UI设计师必备的制图新手指南,从入门到精通!
更新时间:2024-01-19 19:18:41
UI 制图难不难?UI 设计门槛高吗?随着互联网的发展,UI 设计师成为了各大公司必不可少的重要岗位,无论是网页界面、软件界面还是手机应用程序界,各种需要实现交互的电子设备界面都需要 UI 设计制图。岗位需求量巨大,让不少非设计专业的小伙伴们也跃跃欲试。不过成为一名合格的 UI 设计师不是一蹴而就的,今天从 3 个方面帮助你学习 UI 设计,从入门到精通看这一篇就够了!请查收这份 UI 设计师必备的制图新手指南~
点击图片一键使用同款模板👇
https://js.design/community?category=detail&type=resource&id=654c9661e1e45fa4ef3598a8

1、确定学习方向
首先要使用好你的搜索引擎,了解 UI 设计制图的基础理论知识,多多看一些设计类制图网站培养审美。还有多了解各种不同类型的设计制图工具,比如:哪些支持 Windows 系统使用,哪些不支持 Windows 使用?原型设计工具和 UI 设计工具有什么区别?B 端设计和 C 端设计的区别是什么?多问自己一些为什么,多动动手去寻找答案。一边学习设计知识,一边发现你感兴趣的 UI 制图学习方向。
在这里我推荐 3 个 UI 设计网站:
- 即时设计:精选各种高质量设计资源,有超过 15000+ 的海量设计模板和素材,170 + 免费插件一键使用
- Dribbble:国外最大的 UI 分享社区,在这里能欣赏到许多优秀的 UI 制图作品,了解全球当下流行趋势
- Mobbin:专注于收集各种 APP 页面设计案例,包含了 300,000 多个移动应用屏幕截图库
2、掌握设计工具
市面上有很多设计工具,每一个 UI 设计师都有自己的心头好,我推荐一个选择方法:在确定完 UI 学习方向之后,先试试这个 UI 设计领域大家都说好用的 UI 设计工具。选好工具就可以进行真正的 UI 制图学习啦!
