用一篇文章教你在线制作 APP 界面!
更新时间:2025-09-18 11:47:11
APP 界面该如何制作?有的设计师小伙伴虽然了解了在线制作APP界面的要素和规范,但还是没有头绪,不知道具体该从哪里下手,今天这篇文章就教你在线制作APP界面,让你远离设计迷茫,轻松上手制作 APP 界面在线。制作 APP 界面在线必不可少的除了思维当然还离不开好用且专业的工具,下面就来跟着我的脚步一起了解在线制作APP界面的工具即时设计,在线制作APP界面的教程——以人工智能 APP 界面为例,快来一起看看吧!
1、制作APP界面在线工具
制作APP界面在线工具首选的当然是即时设计,首先,即时设计战胜其他 APP 界面在线工具的一个优点就是免费使用,而且在免费的基础上做到了功能多样且专业,不用担心免费的就不好,而且这个免费不仅仅是设计免费,就连里面的 10000+ 资源也是免费的。其次,即时设计还能够在线使用,也就是说用户不用费时费力的下载,网页版的功能就是最全面的,当然有习惯使用客户端版本的,也可以下载客户端使用。再者即时设计还支持团队交流协作,团队在设计一个作品时,能够在同一设计页面上同时编辑,最后,即时设计的分享链接还会实时更新,就算有改动也不需要重新分享,让各个团队或者是部门之间的交流更加方便。
点击图片免费使用制作 APP 界面在线工具即时设计👇
2、制作APP界面在线教程
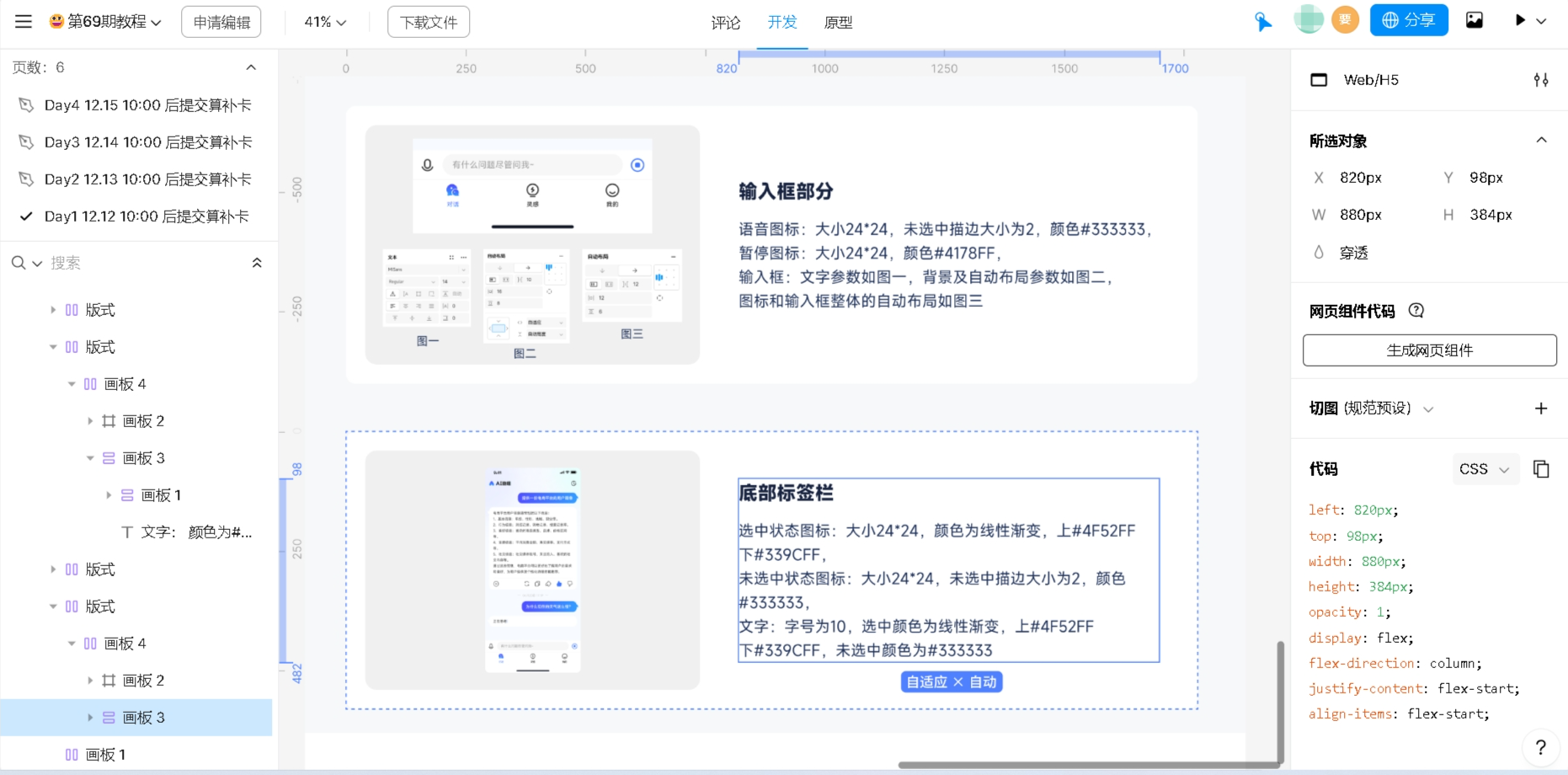
下面就以人工智能 APP 界面为例来分享制作APP界面在线的流程,完整教程中提供了 3 个不同页面的教程,分别是对话、灵感和探店,还分享了 5 个设计知识点。下面所分享的是对话页面的教程,完整教程可以打开即时设计查看哦!
点击图片免费查看完整教程👇
2.1 背景和顶栏
在设计背景时,首先创建对应尺寸的滑板并填充所需颜色,其次,创建左右两条辅助线和上下 4 条辅助线,具体数据可以选择教程中提供数据,也可以自行更改。在设计顶栏时,在页面左侧添加 Logo 和文字,右侧添加“历史记录”的 icon并填充,最后设置自动布局效果。
2.2 提问框和回答框
在人工智能 APP 对话页面上,一定会需要提问框和回答框,输入文字并填充颜色,根据所给参数设置好后再给予文字自动布局,另外,再对背景进行填充,根据实际情况设置左侧或右侧弯角即可。

2.3 时间和思考
时间指的是是文字发送的时间,思考则出现在输入框中,代表着 AI 正在回答这个问题,时间和思考的步骤很简单,同样输入文字后,设计好参数即可。
2.4 输入框和底部标签栏
输入框里包含语音图标、暂停图标以及输入框,底部标签栏的要素是选中状态图标和未选中状态图标以及文字,这些具体参数设置在教程中都有详细的描写,设计师根据参数自行设置就可以。

以上就是今天要分享的关于在线制作APP界面的全部内容,首先就是选择一款自己心仪的设计工具,比如免费在线使用的即时设计,里面提供了许许多多的教程,比如上文提到的人工智能 APP 界面教程,完成作品后还可以上传,然后会有专业人员来提供意见,让自己能更好的进步,还不会制作 APP 界面在线的小伙伴快来试试吧!