除了Flourish数据可视化工具,再推荐 5 个同款!
更新时间:2025-09-17 15:46:03
除了 Flourish数据可视化工具,再推荐 5 个同款:即时设计、QlikView、Power BI、D3.js、Plotly。这 5 个工具在功能上都和 Flourish 数据可视化工具类似,功能强大且易于使用,最重要的是,能够帮助用户将复杂的数据以直观的方式呈现出来。
1、即时设计
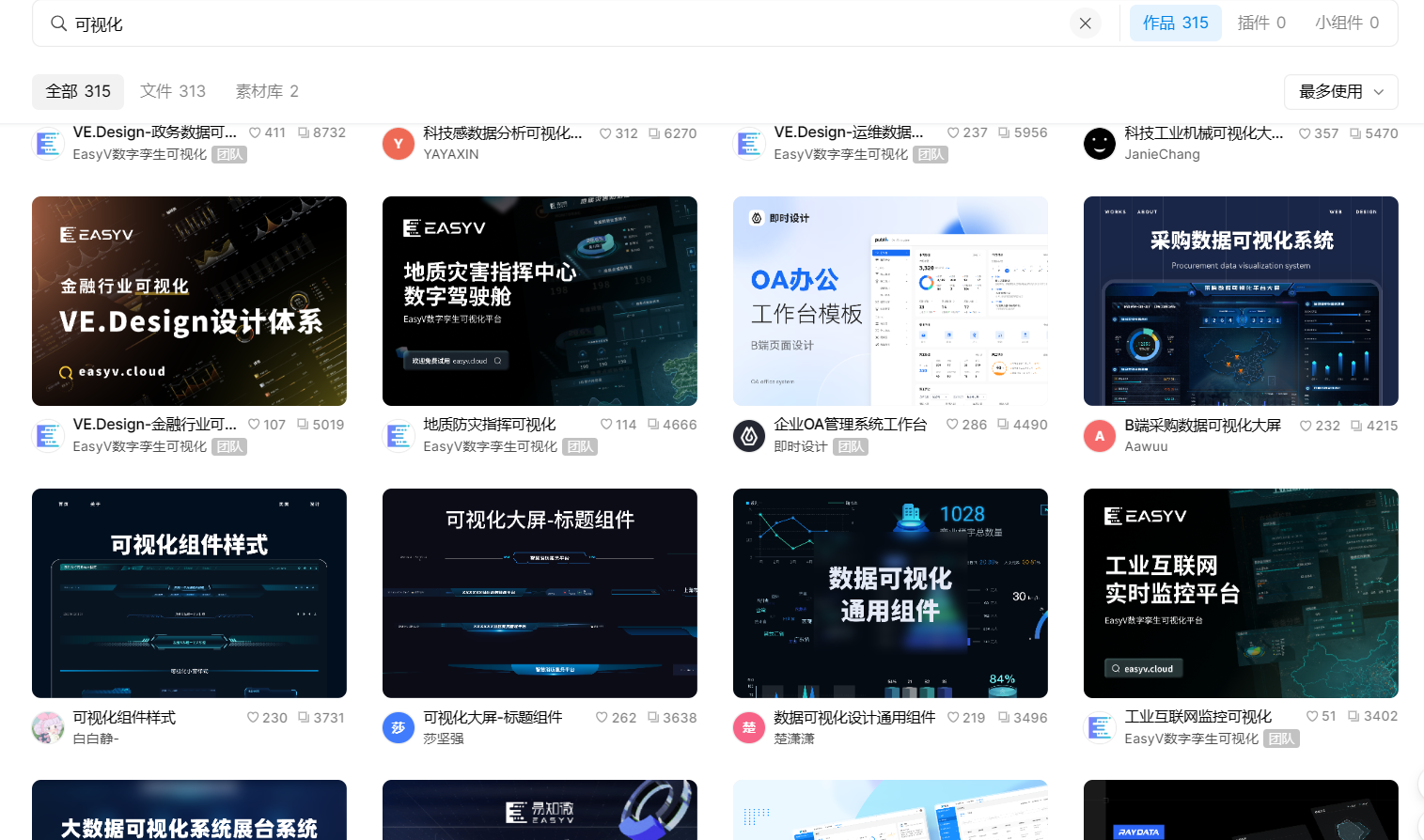
「即时设计」作为国内的在线UI设计工具,可以说是深受设计师们的青睐。不仅拥有全中文的界面,而且功能丰富且免费,新手小白也能放心使用~相比 Flourish,这里的「资源广场」提供更多优质的数据可视化模板,完美解决了制作数据可视化图表的问题,挑选你喜欢的,一键就能搞定!对于前期刚入门的设计师们的来说,无疑是最好的选择,还能从从别人的数据可视化设计当中获取一些灵感。
点击下图获取更多数据可视化的模板资源👇
2、QlikView
