超全Axure下拉列表框操作教程请收好!
更新时间:2023-04-13 19:09:28
本文将提供在 Axure 中实现列表框下拉效果的操作教程,每一步操作教程并附有相应的图文解说,确保教程内容详细完整。在本次交互设计中,使用到的元件为“下拉列表框”,在 Axure 画布操作界面左侧的元件库中拖放即可使用。除了提供实现列表框下拉效果的操作教程之外,本文还将推荐一款可以在线进行交互设计,提供 Axure 同款元件,并且免费使用的设计工具,让设计工作不仅提高效率,还能增加质量。接下来,围绕“实现列表框下拉效果”这个关键词,本文将展开详细的步骤操作以及教程解说,供大家参考使用。
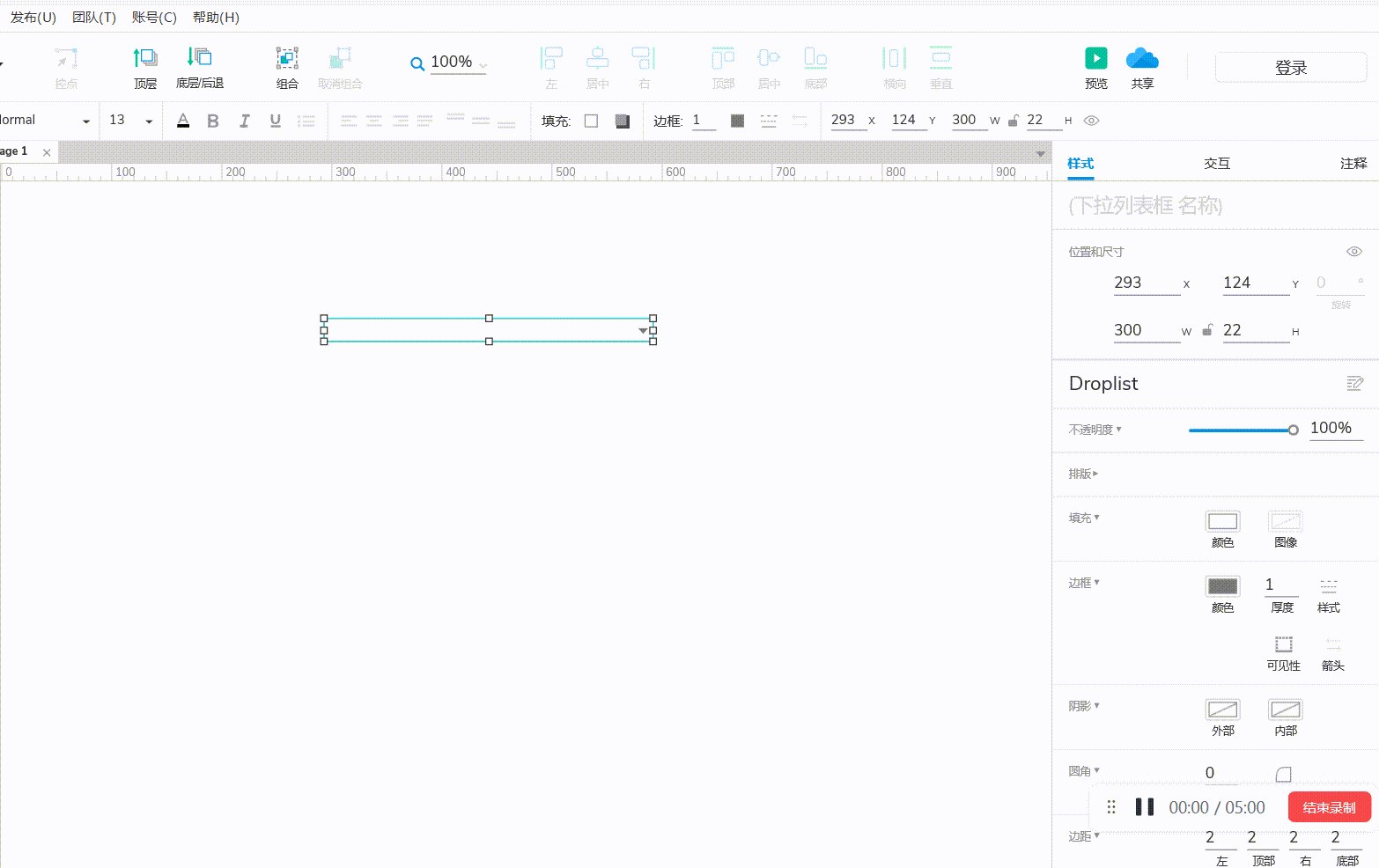
