APP设计大气范儿的教程在这里
更新时间:2025-04-23 15:36:14
在移动应用市场白热化的竞争中,打造强吸引力的 APP 界面设计成为了提高用户留存率的重要途径。那么这个时候也就引出了本文的讨论话题:如何打造大气的APP设计?大气这个词并不能难理解,其实就是合适与得体,更进一步说,其实“大气感”背后的底层逻辑是严谨的规范、创意的表达与高效的工具协作。本文将带你深入拆解 APP 界面设计的四大黄金设计原则,揭秘创意 APP 界面设计的小妙招,并为你带来一款 APP 设计工具——即时设计,助力设计师们一键复刻打造大气的APP设计!
1、为什么“大气”成了 APP 设计的核心竞争力
简单来说,大气的APP设计绝非简单的追求视觉冲击,而是通过 APP 界面设计的秩序感、信息层级的清晰度以及交互逻辑的合理性,传递品牌的专业性与可信度。
举个例子,支付宝利用简单的蓝白主色调与模块布局,既强调了其金融属性的稳重感又保持了高频的易用性。
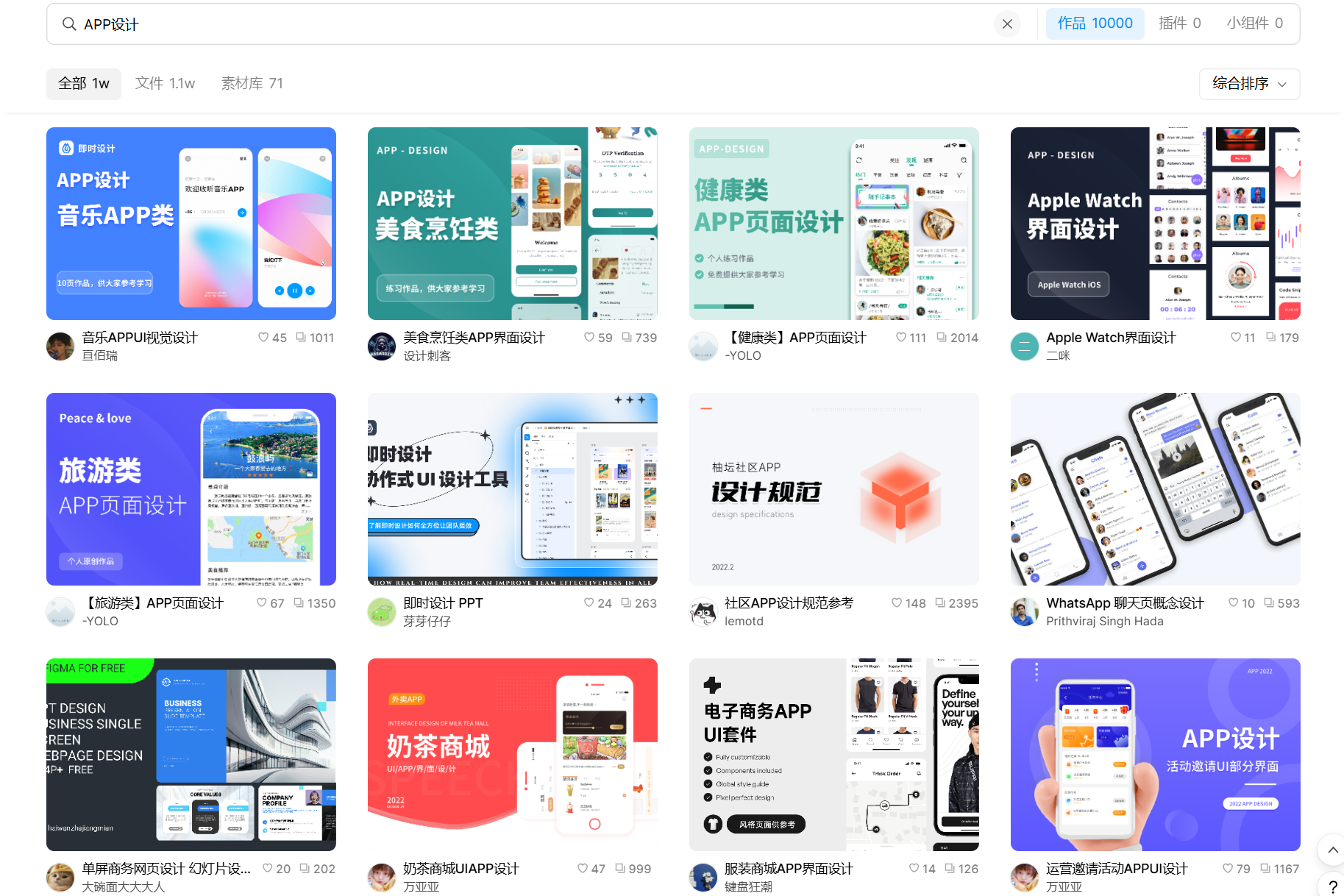
点击下方图片,即可立即注册获取设计素材👇
2、四大黄金设计原则教你打造大气的APP设计
2.1 视觉系统:学会做减法设计
2.1.1 极简布局规范
大气的APP设计核心在于“少即是多”。界面元素间距建议≥12pt,主内容区留白占比不低于 30%。元素间距≥屏幕宽度的 10%,避免视觉压迫(如 iOS 设置页的段落间距)
如果你想了解更多界面设计技巧,不妨看看这篇文章:分享5个App UI界面设计技巧!
2.1.2 色彩系统的克制运用
选择 1 个主色 + 2 个辅助色,饱和度降低 15%-20% 以提升高级感。
如果你想拥有更多的颜色参考,不妨点击下方图片👇
2.1.3 字体与信息层级规范
标题 / 正文 / 注释采用 3:2:1 的字号比例,优先使用无衬线字体。
2.2 交互设计系统
2.2.1 微动效法则
