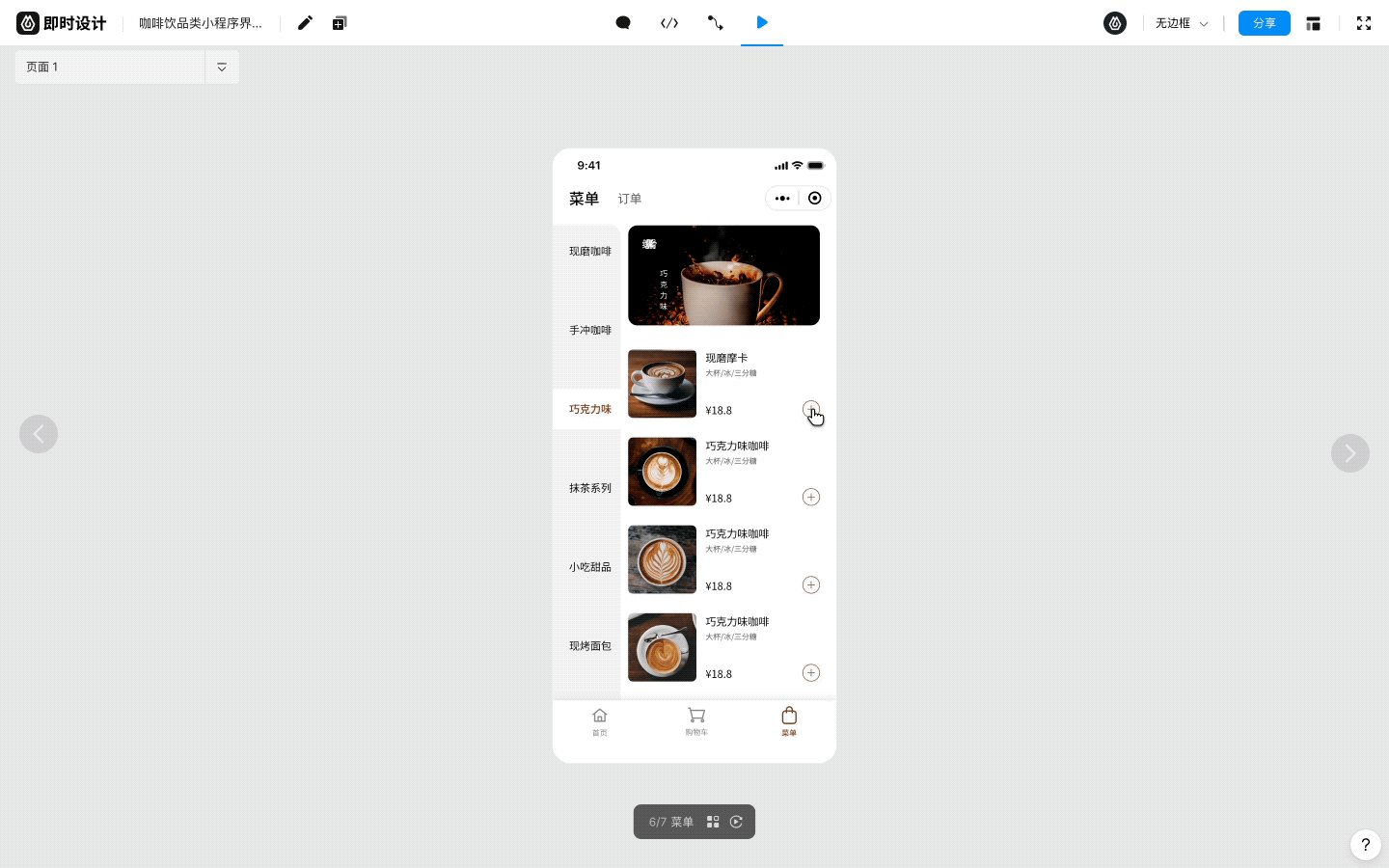
- 智能动画:在交互基础上,即时设计支持了更高级的智能动画,完善的自动补间动画可以让设计师创作出更精细的交互动效,在 PC 端和移动端实时预览和模拟高保真的演示效果。