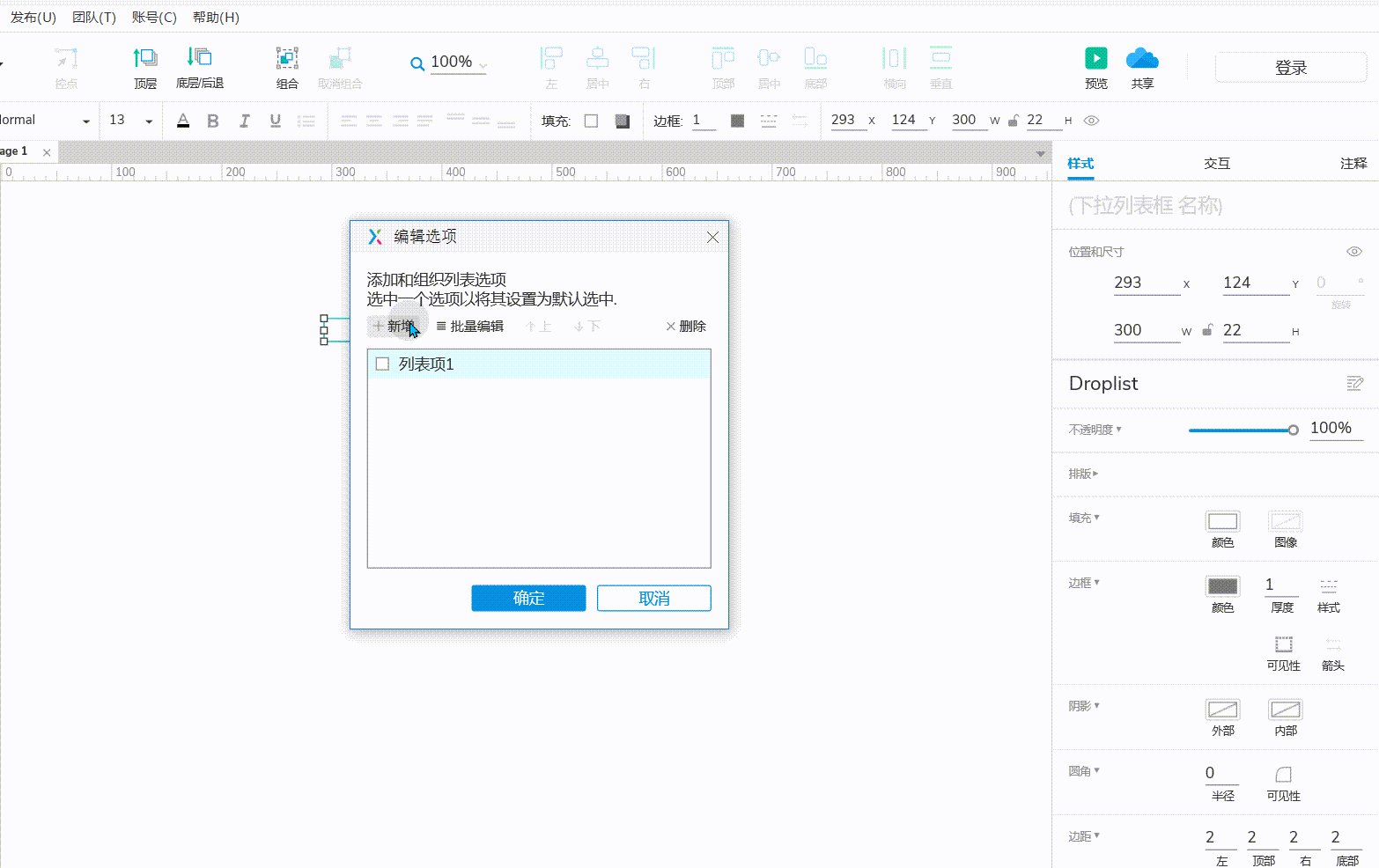
1,在实现列表框下拉效果之前,首先在 Axure 中新建一个文件保存设计效果。新建文件之后,在画布操作界面左侧的元件库中,找到“下拉列表框”元件,将其拖放到画布上。接着,便可以为下拉列表填充文字内容。双击“下拉列表框”元件,即可进入内容编辑页面。

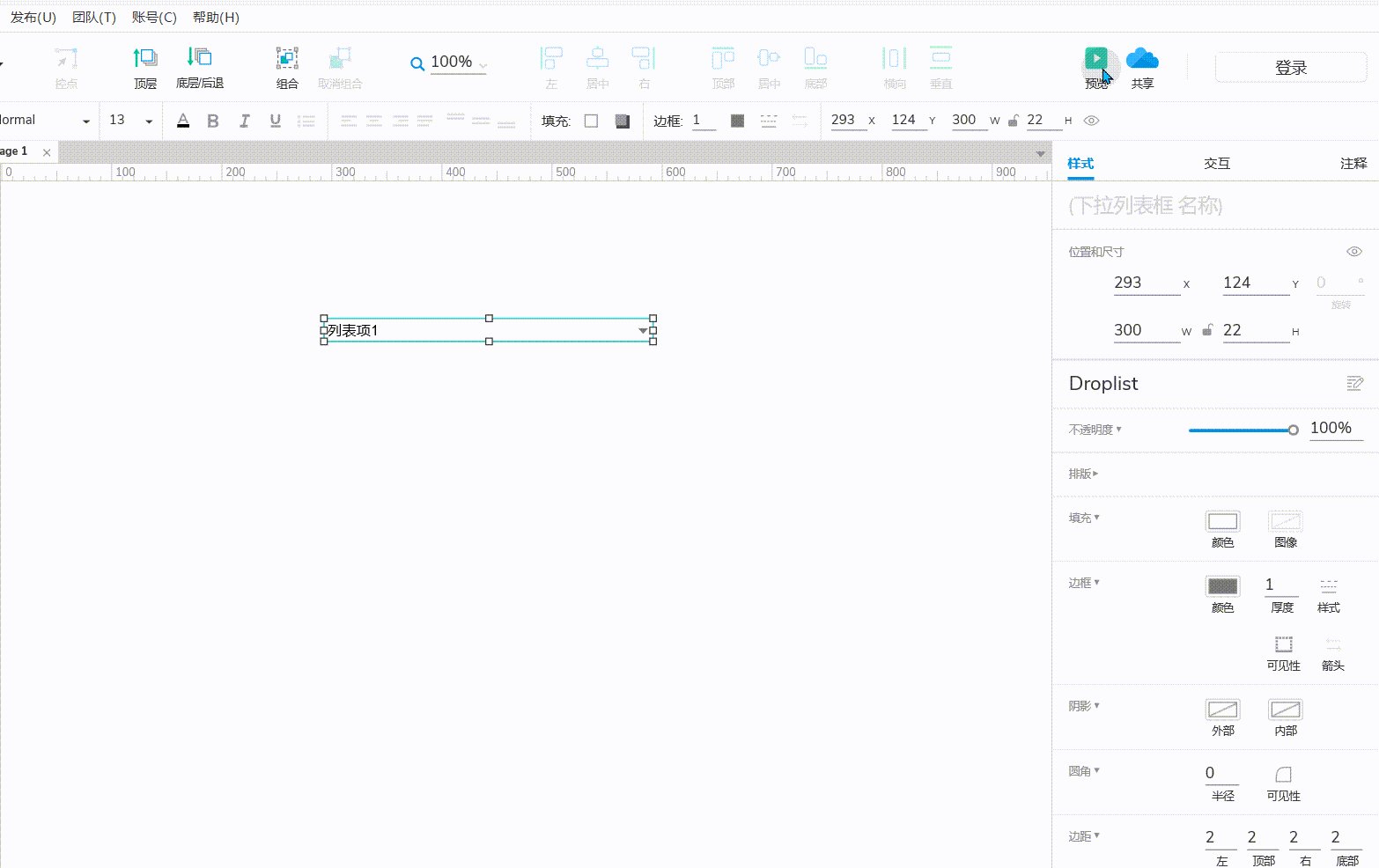
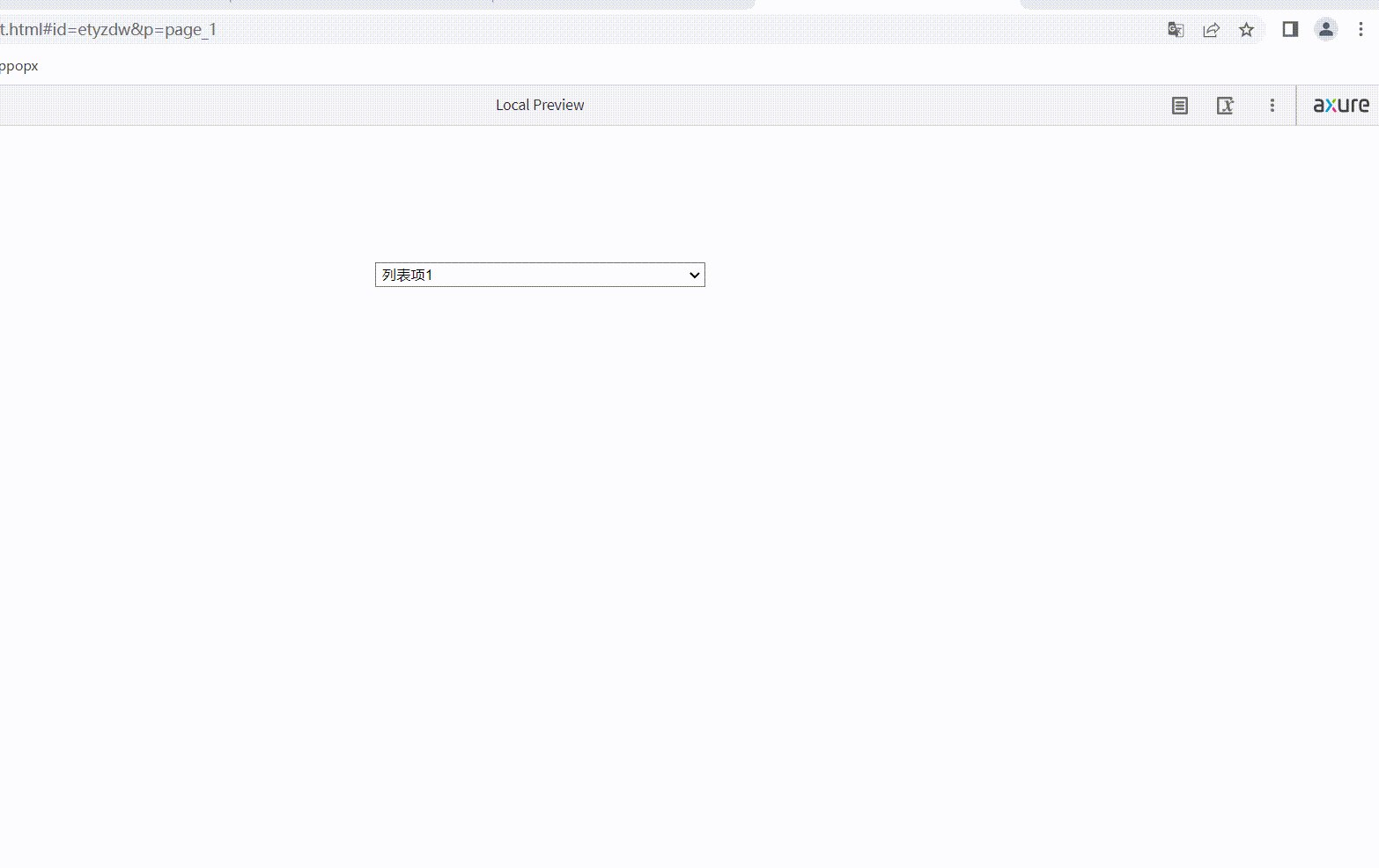
2,进入到内容编辑页面,点击“新增”按钮,为“下拉列表框”元件添加内容。添加多条内容之后,还可调整内容的陈列顺序。点击“预览”按钮,进入预览页面后,即可查看添加的列表框交互效果。

