Axure怎么画一个原型页面?手把手教你进行创作!
更新时间:2025-04-08 18:50:26
真的还对还Axure 是一款在设计师中流行的原型页面设计工具,在交互式网站设计创建、软件以及网页的低保真和高保真原型页面创建等方面有着广泛的应用。Axure 可以帮助用户快速制作原型页面,并能够在测试中模拟用户体验以便设计师及时发现和修复问题。那么,用 Axure 怎么画一个原型页面?具体步骤是什么样的呢?Axure 使用过程中可能碰到的困难及难点有哪些呢?接下来本文将对这些问题进行详细解答。
点击图片免费注册使用原型页面设计工具——即时设计👇
1、Axure
Axure,全称叫做 AxureRP。Axure 作为专业的原型页面设计工具,它能快速、高效的创建原型页面,同时支持多人协作设计和版本控制管理。Axure 拥有强大的组件库,可快速完成产品或 Web 线框图、流程图及原型页面设计,加上控件和动效的支持,堪称交互神器,支持 Window、macOS 系统。但 Axure 只能试用 30 天,如果有进一步需求的话,就需要付费下载使用了。

Axure 作为国外开发的设计软件,在整体的页面语言上为全英文,如果是英语不太好的话就需要单独对软件进行汉化,相关的汉化包在网络上有非常多,只需要选择来源安全的进行汉化即可。
2、Axure 怎么画一个原型页面?
具体操作
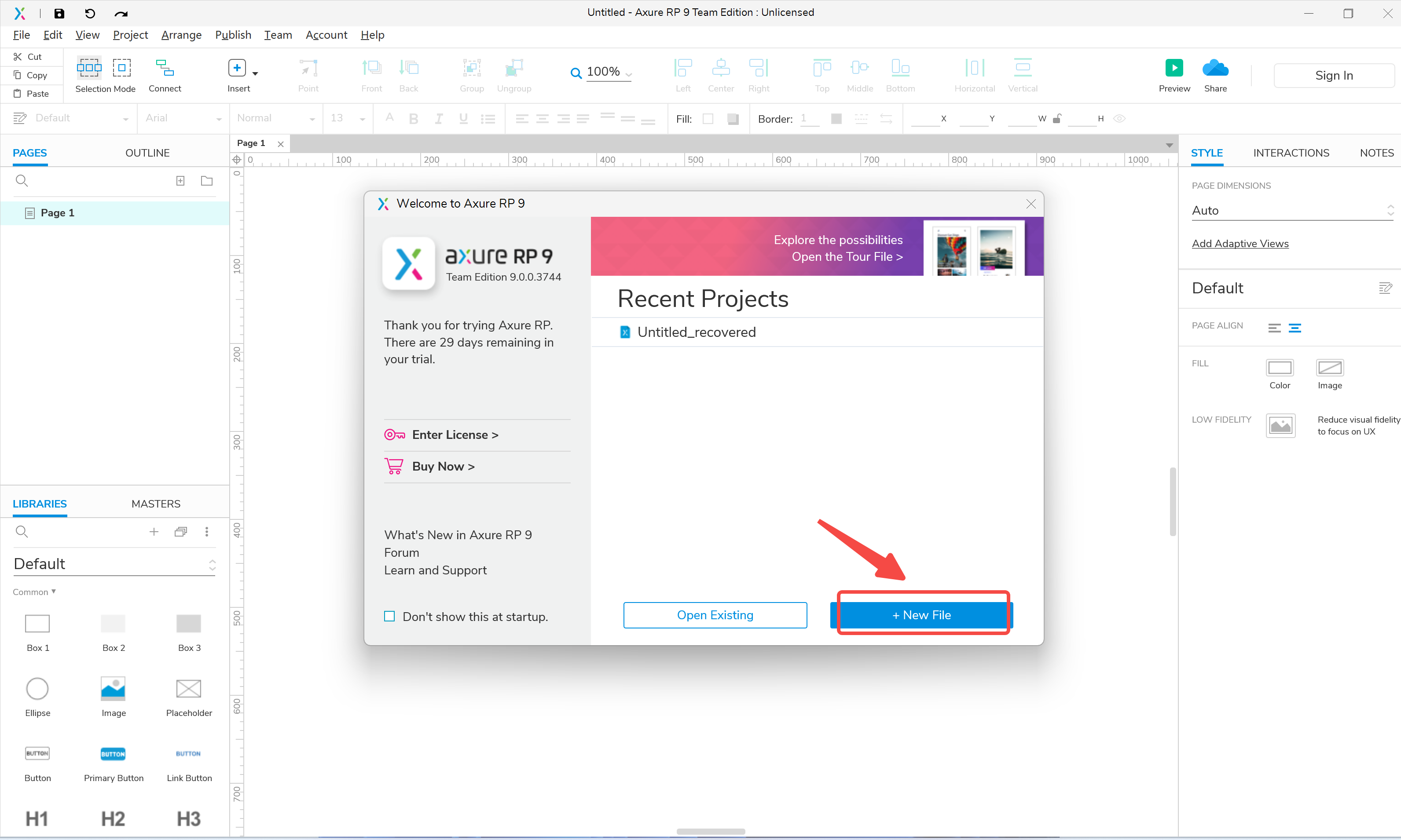
- 创建新项目:打开下载好的 Axure 软件,在 Axure 的主界面或菜单中选择创建 Axure 项目,设置项目的名称和保存路径,设置页面尺寸和页面数量

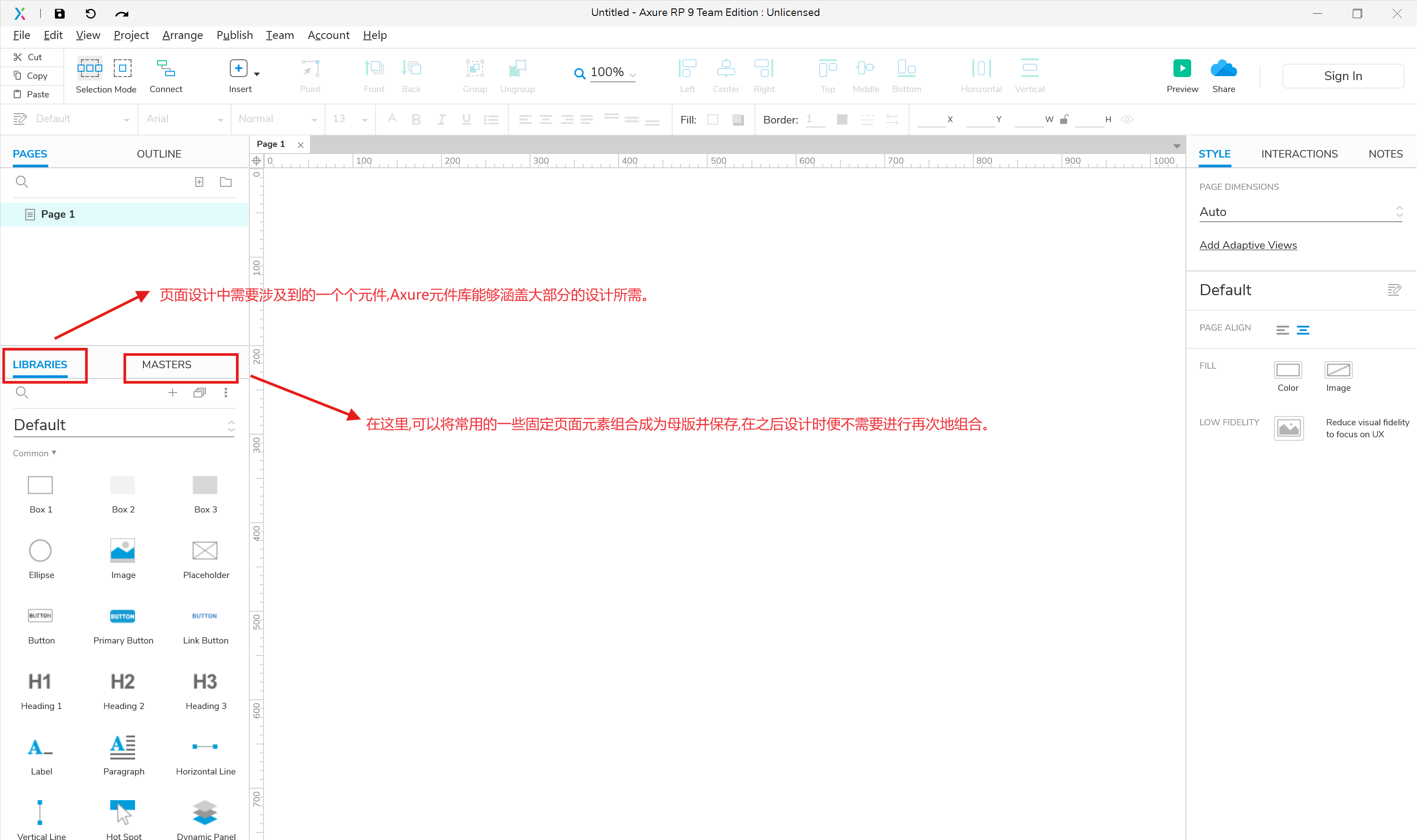
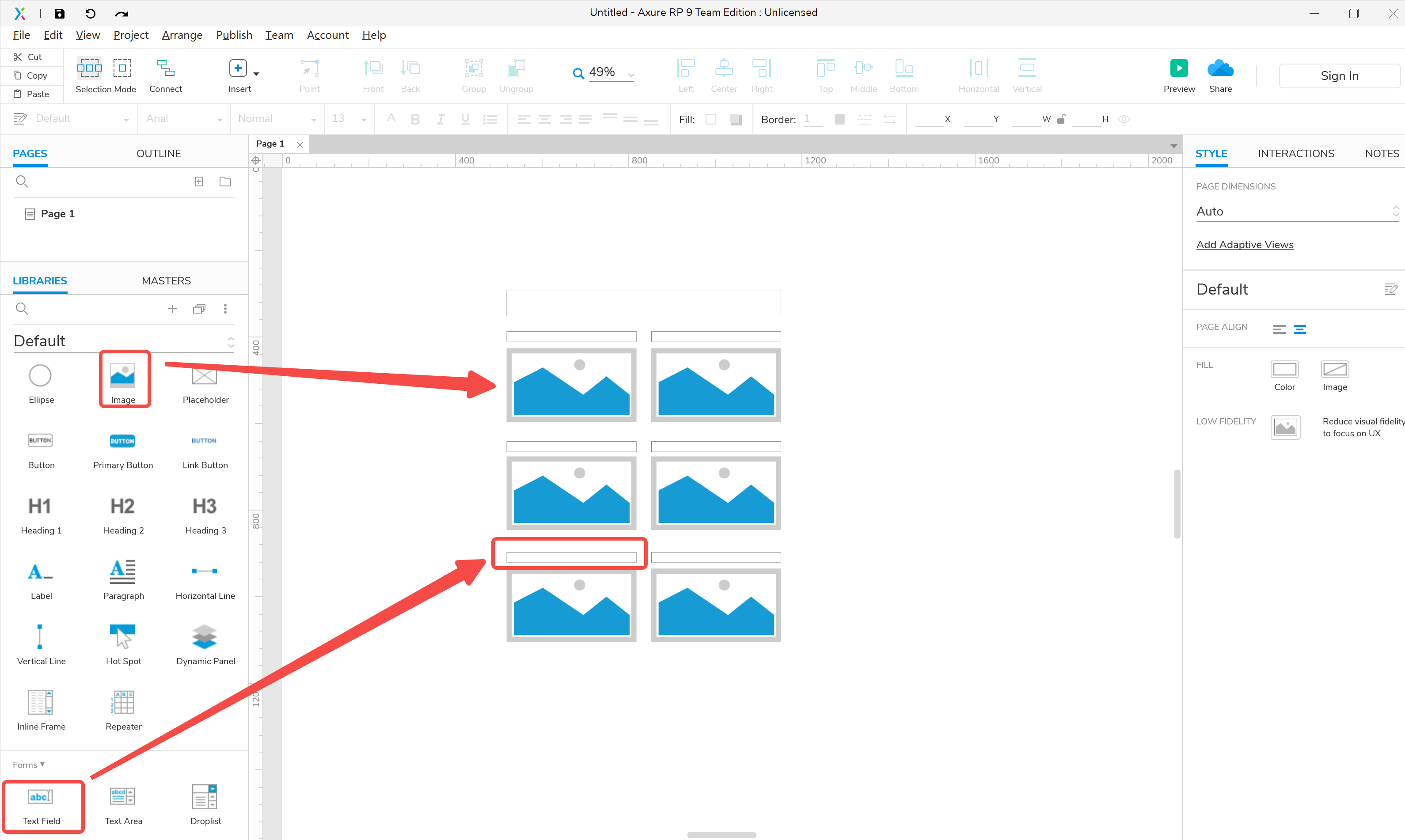
- 使用元件库和母版:左侧下方的元件库以及母版就是我们在进行原型页面设计时主要应用到的模块。