QlikView 是一款领先的商业智能网站,它集数据提取、转换、加载、分析和可视化于一体,特别方便实用!用户可以通过简单的拖拽操作,快速建立交互式报表和数据可视化,并利用丰富的图表设计选项,呈现出非常具有吸引力的数据展示效果,用于商业用途再好不过了。
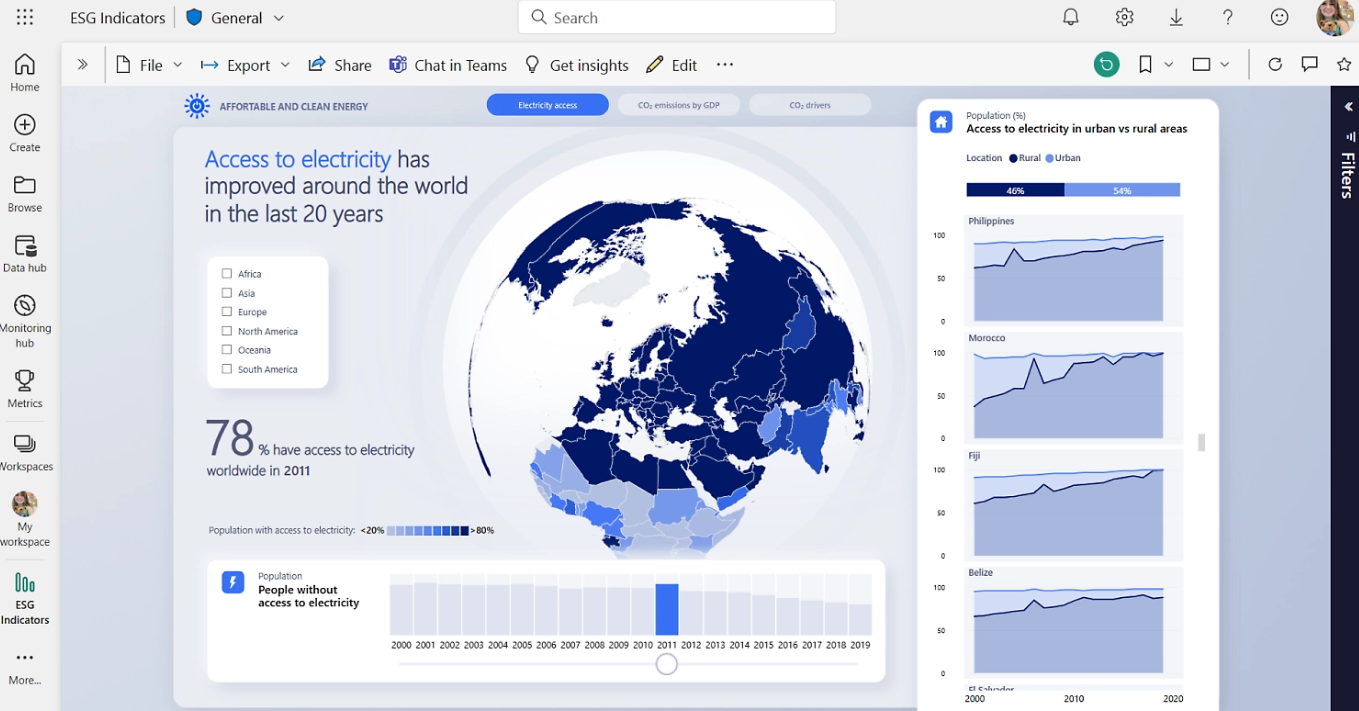
3、Power BI
这是一款由微软公司推出的强大的数据分析和数据可视化工具。它最大的优势在于与其他 Microsoft 产品的整合性,用户可以方便地将 Excel、Azure 等数据源与 Power BI 进行连接和集成。Power BI 很适合用来创建较为复杂的图表,通过可交互式的报表和仪表盘将复杂的数据转化为直观且易于理解的可视化图表,帮助用户更好地理解和分析数据。据很多设计师评价,Power BI 的数据建模功能超级好用,仅仅通过自定义的计算和筛选就能创建复杂的数据模型,实现更深入的数据分析。

4、D3.js
