使用axure制作网页的6个步骤详细演示!
更新时间:2023-03-27 17:37:31
为了避免大量的内存占用,拥有流畅的设计流程,本次进行网页制作我们使用的工具是网页版 Auxre,但由于 Axure 官方没有正式推出 Axure 网页版,所以这里我们使用同样具有 Axure 同款网页制作功能的「即时设计」来代替。接下来,我将通过详细的图文解说,来带大家进行网页制作,一起往下看吧!
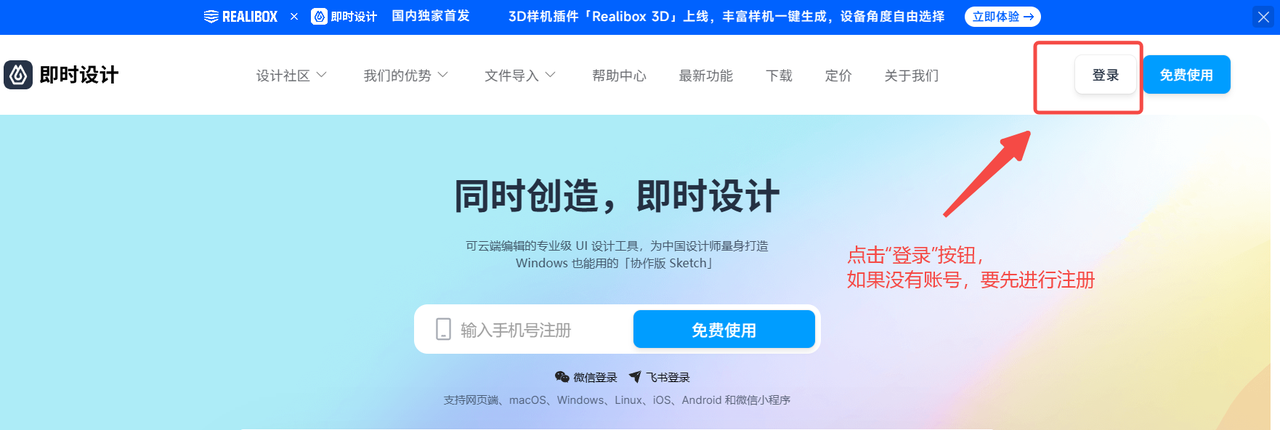
1,首先,通过浏览器打开即时设计的官网,登录设计账号(如果没有,要先进行注册),然后进入到“工作台”页面。

在线进行网页制作,浏览器打开便可使用,无需下载软件,云端存储设计数据——即时设计
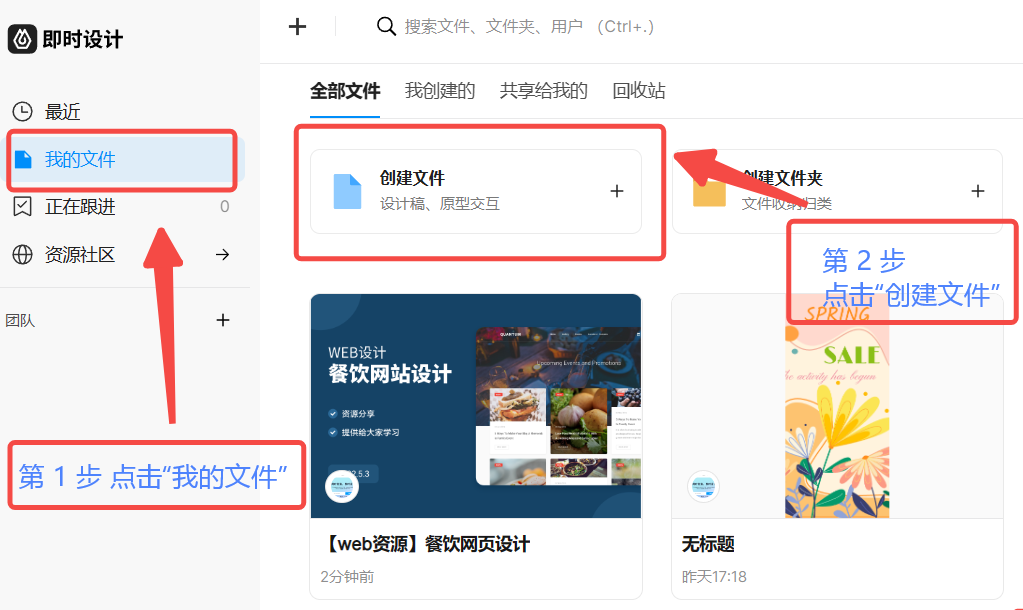
2,进入到“工作台”之后,点击“我的文件”选项卡下的“创建文件”选项,进入到画布编辑页面。