- 用户测试与反馈:设计完成后,进行用户测试,收集反馈。原型在测试阶段会暴露出更多问题,如流程中断、功能缺失或操作异常等,这会使得测试变得更加复杂。在这个过程我们要观察用户在实际操作中的行为,识别逻辑不畅或易混淆的地方,并据此优化设计。
- 迭代优化:我们需要根据测试反馈不断调整和优化原型,这是一个循环往复的过程,直到设计逻辑顺畅、用户体验流畅为止。
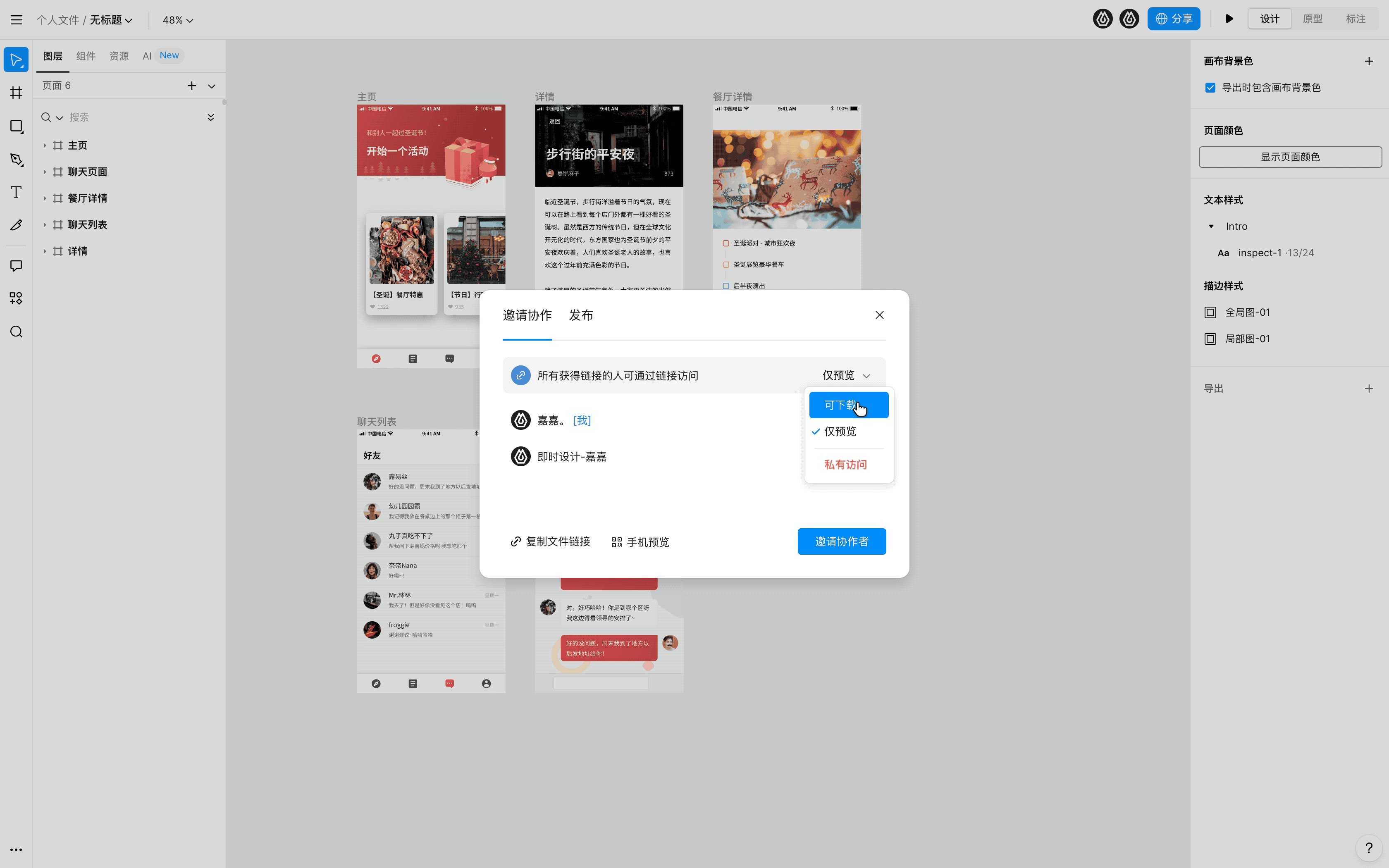
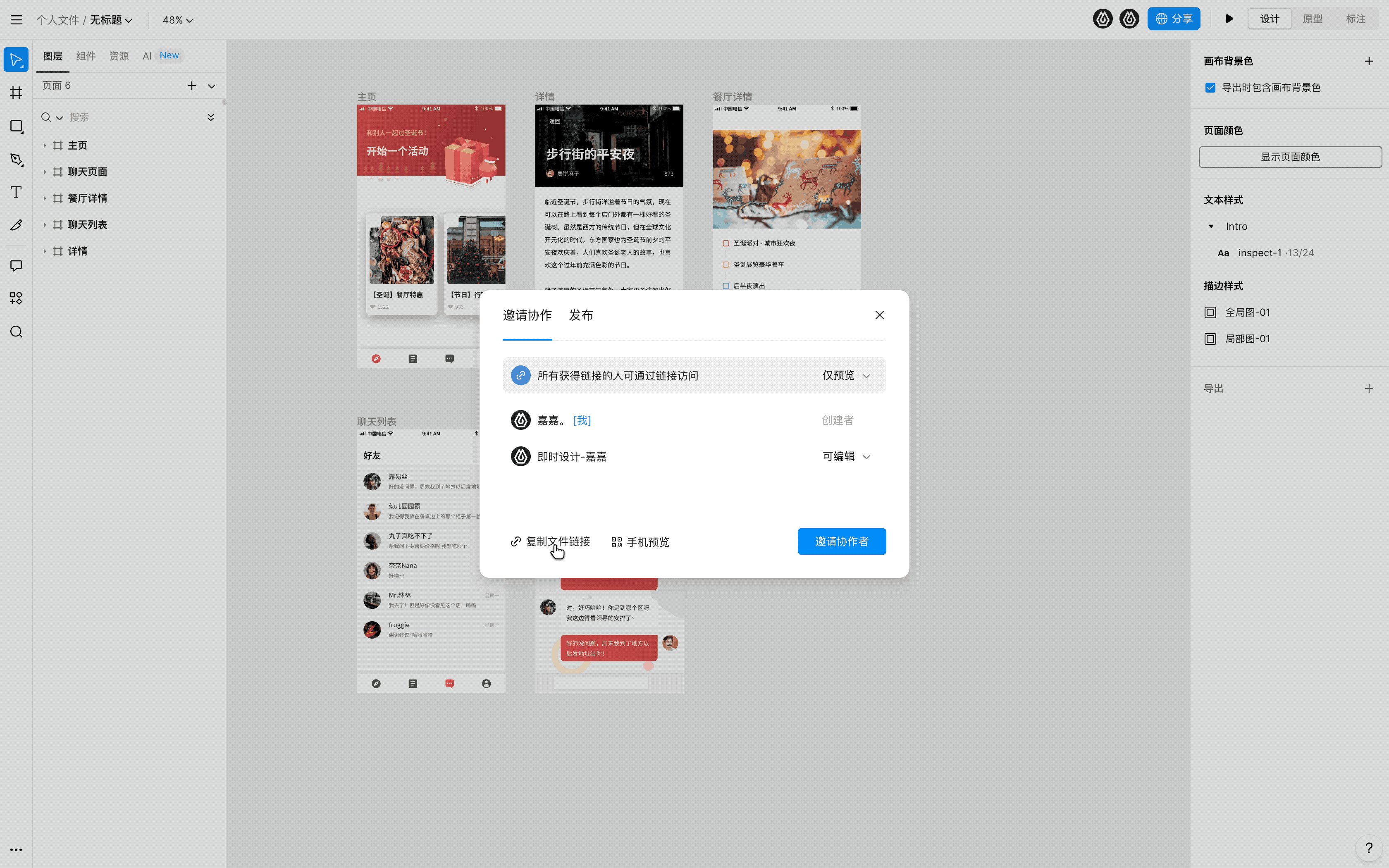
- 开发交付:即时设计支持通过链接交付,开发直接复制链接至浏览器打开操作,无任何文件传输的时间和空间成本。