怎么设计APP界面?
更新时间:2023-11-28 10:25:51
在现代移动应用程序开发中,APP 界面设计是至关重要的一环。一个吸引人的界面设计能够让用户对应用程序产生更好的印象,提高用户使用应用程序的兴趣和体验,从而提高应用程序的竞争力。那么,该如何进行 APP 界面设计呢?大体上来说,APP 界面设计分为确定风格、界面设计、元素设计、动效设计、用户测试这 5 个步骤。接下来本文将具体讲解不同步骤的工作内容,并为大家提供能够提高工作效率的 APP 界面设计素材,下列素材均由国产专业设计软件「即时设计」免费为用户提供。
一、设计 APP 界面的第一步:确定风格
在进行 APP 界面设计之前,需要先确定APP的整体设计风格,包括色彩、字体、图标等元素。这些元素可以根据应用程序的定位和目标用户来确定,例如,如果是一个以年轻人为主要用户的社交应用,可以采用明亮活泼、色彩丰富的设计风格。

(医疗类 APP 界面设计示例,蓝绿主色调沉稳健康)
二、设计 APP 界面的第二步:界面设计
用户界面设计是整个 APP 界面设计的核心,包括应用程序的菜单栏、页面布局、图标设计等。在设计过程中,需要考虑应用程序的功能需求和用户使用习惯,尽可能地简化用户操作流程,减少用户的学习成本。在进行界面设计时可以使用即时设计提供的组件库,更加方便且规范。

(APP 组件库设计规范免费提供,快速高效完成界面设计与搭建)
三、设计 APP 界面的第三步:元素设计
界面元素是指 APP 界面中的各种组件,例如按钮、输入框、下拉菜单等。在设计界面元素时,需要考虑界面的整体风格,以及元素的布局和交互设计,使得用户在使用应用程序时能够更加方便、快捷。

(30 款通用 APP 弹窗设计资源库免费开放,让你不再苦恼界面元素设计)
四、设计 APP 界面的第四步:动效设计
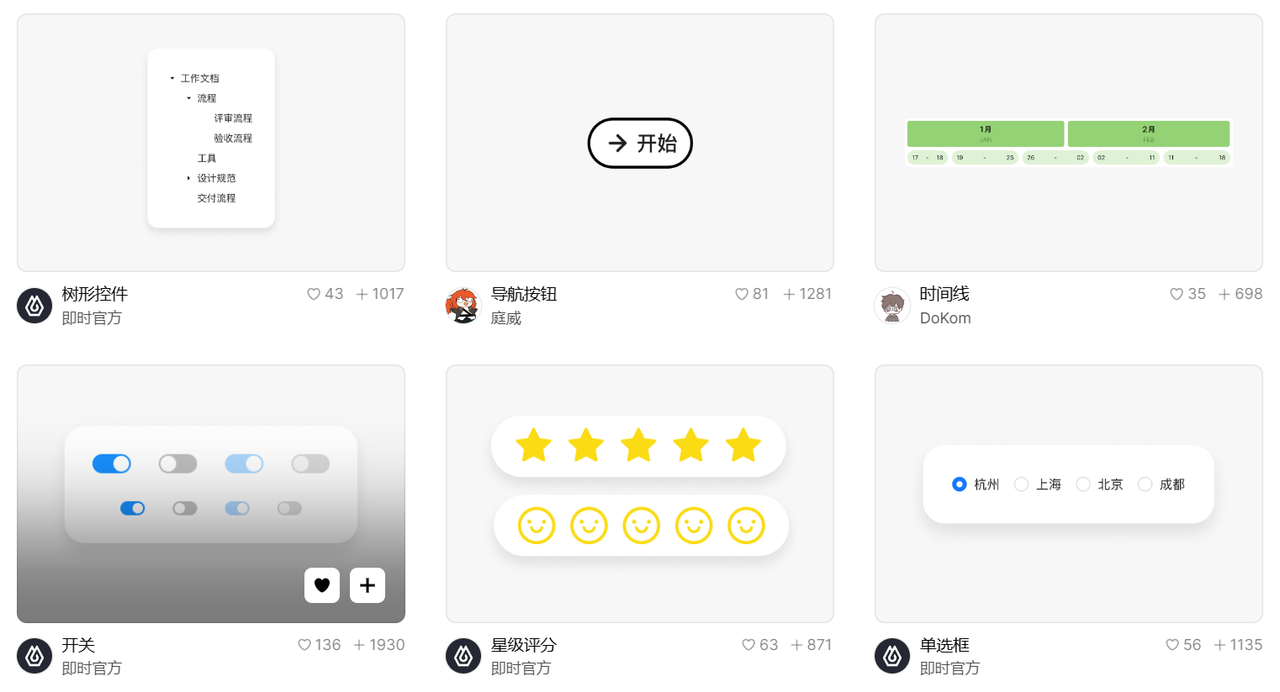
动效设计是指 APP 界面中的各种交互效果,例如页面切换、按钮点击等。动效设计可以提高用户对应用程序的兴趣和体验,使得应用程序的使用更加有趣、生动。这里推荐大家使用「即时设计」官方提供的小组件来完成动效设计,「即时设计」的小组件都自带交互效果,也支持二次编辑,能够为设计师节省很多时间。

(即时设计官方小组件自带交互效果,让你的 APP 设计更加轻松)
五、设计 APP 界面的第五步:用户测试
设计完成后,需要进行用户测试,了解用户对 APP 界面的使用体验和反馈意见,进一步完善和优化设计。这些反馈意见可以用于下一次设计或升级版本。
综上所述,APP 界面设计需要经过界面风格确定、用户界面设计、界面元素设计、动效设计和用户测试等环节,需要根据应用程序的定位和目标用户来确定整体设计风格,并考虑用户的使用习惯和操作体验,以提高应用程序的竞争力和用户使用体验。推荐大家使用「即时设计」来完成设计,因为这里不仅有强大的工具支持,还有海量的素材能够为设计师提供更多的灵感参考。此外,感兴趣的设计师也可以使用「即时 AI」来辅助 APP 界面设计,这是应用了大型语言模型的人工智能工具,能够通过用户输入的文字内容来识别生成高保真 APP 页面,整个过程只需要 30 秒,非常方便,推荐大家了解。