点击图片进入即时设计👇
- 阶段学习:
把整个学习过程拆分为一段一段的,让学习过程更灵活,比如可以先从简单的矢量元素、图标设计制图开始,一点一点的扩展到整个页面,这样一步一步下来,你会对设计软件各种各样的工具有一个整体的了解。
- 视频学习:
我强推大家通过视频学习 UI 制图,互联网这么发达的今天,很多设计大神会在网络上发布自己的制图过程,并且还可以在讨论区与各种小伙伴们分享交流设计经验,一套足够系统、而且免费的 UI 新手指南视频教程对于初期 UI 学习会有很大的帮助。我推荐即时设计中的即时公开课,海量免费视频教学,从构思到最终输出整个设计过程全部涵盖。
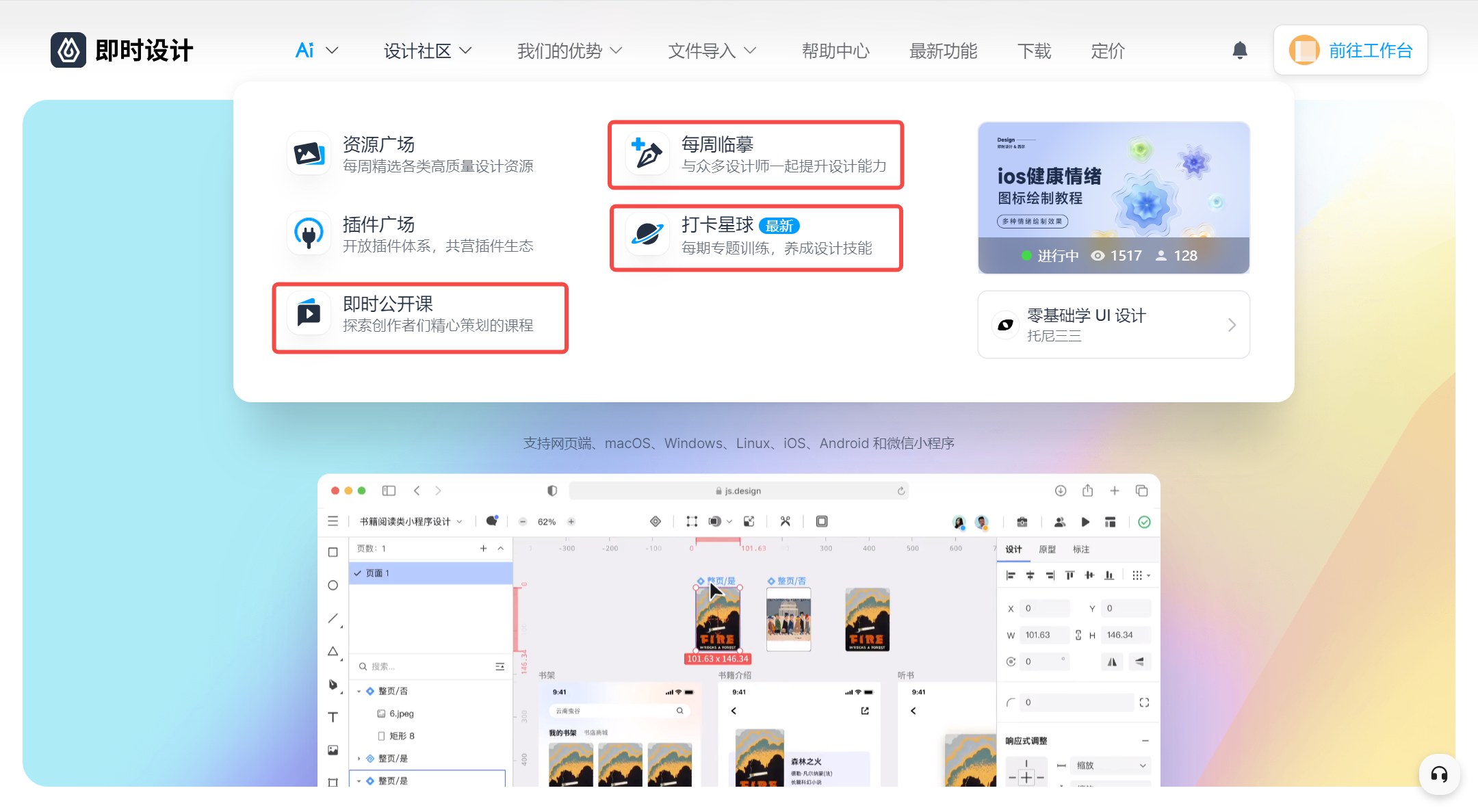
点击图片进入 UI 制图即时公开课👇
- 日常临摹:
保持日常练习非常重要,先模仿再创作。作为临摹,尽量追求能和原作一模一样。然后再半临摹,加入自己的想法,对于原作还可以进步的地方进行发挥。最后完全原创,做出属于自己的 UI 制图。临摹的对象可以有:图标、字体、颜色、字体、排版等等, 我推荐即时设计的每周临摹、打卡星球都很适合新手 UI 设计师作为日常临摹练手,每一个文件都有非常详尽的教程,还可以加入即时设计官方群与众多 UI 设计师交流。
点击图片进入 UI 制图打卡星球👇
3、洞察消费心理
很多人可能认为这是营销人员才要学习的内容,其实不然。UI 制图也是根据页面的转化率等各种直观数据不断进行修改调整的。我们要考虑,如何让填写流程更简单,如何提升用户对于弹出页面的好感度,用户最常用的页面功能是什么等等诸多内容。所以洞察消费心理,调查用户体验对于 UI 设计师来说是十分重要的。
4、小结
以上就是《UI 设计师必备的制图新手指南,从入门到精通》的全部内容啦!从确定学习方向、掌握设计工具、洞察消费心理 3 个方面帮助你快速入门 UI 制图,希望对你有帮助 ~
点击图片立即进入即时设计👇