数据可视化UI设计怎么做?结合6个案例告诉你
更新时间:2025-04-18 09:49:15
我们每个人的日常生活都离不开数据可视化,对于设计师们而言,PC 后台数据概览、豆瓣评分的条形图、还有记账、金融、理财、直播数据、疫情地图等等,都是可以进行数据可视化的场景。在确定业务目标后,数据可视化要求设计师们选定可视化图表类型以及视觉效果的内容,接着进行设计,以期将数据完整高效地呈现出来,这就是数据可视化 UI 设计的真正意义。今天,我就结合 6 个即时设计中的案例模板,从专注自身类图表、比较别家类图表、构成成分类图表、地点数据类图表、分布与联系类图表、后台监控类图表这 6 个方面来为设计师们讲解数据可视化 UI 设计到底应该怎么做,继续看下去吧~
1、专注自身类图表
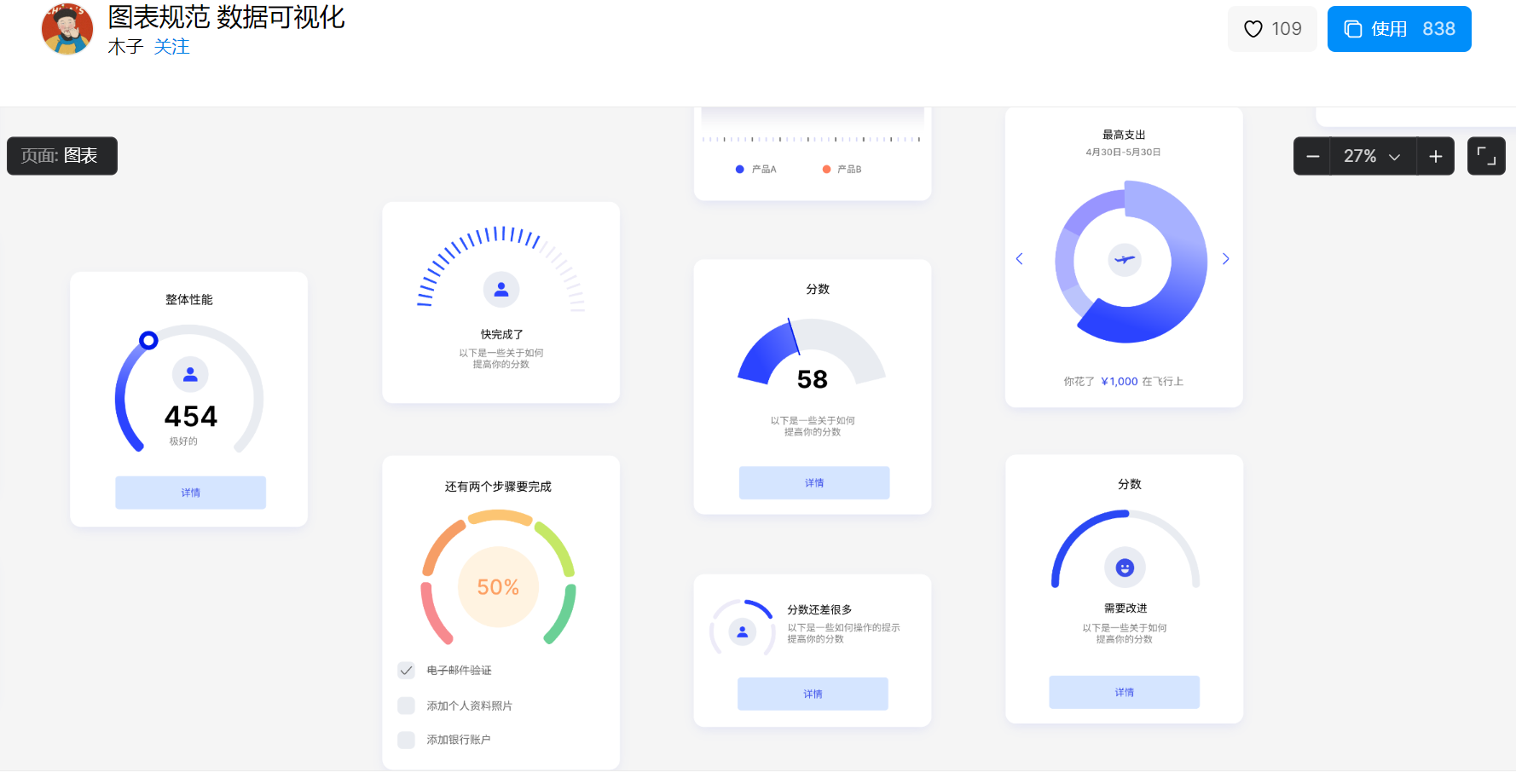
产品经理首要关心的,就是自身产品的数据如何。所以专注自身类图表要展示单一数据集的内部结构和变化趋势。这类图表需要具备清晰的数据层次和时间序列展示,以便用户可以追踪特定指标或变量随时间的变化。设计师们在设计中要提供足够的细节,如数据点、趋势线和关键里程碑,同时保持设计的简洁性,避免信息过载。
点击图片,免费使用同款数据可视化 UI 设计资源👇
2、比较别家类图表