3,接下来为大家推荐一款可以在线进行交互设计的设计工具——即时设计。相比于 Axure,即时设计提供了更轻便的工作方式。首先,即时设计支持通过浏览器网页打开运行,登录账号后即可开始设计工作,而且并不限制操作系统,兼容 Windows 端和 Mac 端以及 Linux 端。其次,在功能使用方面,即时设计提供了丰富的小组件,同样是拖动即可使用,而且大部分都自带交互效果,比 Axure 的操作步骤更少。最后,即时设计提供了免费使用的设计服务和全中文的操作环境,目前,在即时设计内无论是调用设计工具或是使用设计素材,都可以免费使用。因为是国产的设计工具,所以即时设计自然采用了中文做为工具的操作语言,为设计师带来流畅的设计过程。

可免费使用的在线交互设计工具,兼容多种操作系统,提供全中文的操作环境——即时设计
4,总结
以上便是关于「axure列表框交互」的全部讲解内容。基于 Axure 的 RP9 版本,本文提供了一份详细的操作教程,依据本文提供的操作步骤,即可在 Axure 中实现列表框交互效果。除此之外,本文还推荐了一个可以在线进行交互设计的专业设计工具——即时设计。在即时设计中,通过拖放动作即可调用小组件,多种小组件自带交互效果,比 Axure 提供的操作步骤更加简洁。而且即时设计提供了免费的设计服务和全中文的操作环境,更符合国内设计师的使用习惯。
