移动端网页设计尺寸是多少?
更新时间:2023-03-16 16:17:56
移动端设计尺寸是多少?本文整理了一些有关 APP 设计尺寸(以 iphone为例),网页设计尺寸(基于最新版 Material Design 3 整理) ,B 端设计尺寸(基于 Acro Pro 整理)的数据,有需要的小伙伴就继续看下去吧。
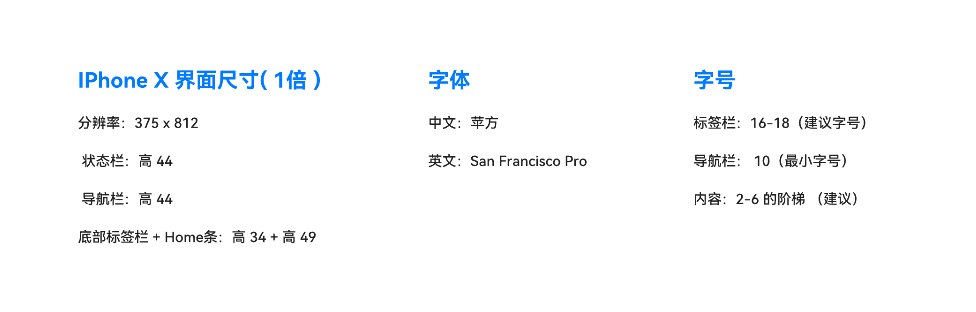
一,APP设计尺寸(以 iphone为例)
目前主流的 iOS 设备主要有 iPhone SE(4英寸)、iPhone 6s/7/8(4.7英寸)、iPhone 6s/7/8 Plus(5.5英寸)、iPhone X(5.8英寸),它们都采用了 Retina 视网膜屏幕,其中 iPhone 6s/7/8 Plus 和 iPhone X 采用的是3倍率的分辨率,其他都是采用的2倍率的分辨率。无论是栏高度还是应用图标,设计师提供给开发人员的切片大小,前者始终是后者的1.5倍,并分别以 3x和 2x在文件名结尾命名,程序再根据不同分辨率自动加载 3x或者 2x的切片。

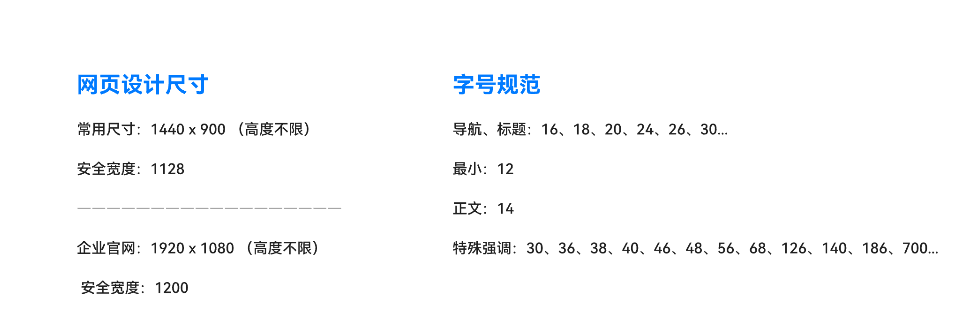
二,网页设计尺寸(基于最新版 Material Design 3 整理)
网页常用设计尺寸为 1440px X 900px (高度不限),安全宽度为 1128px,具体设计尺寸要根据项目,客户要求,用户群所决定。中文常用字体为宋体-字体样式(无)、微软雅黑-字体样式(Windows LCD)、苹方(MAC),英文常用字体 Times NewRoman、Arial、sans,常用字号大小是导航和标题为:16px,18px,20px,24px,26px,30px,正文内容为 14px,中英文结合最小为 12px。

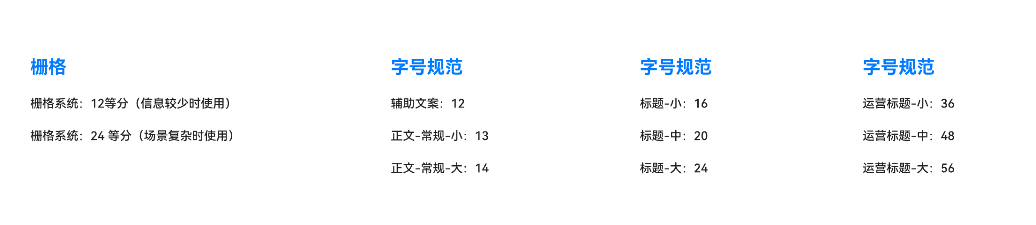
三,B 端设计尺寸(基于 Acro Pro 整理)
当栅格系统内的信息内容较少时为 12 等分,信息内容较多时为 24 等分;辅助文案的字号规范为 12px;常规正文的字号最小为 13px,最大为 14px;小号标题的字号为 16px,中号标题为 20px,大号标题为 24px;小号运营标题的字号为 36px,中号运营标题为 48px,大号运营标题为 56px。

总结
以上就是「移动端设计尺寸是多少」的全部内容,如果感觉上述数据有些繁琐,理解起来有些困难的话,在这里我可以把这个关于常用尺寸规范大全的模板资源分享给大家,模板资源里面包含 APP 设计组件规范库,网页设计规范,B 端设计规范,小程序设计规范,车载设计规范,Apple Watch 设计规范,供设计参考复用。模板资源为免费内容,大家可放心免费使用。如果想了解更多有关设计的知识,欢迎来即时设计看看。即时设计是一款方便快捷的在线设计工具,能极大地提高设计效率。