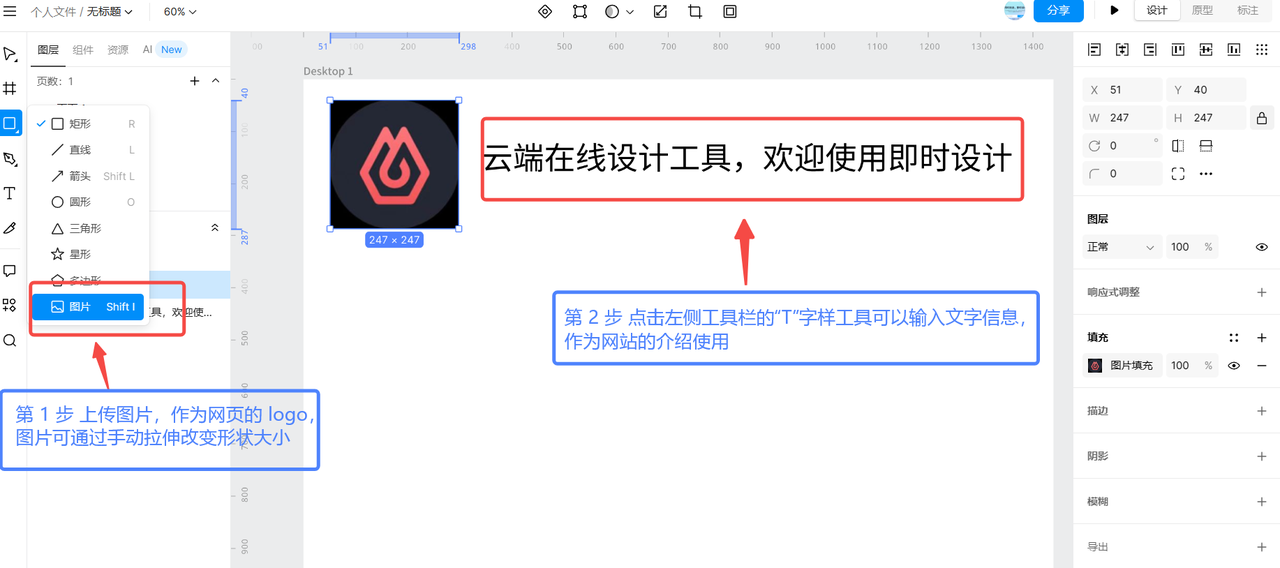
3,在画布上,我们开始网页制作操作。首先选择一个画布大小,接着通过左侧工具栏开始操作。先上传一张图片,作为网站的 LOGO 使用。图片可以通过手动拉伸改变形状大小,也可通过右侧设计栏中的数据改变;接着通过“文本工具”输入文字信息,作为网站的介绍。文字大小可以通过右侧设计栏的数据改变,关于文字样式,即时设计提供了字体库,可以根据需要进行选择。

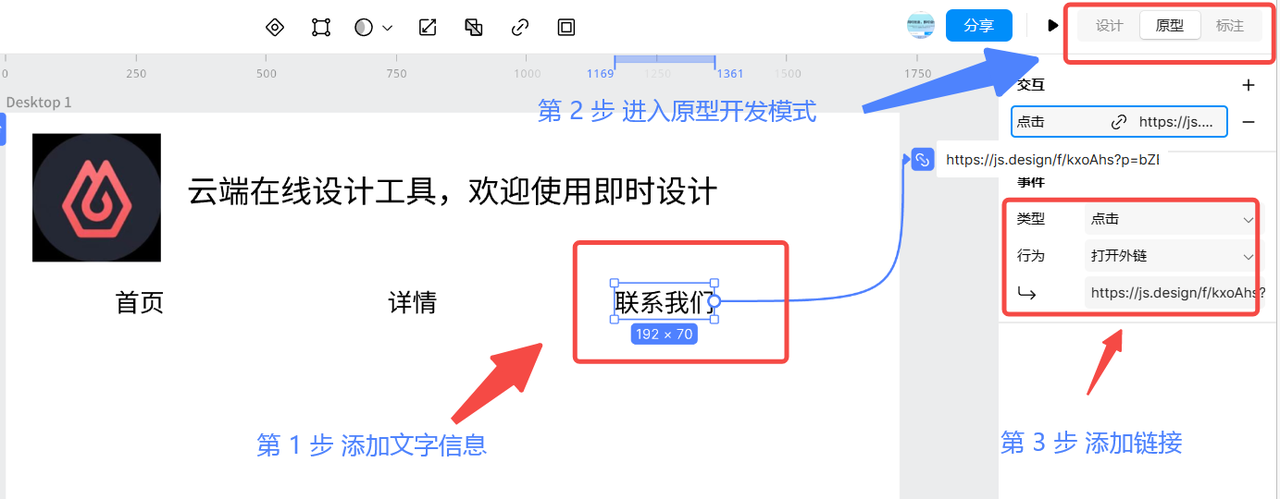
4,接着我们为网页添加导航栏。首先通过“文本工具”输入文字信息,为它们简单地编辑一下样式,通过拖拽动作能实现文字信息在画布上的移动操作;接着来为导航栏添加页面跳转动作,选中文字信息,进入原型开发模式,把交互动作的类型改为“点击”,接着把要跳转到的页面链接复制上去。这样当点击导航栏中的文字时,便会自动跳转到对应页面了。

5,接着我们为网页添加轮播图,这里要使用到轮播图小组件(轮播图小组件可前往“资源广场”进行安装)。通过鼠标右键调用轮播图小组件,直接拖拽到画布上,这样,画布上便生成了一个轮播图模板;点击画布右侧设计栏中的“选项配置”可以上传图片,更改轮播图中的图片显示内容;最后点击“预览”按钮,便可以浏览自己的网页制作效果。
如果需要使用 HTML 格式导出,可以通过鼠标右键调用 Heron Handoff 插件进行导出操作。

总结
以上便是制作网页的具体步骤,在制作过程中,使用到的小组件和设计资源都由即时设计的「资源广场」提供,资源广场内的设计资源供大家免费使用,可以按需进行安装。即时设计提供了全流程式的设计服务,省去了设计过程频繁切换工作平台的麻烦,通过即时设计,可以更出色地完成设计工作。体验更多专业的制作效果,欢迎来即时设计。