- 添加页面元素:使用 Axure 的工具栏或快捷键插入基本形状,例如矩形、圆形、文本框等,作为页面的基本框架。页面设计时将原型中需要的元件在元件库中找到,然后拖拽到页面进行自定义原型页面设计。页面较多时可以在上方选择新建页面或对页面进行分组。

- 设计页面布局和样式:
调整元素位置和大小:通过拖动和调整工具栏中的属性来移动、调整元素的大小和位置,确保页面布局符合预期。
设置样式和颜色:通过右键菜单或属性面板设置元素的样式、填充色和边框,以使页面元素更加美观和功能性。

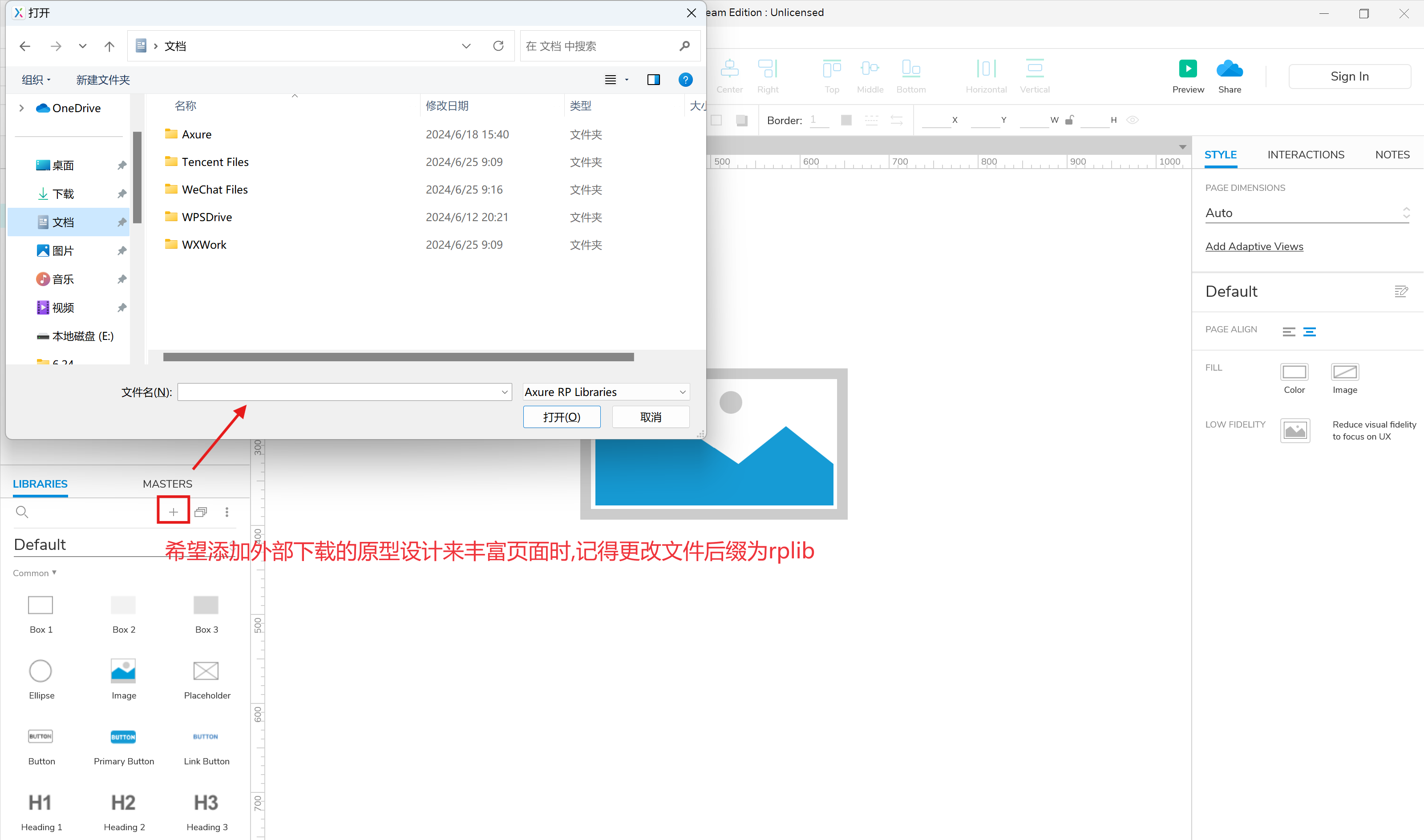
- 如果有其他元件使用的需求,可以通过点击+号来添加外部元件库,在官网能够获得元件库的补充,同时也会有一些设计大佬将自己的原型页面设计以开源的形式分享出来,下载之后将文件的后缀改为。rplib 即可顺利载入使用。

3、Axure 使用过程中可能碰到的困难及难点
- Axure 复杂设计选项较为复杂,因此初学者可能需要一些时间来适应软件的操作和设计逻辑。
- Axure 只能试用 30 天,专业版下载费用也比较高。
- Axure 的协作功能相对较弱,无法实现团队内的实时协作,需要通过文件的不断传递与发送才能修改磨合。
- 交互细节:Axure 可以创建高度交互式的原型页面,但是在一些具体的细节上可能需要花费较长时间来调整和优化。
以上就是今天为大家介绍的 Axure 怎么画一个原型页面的全部内容了,总体来说,Axure 是一个好用的原型页面设计工具,但是全英文界面以及专业版需要付费等等原因对于设计师来说并不是很友好。所以在这里给大家推荐一个专业的原型页面设计工具——即时设计,即时设计不仅为设计师们提供了全中文的环境,还对个人及中小团队永久免费!在保证高自由度的同时也为设计师提供足够可以参考的原型页面设计资源,让设计师能够在学习的同时获取灵感,更能在临摹中体会原型页面设计的多样性。真的很推荐设计师们使用即时设计尝试与学习原型页面的设计。