在数据可视化 UI 设计中,比较类图表应具备清晰的对比性,能够直观展示不同数据集之间的差异。它们应设计有明确的标签、图例和轴,确保用户能够轻松识别各个数据点和比较维度。此外,使用颜色和形状的区分可以帮助用户更快地吸收信息,同时交互性元素如工具提示、筛选器或数据点的详细信息,可以提供更深层次的数据探索,增强用户体验。
点击图片,免费使用同款数据可视化 UI 设计资源👇
3、构成成分类图表
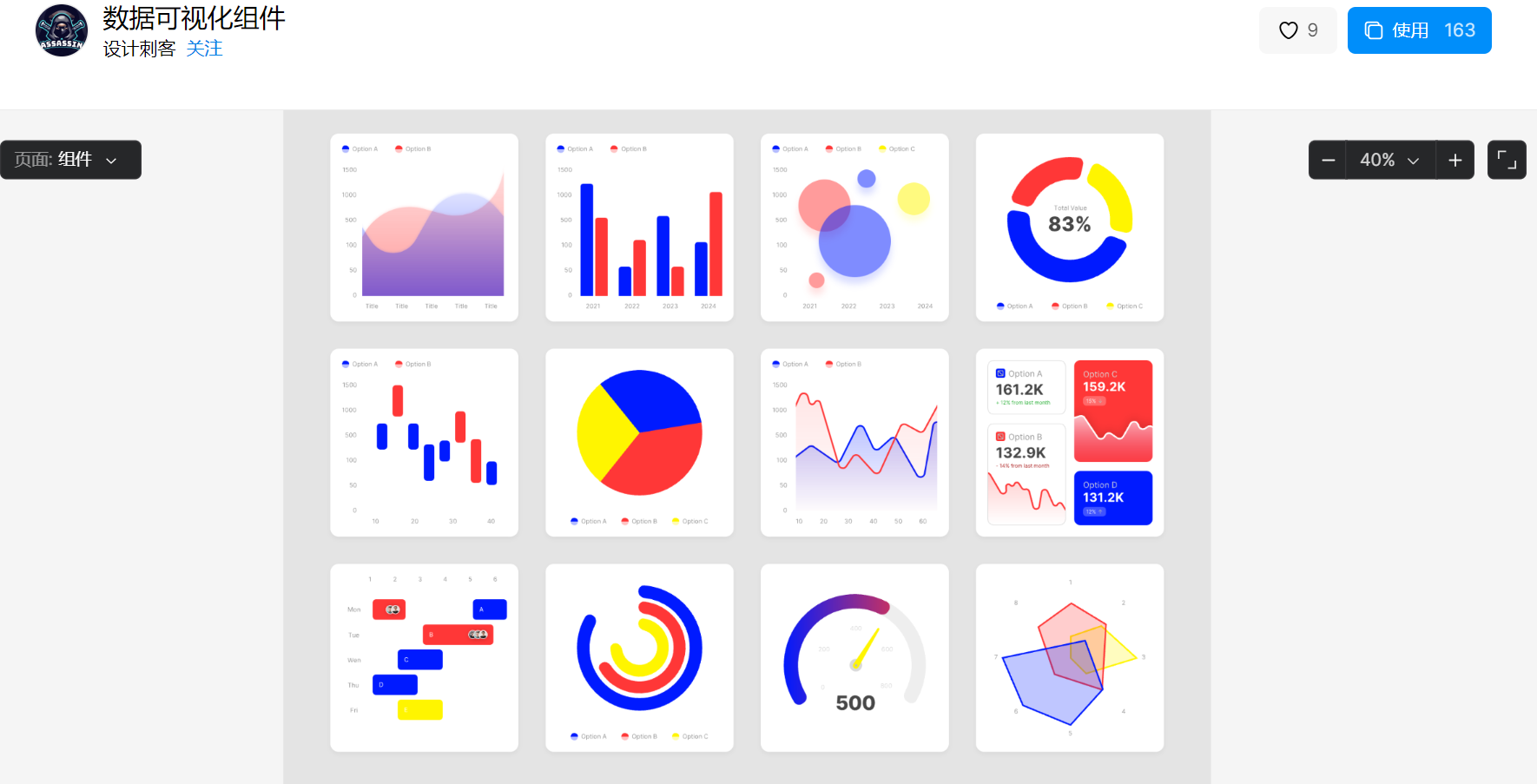
构成类图表明确展现数据的组成部分及其相互关系。这些图表应使用直观的图形元素如饼图、堆叠柱状图或树图,以展示各部分对整体的贡献和比例。颜色编码和数据标签是关键,有助于观看者快速识别不同的构成元素。
点击图片,免费使用同款数据可视化 UI 设计资源👇
4、地点数据类图表
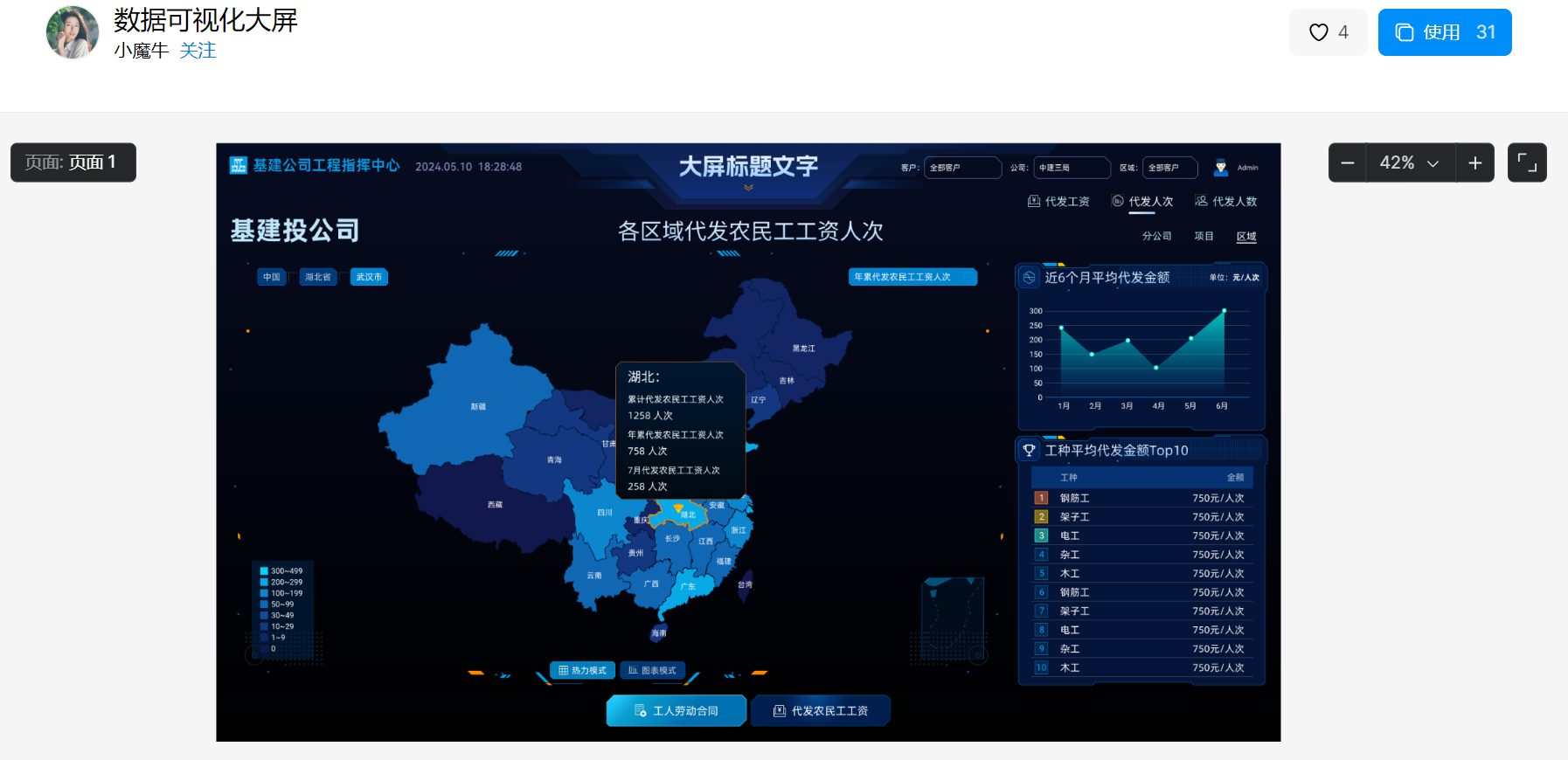
地点数据类图表突出地理位置和空间分布的特征。这些图表通常采用地图、热力图或地理坐标系来展示数据,它们往往第一眼看上去非常“高大上”,但实际上通过地点数据类图表,用户能够直观地识别不同地区的数据差异。它们提供地理标签、比例尺和清晰的图例,以便用户准确理解数据,实用性极强。
点击图片,免费使用同款数据可视化 UI 设计资源👇
5、分布与联系类图表
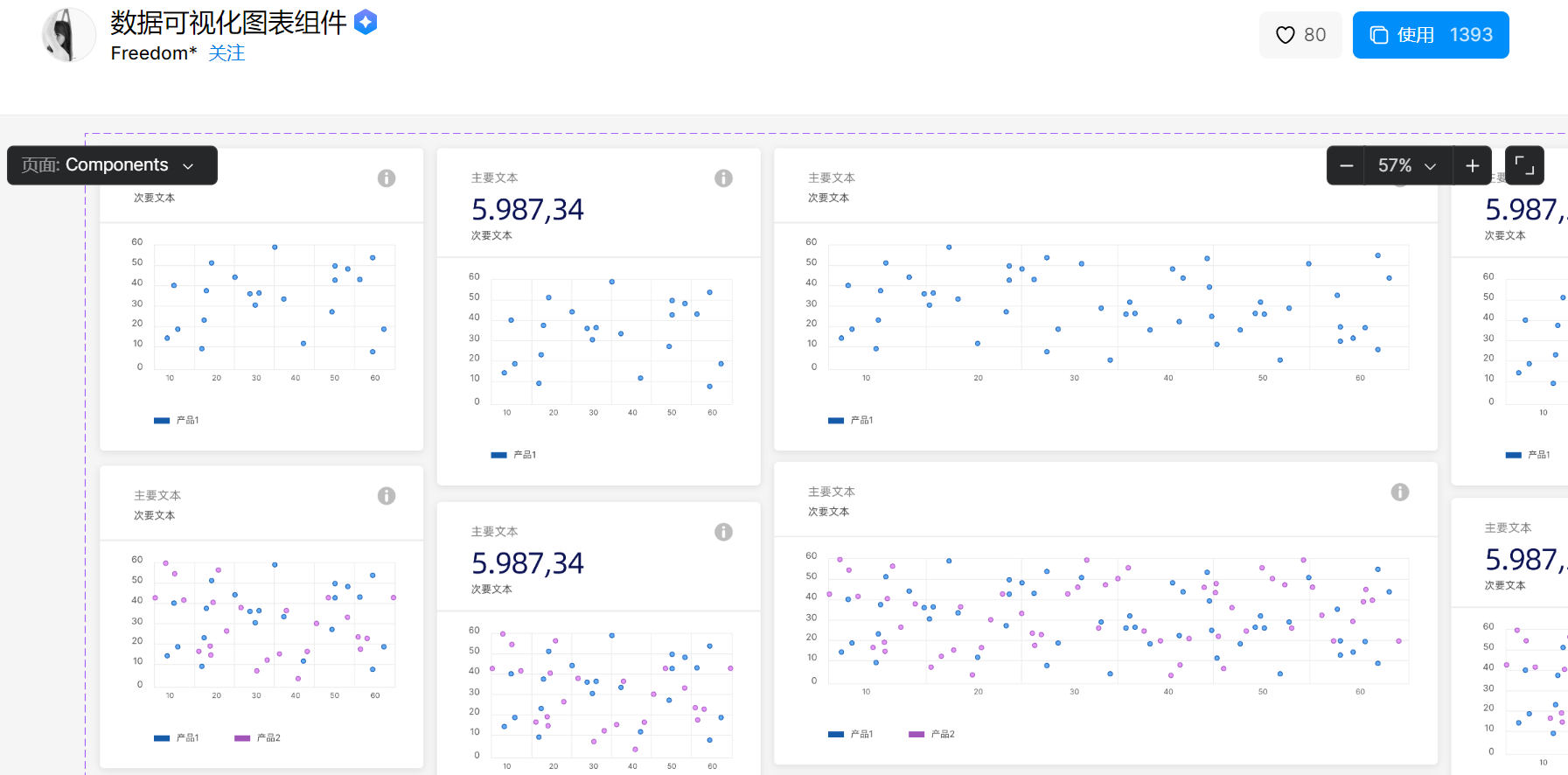
在数据可视化 UI 设计中,分布与联系类图表可以清晰展示数据点的分布模式和相互关系。这些图表,如散点图或网络图,通过空间位置和连线强度来揭示数据间的关联性。它们具备易于辨识的数据标签、合理的轴标刻度和颜色编码,以及交互元素,以便用户深入分析数据点间的联系。
点击图片,免费使用同款数据可视化 UI 设计资源👇
6、后台监控类图表
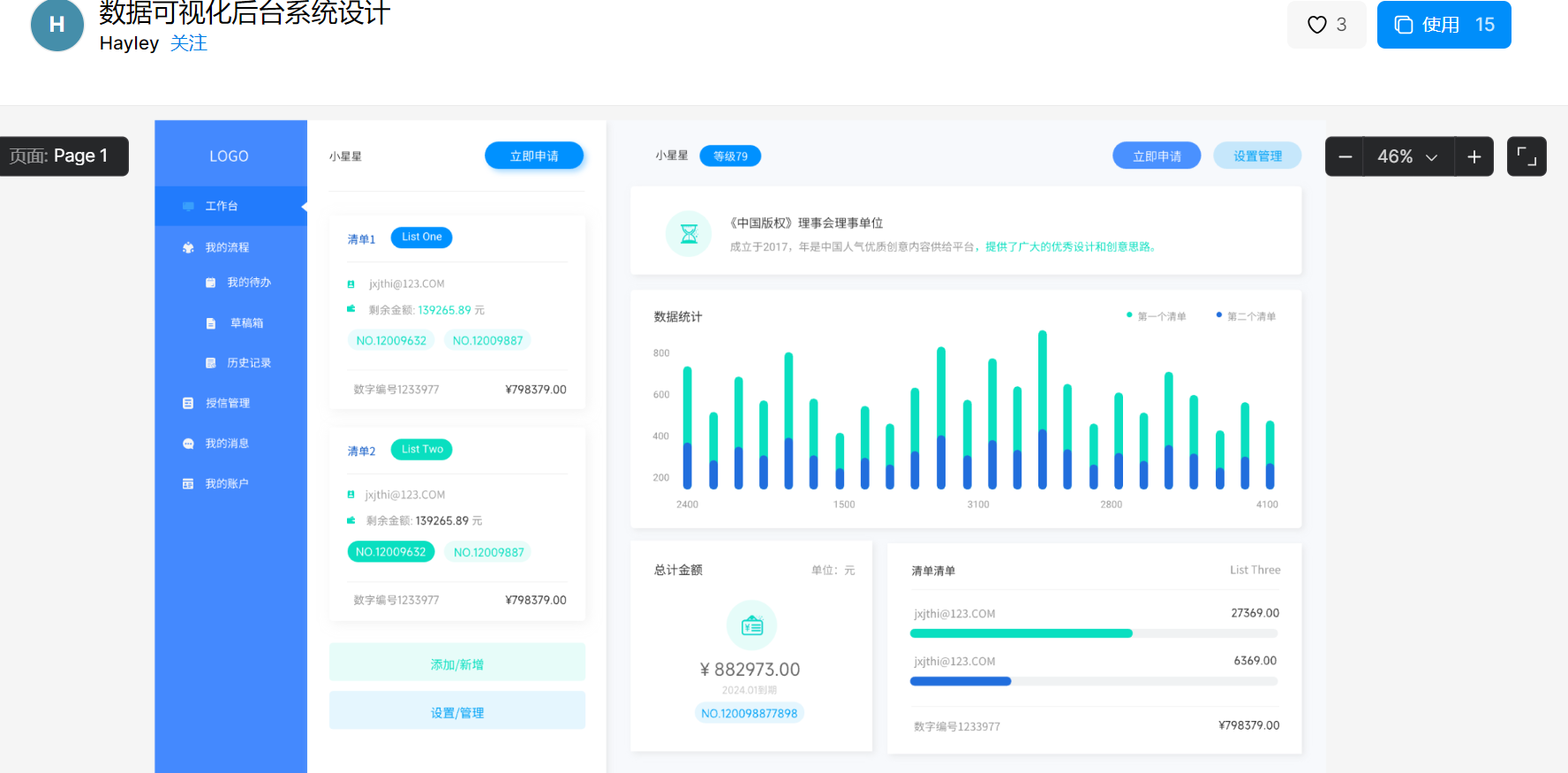
后台监控类图表具备实时性,能够动态反映系统状态和性能指标。这些图表应设计有清晰的指标展示、警示阈值和变更趋势,使用颜色编码区分正常与异常状态。同时,设计师们要注意提供历史数据对比、详细的数据点信息,以及可定制的视图,以适应不同监控需求。这类图表更多服从于后台监控页面的整体性,设计师们更要留出对于数据分析的文本框位置。
点击图片,免费使用同款数据可视化 UI 设计资源👇
以上就是关于数据可视化 UI 设计怎么做的所有内容,设计师们如果能灵活运用文中提到的专注自身类、比较别家类、构成成分类、地点数据类、分布与联系类、后台监控类这 6 种不同类型的可视化图表,那么数据的处理与分析更是手到擒来。如果设计师们想要探索更多样子的可视化图表,也可以直接进入即时设计的资源广场,在数千加数据可视化 UI 设计的模板中寻找自己最满意的那一种,快去体验吧!点击立即体验👉即时设计