怎样完成一个模态框设计?
更新时间:2024-05-17 20:31:17
怎样才能完成一个模态框设计?模态框的设计并不是很难,只要是有 UI 设计基础的设计师都能完成。但是模态框的设计也同样并不简单,需要设计师根据产品设计需求和用户使用需求来进行具体的类别选择和tia接下,本文将就模态框设计完成的具体步骤来为大家做一个说明和介绍。
1、模态框的定义
模态框,英文名称 Modal,是现代 Web 和移动应用中常见的用户界面元素之一。模态框通常用于弹出窗口,在用户与应用程序互动时提供重要信息、警告或其他的信息。一个好的模态框设计可以显著改善用户体验,但是也必须完善呈现的方式和采用的交互效果,否则只会起到适得其反的效果。
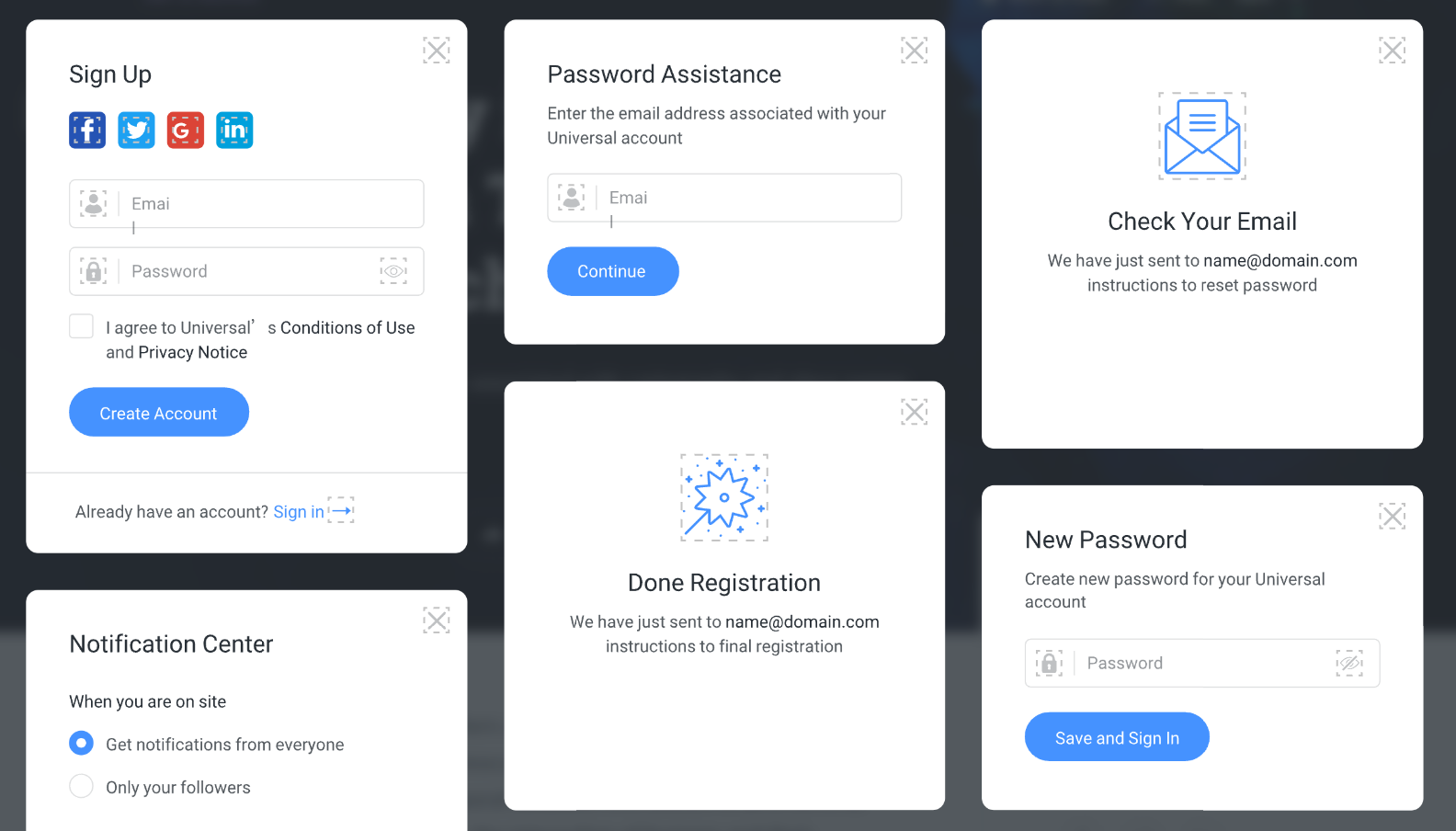
点击图片跳转免费获取同款设计资源👆
2、模态框的设计方法
(1)模态框设计的第一步:确定用途和目标
通常来说,模态框的设计具有明确的目的性,因此,在开始设计模态框之前,首先要明确其用途和目标,包括模态框将用于什么情况,以及它的主要目标是什么。是用于展示信息、收集用户输入、进行确认或其他用途等等,确定目标后才能更好地完成设计。
(2)模态框设计的第二步:设计界面
在完成对模态框设计目标的确定后,就要开始设计模态框的界面了,模态框的外观、布局和内容等都是在这一步完成设计。模态框的设计要做到界面简洁明了,避免过多的复杂元素。在这里也推荐大家采用即时设计来进行模态框的设计,不仅有设计灵感,还有多样的设计模板和能够直接拿来使用,简直是设计师找寻设计灵感的利器。
(3)模态框设计的第三步:决定模态框类型
模态框的类型并不单一,有包括警告框、确认框、信息框、表单框等在内的不同类型的模态框,需要设计师根据自己的设计目标来选择适当的类型。例如,警告框通常用于提示用户有重要的信息需要注意,在整体的配色和外框选择方面也需要用更加醒目的颜色。
点击图片跳转免费获取同款设计资源👆
(4)模态框设计的第四步:确定触发方式
模态框的触发方式也有很多种类,一般来说有按钮、链接或自动触发(如页面加载时显示)等方式,也可以选择强制或非强制的方式,让模态框的触发方式能够符合用户的使用需求。
(5)模态框设计的第五步:考虑交互和动画
在完成前期的基础设计后,就需要开始设计模态框的交互方式,包括如何打开、关闭和与用户互动。添加一些交互动画可以增强用户体验,但不要过度使用,特别是要避免过于花里胡哨的交互动效,避免给用户带来繁琐的用户使用体验。
点击图片跳转免费获取同款设计资源👆
(6)模态框设计的第六步:响应式设计
响应式设计现在基本上已经是设计的必备设置了,这能够确保模态框在不同设备和屏幕尺寸上都能正常工作。这样的话不管是电脑、平板还是手机,产品都能够以最好的状态进行呈现。
(7)模态框设计的第七步:测试和优化
在进行产品的正式发布前,当然要对包括模态框在内的整个产品设计进行测试,确保产品的各项功能使用正常,没有错误或不一致之处。在测试的过程中,也可以邀请真实用户加入测试中,接受用户反馈,并根据需要进行优化。
以上就是本文对模态框设计的方法介绍,主要还是从确定用途、设计界面、交互添加、测试优化等方面来为大家进行了介绍。总体来说,完成一个模态框的设计需要综合考虑用户体验、设计原则和功能需求。也需要在反复不断的练习中实现从基础到进阶的提升。当然啦,好的设计离不开好用的设计工具,如今在国产设计工具中非常突出的即时设计就是设计师们的很好选择,有模态框设计的相关设计资源,也有自带交互效果的小组件,能够为设计师的模态框设计节省很多的时间。