D3.js 是一款基于 JavaScript 的开源数据可视化工具,提供了丰富的图表和可视化组件,在这里,你可以尽情地根据需求进行高度定制和灵活设计。值得一提的是,D3.js 具有极强的灵活性和可扩展性,可以轻松应对各种复杂的数据可视化需求。
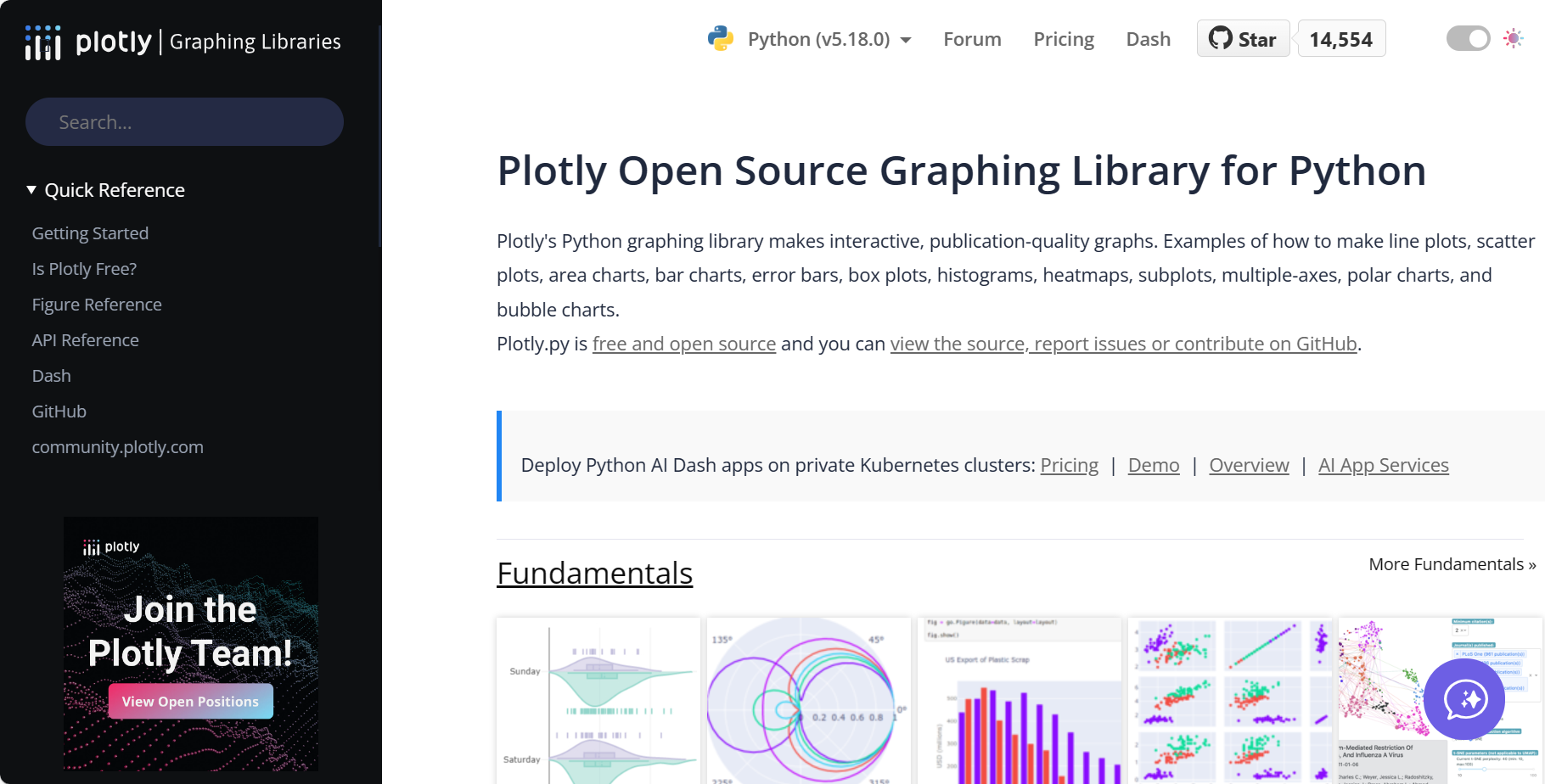
5、Plotly
Plotly 内含广泛的图表类型和交互式功能,让你的数据可视化设计变得更加简单且独特。与 Flourish 相比的话,它更加专注于数据探索和分析的需求,并且提供了更多高级的可视化选项和自定义功能。这也恰恰说明这个数据可视化工具比较适用于有经验的用户,新手学习期会很困难。但是如果你有一定的编程知识,Plotly 绝对是最好的数据可视化选择,支持多种编程语言,例如 Python、JavaScript等,可以根据自己的喜好和技能选择合适的环境进行数据可视化的开发和部署。

以上就是关于 5 个 Flourish数据可视化工具同款的工具介绍,每一个都有各自的优势所在,相信有了它们的帮助,你可以更便捷地制作可视化图表。