网页动效设计已经成为现代网页用户体验的重要组成部分。不管是微妙的转场动效,还是覆盖整个页面,动画效果无处不在,能很好的提升网页整体浏览体验,打造大气的APP设计。
- 加载动画:采用品牌符号延展(如 LOGO 粒子化重组),时长控制在 1.2 秒内。
- 转场衔接:页面切换使用轴心缩放(Z 轴纵深)或视差滚动(X 轴滑动),增强空间层次。
点击下方图片,即可获得 8 款由即时设计原型动画创作的网页动效设计👇
3、APP 设计创意工具推荐
经过对四大黄金设计原则的了解,相信你已经对“如何成功做出大气的APP设计”有了自己的想法,接下来你就可以自己动手设计了!今天我来为你推荐一个超级实用的 APP 界面设计工具——即时设计!即时设计由国内团队出品,可以称得上是近年来设计界的一匹黑马,不仅拥有着可以媲美行业权威设计工具 Figma、Axure、Sketch 的设计功能,更值得一提的是,全中文的环境对设计师们更加友好,在使用即时设计时,无需再额外下载汉化插件包,相信这对绝大多数设计师来讲,大大提升了设计效率!
作为国产 UI 设计工具的标杆,即时设计正成为 APP 界面设计领域的效率革命者:
3.1 全平台协作生态
如果你正在使用 Figma、Axure 等软件,担心文件迁移的难题,别担心!即时设计支持 Figma、Sketch 文件一键导入,更有开发标注自动生成的功能,相比 Adobe XD 节省 60% 的团队沟通成本。
3.2 海量设计资源库
即时设计内置 3000 + 大厂级 UI 组件与 APP 界面设计模板,可直接拖拽使用,快速打造大气的APP设计。
3.3 团队实时在线协作
即时设计的团队协作功能可以称得上是行业的顶尖水准。支持每次修改自动生成历史记录,配合团队评审批注功能,完美解决设计迭代中的版本混乱问题。
4、小结
大气的APP设计本质是用户体验与品牌价值的共振。通过掌握 APP 界面设计规范、注入巧妙的 APP 设计创意,并借助即时设计这类新一代工具的高效赋能,设计师可以跳出琐碎的技术限制,真正专注于创造有温度的产品体验。点击立即注册👉即时设计
推荐阅读: