装机必备的Axure插件大盘点,告别加班
更新时间:2025-04-10 22:58:01
我们都知道 Axure 是一款强大的原型设计工具,而且我们只能在 Chrome 浏览器上浏览,为了更好地在 Chrome 中使用 Axure RP,我们需要在 Chrome 中安装插件,那么本文为你盘点装机必备的 Axure 插件,让你轻轻松松实现 Axure 的各种功能。详细讲解 Axure RP Extension for Chrome 的过程。
1、怎么安装 Axure RP Extension for Chrome?
1.1、直接在浏览器搜索
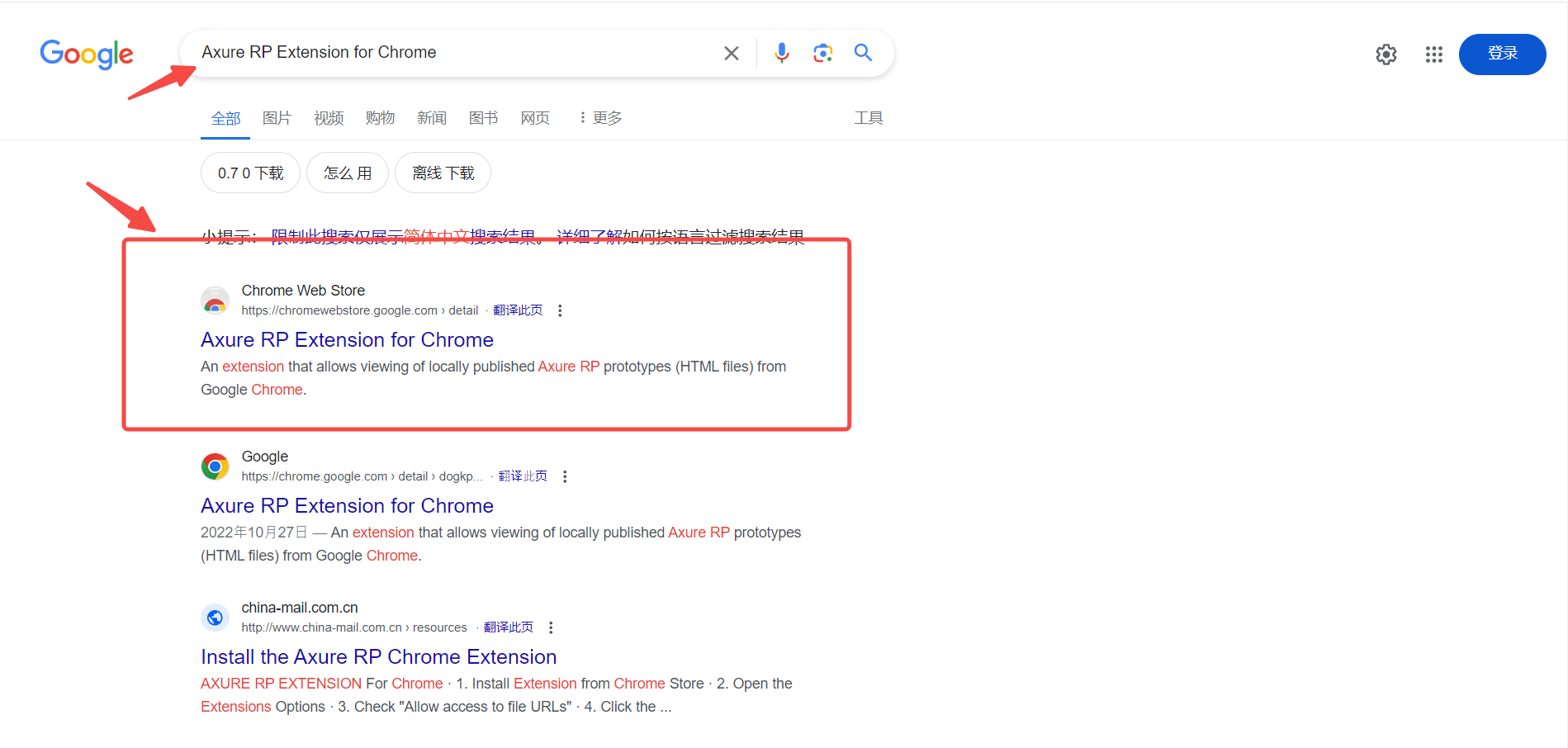
第一步:我们先打开谷歌浏览器,然后搜索 Axure RP Extension for Chrome,选择第一个 Chrome Web Store 的页面。

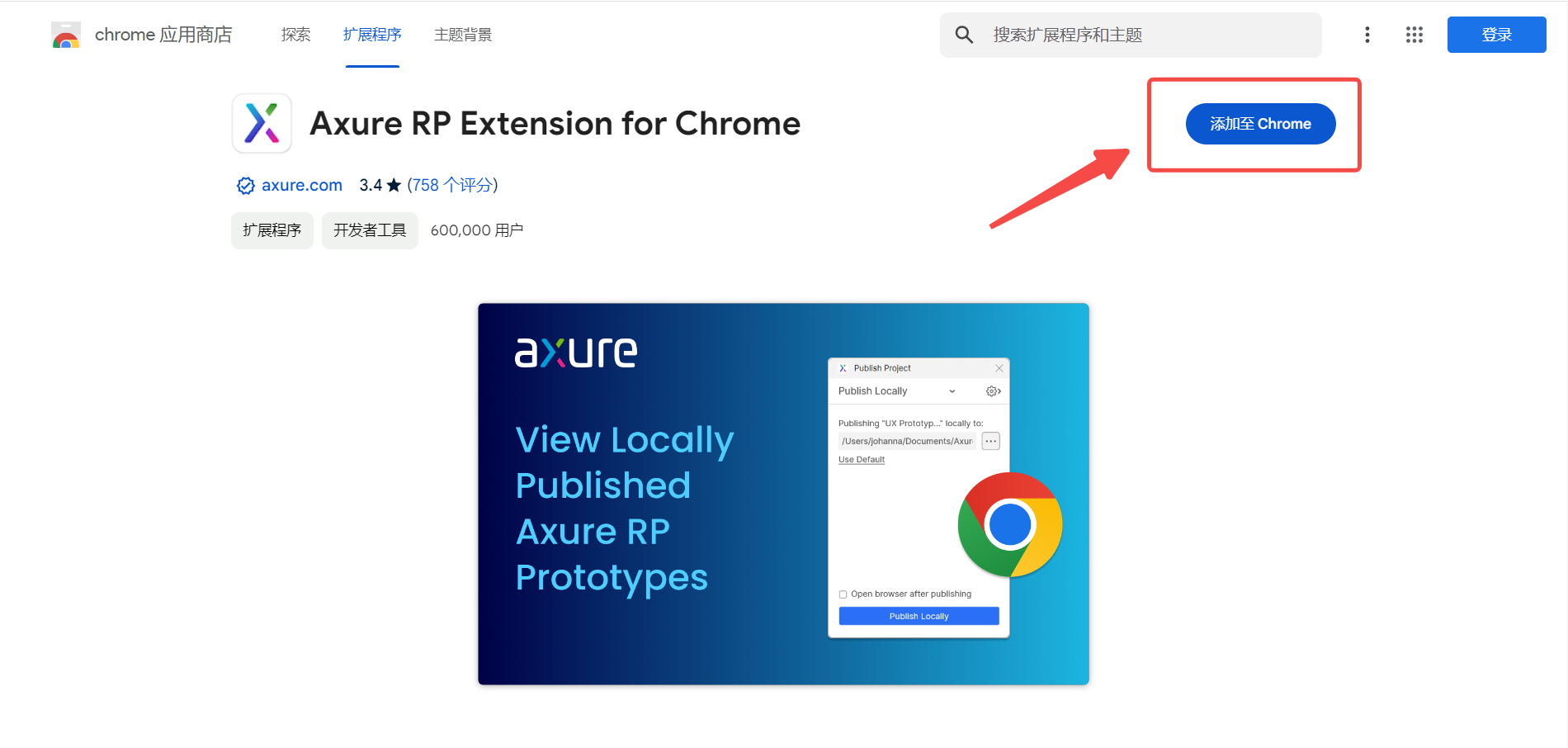
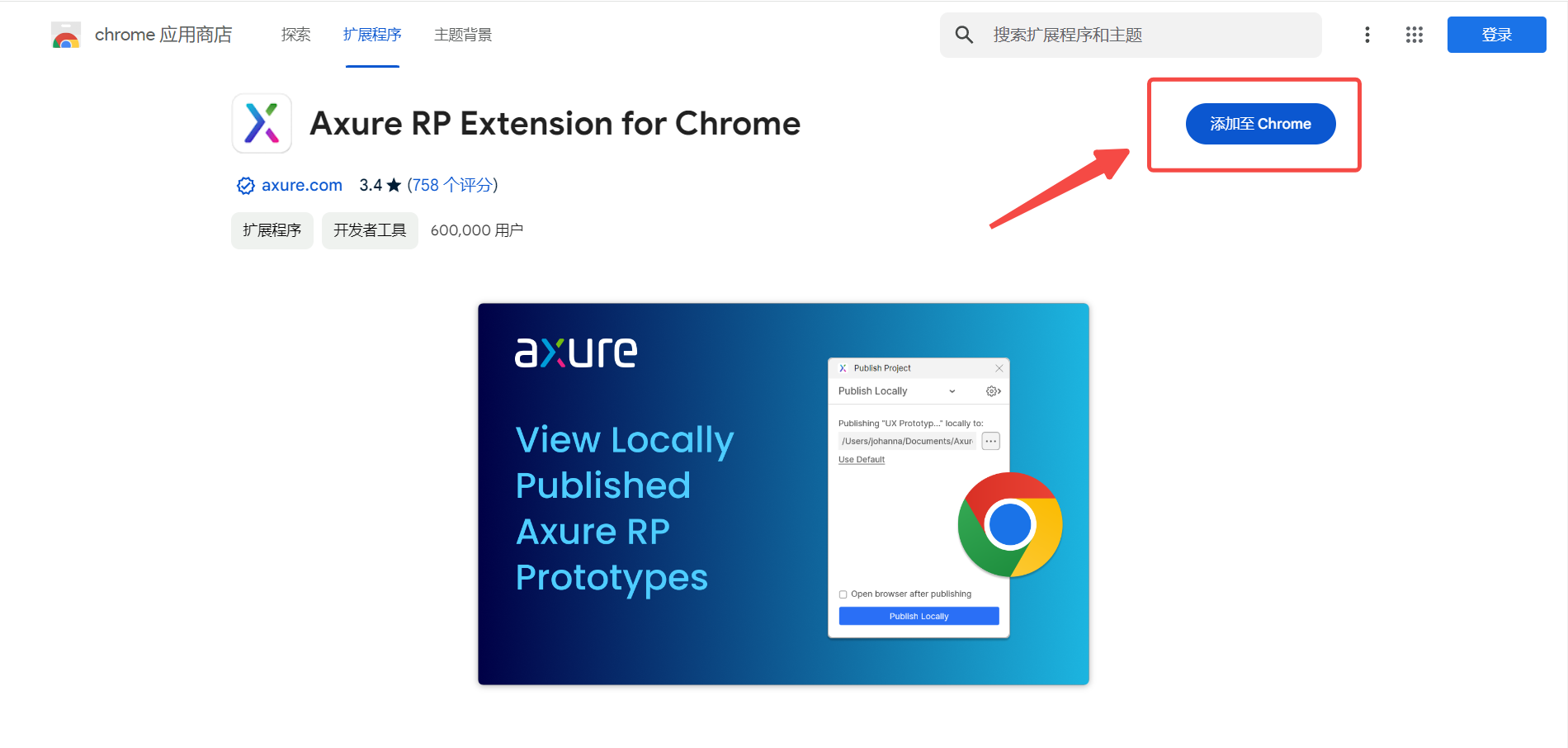
第二步:点击进去就是关于 Axure RP Extension for Chrome 的介绍,我们只需要点击红色线框,然后添加至 Chrome 文件即可;

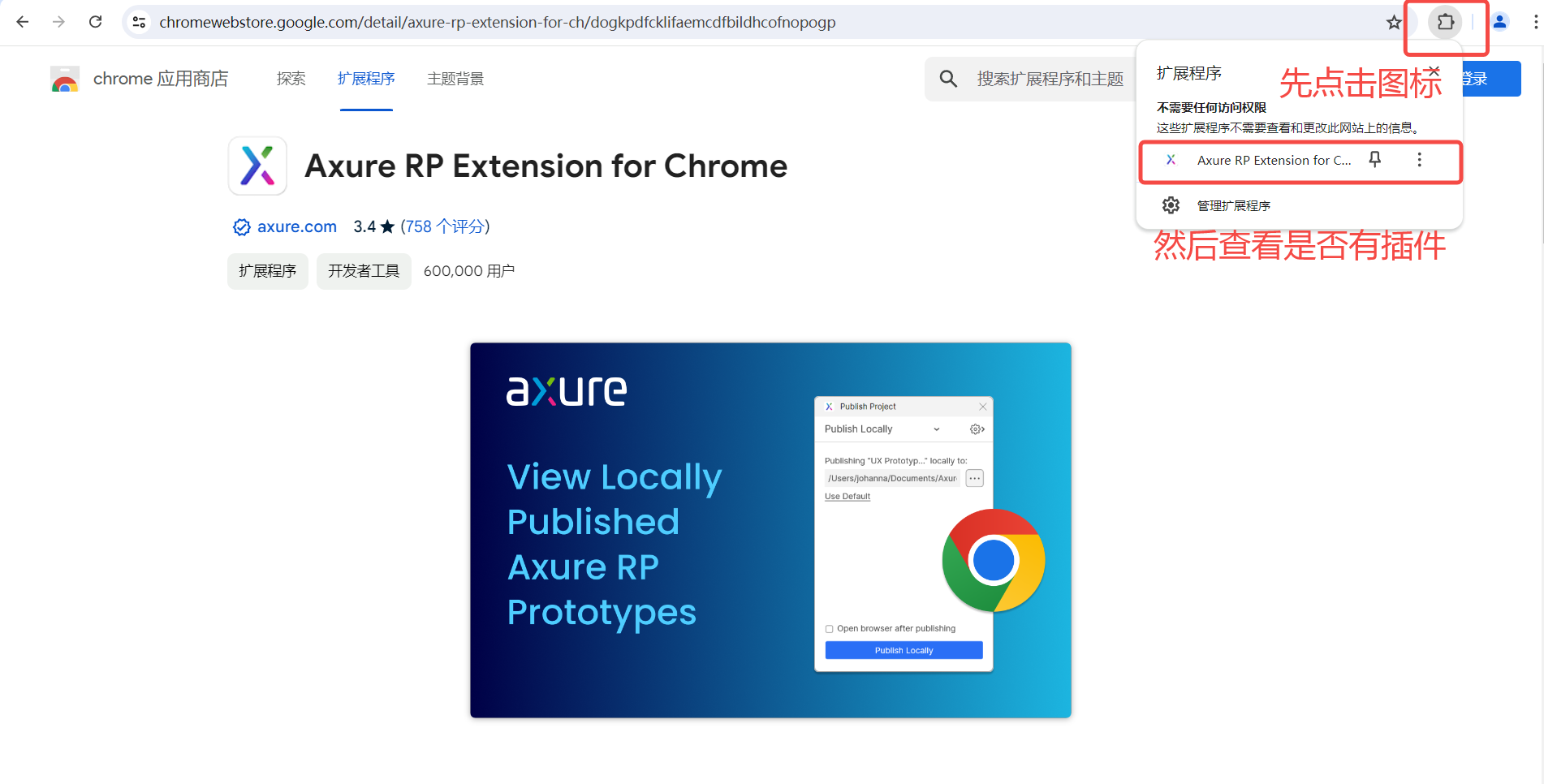
第三步:我们在谷歌浏览器的网站上,查看红色线框内的拼图图标,然后点击并查看是否有插件。我们可以点击图钉,点击之后,就可以固定到界面。

1.2、直接在网站上进行修改
第一步:我们打开 Axure RP 软件,并创建一个新的项目。在生成静态原型页面的路径下,找到找到 resources\chrome\axure-chrome-extension.crx 文件,这就是我们需要的 Chrome 插件。
第二步:我们将 axure-chrome-extension.crx 文件后缀名改为 Axure-chrome-extension.zip,并解压该文件。解压后,将会得到一个文件夹,该文件夹包含了 Axure RP 插件所有的文件。
第三步:我们打开 Chrome 浏览器,在地址栏输入 chrome://extensions/,然后按 Enter 键。这将打开 Chrome 的扩展程序页面。
第四步:在扩展程序页面的右上角,点击“开发者模式”按钮,以启用开发者模式。启用后,您将看到“加载已解压的扩展程序”按钮。
第五步:点击“加载已解压的扩展程序”按钮,然后在弹出的文件选择对话框中,选择刚刚解压得到的 Axure RP 插件文件夹。选择后,Chrome 将自动加载并安装该插件。
安装完成后,我们可以在 Chrome 的扩展程序页面看到 Axure RP 的插件信息。此使,我们已经成功安装了 Axure RP Extension for Chrome。

2、怎么使用 Axure 插件导入即时设计进行编辑和协作
此外,我还想为大家介绍一个妙招,我们可以在即时设计导入 Axure RP 里导出的 HTML 文件,生成新的项目,然后可以继续进行创作和编辑,也就是说即使设计支持 Axure 文件,就不用再安装 Axure 插件了。
接下来是操作方法:
第一步:先在 Axure RP 导出 HTML 文件,然后我们选择保存位置,就可以看到文件导出完成。
第二步:将整个项目文件夹压缩至 ZIP 格式压缩包,不建议其他格式的压缩。
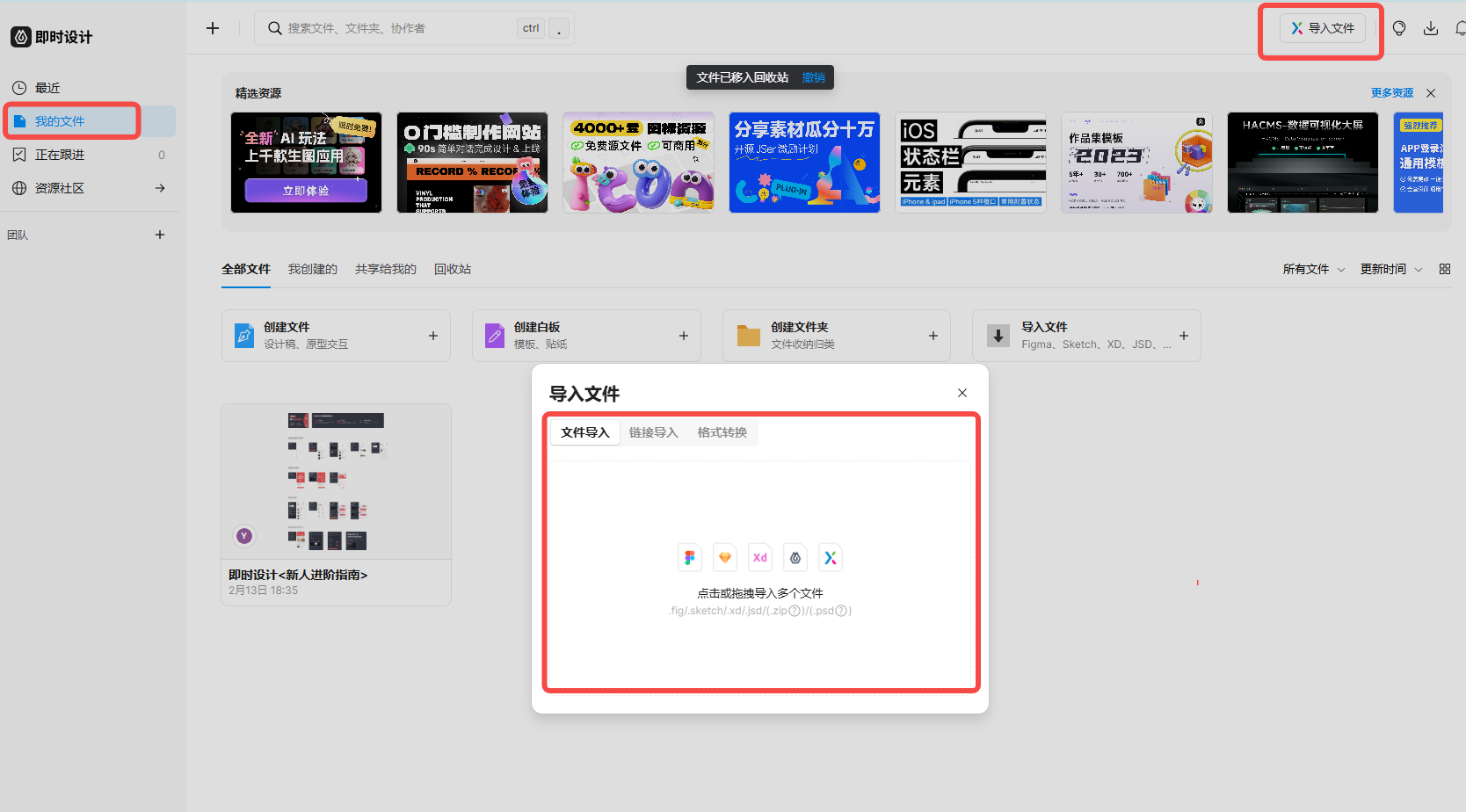
第三步:就是打开即时设计,进入工作台,先点击文件导入,然后再点入带有 Axure 的图标的文件。
点击下方图片注册即可立即打开即时设计👇
3、安装过程中需要注意三点
- 当前使用的 Axure RP 版本应该与插件需兼容
在生成静态圆形页面的路径下无法找到 Axure-chrome-extension.crx 文件,可能是因为 Axure RP 版本过低或者过高,或者没有生成静态原型页面。因此,我们需要保证使用的 Axure RP 版本应该与插件兼容。
- 选择有效的文件夹以及包含 Axure RP 插件的所有文件
我们在安装插件时收到了读取失败的提示,很有可能是因为我们选择的文件不是有效的 Axure RP 插件文件夹,所以我们要及时观察 Axure RP的插件是否包含所有文件。
- 及时升级或降级 Chrome 浏览器版本
我们在使用的 Axure 插件不能正常使用,可能是因为我们的 Axure 插件版本与浏览器版本不兼容,这时候,我们需要即时升级或降级 Chrome 浏览器版本。
希望这篇解答了你的疑惑,本文讲述了怎么在浏览器搜索 Axure RP Extension for Chrome 的两种方法、使用 Axure 插件导入即时设计进行编辑和协作和安装过程中需要注意的点。以上就是关于装机必备的 Axure 插件大盘点,希望对你有所帮助~